react native常见第三方库集成(一)
前言:react native虽然是当下比较好的跨平台开发解决方案,但是Hybrid APP比较比不上原生开发,有很多效果都无法实现。但是,react native有很多优秀的第三方库,足以满足我们的大部分开发。
来公司快一年了,都主要在维护两个native开发的app(当然,也有很多新需求)和参与一些其他app的模块开发,作为一个菜鸟前端来说,native的环境配置和第三方库的集成对我来说是比较麻烦的(特别是涉及到原生代码的修改),当然,有空的时候自己还是在琢磨,但比较有大佬在上面顶着,一直没有机会自己尝试。这几天比较闲而且马上有一个新项目要开始了,所以自己就准备新建一个项目并集成一下项目中需要的库。
废话太多,下面开始说我集成的一些库(主要是作为一个记录,以后有需要的时候不要到处去找资料):
我主要用的包管理工具是yarn(也可以用npm或者cnpm);这里只介绍第三方库的基本集成,属性和方法可以去参考文章和github查找学习。
个人意见:集成第三方库最好不要制定固定的版本,因为可能会和你的react native版本不相符,导致报错!!!
一、native-base:一个用于react native的ui库(ps:还是比较好用)
安装:yarn add native-base(npm install native-base --save) ==>> 将native-base加入到依赖列表
link:react-native link ==>> 自动配置native-base在环境中的一些修改
在页面中引入使用:
代码:
import React, {Component} from "react";
import {
Container,
Content,
Button,
Text,
} from "native-base";
export default class NativeBase extends Component{
constructor() {
super();
}
render(){
return(
)
}
}效果:
官方文档:http://docs.nativebase.io/Components.html#Components
github:https://github.com/GeekyAnts/NativeBase
二、react-native-scrollable-tab-view:tab切换的第三方库,我们的项目中常用
安装:yarn add react-native-scrollable-tab-view(npm install react-native-scrollable-tab-view --save)
这个库比较简单,加入到依赖中就可以使用了
代码:
import React, {Component} from "react";
import {
View,
Image,
} from "react-native";
import {
Container,
Content,
Button,
Text,
} from "native-base";
import ScrollableTabView from "react-native-scrollable-tab-view";
export default class TabView extends Component{
constructor() {
super();
}
render(){
return(
111
222
333
444
)
}
}效果:
自定义tabbar代码:
import React, {Component} from "react";
import {
View,
Text,
// Button,
Image,
Platform,
} from 'react-native'
import {
Container,
Header,
Title,
Content,
Button,
Footer,
FooterTab,
Left,
Right,
Body,
Icon,
Form,
Item,
Input,
Label,
H1,
ListItem,
// Text,
CheckBox
} from 'native-base';
import ScrollableTabView from "react-native-scrollable-tab-view";
import {config} from "../config";
export class HomeScreen extends Component{
static navigationOptions = {
header: null, //去除页面中顶部的空白导航栏
};
constructor() {
super();
this.state = {
curPage: 2, //当前页为3,即首页
}
}
render(){
const {curPage} = this.state;
return(
{
console.log(props);
const {goToPage, tabs, activeTab, ref} = props;
const icons = {
work: curPage === 0 ? require('../assets/img/work_sel.png') : require('../assets/img/work.png'),
contacts: curPage === 1 ? require('../assets/img/contact_sel.png') : require('../assets/img/contact.png'),
home: curPage === 2 ? require('../assets/img/home_sel.png') : require('../assets/img/home.png'),
message: curPage === 3 ? require('../assets/img/message_sel.png') : require('../assets/img/message.png'),
person: curPage === 4 ? require('../assets/img/person_sel.png') : require('../assets/img/person.png'),
};
const onChange = index => {
console.log('====index',index);
if (curPage === index) {
return;
}
Platform.select({
ios: () => this.setState({curPage: index}),
android: () => goToPage(index),
}
)();
// goToPage(index);
};
console.log('====this.state.curPage',this.state.curPage);
return (
);
}}
tabBarPosition='bottom' //tabBar位于屏幕的位置
locked={false} //是否允许滑动切换
initialPage={curPage} //初始化时被选中的Tab下标,默认是0,最好不要有 负数
onChangeTab={({i}) => this.setState({curPage: i})} //Tab切换之后会触发的方法,用于设置curPage=>切换icon
page={curPage} //设置选中指定的Tab
>
{/* 注意:在ScrollableTabView标签中写自子标签时,其样式不能用style属性,需要用contentContainerStyle */}
111
222
333
444
555
)
}
}
注意:在ScrollableTabView标签中写其子标签时,其样式不能使用style属性,需要使用contentContainerStyle
参考博客:https://blog.csdn.net/xiangzhihong8/article/details/72730951?ref=myread
github:https://github.com/happypancake/react-native-scrollable-tab-view
三、react-native-swiper:轮播图
轮播图插件封装的比较好的有react-native-swiper和React-Native-Viewpager 两种,但react-native-swiper的文档比较完善,所以选择了它。当然,React-Native-Viewpager也是比较不错的哦。
安装:yarn add react-native-swiper(npm install react-native-swiper –save)
这个库也是安装后就可以直接使用了。
代码:
import React, {Component} from "react";
import {
View,
Image,
Dimensions,
StyleSheet,
} from "react-native";
import {
Container,
Content,
Button,
Text,
} from "native-base";
import Swiper from 'react-native-swiper';
export default class SwiperScreen extends Component{
constructor() {
super();
}
render(){
return(
{/* 轮播的是一个组件,所以可以自定义一个view(包含图片或者不包含图片) */}
)
}
}
效果:
参考博客:https://blog.csdn.net/u011272795/article/details/72669479
github:https://github.com/leecade/react-native-swiper
关于react-native-swiper不能自动轮播的填坑:
问题描述:在项目中时间运用时,发现如果是引用的本地图片(写的假数据)可以正常使用,但换成服务器返回的图片数据(请求得到的)就不能自动轮播了,而且手动滑动也自能左右各多一张(即如果本身有4张图,手动滑动也只能出现6张,左右只 各自循环了一张)。
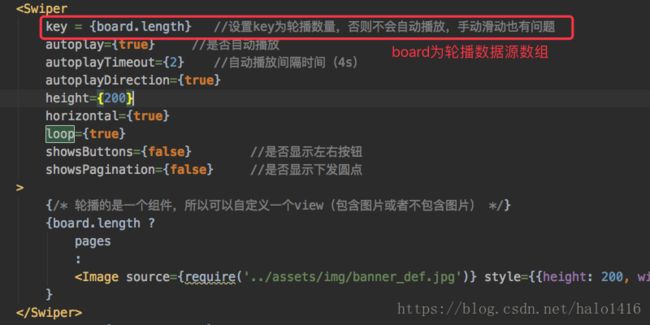
解决:给Swiper标签添加了一个key属性,其值为轮播的数量
代码:
个人对react native的看法
react native是JS框架 React 在原生移动应用平台的衍生产物,有很多思想都是沿用与web端,但有些思想在手机端并不是很好,比如其中的 Image 组件,web端上的标签是不会太过注意流量的损耗的(不多的情况下哈),但在手机上的Image 组件如果不做特殊处理的话,会每次进入页面的根据其 source 属性去请求一次,这样会造成流量的浪费。但这个问题在react native本身是并没有提供太好的解决方法的,只能用原生代码(比较简单)或者第三方库(我没有找到比较好的...)解决。
总的来说,如果是前端并且不会原生的话,我觉得写react native还是比较麻烦的,特别是在一些底层问题的解决上(还有就是一个思想的不同)。
这些都纯属个人看法,如有异议,欢迎交流。。。
文章仅为本人学习过程的一个记录,仅供参考,如有问题,欢迎指出!
对博客文章的参考,若原文章博主介意,请联系删除!请原谅