手机app内置http服务器实现电脑端访问手机html页面(上)
一、准备及原型
- 前言 这个暑假接了一个小项目,用cordova实现一个表型采集的app,其中一个文件传输导入导出的的需求使:手机端开启服务,在同一个wifi环境下,电脑浏览器进行访问手机ip地址,然后显示出手机暴露的页面,再进行相关的操作。
第一念头:什么鬼的需求!

但是还是硬着头皮按照产品经理学长的的意思,画出该功能相关的原型: - 原型
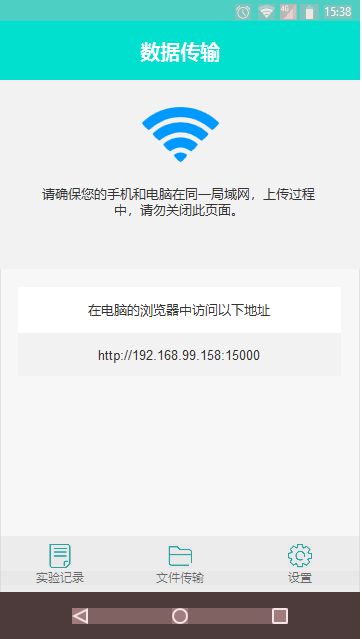
手机端:

电脑端:

二、httpd插件
1..思路分析
大概就是上述原型的意思了,这个有点像小米文件管理中的远程管理功能,不过它的是ftp协议的服务,只能进行简单的文件传输。而需求是可以访问到html页面。
按照这种思路即是将手机变成一个http服务器,这样需要重写很多东西,这个项目是基于html的移动app,采用的是cordova 框架,于是我先去cordova 官方插件,功夫不负有心人,找到了一个httpd的插件。
cordova plugin add cordova-plugin-httpd添加成功
2. api:先是看了一下readme提供的api,嗯只有四个分别是启动服务、停止服务,显示手机暴露的ip、显示根目录
startServer( options, success_callback, error_callback );
stopServer( success_callback, error_callback );
getURL( success_callback, error_callback );
getLocalPath( success_callback, error_callback );三 、使用及开发
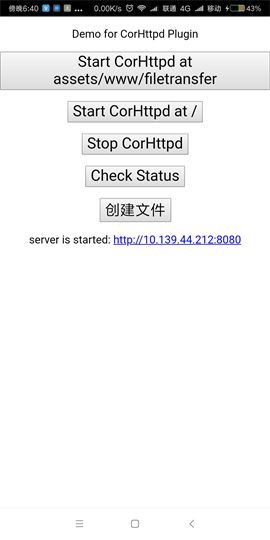
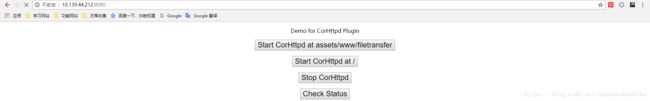
1 . index.html界面分别创建四个按钮
<p><button onclick="startServer('');">Start CorHttpd at assets/www/filetransferbutton>p>
<p><button onclick="startServer('/');">Start CorHttpd at /button>p>
<p><button onclick="stopServer();">Stop CorHttpdbutton>p>
<p><button onclick="updateStatus();">Check Statusbutton>p>2 .根据插件的示例编写js
var httpd = null;
function onLoad() {
document.addEventListener("deviceready", onDeviceReady, false);
}
function onDeviceReady() {
httpd = ( cordova && cordova.plugins && cordova.plugins.CorHttpd ) ? cordova.plugins.CorHttpd : null;
startServer("");
}
function updateStatus() {
document.getElementById('location').innerHTML = "document.location.href: " + document.location.href;
if( httpd ) {
httpd.getURL(function(url){
if(url.length > 0) {
document.getElementById('url').innerHTML = "server is up: " + url + "";
} else {
document.getElementById('url').innerHTML = "server is down.";
}
});
httpd.getLocalPath(function(path){
document.getElementById('localpath').innerHTML = "
localPath: " + path;
});
} else {
alert('CorHttpd plugin not available/ready.');
}
}
function startServer( wwwroot ) {
if ( httpd ) {
httpd.getURL(function(url){
if(url.length > 0) {
document.getElementById('url').innerHTML = "server is up: " + url + "";
} else {
httpd.startServer({
'www_root' : wwwroot,
'port' : 8080
}, function( url ){
document.getElementById('url').innerHTML = "server is started: " + url + "";
}, function( error ){
document.getElementById('url').innerHTML = 'failed to start server: ' + error;
});
}
},function(){});
} else {
alert('CorHttpd plugin not available/ready.');
}
}
function stopServer() {
if ( httpd ) {
httpd.stopServer(function(){
document.getElementById('url').innerHTML = 'server is stopped.';
},function( error ){
document.getElementById('url').innerHTML = 'failed to stop server' + error;
});
} else {
alert('CorHttpd plugin not available/ready.');
}
}
function createFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true, exclusive: true}, function(fileEntry) {
alert('File creation successfull!')
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}3 . 运行
安装app,手机端并启动服务,当电脑端和手机在同一网络环境下,电脑端访问地址。
手机端:

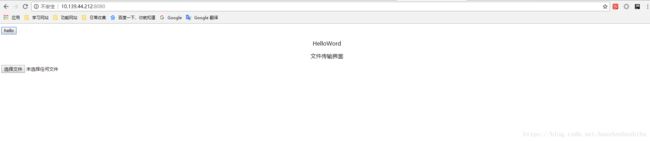
电脑端

是我们手机端的index.html,也就是说暴露的就是我们编辑的页面,之前的需求端要求的页面是自定义的,所以应该可以自定义一个页面让手机端进行暴露。
4 . 修改源码指定要暴露的页面

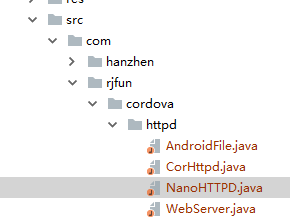
找到插件的java源码 在选中的java 文件中查找index.html,改为自己制订暴露的html页面
if ( res == null )
{
// First try index.html and index.htm
if ( new AndroidFile( f, "filetransfer.html" ).exists())
f = new AndroidFile( homeDir, uri + "/filetransfer.html" );
else if ( new AndroidFile( f, "filetransfer.htm" ).exists())
f = new AndroidFile( homeDir, uri + "/filetransfer.htm" );
// No index file, list the directory if it is readable
else if ( allowDirectoryListing && f.canRead() )