1.浏览器的作用:
- 1.将网页渲染出来给用户查看。
- 2.能够让用户通过浏览器和网页交互
2.服务器: 可以理解为超级计算机。服务器也是一台电脑,只是配置比我高很多倍。服务器是用来专门存储数据的计算机,一台24小时不能断电不能关机,一旦关机人将无法访问。
3.什么是HTTP协议?
HTTP是超文本传输协议。HTTP协议就想到于我们让两个人都说中文或者都说英文一样,就是提前规范两个人之间如何沟通,也就是规范/约束浏览器和服务器之间如何沟通。
4.B/S网络结构
Browser/Server 浏览器/服务器,这是现在最流行的网络模式。新浪网、凤凰网等。
C/S Client/Server 客户端/服务器端。最关键的地方,在自己电脑上安装一个客户端软件,通过客户端访问服务器。QQ、微信、百度云......
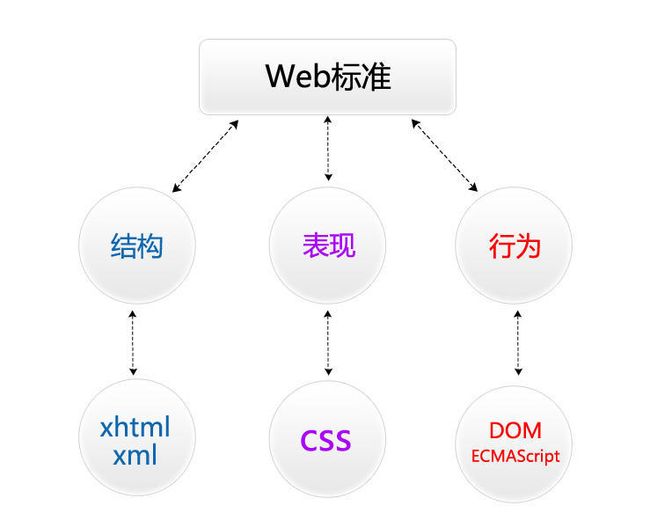
一.WEB标准的概念及组成
W3C制定的结构和表现的标准:
1.结构: (xhtml,xml)
2.表现:(css)
3.ECMA制定的行为的标准
4.行为(DOM,ECMASCRIPT)
结构和表现标准:
(1)W3C( World Wide Web Consortium ) 制定了结构和表现的标准,非盈利性的。
(2) 行为标准: DOM (浏览器对象模型), ECMASCRIPT (ECMA制定的)
检查和按F12
HTML 超文本标记语言
XHTML 可扩展超文本标记语言 (标识语言)
XML 可扩展标记语言 (标识语言)
四.HTML5 基本结构
2.HTML5 基本结构:
命名文档类型
说明我们写的是标记语言
编码格式
文件主体(所有要写的内容)
3.文件命名规则:
(1) 用英文,不用中文。
(2) 名称全部用小写英文字母、数组、下划线的组合,其中不得包含汉字、空格和特殊字符;必须以英文字母开头。
五、XHTML和HTML区别
(1) XHTML是HTML的严格模式。
(2) XHTML要求正确嵌套。
(3) XHTML所有元素须关闭。
(4) XHTML区分大小写。
(5) XHTML属性值要用双引号。
六、HTML基本语法
1.常规标记也叫对标记
<标记 属性="属性值" 属性="属性值">
2.空标记也叫单标记
<标记 属性="属性值" />
3.说明:
(1)写在<>中的第一个单词叫做标记,标签,元素
(2)标记和属性用空格隔开,属性和属性值用等号链接,属性值必须放在""号内。
(3)一个标记可以没有属性也可以有多个属性,属性和属性之间不分先后顺序。
(4)空标记没有结束标签,用"/"代替。
4.加粗
语法:
(1)我变胖了
(2)我变胖了
5.倾斜
6.换行(br)
7.换行 水平线(hr)
扩展:
8.上标文本和下标文本
(1) 上标文本
(2)下标文本
9.删除线标签
10.大于号/小于号
(1)> 大于
(2)< 小于
11.版权
(1)© (圈C)
12.列表(ul,ol,dl)
(1)无序列表
(2)有序列表
扩展内容:有序列表的属性
type 规定列表中的列表项目的项目符号的类型
语法:
1 数字顺序的有序列表 (默认值) (1,2,3,4)
a 字母顺序的有序列表,小写 (a,b,c,d)
A 字母顺序的有序列表, 大写 (A,B,C,D)
i 罗马数字,小写 (i, ii, iii,iv)
I ;罗马数字,大写
start 属性规定有序列表的开始点
语法:
(3)自定义列表
- 名词(或者放图片)
- 解释
image:
语法:

img属性:
width:设置图片的宽度。
height:设置图片的高度
title的作用:在你鼠标悬停在该图片上时显示一个小提示,鼠标离开就没有了,HTML的绝大多数标签都支持title属性,title属性就是专门做的
alt的作用:alt属性是在你的图片因为某种原因不能加载时在页面显示的提示信息,它会直接输出在原本加载图片的地方。
相对路径的写法:
(1)当当前文件与目标文件在同一目录下,直接书写目标文件文件名+扩展名;
(2)当当前文件与目标文件所处的文件夹在同一目录下,写法:文件夹名/目标文件全称+扩展名;
(3)当当前文件所处的文件夹和目标文件所处的文件夹在同一目录下,写法:../目标文件所处文件夹名/目标文件文件名+扩展名;
绝对路径写法:(了解)
凡是带有磁盘路径的都是绝对路径或者带有网络地址的也是绝对路径。
2.超链接的应用
语法:
链接文本/图片
空链接
a属性:
属性:target页面打开方式,默认属性值_selfo
属性值:_blank 新窗口打开
新窗口打开
3.数据表格的作用及语法
作用:显示数据
语法:
注:一个tr表示一行;一个td表示一列(一个单元格)
table的属性:
(1)width="表格的宽度";
(2)height="表格的高度";
(3)border="表格的边框";
(4)bordercolor="表格边框的颜色";
(5)bgcolor="表格的背景色";
(6)cellspacing="单元格与单元格之间的间距";
(7)cellpadding="单元格与内容之间的空隙";
(8)水平对齐方式:align="left/center/right";
(9)colspan="所要合并的单元格的列数"合并列;
(10)rowspan="所要合并单元格的行数"合并行;
九.表单的应用
表单的作用:用来收集用户的信息;
语法:
表单框
扩展知识点:post和get的区别
(1)get是从服务器上获取数据,post是向服务器传送数据。
(2)get是把参数数据队列加到提交表单的ACTION属性所指的URL中,在URL中可以看到。post是通过HTTP post机制,用户看不到这个过程。
(3)get传送的数据量较小,不能大于2KB。post传送的数据量较大,一般被默认为不受限制。
(4)get安全性非常低,post安全性较高。但是执行效率却比post方法好。
表单各内容
(1)文本框:
(2)密码框:
(3)提交按钮:
(4)重置按钮:
(5)单选框/单选按钮:
单选按钮里的name属性必须写,同一组单选按钮的name属性值必须一样。
checked="checked"(默认选中)
disabled="disabled"禁用
(6)复选框:
(disabled="disabled":禁用)
(checked="checked":默认选中)
(7)下拉菜单:
(8)多行文本域(文本域):
(9)按钮:
知识扩展:它和submit的区别数,submit是提交按钮 起到提交信息的作用,button只起到跳转的作用,不进行提交。
十.div、span标签
1.div标签