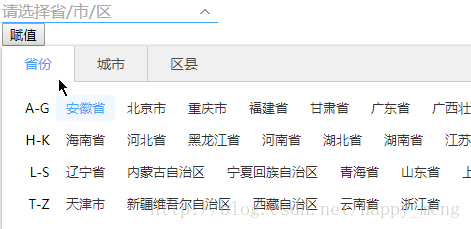
- FadstAdmin的city-picker插件实现地区多选
withoutfear
fastadminPHPfastadmincity-picker
下面是效果图:在public\assets\libs\fastadmin-citypicker目录下原有的基础上复制一份,重命名city-picker-multi.min.js,在这个基础上更改。参考文章如何在FastAdmin中加载第三方JS插件或自己编写插件?-FastAdmin问答社区在public\assets\js\backend-init.js中新增一下内容:define(['back
- Android 城市的三级联动(省市区)
信仰_021e
1.添加依赖:3.0.1使用compile'liji.library.dev:citypickerview:1.1.0'3.1.2使用implementation'liji.library.dev:citypickerview:1.1.0'2.Demo展示:xml文件来个点击效果就不展示了。点击事件直接调用即可initCityPicker();cityPicker.show();privatevo
- citypicker城市选择+高德定位,城市编码统一设置
PZR001
androidjava
首先,感谢大佬的城市选择器(GitHub-zaaach/CityPicker:城市选择、定位、搜索及右侧字母导航,类似美团百度糯米饿了么等APP选择城市功能)该城市选择器需要自己实现定位功能,而高德定位里的城市编码和citypicker的城市编码(本地数据库:china_cities_v2.db)是不一致的,会导致定位和手动选择同一城市时,城市编码不一致,影响数据交互,所以调整了该数据库为高德城市
- 2020-03-25
木兰妮
jquery-weuicalendar和citypicker的使用和默认值的问题*返靖时间//calendarvarreturn_date='2020-02-18';$("#return_date").val(return_date);//输入框显示默认值$("#return_date").calendar({value:[return_date],//这行代码可加可不加onChange:func
- 百度地址搜索地址
唐糖_4642
(function($,doc){$.init();$.ready(function(){var_getParam=function(obj,param){returnobj[param]||'';};varcityPicker3=new$.PopPicker({layer:3});cityPicker3.setData(cityData3);varshowCityPickerButton=doc
- CityPicker自定义数据源崩溃:找不到ID为0xfffffba9的软件包ID ff
SchwarzIrland
1.进入https://github.com/crazyandcoder/citypicker后,选择适用自己的城市选择器。仿ios/京东等选择器已封装了城市数据,无需自定义数据源。2.一般公司会采用自己内部数据源,此时使用citypicker框架时,应采用自己定义数据源框架CustomCityPicker,数据格式务必按照CustomCityData格式设置,避免数据出错。3.使用CustomC
- 2020-03-25
木兰妮
citypicker添加操作按钮,以清除为例*旅居史(返 靖前14天)通过toolbarTemplate自定义工具栏操作按钮$("#history1").cityPicker({title:"地址选择",value:his1.join(""),toolbarTemplate:''+''+'完成'+'地址选择'+'清除'+''+'',onChange:function(e){/
- 给移动端vant框架 中的下拉菜单 设置默认选项
妍崽崽@
vuevue
做了才知道,移动端的下拉菜单默认选项和pc的完全不一样,导致我煎熬了大半天这是页面上的代码,里面有一个v-modal="areaValue"ref="cityPicker"在data里面定义了一个:areaValue:"陕西省-西安市"citydata:[],//获取省份代码getsfdm(){this.$http.get(window.knowledgebase+"/xzqh/getSfList
- Android studio: cityPicker报错解决方法
芒着可爱
androidstudioandroidgradle
对于新版的cityPicker用不了的解决方案:1.改变settings.gradle:dependencyResolutionManagement{repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)repositories{google()mavenCentral()jcenter()//Warning:thisreposit
- weex插件大全 - 持续更新
快范
即时通讯|websocketwebsocket是一种创建持久性的连接,并进行双向数据传输的HTTP通信协议。组件截图|screenshots组件截图功能城市选择器|citypicker城市选择器图片选择器|picture图片选择器、视频选择、图片拍照、视频录制、压缩图片、预览图片、预览视频融云通信模块|rongim融云连接登录、聊天室业务友盟推送模块|umeng友盟推送模块支付模块|pay第三方支
- flutter 动手撸一个城市选择citypicker功能
城市选择器在项目开发中一般都会用到,基于flutter版本的也有一个city_pickers但是已经很久没有人维护了,项目中之前也用的是这个,最近升级到flutter1.17.x后,发现有一定的概率闪退,无奈之下,只能自动动手撸一个了demo下载地址:https://github.com/qqcc1388/city_pickerCityPickerView能够实现以下功能显示省市区地址,市或者区可
- jQuery和zepot的冲突解决办法
My康
在使用jQuery和其他JavaScript框架$作为jQuery的简写。那么其他框架也使用$作为简写怎么办?jQuery的团队考虑到了这个问题,并进行了实现onConflict()方法。jQuery.onConflict();jQuery(function($){$("#add-city").cityPicker({title:"请输入地址"})})
- 高仿QQ时间选择器
一本未写完的书
在软件开发中我们会需要各种选择器,比如设置年龄时需要使用时间选择器。设置地址需要用到地址选择,还有身高等等。citypicker.png下面介绍一下使用方法:时间选择器的使用://这里设置的是选择之后可以回显数据,所以先创建一个SP设置基本数值Stringstring=getSharedPreferences("tag",MODE_PRIVATE).getString("date","40#0#0
- layui第三方省市区联动插件
cuihaomaster
效果image.png使用html省市县:jslayui.config({base:''//静态资源所在路径}).extend({citypicker:'__STATIC__/layui/exts/city-picker/city-picker'//模块路径}).use(['form','upload','jquery','citypicker'],function(){varform=layui
- flutter CityPickers 城市选择器
ontow
写在前面最近在跟着flutter-go项目学习研究,发现有一位同学提出了一条建议@songshitong有flutter的城市选择组件(citypicker)吗android和iOS风格的?类似于这个我就在本地简单的去模拟实现了一下.发现代码逻辑部份比较简单.所以就简单的封装成一个package.发布到了DartPub上边,欢迎大家扔板砖~效果暂时实现了二种ios风格,底部弹窗android&io
- Android Studio2.3版本可以直接用一个按钮来查找城市
Liu_ser
1:在build.gradle里面添加allprojects{repositories{jcenter()maven{url"https://jitpack.io"}}}在dependencies里面添加:compile'com.github.yekh:CityPicker:v1.0.0'2:布局一个按钮:3:在main类里面找到控件id,然后点击事件:@Overrideprotectedvoid
- Android CityPicker城市选择
shineforZnine
https://github.com/zaaach/CityPicker的BUG修复和完善版本点击查看源码请查看原文链接不再赘述,本只是搜到原作者的框架,甚是喜欢,但发现有一些BUG,于是自己尽力修复了一些,为了方便和需求又添加了一些新的接口本打算自己留着用了,时间仓促,也没有太雕琢代码质量,单看到issue里有那么多问题,也不知道大家解决没有,但本着开源的原则,就把自己的版本发出来了原来整体代码
- Android 如何选择城市-CityPicker
weixin_42354735
CityPicker现在使用比较多的类似美团等APP的城市选择界面.2步即可实现,就是这么简单粗暴!GifimageAPK下载demo.apk体验.InstallGradle:compile'com.zaaach:citypicker:1.1'orMaven:com.zaaachcitypicker1.1pomor下载library手动导入.UsageCityPicker本身已经引入了高德地图定位
- Citypicker省市区地址选择器3.0.0版本发布,重大更新!!!
weixin_34336292
CityPicker城市选择器说明本次更新为3.0.0版本,重大更新,强烈建议升级为最新版本,该版本彻底解决加载慢的问题,采用预先加载本地城市数据的方法。同时支持自定义省市区item布局的属性,更开放的使用方式,完全符合你自身的需要。还不赶紧升级使用,还在犹豫什么?有问题请提issue,第一时间解决你的问题。具体使用方式请查看Citypicker的wiki,里面有详细使用说明。请戳这里GitHub
- Android CityPicker2.0:类似美团等APP选择城市界面
weixin_33785972
CityPicker现在使用较多的类似美团、外卖等APP的城市选择界面,一行代码搞定,就是这么简单粗暴!!!主要功能:字母悬浮栏指定热门城市自定义动画效果自定义主题名称或拼音搜索返回城市名、code等数据提供定位接口,解耦定位SDKPreviewAPK下载demo.apk体验.InstallGradle:implementation'com.zaaach:citypicker:2.0.1'复制代码
- 城市选择、定位、搜索及右侧字母导航,类似美团 百度糯米 饿了么等 APP 选择城市功能
Wei_Leng
Android不错文章转载
CityPicker项目地址:zaaach/CityPicker简介:城市选择、定位、搜索及右侧字母导航,类似美团百度糯米饿了么等APP选择城市功能更多:作者提Bug标签:现在使用较多的类似美团、外卖等APP的城市选择界面,一行代码搞定,就是这么简单粗暴!!!Tips:(旧版本1.x)会报高德定位jar包冲突,推荐使用2.x版本。主要功能:字母悬浮栏指定热门城市自定义动画效果自定义主题名称或拼音搜
- Android 数据列表展示UI框架
唐衡三
Android好用的框架与UI效果demo收集1.悬停列表CityPickergithubhttps://github.com/zaaach/CityPicker
- Android 类似美团的选择城市界面
OliverBuddy
Android进阶之路
解决方案:https://github.com/zaaach/CityPicker此框架引入了高德地图,建议将源码抽取出来,将地图SDK分离,其他方面还不错。针对该框架出现的问题,我修改了该方案的问题:内存泄漏问题,弱引用;去掉高德地图,更新定位状态只需要CityPickerFragment暴露的updateLocateState方法;将CityPickerActivity抽取成CityPicke
- #Android项目# ——day06城市选择
Ben_0507
Android个人项目
CityPicker送上GitHub地址:https://github.com/zaaach/CityPicker文章目录一、效果图展示二、导入依赖三、基本使用:步骤1:manifest配置步骤2:activity/fragment调用四、自定义主题一、效果图展示二、导入依赖app:build.gradledependencies{implementation'com.zaaach:citypic
- android选择城市三级联动
陈陈陈晨旭
移动开发
如果大家想看可以看原文,我只是翻译,自己用的时候方便,谢谢大神提供大神的网址:http://www.cnblogs.com/panhouye/p/6519582.htmlbuild.gradle依赖compile'liji.library.dev:citypickerview:0.7.0'在点击选择地址的时候,调用下面的方法privatevoidselectAddress(){CityPicker
- 百度地图 在用户输入的省市区范围内进行关键字智能提示搜索
浅诉别辞
现在进行表单输入地址的时候分为省市区和详细地址,省市区用citypicker插件可以轻松完成,但是输入详细地址的时候要调用百度API进行关键字智能提示,那么问题来了,如何在用户输入的省市区内进行关键字搜索呢?不知道各位有没有这种疑惑?其实解决方法也很简单,将百度地图给的搜索框隐藏掉,自己添加一个输入框,然后在添加的输入框上添加键盘弹起事件,通过事件给隐藏的搜索框赋值(含有省市区),问题解决。废话不
- Android中使用开源框架citypickerview实现省市区三级联动选择
潘侯爷
AndroidAndroid开源框架技术分享
1.概述记得之前做商城项目,需要在地址选择中实现省市区三级联动,方便用户快速的填写地址,当时使用的是一个叫做android-wheel的开源控件,当时感觉非常好用,唯一麻烦的是需要自己整理并解析省市区的xml文件,思路很简单,但是代码量相对大了些。偶然期间发现了另外一个开源组件,也就是今天要介绍的citypickerview。github地址:crazyandcoder/citypicker2.实
- jqeury制作省市县三级联动控件
寒山月
js
调用方法:_citypicker.addEvent4Obj(inputId);var_citypicker={initData:function(){/**varareas=getAreas();//从服务器获取数据varprovinces=[],citys=[],districts=[];for(variinareas){vardata=areas[i];if(data.TYPE=='2'){p
- CityPicker 自定义数据源
weixin_34306446
城市选择自定义数据在使用Citypicker的时候,觉得其UI很不错,很多项目可以拿来即可使用。先来两张效果图镇楼!问题是其数据源不支持自定义,因此使用起来很不方便。后来在看了源码之后,修改了其中几处代码,使其支持两种方式的数据源自定义。先看看作者对数据是怎么设计的?一、代码设计在原来的代码中,是通过一个DBManager的对象来获取所有数据以及被查询的数据源,在DBManager对象中有三个关键
- 基于 Flutter 的CityPickers 城市选择器
weixin_34270606
写在前面最近在跟着flutter-go项目学习研究,发现有一位同学提出了一条建议@songshitong有flutter的城市选择组件(citypicker)吗android和iOS风格的?类似于这个我就在本地简单的去模拟实现了一下.发现代码逻辑部份比较简单.所以就简单的封装成一个package.发布到了DartPub上边,欢迎大家扔板砖~效果暂时实现了二种ios风格,底部弹窗android&io
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str