- Python教程:一文了解使用Python处理XPath
旦莫
Python进阶python开发语言
目录1.环境准备1.1安装lxml1.2验证安装2.XPath基础2.1什么是XPath?2.2XPath语法2.3示例XML文档3.使用lxml解析XML3.1解析XML文档3.2查看解析结果4.XPath查询4.1基本路径查询4.2使用属性查询4.3查询多个节点5.XPath的高级用法5.1使用逻辑运算符5.2使用函数6.实战案例6.1从网页抓取数据6.1.1安装Requests库6.1.2代
- Python爬虫解析工具之xpath使用详解
eqa11
python爬虫开发语言
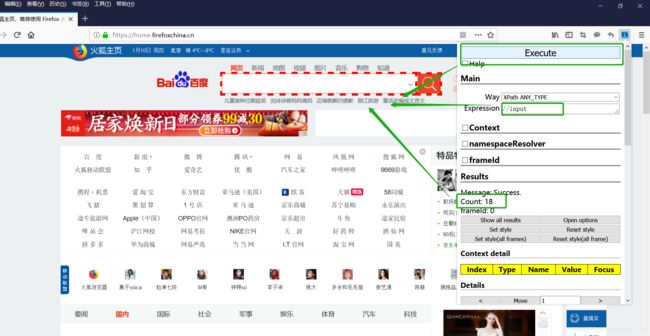
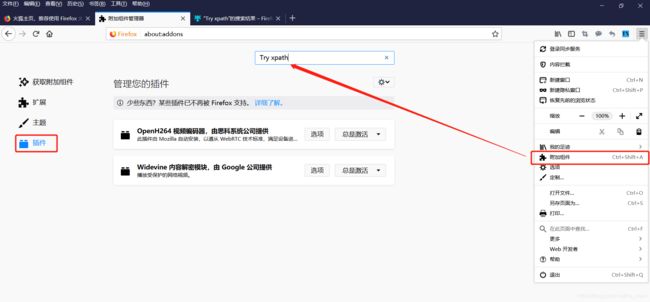
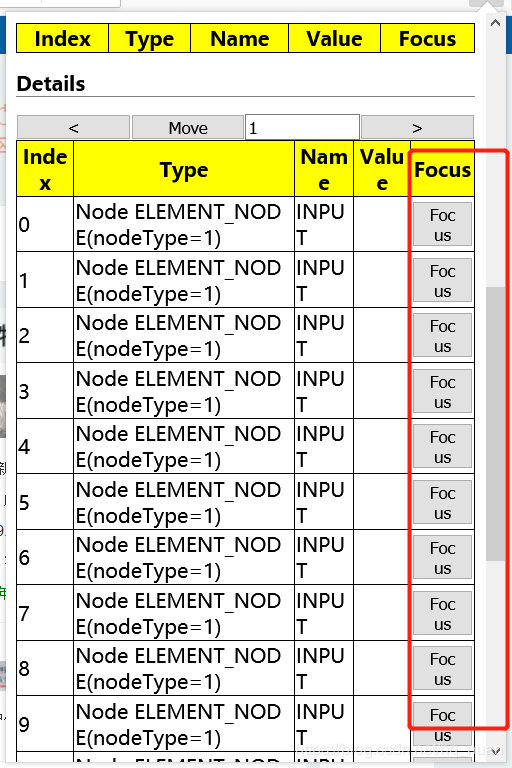
文章目录Python爬虫解析工具之xpath使用详解一、引言二、环境准备1、插件安装2、依赖库安装三、xpath语法详解1、路径表达式2、通配符3、谓语4、常用函数四、xpath在Python代码中的使用1、文档树的创建2、使用xpath表达式3、获取元素内容和属性五、总结Python爬虫解析工具之xpath使用详解一、引言在Python爬虫开发中,数据提取是一个至关重要的环节。xpath作为一门
- esp32开发快速入门 8 : MQTT 的快速入门,基于esp32实现MQTT通信
z755924843
ESP32开发快速入门服务器网络运维
MQTT介绍简介MQTT(MessageQueuingTelemetryTransport,消息队列遥测传输协议),是一种基于发布/订阅(publish/subscribe)模式的"轻量级"通讯协议,该协议构建于TCP/IP协议上,由IBM在1999年发布。MQTT最大优点在于,可以以极少的代码和有限的带宽,为连接远程设备提供实时可靠的消息服务。作为一种低开销、低带宽占用的即时通讯协议,使其在物联
- RabbitMQ生产者重复机制与确认机制
java炒饭小能手
java-rabbitmqrabbitmqjava
重复机制生产者发送消息时,出现了网络故障,导致与MQ的连接中断。为了解决这个问题,SpringAMQP提供的消息发送时的重试机制。即:当RabbitTemplate与MQ连接超时后,多次重试。需要修该发送端模块的application.yaml文件,添加下面的内容:spring:rabbitmq:connection-timeout:1s#设置MQ的连接超时时间template:retry:ena
- docker from指令的含义_多个FROM-含义
weixin_39722188
dockerfrom指令的含义
小编典典什么是基本图片?一组文件,加上EXPOSE端口ENTRYPOINT和CMD。您可以添加文件并基于该基础图像构建新图像,Dockerfile并以FROM指令开头:后面提到的图像FROM是新图像的“基础图像”。这是否意味着如果我neo4j/neo4j在FROM指令中声明,则在运行映像时,neo数据库将自动运行并且可在端口7474的容器中使用?仅当您不覆盖CMD和时ENTRYPOINT。但是图像
- 2021-06-07 Do What You Are Meant To Do
春生阁
Don’tgiveupontryingtofindbalanceinyourlife.Sticktoyourpriorities.Rememberwhat’smostimportanttoyouanddoeverythingyoucantoputyourselfinapositionwhereyoucanfocusonthosepriorities,ratherthanbeingpulledbyt
- vue2实现复制,粘贴功能
周bro
vue.jsjavascript前端
一、需求说明在项目中点击按钮复制某行文本是很常见的应用场景,在Vue项目中实现复制功能需要借助vue-clipboard2插件。二、代码实现1、安装vue-clipboard2依赖(出现错误的话,可以试试切换成淘宝镜像源npmconfigsetregistryhttps://registry.npm.taobao.org)npminstall--savevue-clipboard22、在main.
- 爬虫技术抓取网站数据
Bearjumpingcandy
爬虫
爬虫技术是一种自动化获取网站数据的技术,它可以模拟人类浏览器的行为,访问网页并提取所需的信息。以下是爬虫技术抓取网站数据的一般步骤:发起HTTP请求:爬虫首先会发送HTTP请求到目标网站,获取网页的内容。解析HTML:获取到网页内容后,爬虫会使用HTML解析器解析HTML代码,提取出需要的数据。数据提取:通过使用XPath、CSS选择器或正则表达式等工具,爬虫可以从HTML中提取出所需的数据,如文
- SQLIntegrityConstraintViolationException解决方案
lu520zxcv
java
java.sql.SQLIntegrityConstraintViolationException:Duplicateentry'2'forkey't_pay.PRIMARY'当项目中出现上述异常表示,唯一的键已存在,再次向数据库插入相同唯一键的数据,此时,我们只需要将唯一键字段换一个既可。
- Python实现mysql命令行
xu-jssy
pythonmysqladb
一、源码importosimportpymysqldefsql_shell():password=input("EnterPassword:")#访问密码ifpassword.strip()!="yyds":print("Bye")return#清空控制台输出os.system("cls"ifos.name=="nt"else"clear")try:#连接到MySQL数据库conn=pymysql
- 安装 `privoxy` 将 Socks5 转换为 HTTP 代理
MonkeyKing.sun
网络
(base)shgbitai@shgbitai-C9X299-PGF:~/tools$curl-xhttp://127.0.0.1:1080https://registry-1.docker.io/v2/curl:(56)ProxyCONNECTaborted(base)shgbitai@shgbitai-C9X299-PGF:~/tools$curl-xhttps://127.0.0.1:108
- 随摘
桔桔岛
Oneshouldcaremoreaboutone'sowngrowthinsteadofothers.Toliveahappylife,oneshouldalwaystryeveryefforttominimizeregretsinlife.比起时刻注视着他人,多关注自身的成长,尽自己的一切努力让生活少点遗憾,才能过上快意人生。Whenoneshiftstheirfocusfromotherst
- Certificate has expired(npm 安装strapi)
窥见漫天星光-莹
npmstrapi
报错信息解决方法1、清空缓存,有时,损坏的缓存会导致连接问题npmcacheclean--force2、切换到淘宝镜像源的npm注册表npmconfigsetregistryhttps://registry.npmmirror.com/执行这两步后就可以执行自己想要安装的东西了,我是在执行npxcreate-strapi-appschedul命令创建strapi项目时报上述错误。仅供参考。当然再安
- 别用 npm config set registry 设置淘宝镜像了!!!
是阿臻
前端npm
常规写法npmconfigsetregistryhttps://registry.npmmirror.com我相信大部分人都会用这个命令来切换淘宝镜像。我之前也是,我有一个问题那就是我每当想切换镜像的时候都会搜一下淘宝npm镜像。因为我大部分时候都会忘记这个命令是什么样子的。大宝贝nrm自动我发现了nrm,妈妈再也不会为我切换镜像担心了。npminrm-g安装好这个大宝贝,然后执行nrmls,你就
- JavaScript 基础 - 第15天
+码农快讯+
JavaScript学习笔记javascript前端开发语言
文章目录JavaScript基础-第15天深浅拷贝浅拷贝深拷贝通过JSON序列化实现js库lodash实现深拷贝通过递归实现深拷贝异常处理throwtry...catchdebugger处理this改变thiscallapplybindthis指向性能优化防抖(debounce)手写防抖函数节流(throttle)手写节流函数JavaScript基础-第15天深浅拷贝浅拷贝浅拷贝:把对象拷贝给一个
- 切换淘宝最新镜像源npm详细讲解
程序员小羊!
杂文npm前端node.js
大家好,我是程序员小羊!前言:在中国大陆,npm(NodePackageManager)的默认源由于网络限制,速度可能较慢。为了解决这个问题,淘宝提供了一个镜像源,它同步了npm的官方仓库,并显著提升了访问速度。切换到淘宝的镜像源可以加快npm包的下载速度。下面是详细的切换步骤及相关说明。1.查看当前npm源在更改npm源之前,查看当前npm使用的源地址:npmconfiggetregistry默
- Java并发编程-AQS详解及案例实战(上篇)
猿与禅
Java技术栈源码分析javaAQS并发编程原理
文章目录AQS概述AQS的核心概念AQS的工作原理AQS的灵活性使用场景使用指南使用示例AQS的本质:为啥叫做异步队列同步器AQS的核心机制“异步队列”的含义“同步器”的含义总结加锁失败的时候如何借助AQS异步入队阻塞等待AQS的锁队列加锁失败时的处理流程异步入队的机制总结ReentractLock如何设置公平锁策略以及原理设置公平锁策略公平锁的运作原理尝试获取锁释放锁性能与公平性的权衡tryLo
- rsync exited with code 255.Load key “...“: invalid format Permission denied, please try again.
沧州刺史
后端服务器运维githubactionslinuxssh
在配置githubactions自动部署前端项目到服务器上时,登录服务器使用的是秘钥登录。出现报错:[general]GITHUB_WORKSPACE:/home/runner/work/clogin-frontend/clogin-frontend[SSH]Creating/home/runner/.sshdirin/home/runner/work/clogin-frontend/clogin
- 2019-05-10:每日英语打卡,文章精读
未名吾梦
图片发自AppFurthermore,itisobviousthatthestrengthofacountry’seconomyisdirectlyboundupwiththeefficiencyofitsagricultureandindustry,andthatthisinturnrestsupontheeffortsofscientistsandtechnologistsofallkinds
- Jetpack LiveData源码分析
xiangxiongfly915
#AndroidJetpack系列JetpackLiveData源码分析
文章目录JetpackLiveData源码分析前提源码分析注册订阅流程LiveData#observe()LifecycleRegistry#addObserver()ObserverWithState#dispatchEvent()LiveData#removeObserver()LiveData$LifecycleBoundObserver类LifecycleBoundObserver#sho
- SQL Server中使用异常处理调试存储过程
weixin_30583563
数据库c#
异常处理被普遍认为是T-SQL脚本编程中的最弱的方面。幸运的是,这一点在SQLServer2005中得到了改变,因为SQLServer2005支持结构化异常处理。本文首先关注新特性“TRY……CATCH”的基本构成,然后在SQLServer2000和SQLServer2005中对照着看一些T-SQL的例子,这些例子中使用事务代码故意制造了一些违反约束限制的情况。将来的文章会继续探讨这一主题。在SQ
- qiankun 结合 vue3, 小白快速上手体验
陈y_d
vue.js前端javascript
一、主应用改造首先需要维护一份微应用列表,里面包含了微应用的名称、入口和生效规则,若需要给子应用传递内容,可以在props传入对应的内容//app.jsconstapps=[{name:'micro-vue-app3',entry:'//localhost:3013',container:'#micro-vue-app3',activeRule:'/micro-vue3-app3',props:{
- object cannot be interpreted as an integer
Xi Zi
这个错误消息的意思是:无法将对象解释为整数。通常情况下,这个错误是由于尝试将一个非整数类型的对象转换为整数类型而引起的。例如,你可能尝试将一个字符串转换为整数,但是字符串中包含了非数字字符,导致无法转换。解决这个错误的方法是:确保将正确类型的对象传递给转换函数。例如,如果要将一个字符串转换为整数,确保字符串中只包含数字。使用适当的异常处理机制来捕获并处理转换失败的情况。例如,你可以使用try-ex
- webpack怎么配置单页面或者多页面项目?
镜中的女孩-potato
webpack前端node.js
单页直接在entry中指定单页面的入口文件即可,对于多页面来说,如果页面之间有依赖关系可以考虑将entry的值改成一个数组,数组中的每一项是入口文件的地址,并且通过dependOn配置多个入口的依赖关系,一般的,我们也可以直接在entry中配置多个入口文件的键值对1、单页面举个例子=>你有这样一个项目架构├──config│├──webpack.config.js//webpack配置文件├──s
- 4G MQTT网关在物联网应用中的优势-天拓四方
北京天拓四方
边缘计算iot物联网其他
随着物联网(IoT)技术的飞速发展,各种设备和系统之间的互联互通变得日益重要。MQTT(MessageQueuingTelemetryTransport)作为一种轻量级的发布/订阅消息传输协议,因其高效、可靠、简单的特性,在物联网领域得到了广泛的应用。而4GMQTT网关,作为连接物联网设备和MQTT服务器的桥梁,其在物联网应用中的作用愈发凸显。本文将探讨4GMQTT网关在物联网应用中的优势。4GM
- Python中的“Try...Except...Finally”:掌握异常处理的艺术
小鹿( ﹡ˆoˆ﹡ )
Pythonpython开发语言Python
在编程的世界里,错误与异常就像是旅途中的迷雾,虽然不可避免,但通过正确的导航工具,我们可以安全地穿越。Python作为一种广泛使用的编程语言,提供了丰富的工具来帮助我们处理这些异常情况,其中之一便是“Try…Except…Finally”结构。本文将带你深入了解这一机制的核心概念、实际应用以及如何利用它来提升代码的健壮性和可维护性,无论你是刚入门的新手还是经验丰富的开发人员,都能从中受益匪浅。引言
- 轻松切换npm镜像源:npm config set registry使用指南
小柒笔记
npm前端node.js
在开发过程中,我们经常需要从npm安装依赖包。然而,有时候npm的官方源可能因为网络问题而变得缓慢,影响我们的工作效率。本文将介绍如何使用npmconfigsetregistry命令来切换npm镜像源,提高安装依赖包的速度。npmconfigsetregistry命令简介npmconfigsetregistry命令用于设置npm的镜像源,它支持多种镜像源,如cnpm、taobao、npmjs等。通
- Webpack 概念速通:从入门到掌握构建工具的精髓
tabzzz
前端webpack前端
Webpack基本概念这里我们先简单熟悉下Webpack的基本概念,我们在搭建项目的时候都会要用到的!这里我们分享的着重点是基本概念而不是具体配置项和使用方法依赖图(dependencygraph)模式(mode)入口(entry)输出(output)加载器(loader)插件(plugin)源映射(SourceMaps)开发服务器(devServer)依赖图(dependencygraph)依赖
- Webpack五大核心概念
前路茫茫——何处无香
webpackwebpack
一、Entry入口(Entry)指示webpack以哪个文件为入口起点开始打包,分析构建内部依赖图。二、Output输出(Output)指示Webpack打包后的资源bundles输出到那里去,以及如何命名。三、LoaderLoader让Webpack能够取处理那些非JavaScript文件(Webpack自身子理解JavaScript)四、Plugins插件(Plugins)可以用于执行范围更广
- docker registry提示Layer already exists但blob数据不存在
nangonghen
dockerdocker容器运维
1概述1.1环境版本信息如下:a、操作系统:centos7.6b、registry版本:v2.7.11.2现象registry的blob目录下的文件被GC之后,再重新dockerpush旧镜像提示Layeralreadyexists,即从服务端响应的数据来看推送镜像是成功的,但在blob目录中写入相应的文件,即实际上推送镜像是失败的。执行dockerpull请求,registry告知manifes
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。