DHTMLX-Grid
DHTMLX - Grid
介绍
dhtmlxGrid是一个灵活的、易于使用的JavaScript网格组件,可以创建DHTML表与丰富的编辑- sensing,固定的多行页眉和页脚,可调整大小的、可拖动的列,内置过滤、搜索和分组功能。dhtmlxGrid拥有先进的拖放、动态加载,可定制的视图中,一组预定义的单元格编辑器和许多其他的功能,使它成为一个平台为开发者提供援助。
例子
源码
<html>
<head>
<title>Calendar eXcelltitle>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<link rel="stylesheet" type="text/css" href="../../../codebase/dhtmlx.css"/>
<script src="../../../codebase/dhtmlx.js">script>
<script>
var myGrid;
function doOnLoad() {
myGrid = new dhtmlXGridObject('gridbox');
myGrid.setImagePath("../../../codebase/imgs/");
// 设置列头
myGrid.setHeader("Name,Date of Birth, First Book Published");
// 设置列的宽度(单位为像素)
myGrid.setInitWidths("*,100,100");
// 设置数据在列中位置
myGrid.setColAlign("left,center,center");
// 列类型
myGrid.setColTypes("ed,dhxCalendar,dhxCalendarA");
// 设置类型的列排序
myGrid.setColSorting("str,date,date");
// 初始化
myGrid.init();
// 加载数据
myGrid.load("../common/grid_dates.xml");
}
script>
head>
<body onload="doOnLoad();">
<h1>Extra Excell - Calendarh1>
<p>dhtmlxGrid allows you to add two types of dhtmlxCalendar control based calendars into your component:
<ul>
<li>dhxCalendar - popup calendarli>
<li>dhxCalendarA - popup calendar with ability to input data manuallyli>
ul>
p>
<div id="gridbox" style="width:503px;height:145px;background-color:white;">div>
body>
html>
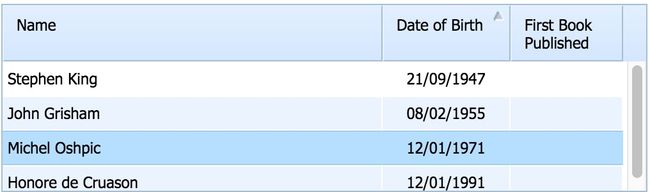
效果

数据格式
dhtmlxGrid可以根据用户需要填充4种数据的格式:XML、JSON、CSV、JSArray、自定义

XML
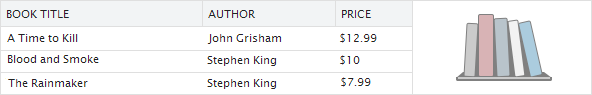
- 数据 data.xml file
<rows>
<row id="1">
<cell>A Time to Killcell>
<cell>John Grishamcell>
<cell>12.99cell>
row>
<row id="2">
<cell>Blood and Smokecell>
<cell>Stephen Kingcell>
<cell>10cell>
row>
<row id="3">
<userdata name="lowprice">userdata>
<cell>The Rainmakercell>
<cell>Stephen Kingcell>
<cell>7.99]]>cell>
row>
rows>- 使用 ‘index.html’ file
mygrid.load("data.xml", "xml");- 可用的标记
| 标记 | 说明 |
|---|---|
| afterInit | 组织所有命令调用初始化后将执行网格结构。将执行一个命令从这个块即使没有数据结构标记(列)中定义的头 |
| beforeInit | 组织所有命令调用,将网格结构之前执行初始化。将执行一个命令从这一块只有在完整的电网结构定义在XML(列标签) |
| call | 代表网格命令的调用,必须放置在afterInit或beforeInit部分 属性:
|
| cell | 代表一个单元网格,标签的值将被用作在网格单元的值。 属性:
color - 设置列的颜色 等同于 setColumnColor format - 等于调用setNumberFormat或setDateFormat相关列) id - 标识 sort - 设置排序类型 等同于 setColSotring type - 设置列的类型 等同于 setColTypes width - 设置列的宽度 |
| colwidth | 指定列宽 单位 px、% |
| head | 一个可选的标记用于分组配置标记 |
| option | 设置选项列表(co, coro, clist)属性:value - 值组合框内的相关选项 |
| param | 代表一个方法的调用的参数,必须有尽可能多的参数标记 |
| row | 网格的标记代表一行,为每一行一个标签 属性:
class - 设置CSS样式 id - 标识 locked - 一行将被锁定,切换到只读状态,可以通过JS API恢复; selected - 数据加载之后,一行将被选中; call - 意义只有启用了“选择”属性,如果两个连续属性设置为true,将选择和onSelectRow事件调用; style - 设置CSS样式 |
| rows | 只是上面的xml标记,没有特殊的意思 属性:
total - 动态分页和动态渲染模式都需要指定的最大预期的行数(分页可以没有这样的限制,但不会显示所有可用页面从一开始就在这种情况下)。硬编码计数或行javascript代码可能是罕见的,它可以直接在指定XML。 |
| settings | 网格组的配置设置, |
| splitat | 执行splitAt命令在所需的位置,功能是弃用,推荐使用afterInit /call启动分裂 |
| userdata | 存储一些额外的数据不需要被显示,但可能是有用的对于某些客户端操作,可以使用用户数据部分。 属性:
|
- 其他XML格式
还有2种额外的XML格式是基于列的id:
- 第一种
使用这种格式需要引用一个js文件 dhtxmlgrid_data.js
- 第一种
grid.setColumnIds("first,second,third");
grid.load(url,"xmlA");
id="some1" first="11" second="12" third="13" />
id="some2" first="21" second="22" third="23" />
id="some3" first="31" second="32" third="33" />
- 第二种
grid.setColumnIds("first,second,third");
grid.load(url,"xmlB");
<rows>
<row id="some1"><first>11first><second>12second><third>13third>row>
<row id="some2"><first>21first><second>22second><third>23third>row>
<row id="some3"><first>31first><second>32second><third>33third>row>
rows>JSON 格式
有两个可以使用JSON格式为dhtmlxGrid用于指定数据
- 基本(dhtmlxGrid-oriented)JSON格式
- 原生JSON格式
基本的JSON格式
基本的dhtmlxGrid-oriented JSON格式,可以定义Grid的样式以及配置额外的参数
data={
rows:[
{ id:1, data: ["A Time to Kill", "John Grisham", "100"]},
{ id:2, data: ["Blood and Smoke", "Stephen King", "1000"]},
{ id:3, data: ["The Rainmaker", "John Grisham", "-200"]}
]
};- Row-related 设置
- id
- bgColor
- class
- style
- locked
- selected
- call
- userdata
在原生JSON格式扩展dhtmlxGrid-oriented JSON格式的属性,如‘风格’、‘选择’,并不是可用的
{
rows:[
{ id:1,
selected:true,
bgColor: "red",
userdata:{"priority":"normal"}, // sets the row userdata
data:[
"A Time to Kill",
"John Grisham",
{"value":"100","type":"ed"} // changes the cell type
]
},
{ id:2,
style:"font-weight:bold;",
userdata:{"priority":"High","hotdeal":"yes"}, // sets the row userdata
data:[
"Blood and Smoke",
"Stephen King",
"1000"/
]
}
]}原生JSON格式
data= {"total_count":50000, "pos":0, "data":[
{ "col1": "A Time to Kill",
"col2": "John Grisham",
"col3": "100"
},
{ "col1": "Blood and Smoke",
"col2": "Stephen King",
"col3": "1000"
},
{ "col1": "The Rainmaker",
"col2": "John Grisham",
"col3": "-200"
}
]};mygrid = new dhtmlXGridObject('gridbox');
mygrid.setColumnIds("col1,col2,col3");
myGrid.load(data,"js");
CSV 格式
var csvstr="A Time to Kill,John Grisham,100"
+"\nBlood and Smoke,Stephen King,1000"
+"\nThe Rainmaker,John Grisham,-200";
grid.parse(csvstr,"csv");JSArray 格式
var data = [
["A Time to Kill","John Grisham","100"],
["Blood and Smoke", "Stephen King", "1000"],
["The Rainmaker","John Grisham","-200"]
];
myGrid.load("../common/_data.js","jsarray");自定义格式
未完待续!!!。。。。。。。