django-cms(二)
使用djangocms提供的安装器简单的配置完一个工程项目之后,就可以打开浏览器来查看自动生成的网页了,如果遇到js和css加载慢的情况,可以将静态文件配置成本地文件。
一、django cms前端页面功能介绍
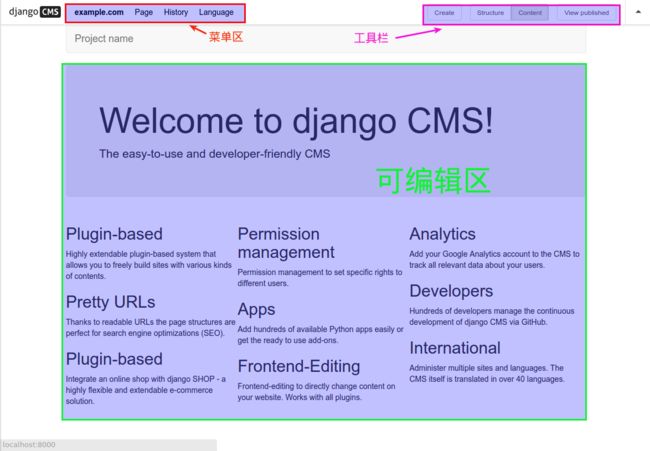
如果你在使用cms安装器的时候选择安装实例页面,那么在打开http://localhost:8000/之后,你会看到如下页面:
注:这是edit页面,需要在url后加?edit并登陆管理员账户

《图一》
- 左上角的菜单区域提供了丰富的下拉列表项供使用者选择,在这些下拉列表中,你可以进行基本的页面添加,权限控制等,还可以选择当前页面语言
- 右上角的工具栏提供了常用工具的快捷按钮,包括创建页面,查看页面结构/内容,查看站点等快捷功能
- 页面中间是django cms提供的前台网页编辑器,在编辑模式下,双击该区域就可以在前台对页面内容样式进行编辑
二、模板插件占位符介绍
django cms一个很重要的特点就是它的插件系统,它将django的app抽象成一个个的插件,在一个页面中加入数量不等的插件占位符,通过在这些占位符中插入拔出插件的行为控制网页展示的内容,更加灵活多变。不同区域之间分离度也更高,无论从网站设计还是维护上都都更加便捷。

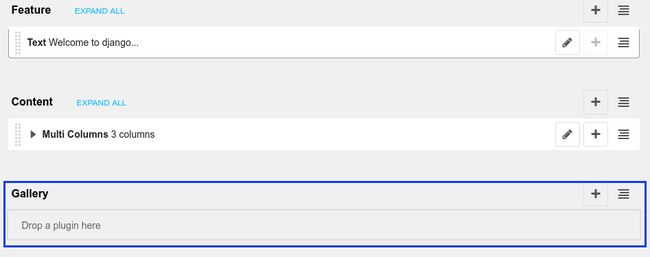
《图二》
点击工具栏的Structure按钮,就可以在浏览器端看到上图所示界面,现在打开你网站代码中Template文件夹中的feature.html文件,可以在里边看到如下代码
{% extends "base.html" %}
{% load cms_tags %}
{% block title %}{% page_attribute "page_title" %}{% endblock title %}
{% block content %}
<div class="jumbotron">
{% placeholder "feature" %} {# 这里对应上图红框 #}
div>
<div>
{% placeholder "content" %} {# 这里对应上图蓝框 #}
div>
{% endblock content %}
对应到内容页面,就是图一的可编辑区域的标题和内容位置。
三、添加自己的占位符
你可以尝试在代码中插入一个占位符,然后查看网页变化来加深对django cms插件机制的理解,假设我们需要在网页中增加一个图片展示区域,将以下代码加入到feature.html中去
{% block content %}
.........
<div>
{% placeholder "gallery" %}
div>
{% endblock content %} 除了普通占位符,django cms还提供了一种静态占位符{% static_placeholder %},如果你想在一系列页面中都添加同一个占位符的话就会使用到它了,假设一个页面同时拥有普通占位符和静态占位符,静态占位符会出现在所有继承该页面的页面中,而普通占位符只会出现再基于该页面创建的页面中。