- 前端解决跨域的几种方案
爱分享的程序员
前端前端
以下是前端解决跨域问题的7种主流方案,根据应用场景和实现难度排序,附详细实现示例:一、开发环境解决方案1.WebpackDevServer代理(推荐)//vue.config.js/webpack.config.jsmodule.exports={devServer:{proxy:{'/api':{target:'http://backend-domain.com',//后端地址changeOri
- Webpack 中动态导入(Dynamic Import)的几种典型用法
混血哲谈
webpack前端node.js
这段代码展示了Webpack中动态导入(DynamicImport)的几种典型用法,并通过Webpack魔法注释(MagicComments)对打包行为进行精细控制。以下是逐段解析:1.单一目标模块的动态导入import(/*webpackChunkName:"my-chunk-name"*///指定生成的chunk名称/*webpackMode:"lazy"*///延迟加载模式/*webpack
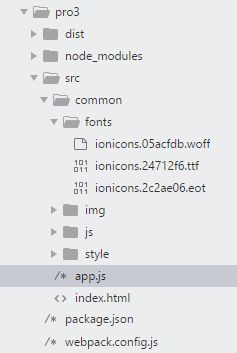
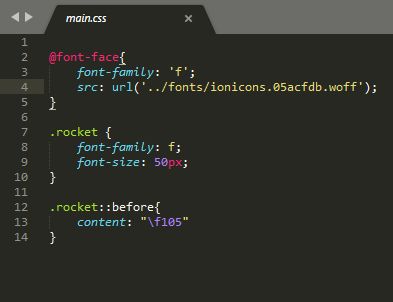
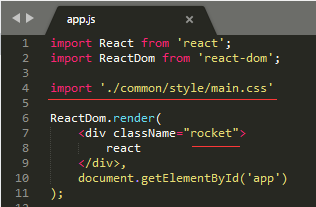
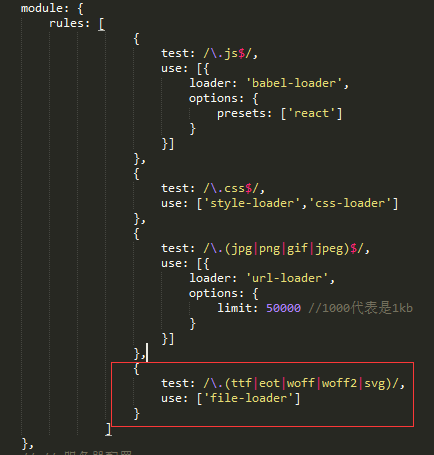
- 如何使用webpack预加载 CSS 中定义的资源和预加载 CSS 文件
混血哲谈
webpackcss前端
在Webpack中预加载CSS文件及其内部定义的资源(如图片、字体等),可以通过资源预加载(Preloading)技术优化关键资源的加载优先级。以下是具体的实现方法和步骤:一、预加载CSS文件1.使用@vue/preload-webpack-plugin或手动注入Webpack默认不直接支持CSS文件的预加载,但可以通过插件或手动添加实现。方法一:通过@vue/preload-webpack-pl
- webpack的SplitChunksPlugin和在路由或组件级别进行拆分
混血哲谈
webpack前端node.js
请问下面内容中提到的SplitChunksPlugin和“在路由或组件级别进行拆分是一种更简单的方法,可用于延迟加载应用的不同部分”在前端项目中如何应用?“”“在大型应用中,延迟加载第三方依赖项并不是常见的模式。通常,第三方依赖项会拆分为单独的供应商软件包,因为它们的更新频率较低,因此可以缓存。您可以详细了解SplitChunksPlugin如何帮助您实现这一点。使用客户端框架时,在路由或组件级别
- 【typescript进阶篇】(第四章) webpack编译ts及第三方库声明文件
蒜香拿铁
typescript系列typescriptwebpackjavascript
使用webpack打包TS文件安装依赖安装webpack环境npmiwebpackwebpack-cliwebpack-dev-server-D安装TypeScriptnpminstalltypescript-D编译TSnpminstallts-loader-D热更新服务npminstallwebpack-dev-server-DHTML模板npminstallhtml-webpack-plugi
- Webpack4从入门到精通以及和webpack5对比_webpack现在用的是哪个版本
2501_90253044
webpack前端node.js
'css-loader',//less-loader:将less文件编译成css文件,需要下载less-loader和less'less-loader'],},{test:/\.css$/,//使用多个loader用use,使用一个loader用loaderuse:['style-loader','css-loader'],},{//url-loader:处理图片资源,问题:默认处理不了html中
- webpack提升打包构建速度02--webpack优化
_xiyang
webpackwebpack前端node.jsjavascript
提升打包构建速度HotModuleReplacement为什么开发时我们修改了其中一个模块代码,Webpack默认会将所有模块全部重新打包编译,速度很慢。所以我们需要做到修改某个模块代码,就只有这个模块代码需要重新打包编译,其他模块不变,这样打包速度就能很快。是什么HotModuleReplacement(HMR/热模块替换):在程序运行中,替换、添加或删除模块,而无需重新加载整个页面。怎么用1.
- Webpack常见面试题总结
xiangzhihong8
ReactNative前端webpack前端javascript
一、谈谈你对Webpack的理解1.1背景Webpack的目标是实现前端项目的模块化,从而更高效地管理和维护项目中的每一个资源。在早期的前端项目中,我们通过文件划分的形式来实现模块化,也就是将每个功能及其相关状态数据各自单独放到不同的JS文件中。约定每个文件是一个独立的模块,然后再将这些js文件引入到页面,一个script标签对应一个模块,然后再调用模块化的成员。比如:但这种模块化开发的弊端也十分
- 最完整的webpack Dll打包与采坑总结
仰望星空的代码
Vue.js踩坑记vue.jswebpackdll打包打包优化
webpack已经成为前端主流的项目打包工具,对于前端开发必不可少。在前端项目依赖第三方库过多,项目比较大文件比较多时,webpack打包的速度也会被拖成蜗牛,是时候优化一下webapck的打包速度了。在优化打包速度方面有不少方法方式,其中一个比较重要的方式是DllPlugin。DllPlugin把第三方库打包成动态链接库(动态链接库:windows系统中库文件概念,这里是借用了这一概念。),Dl
- 前端开发:Webpack的使用总结
三掌柜666
web前端知识汇总webpack前端javascript
前言在前端开发过程中,尤其是现在前端框架的频繁使用的当下,作为前端开发者想必对于Webpack并不陌生,尤其是在使用Vue框架做前端开发的时候,打包时候必用Webpack。还有就是在前端求职面试的时候,Webpack相关的知识点也是面试官必定考察的,那么本篇博文就来分享一下关于Webpack使用相关的知识点,记录下来,方便后期查阅使用。Webpack概念Webpack其实是一个前端资源加载/打包工
- 微前端 qiankun vite vue3
可缺不可滥
前端项目框架前端
文章目录简介主应用qiankun-mainvue3vite子应用qiankun-app-vue2webpack5子应用qiankun-reactwebpack5子应用quankun-vue3vite遇到的问题简介主要介绍以qiankun框架为基础,vite搭建vue3项目为主应用,wepackvue2和webpackreact搭建的子应用,形成的一个微前端框架。主应用qiankun-mainvue
- 使用CRACO自定义 Webpack 配置
黄毛火烧雪下
Reactwebpack前端node.js
1、为什么要用CRACO?默认情况下,CRA的Webpack配置是隐藏的,如果你需要修改Webpack,比如:✅CDN配置✅配置alias(路径别名)✅修改Less/Sass变量✅添加Babel插件✅优化Webpack构建(如SplitChunks、CDN加载)✅支持TailwindCSS✅移动端适配启用PostCSS+px转rem如果不用CRACO,你必须运行yarneject/npmrunej
- webpack初识(js逆向)
shix .
js逆向知识点webpackjavascript前端
webpack调试很多时候再看webpack的代码块的时候都一头雾水,不知道这个函数的具体逻辑在哪里,因为打包之后一些函数块是通过数字或者字符串进行调用的就像这样这里每个括号包括着的字符串都相当于一个函数,但是他们的逻辑在其他地方第二种情况:window["webpackJsonp"]大概长这样(=window["webpackJsonp"]||[]).push(["login"])作用就是把打包
- create-react-app创建的项目中设置webpack配置
沃野_juededa
react.jswebpack前端
create-react-app创建的项目默认使用的是react-scripts(存在于node_modules文件夹中)来处理开发服务器和构建,它内置了一些webpack相关配置。一般不会暴露出来给开发者,但是在有些情况下我们需要修改下webpack默认配置,如修改outputPath、sourcemap方案等,但由于eject是不可逆的,所以craco插件应运而生,为我们提供了更好的解决方案。
- 详细讲一下webpack中五个优化能力十分强大的插件(1-5)
asecretman!
webpack前端node.js
1.TerserPlugin功能:用于压缩和优化JavaScript代码,支持ES6+语法。安装:npminstallterser-webpack-plugin--save-dev配置constTerserPlugin=require('terser-webpack-plugin');module.exports={mode:'production',//设置为生产模式,启用优化optimizat
- 《前端监控与性能优化全景指南:构建企业级高性能应用》
前端极客探险家
前端性能优化sentryprometheusgrafana
文章目录前言技术栈覆盖范围一、监控体系架构设计1.1全链路监控系统组成1.2核心监控指标清单二、性能数据采集实战2.1增强版性能采集器2.2用户行为轨迹录制三、深度性能优化策略3.1构建阶段优化(Webpack5示例)3.2运行时优化技巧四、错误监控与智能诊断4.1增强型错误边界4.2网络请求监控五、生产环境调优指南5.1Nginx极致配置5.2CDN策略优化六、自动化质量保障体系6.1CI/CD
- Node.js和webpack入门-个人学习笔记
ksmswq
node.jswebpack学习
Node.js-入门Node.js基础概念Node.js是一个跨平台JavaScript运行环境,是开发者可以搭建服务器端的JavaStript应用程序。作用1.编写服务端程序2.编写数据接口,提供网页浏览资源等等3.实现“前端工程化”,为Vue和React等框架做铺垫前端工程化-概念开发项目直到上线,过程中集成的所有工具和技术。(Node.js是前端工程化的基础(因为Node.js可以主动读取前
- 前端初学者,有哪些适合的学习网站?
四六的六
前端学习个人开发
对于前端初学者而言,选择合适的学习网站至关重要,以下是一些我知道的优质学习平台,在这里分享给大家:菜鸟教程:该网站以其简洁明了的界面设计和通俗易懂的教程内容而受到广大初学者的欢迎。其前端教程体系涵盖了前端开发的大量入门知识,包括HTML、CSS、JavaScript等基础技术,以及当前主流的前端框架和工具的使用方法,如Vue.js、React、Webpack等。教程内容的讲解方式深入浅出,注重从基
- webpack-bundle-analyzer 包分析工具的使用
不想吃菠萝
vuevue优化webpack前端vue
webpack-bundle-analyzer它将创建所有捆绑包内容的交互式树状图可视化。该模块将帮助您:1.了解捆绑包中的真正内容2.找出哪些模块占其大小的大部分3.查找错误到达那里的模块4.优化一下吧!1、安装#NPMnpminstall--save-devwebpack-bundle-analyzer#Yarnyarnadd-Dwebpack-bundle-analyzer2、用法(作为插件
- webpack-bundle-analyzer分析打包文件
闰土月下追猹
前端webpack-bundlebundle-analyzerwebpackvue.js前端
安装:npminstall--save-devwebpack-bundle-analyzer在vue.config.js中配置:constBundleAnalyzerPlugin=require('webpack-bundle-analyzer').BundleAnalyzerPlugin;module.exports={chainWebpack:config=>{//打包分析if(process
- Webpack 前端性能优化全攻略
北辰alk
前端vue前端webpack性能优化
文章目录1.性能优化全景图1.1优化维度概览1.2优化效果指标2.构建速度优化2.1缓存策略2.2并行处理2.3减少构建范围3.输出质量优化3.1代码分割3.2TreeShaking3.3压缩优化4.运行时性能优化4.1懒加载4.2预加载4.3资源优化5.高级优化策略5.1持久化缓存5.2模块联邦5.3性能分析6.优化效果验证6.1构建速度分析6.2性能监控7.最佳实践总结7.1优化策略7.2持续
- 使用vite脚手架搭建react项目
JiaLin_Denny
react.js前端vitereactvitev脚手架
首选使用npm安装reactvitenpminstall-gcreatevite替换npminstall-gcreate-react-app新的脚手架据说很快,是原来的webpack的700倍。。。安装完vite后,使用npmcreatevitemy-react-app(my-react-app这是我自己的项目名,你自己可以随便取名字)先会问你,确定继续吗?继续你就y一下。然后回自动提示一些选择项
- nodejs 010:Webpack 可视化分析插件 webpack-bundle-analyzer的使用
FakeOccupational
服务化&架构webpack前端node.js
安装yarnadd--devwebpack-bundle-analyzer原始webpack.config.jswebpack.config.js代码定义了Webpack的配置,主要任务是将JavaScript和CSS文件打包,并将CSS提取到单独的文件中,配置了对Electron应用的支持,同时还将React相关的模块映射到Preact,以减小打包体积。//引入Node.js的path模块,用于
- webpack打包可视化分析之--webpack-bundle-analyzer
诗棋吖
webpack前端node.jsjavascriptnpmyarnangular
在开发一些项目的时候,有时候有些旧的框架项目用的webpacke打包慢,打包出来的包文件大,然而我们想要对它进行优化分析,有些旧的项目可能在不断迭代的过程中,有些模块功能改造或者有些需求变化,有些新需求模块开发测试完后,后面旧的模块功能有些不用等需要注释或者删掉,但是由于多人协作和历史版本迭代,有些依赖也可能没删除等,此时我们想对项目做一次比较系统的打包优化分析,我们需要一些可视化插件去帮助我们优
- 使用pdfjs加载多页pdf并实现打印
MandiGao
vue文件处理pdfvue
版本:vue:2.7.10pdfjs-dist:2.14.305worker-loader:3.0.1安装pdfjs-dist、worker-loadernpminstallpdfjs-dist@
[email protected]在vue.config.js中配置//webpack配置chainWebpack(config){
- Webpack vs Rollup vs Parcel:构建工具深度对比
北辰alk
前端webpackdevops前端
文章目录1.核心特性对比1.1功能定位1.2技术架构对比2.配置与使用2.1Webpack配置示例2.2Rollup配置示例2.3Parcel使用示例3.性能对比3.1构建速度3.2输出质量4.生态系统4.1插件生态4.2学习曲线5.适用场景分析5.1Webpack适用场景5.2Rollup适用场景5.3Parcel适用场景6.优缺点总结6.1Webpack6.2Rollup6.3Parcel7.
- vue项目提示 WebSocketClient.js:49 WebSocket connection to ‘ws://xxxx/ws‘ failed: Invalid frame header
Beamon__
vuevue.js前端
项目信息vue-cli创建的vue3+webpack5项目;问题现状配置proxy代理后,控制台报错,不影响使用,但是不美观,并且不利于在控制台调试代码;原因定位代理问题,新配置的接口代理,影响到了项目内置的本地服务代理配置,参考Websocketconnectionfailed,Invalidframeheader·Issue#1850·vuejs/vue-cli·GitHub解决方案方案一一刀
- 第四章:高级特性与最佳实践 - 第四节 - Tailwind CSS CSS 提取和打包优化
在现代前端工程中,CSS的提取和打包优化对于项目性能至关重要。本节将详细介绍如何在使用TailwindCSS的项目中实现CSS的高效提取和打包优化。CSS提取策略MiniCssExtractPlugin配置//webpack.config.jsconstMiniCssExtractPlugin=require('mini-css-extract-plugin')module.exports={mo
- 数字马力ai面试题
泠波
前端
有关前端工程化的工具前端工程化是指将前端开发过程中的各种任务自动化、流程化、标准化,以提高开发效率、代码质量和可维护性。在前端工程化中,通常会用到一些工具来辅助完成各种任务,比如构建、测试、部署等。以下是一些常用的前端工程化工具:1.**构建工具(BuildTools)**-**Webpack**:是一个非常流行的模块打包器,可以处理各种类型的文件,并且支持插件扩展。-**Rollup**:另一个
- webpack5(Module Federation)+vue3.0实现微前端
weixin_42140041
前端奇淫技巧前端javascriptvue.js
项目源码地址:https://github.com/wuxiaohuaer/webpack5-vue-admin一、什么是微前端微前端是一个比较宏观的概念,他的核心就是独立,开发独立、部署独立,比较适合大的团队来进行重量级项目开发。从MicroFrontends官网可以了解到,微前端概念是从微服务概念扩展而来的,摒弃大型单体方式,将前端整体分解为小而简单的块,这些块可以独立开发、测试和部署,同时仍
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息