Android 验证码/密码 输入框
分享一个在项目中遇到开发的一个小知识点。
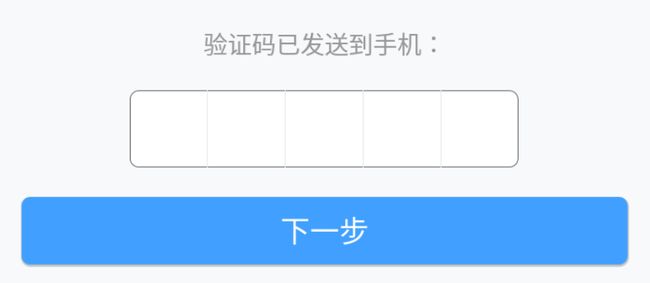
就是常见的4-6位 数字的密码输入框。如下图
业务分析:
1.每个数字之间是有竖线隔开的,并不是一个连续的输入控件
2. 5个验证码数字输入的地方没有光标闪烁,也就是5个格子其实不是EditText。
3. 输入数字之后,继续输入(未满5个的时候)、或者删除回退,都应该从当前最右侧的位置开始操作。
4. 点击5个格子的地方,需要弹起软键盘。
弯路:
在做这种类型的自定义控件,大家第一谈到印象输入框,就会马上想到EditText,但是如果按照操作习惯,5个格子很可能就会变成5个EditText去实现,这个过程是会出现很多复杂的业务场景的。 5个EditText 如果删除、插入的时候,处理光标的问题很不友好,需要监听从最后一个再到第一个EditText的光标问题。
所以,我在做这个控件的时候也想过以上问题。后来想到的实现方式,就是EditText被TextView覆盖,由TextView处理显示数字。其它网上应该也会有很合理的实现方式,这里欢迎大家补充、交流。
我的设计思路:
1.一个EditText放在FrameLayout中,EditText的目的是用来实际获取用户在输入框中输入的内容。
2.EditText被 LinearLayout覆盖,里面是5个TextView,将用来映射显示EditText的值。
3.用户实际上使用输入框输入数字的时候,EditText是监听到输入的,同时也能输入数字在EditText身上,只不过被盖住了,看不到。
4.拿到EditText输入的内容,.处理好切割EditText已输入的文本,分别在5个TextView上显示。
5.LinearLayout上监听点击事件,弹起输入框,把焦点赋予EditText。(这一步千万不能忘记!)
以下 贴出核心部分的布局代码。
style中 ImageView 分隔线的设置
以下是java操作业务逻辑的核心代码
1.对EditText进行一个输入监听,当发生变化的时候,就会输入的文字进行切割,分别投射在5个格子的TextView上
2.这样就可以保证删除、插入新的数字,都会从文本的最后一位操作。
3.切割已输入的EditText字符,通过switch判断输入的个数,分别对每5个TextView的显示值(当然输入密码的情况亦可直接换成星号*)进行重设,实现一个密码输入的效果。
4.对于这个在输入的时候监听,会产生不停的切割字符、重设Text的操作,可能会有一定的效率问题。在这里留下一个讨论点。具体我也没研究过到底会不会产生很大的效率问题。有兴趣交流的朋友,欢迎你们指点不足的地方。或者你们有更好的实现方式,我们亦可以互相交流。
/**
* 输入内容监听,投射到5个空格上
*/
TextWatcher edtCodeChange = new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
tvCode1.setText("");
tvCode2.setText("");
tvCode3.setText("");
tvCode4.setText("");
tvCode5.setText("");
switch (s.length()) {
case 5:
tvCode5.setText(s.subSequence(4, 5));
case 4:
tvCode4.setText(s.subSequence(3, 4));
case 3:
tvCode3.setText(s.subSequence(2, 3));
case 2:
tvCode2.setText(s.subSequence(1, 2));
case 1:
tvCode1.setText(s.subSequence(0, 1));
default:
break;
}
//输入完5个验证码 自动请求验证
if (s.length() == 5) {
clickNext();
}
}
};以上。谢谢大家。