- 爬山后遗症
璃绛
爬山,攀登,一步一步走向制高点,是一种挑战。成功抵达是一种无法言语的快乐,在山顶吹吹风,看看风景,这是从未有过的体验。然而,爬山一时爽,下山腿打颤,颠簸的路,一路向下走,腿部力量不够,走起来抖到不行,停不下来了!第二天必定腿疼,浑身酸痛,坐立难安!
- 想明白这个问题,你才能写下去
文自拾
春节放假的时候,又有一天梦见她,第二天她冒着漫天大雪,傻傻地跑来见我。她说,见见傻傻的我,天很冷,心很暖。她回去后,我写了一篇文章,题目叫——从此梦中只有你。我们没在一起的很长一段时间里,她都在我的心底,一次次出现在我的梦里。我对她说,在一起之前,是胆小且闷骚,在一起之后,我变得不要脸了。不要脸的——去爱你。那文章没写完,火车上,给她看了。我有点小失望,花了好几个小时写,她分分钟就看完,很希望她逐
- 乱说话 要承担后果
余生要幸福888
平日里,我们说话一定要特别注意,有些话是万万不能说的,会很灵验的!当说了不该说的话后,可能引发的后果,将是你始料不及的!01乱说话遭遇“鬼打墙”几年前,我认识的一个客户给我讲了一段他的亲身经历:他们公司在北京十三陵附近的一个度假村召开公司年会,会期三天。会议的第二天下午,他和另外两个朋友临时回市区办点事。等到办完事往回赶,快到度假村时,天已经接近傍晚了。车里三个人一路走一路闲聊,其中一个人就突然感
- 交错时光的爱恋【第五章】
苏羽花
第二天上马车,幻儿教无瑕认识几个简单的字,一早上就在写字中度过。下午幻儿就与无忌共乘一匹马。因为在她的缠功之下,使得石无忌只好点头答应。列出一长串三年以来北方上门求亲的名单。幻儿发现,举凡世家公子多为纨挎子弟不成材者!商人子弟尤为流气。她可要小心注意了,石家财大业大,生下的后代可别也成了那般!教育绝对不可缺,她背靠在丈夫怀中念着:“高大平,擅长调戏下女、上妓院。方天恩,好赌成性、挥霍无度。就只有这
- 【写作日更挑战双18】早上起来得比较早
林兮云
说着昨晚应该早点睡,是比平时早了,不过也到了12点才睡觉,第二天也就是今天早上6点20多起的床,时间过得很快。当你发现自己有很多事情想要去做的时候,就会发现时间根本不够用。乌云就像一块移动的海绵,里面装满了水,并且还在不停地吸水,一旦吸得太多了,装不下了,就要释放出来,这应该就是“下雨”了,乌云可能一边吸一边放,如果一直不停地吸,就会一直不停地放,如果停止吸水,等承受不了的水放完了,自然雨就不下了
- 第一周
艾希米
好久没工作过了,第一天带着紧张和激动的心情去的办公室,害怕自己出什么差错,和大家也都是第一次见面,彼此之间都不熟悉。第一天在领导的培训️结束了。第二天去世纪星城小区做详细的楼层,单元,户数的记录,记得那天特别凉快,和越越一直到下午四点才完成了工作,越越还买了苹果分享给大家吃。第三天去万达广场考察了三个瑜伽馆,特别喜欢爱瑜伽的环境和销售,喜欢昕孕瑜伽教练的专业度和亲和力,对于空冥瑜伽真的不想说什么了
- 第三周第二天2019-11-12
曲超king
今天学习字符串1、chars[5]={'A','S'},数组里面是单个的字符,由‘’chars[5]={"aasd"},数组里面是字符串,由“”chars[5]={"a"}也是一个字符串。其中的5代表字符串的长度每个字符串在结束位置都有\0,\0占一个元素。{\0}表示空的字符串。在输出时,%c代表字符输出,%s代表字符串输出。2、字符的长度一定要比总长度少一位,因为隐藏一个\0,系统自己默认规定
- 年少时,长大后
旧路上
图片发自App年少时的恋爱:确定关系的下一秒,你就赶紧发了一条“余生,请多多指教”的朋友圈。单身多年的你,巴不得向全天下公布恋情你觉得他是那个会和你走完一辈子的人,你的全世界都是他你每天醒来第一件事,就是看他有没有给你发消息你每天都想见到他,巴不得二十四小时都黏在他身边。你甚至都开始畅想你们老了,要修一个大大的院子,一起种草养花。长大后的谈恋爱:确定关系的那晚,你很平静地睡了一觉,然后第二天和他一
- 班主任修炼之放下身段
任米荣
二班好像得了瘟疫,扩散很快!上周有一位学生没有写作业,我批评了,让他补完,谁知第二天检查时,他居然没有补,而且还传染了两个。在教育缺少戒尺的尴尬地位中,我只好是苦口婆心,好言相劝,谁知根本不顶用,每天好话说一箩筐,可是效果非但没有,反倒像像感染了瘟疫一样,今天不写作业的学生由先前的一个到今天的八个。当课代表将没写完作业的学生名单给我时,我很无奈,准备好好说说。图片发自App当我走上讲台,发现讲桌上
- 最新小说《美女老婆种回家》吴敏霍小燕&全文阅读无删减
小说推书
最新小说《美女老婆种回家》吴敏霍小燕&全文阅读无删减主角:吴敏霍小燕简介:在我的老家农村倒是经常听到老人们说起这种事情,或是某人没生育能力,然后找个族亲的同辈来传宗接代。可以关注微信公众号【小北文楼】去回个书号【53】,即可免费阅读【美女老婆种回家】小说全文!晚上,我熬了半个通宵,做出了一个自我感觉很是完美的企划案,第二天我兴冲冲的来到公司打算交给经理请功,没想到刚到经理办公室门口,就听到了秘书小
- 今日头条极速版邀请码是多少(亲测5个可用邀请码及填写方法)
桃朵十三
第一次接触今日头条极速版app我记得是2018年7月份左右吧,当时手机上弹出一个小广告说看新闻还能赚零花钱,抱着好奇的心理下载了试一试,刚开始每天刷几条新闻或视频第二天早上金币兑换成一元多钱,可以提现到支付宝或者微信,弄得不亦乐乎。心想不给钱没事我也会看看新闻呢,何乐而不为呢。今日头条极速版邀请码是1712201738或1451455648或1805884301,秒懂你的阅读喜好,秒杀碎片化时间。
- 小儿咳嗽治疗
毋梦
家有小女,4岁,前段时间穿了一不透气的衣服跳床,出来后吹了阵风,当晚就嗓子哑了,第二天带她去古镇玩,嗓子哑加重,于是买了一杯暖和和的冰糖雪梨粥,想润润嗓子,没有大的效果。观察她的舌苔,有些白,稍有点腻,再加上没有大便,前一天吃得有点多,想起家里还有午时茶颗粒,给吃了些。无效,且开始发烧,38度以上,睡着时喉咙不干净,有呼哧呼哧的声音,而且开始咳嗽,有点像小儿喉炎的症状,因为之前得过,知道这个疾病的
- 张鑫溢:1.25黄金白银TD行情分析,日内多空如何操作?附后市操作策略
AA李钜溢
格止盈止损,严格把握点位,严禁重仓操作!做行情,首看趋势,其次看点位,最后是时间。我们强调的是对行情的理解和观察。无论操作是对还是错,都必须要有操作的理由。有理由的操作,无论对错及时检讨,这才是真正投资,否则,都只会沦为赌博。我们安稳赚钱,把握机会,我们稳健获利,控制仓位做好良性循环投资,切记,不要带着情绪。黄金行情走势分析:现货黄金上周五连续第二天下跌,因全球收紧防疫限制措施促使投资者避险,推升
- 完美机器人
负债的宝贝
白叶的父母又吵架了,白叶感觉很痛苦,要是他的父母不吵架就好了。要是他的父母和他想的一样完美就好了。“你想要完美父母吗?我可以帮你实现。”白叶的手机里突然出现了这样一则短信,把白叶吓了一跳。一定是有人搞的恶作剧,白叶并不理会这条短信。但是第二天奇怪的事情就发生了。明天开一篇脑洞,我先起个头,剩下的随大家编✧٩(ˊωˋ*)و✧
- 裸辞的第二天
狸离不开
现在是2019.12.8,凌晨1:26。身边的人已经入睡很久,可是我不想睡。偷偷跑去旁边的房间哭了几分钟,前公司的领导说我穿着一身厚厚的盔甲,说我缺乏安全感。我看着身边熟睡的男人,我确实很缺乏安全感,害怕自己不够优秀,有天他会离我而去。我真的很想很想让自己变得优秀,让他对我刮目相看,或者在他离开我的时候我能坦然面对。有时候又想假如我是一个人多好,我不必有太多顾虑,去做自己想做的事情就好,不会有人来
- 2021-12-17
九汀
报党员我们班报了18个上去,班长拿着名单就是一阵猛划。第二天由我出面来对剩下的12个人进行选举,那些被划掉的两个刺头就冒出来质疑我,我只能用官方的语言强装镇定,然后就不再理会。选下来后,班长逮着一个人就划掉了,我划了倒数第二的人,组织委员划掉了倒数第四,都是女孩子,男生的票普遍高于女生。最后我们都陷入了沉默。文艺委员看着自己倒数第三,索性把自己和其余不是班干的人都划了,然后剩下一个和班长关系好的人
- 怀念父亲
信明天lzm
父亲在医院里呆久了,吵着要回家,我和哥哥母亲好说歹说,才让父亲安静下来。第二天,父亲和母亲,哥哥大吵一架,说母亲和哥哥不理解他,对他不好,这一天父亲特别生气,吵得很凶,他想回家,他想见见他的孙子,外孙。父亲曾经偷偷对我说:“小囡,你嘴巴能说,能不能和医生商量一下,不要再叫我每天吃那么多的药了,好吗?每天吃的药比吃的饭还多,不想吃了,真不想吃了,不开心!”“好!我知道了,和医生说说,我和大哥一起去对
- 种子计划绘画群练习第285天
艾琳天堂印花设计
这是我们几个小伙伴的绘画练习记录。图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App作为一个和惰性斗争多年的老司机,我最终发觉自律不靠谱,还是得靠他律。于是我们几个就建立了一个微信群,每天把自己画的发到群里。群规则:此群为绘画练习激进群每天必须发一张练习时长不少于半小时的画稿(非工作时间画的),当天晚上12点前未发的人,必须在第二天晚上
- 游园
杨自路
今天是5月2日,月季大观园正式对外开放的第二天。早已听说游人爆满,本不想去凑热闹,正好老家来了亲戚,就一起去了。因为听说景区外面实施交通管制,所以就坐公交去,公交也是爆满,不过还算运气好,刚到站点就赶上了一趟公交。晃晃悠悠走了40多分钟才到,到时已经四点多了。天很热,太阳很毒,游人们兴致高涨。从东园进去,一眼便看见了一个大湖,湖对岸是月季大会主会场,造型像一朵盛开的粉色月季花,很漂亮。我们逆时针一
- 从今天开始,每天爱自己多一点
拿铁星人
文/妫1996我已经数不清这是第几次熬夜了。好像现在已经形成一种习惯了,明明到了该休息的时间,可是大脑却异常地兴奋,有时候要到凌晨一点多才睡得着。我也没做什么,无非就是刷刷微博,看看视频。偶尔看到有人因为熬夜而猝死的新闻,吓得我慌忙地丢下手机,老老实实地躺在床上。6月份开始,我们的工作需要排班了,但是都是做五休二,朝九晚六,问题不大。好不容易可以两天连休了,第一天睡得死死的,然后第二天早早就去了西
- 线上学习的反思
46579528ae9a
这几天由新冠肺炎突如其来,我们只能呆在家,也只能默默祝愿着这场病毒能早点结束,由此也开始了我们的线上学习生活。在第一天网络直播课堂,我非常的兴奋,早早就起了床,第一天就精神饱满,笔记很认真在做,到第二天的时候,我发现有的时候闹钟都叫不醒来我,最后还是我妈把我叫醒,虽然在听课,有时还会走神。所以我以后的学习能做到如下:上课好好听讲,做全笔记,不会就问,多多交流。仅仅这三点概括了我所有想说的,并且通过
- 蜕变(32)
一介俗人十六
第二天,她接着去吊水,没有去店里,经理打来电话,说了一会,但林曦这次决定还是听医生的,毕竟未来开店,身体是根本。就没去店里。吊完水从医院回来,她去了网吧,在网上查了很多这种在职的中大专的学校,一边查,一边打电话咨询,认真的做了这些学校的比较的笔记。第三天,感觉精神确实好多了,头也不怎么疼了,这一天吊完水,她接着去了网吧,一边比较,一边和秦月沟通,最终选择了一家本市的在职的中大专的学校,选了酒店管理
- 2020-04-17
我是纱布
开学了,我就像吃了一颗怪味豆,说不出来是什么味道一样说不出自己的心情。开学令我非常高兴。开学的前一天晚上,我都高兴地睡不着觉,在床上翻来覆去。第二天早上,我早早地就从床上蹦了起来,吃了几个水饺就兴奋地往学校奔去。走进学校,我感到天空格外湛蓝,格外明朗,空气也像刚挤出的牛奶那样新鲜。到了班上,就和好朋友王灿来了个热烈的拥抱。放下书包,就开始和同学聊天。听到学校8点钟的上课铃声,就像见到好久未见的老朋
- 时刻自勉
李小钦
一个人活到78岁,那么:要花大概28.3年在睡觉上,足足占据人生的三分之一;要花大概10.5年在工作上;并且很可能这份工作不尽人意;同时花在电视和社交媒体上的时间,也将占据9.5年;另外,还有吃饭、化妆、照顾孩子等等,也都是不小的时间开销。算到最后,真正留给自己的岁月不过9年而已。而如何利用这空白的9年,对每个人都有重大意义。我们每天都有86400秒存入自己的生命账户,一天结束后,第二天你将拥有新
- 于工作、生活与爱好之间做好时间的平衡,真是技术活
迷途且恐惧的羔羊
由于工作上项目赶进度,实在挤不出时间,快一周未在头条号上写点字。今天登录一看,粉丝都掉了一个,很是心疼。深有感触,在工作、生活与爱好之间做好时间管理,不容易,也确实是一个技术活!图片取自网络一张时间清单起床:6:50出门:7:00上车:7:10到公司:8:30~9:00午餐:12:30下班:6:30加班:9:30回到住处(晚上路较畅通):10:30洗漱后上床:11:30入睡:12:00~第二天1:
- js进阶第二天
LIT乐言
一、水平滚动条和垂直滚动条Snip20161124_1.png1.1核心技术点1)求滚动条的长度?2)拖动滚动条,求内容要走多少?滚动条的长度取决于滚动内容(滚动内容越长,滚动条越短);内容滚动的距离和滚动条走的距离是成倍数关系。1.2换算公式获取滚动条的长度:**滚动条的长度/盒子的长度=盒子的长度/内容的长度**滚动条长度=(盒子的宽度/内容的宽度)*盒子的宽度拖动滚动条,求内容走的长度:**
- 忙碌的陈先生
瑶瑶妈_bb6b
8.6.晚。今天是在爷爷奶奶家待的第二天,依旧坐等吃喝。陈先生昨晚十二点多回的家,我睡得迷迷糊糊。依稀间感觉他洗了个澡,吃了个夜宵,喝了几瓶啤酒。等我再次清醒过来之际,他已经睡在了我的脚边。囧~爷爷奶奶家的床对于睡觉翻天覆地的瑶瑶来说实在是有些不安全,所以在这里我们都是横着睡一个,竖着睡一个。因为连续不眠不休工作了好几天的缘故,他今天白天上午获得了短暂的休息时间,可这短暂的休息时间,他也没有怎么休
- 2019年的倒数第二天
1991年的Echo
嘿~你好呀!选择在这样的一个日子开通一个写作平台账号,我觉得挺特别的。其实我的初衷是想让自己记录更多生活里的想法,并且可以分享给可能突然想起我,但又不知道我过得如何的人。还有一个小小的又很奇怪的理由,我希望能捡回自己打字时候使用标点符号的习惯,哈哈哈哈。好了,那么现在是自我介绍的时间。我,91年的妹子,潮州人,现居广州。目前在一家互联网上班,做着运营管理类工作,工作经验有7年多啦(想想就很老)。但
- 动物园
范延宽
今天是五一小长假的第二天,早上我们一家人早早的起来了,因为今天我们要去动物园。我们带好了水果和水准备出发。今天路上车特别多,可能都是出来玩的吧。大概四十分钟左右,我们到达目的地。尽管我们来的比较早,但是大门口还是有很多人,爸爸排队买好票之后我们进入动物园。刚一进门我就看到一个大狮子的雕像,妈妈说,这是沧州铁狮子的缩小版,我和弟弟还拍照留念了,接下来,我们看到了孔雀开屏,真的很漂亮。再往前走我们有看
- 孩子经常做噩梦是怎么回事
晚儿姐姐快儿弟弟
筷儿最近噩梦频繁,最厉害的一次在年前,发生在凌晨。当时,大家都在熟睡中,他突然就号啕大哭,边哭边伸出双手仿佛想要抓住什么,爸爸赶紧抱住他,告诉他爸爸在旁边的,但还是没止住哭声,一般持续3到5分钟,哭累了才又睡下。第二天起来,问他记不记得昨天做了噩梦,但他只记得自己哭了,不记得是什么原因了。到了学校,佳佳老师细心地发现他眼睛下面长出了很多黑点点,问我怎么回事儿,我才想起是他昨天晚上边哭边揉眼睛的杰作
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
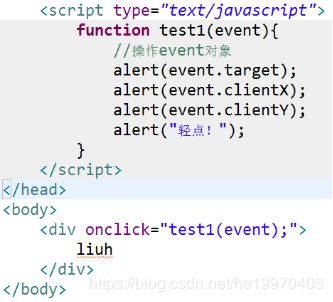
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》





 在这里插入图片描述
在这里插入图片描述