基于Vue-cli3.0快速构建项目
目录
1.安装脚手架
2.创建项目
1.使用图形化界面
2.创建项目
2.1 指定项目路径
2.2 配置项目详情
2.3. 项目预设
2.4.功能选择
2.5.配置
3.仪表盘
4 修改热部署配置
5 开发演示(添加用户管理界面)
1.基于Vue-cli3原生开发
1.添加用户管理组件
2.添加用户管理页面
3.添加路由
4.首页修改
5.运行项目
效果展示:
2.基于Vue-cli3.0+ElementUI组件开发
1.添加饿了么插件
2. 插件配置
3.全局引入饿了么插件
4.重新编写组件
效果展示:
示例地址:
基于上一篇NodeJS+Webpack入门:从安装到使用 这里记录下基于Vue 3.0脚手架快速构建项目的流程
1.安装脚手架
要求:
nodejs 版本:高于 8.9 推荐 8.11.0+
安装指令:
npm install -g @vue/cli //安装3.0+的指令
//3.0-的版本是vue-cli
// -g 全局目录
安装完成确认:
vue -V //查看版本3.x2.创建项目
1.使用图形化界面
在项目根目录下执行指令:
vue ui
//以图形化界面创建和管理项目:
另外一种方式是vue create [项目名称]
备注:若执行中出现Error: spawn cmd ENOENT,
解决办法:环境变量中的系统变量Path属性是否缺少指向%SystemRoot%\system32的属性值;若缺少,添加完毕后重新打开DOS执行命令;
执行成功后,浏览器访问http://localhost:8000/project/select
2.创建项目
-
2.1 指定项目路径
点击下方的在此创建新项目,初次点击时可能需要等待一段时间
-
2.2 配置项目详情
可按需自行修改
-
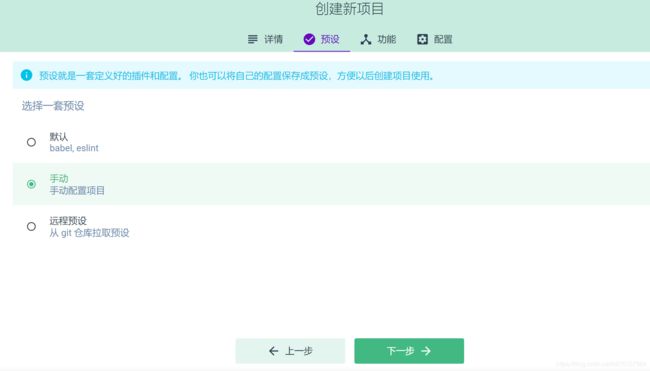
2.3. 项目预设
第一次使用时推荐手动
-
2.4.功能选择
这里选择Babel,Router,Vuex,Linter(代码风格、格式校验)
-
2.5.配置
第一项:路由是否使用history模式,vue-router默认使用hash模式(URL会包含#) 推荐history模式
第二项:代码格式校验:推荐ESLint + Standard config或ESLint + Prettier模式
说明:
- ESLint with error prevention only 仅错误预防
- ESLint + Airbnb config Airbnb配置
- ESLint + Standard config 标准配置
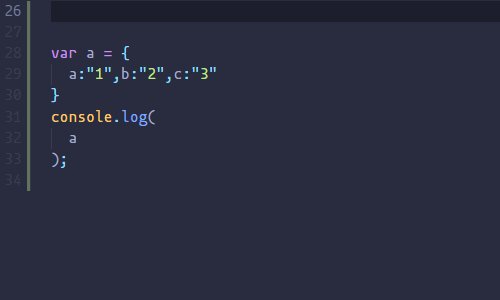
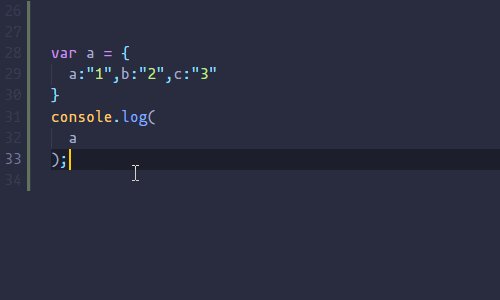
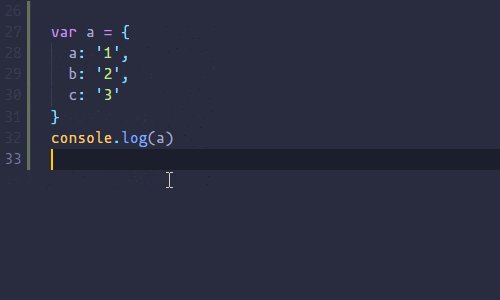
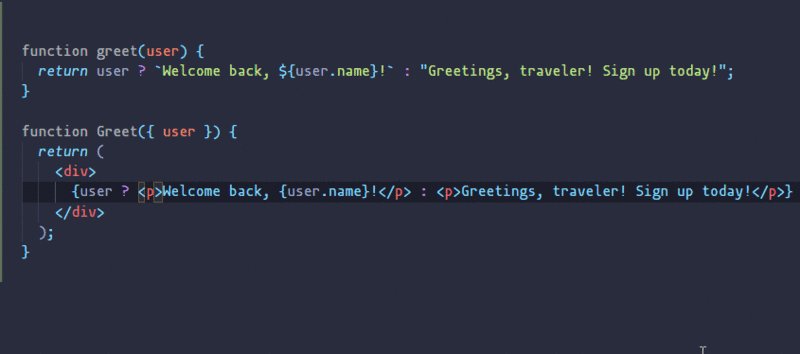
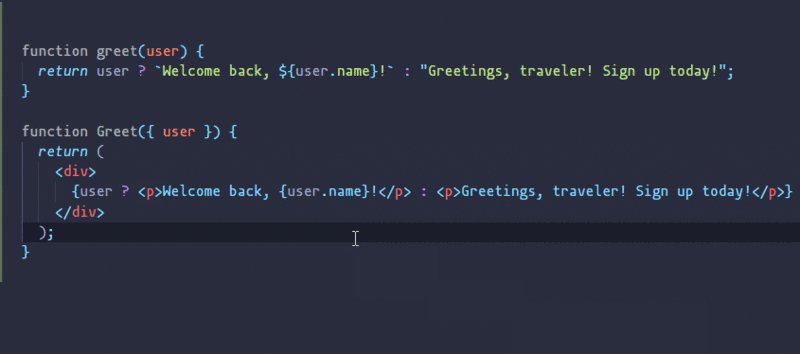
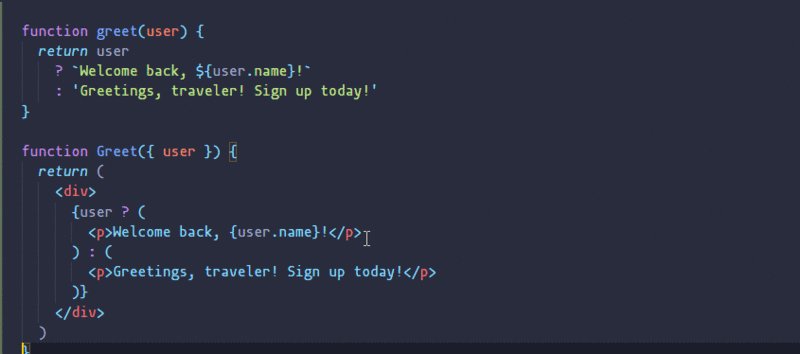
- ESLint + Prettier 用于统一代码风格的配置( 下两张关于Prettier的演示GIF)
第三项:推荐都打开
- Lint on save 保存时检查
- Lint and fix on commit 提交时检查
最后点击创建项目,按需选择是否保存预设供下次使用,最后等待段时间即可生成项目;
3.仪表盘
项目创建完成后 访问http://localhost:8000/dashboard 进入项目管理界面
可以用于管理插件、依赖、打包配置等;下次可以通过vue ui指令再次启动管理界面
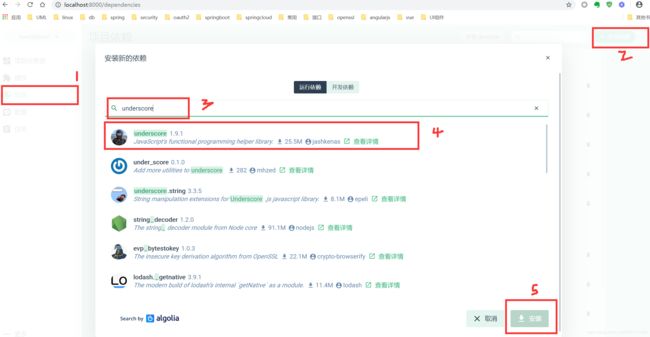
由于后续演示使用到了underscore依赖,这里演示下添加依赖的流程:
流程:点击左侧的依赖->安装依赖->筛选依赖->安装成功->项目中引入;
4 修改热部署配置
vue-cli3 内置了vue-cli-service serve 命令,这是一个基于webpack,且包含热部署功能的模块;
打开package.json文件,这里修改scripts属性指定端口9090,并自动打开浏览器
"scripts": {
"serve": "vue-cli-service serve --open --port 9090",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
选项:
--open 在服务器启动时打开浏览器
--copy 在服务器启动时将 URL 复制到剪切版
--mode 指定环境模式 (默认值:development)
--host 指定 host (默认值:0.0.0.0)
--port 指定 port (默认值:8080)
--https 使用 https (默认值:false)后续项目运行直接执行指令:
vue-cli-service serve
5 开发演示(添加用户管理界面)
1.基于Vue-cli3原生开发
流程:
1.添加用户管理组件
说明:这里为了演示如何编写及引用组件,特意分出UserList作为组件
1.1在src/components路径下添加自定义组件UserList.vue
用户管理
序号
名称
年龄
操作
{{index}}
用户数据为空
{{newUser}}
2.添加用户管理页面
在src/views路径下添加UserManagePage.vue
3.添加路由
import Vue from "vue";
import Router from "vue-router";
import Home from "./views/Home.vue";
import UserPage from "./views/UserManagePage.vue";
Vue.use(Router);
export default new Router({
mode: "history", //使用history模式 去除#
// base: process.env.BASE_URL,
routes: [
{
path: "/user",
name: "user",
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: UserPage
},
{
path: "/",
name: "home",
component: Home
},
{
path: "/about",
name: "about",
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import(/* webpackChunkName: "about" */ "./views/About.vue")
}
]
});
4.首页修改
App.vue添加用户管理超链接
5.运行项目
vue-cli-service serve
通过浏览器localhost:9090访问项目
效果展示:
到这里增删改功能都实现了,但是逻辑都是自行编写,且缺少样式,下面介绍该如何引入饿了么UI组件进行美化;
2.基于Vue-cli3.0+ElementUI组件开发
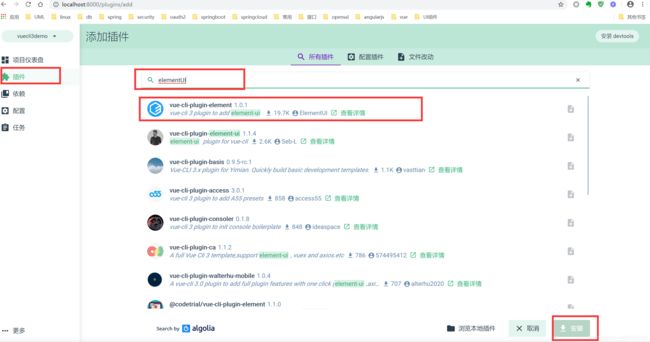
1.添加饿了么插件
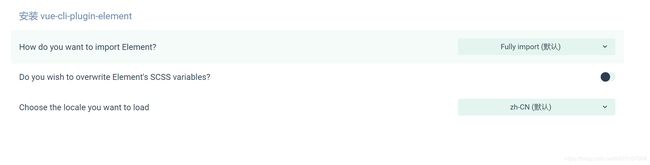
2. 插件配置
说明:若第二项打开,会重置首页(App.vue),需要重新编写
3.全局引入饿了么插件
说明:也可以按需局部引入
main.js中添加以下内容
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);4.重新编写组件
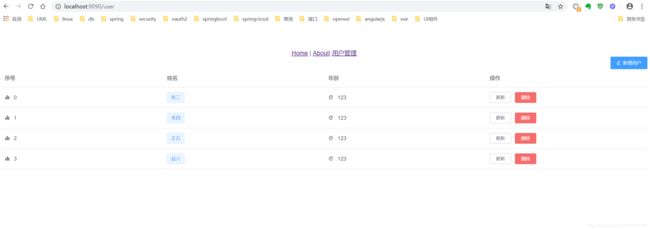
使用饿了么UI标签重新编写UserList.vue
新增用户
{{ scope.$index }}
姓名: {{ scope.row.name }}
住址: {{ scope.row.age }}
{{ scope.row.name }}
{{ scope.row.age }}
更新
删除
效果展示:
示例地址:
https://github.com/qing-feng-hh/vueCliDemo.git