【Vue教程】第03课:开发前期准备——开发环境的搭建
读完上一篇文章,相信你对 Vue.js 有了整体了解,且知道了 Vue.js 有两种开发模式,一种是直接引入 JavaScript 文件,另一种则是使用 vue-cli 构建项目。接下来,本文将带你开启 Vue.js 实战开发的第一步:搭建你的开发环境。
搭建项目前需要做的准备
子曰:工欲善其事,必先利其器。要做好一件事,准备工作是少不了的。
在做 Vue.js 开发时,大家需要了解并安装以下开发工具。
1.Node.js
Node.js是一个基于Chrome JavaScript运行时建立的平台,用于方便地搭建响应速度快、易于扩展的网络应用。Node.js 使用事件驱动,非阻塞 I/O 模型而得以轻量和高效,非常适合在分布式设备上运行数据密集型的实时应用。
它是前端框架,后台语言。对于Node,大家不用深入研究只需会安装配置即可,可参考此教程。
2.npm
npm 是随同 Node.js 一起安装的包管理工具,能解决 Node.js 代码部署上的很多问题,常见的使用场景有以下几种:
从 npm 服务器下载别人编写的第三方包到本地使用。
从 npm 服务器下载并安装别人编写的命令行程序到本地使用。
将自己编写的包或命令行程序上传到 npm 服务器供别人使用。
3.webpack
本质上,webpack 是一个现代 JavaScript 应用程序的模块打包器(Module Bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(Dependency Graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 Bundle。
它就是一款模块加载器兼打包工具,在开发过程中,需要依靠它才能将内容呈现在你面前。
4.vue-cli
vue-cli 脚手架构建工具,用来快速构建 Vue.js 项目。
以上内容推荐安装最新版,以避免出现一系列问题。
如何确认自己的电脑是否安装了对应的工具?
在命令提示符中输入:工具名称 + v,如果已经安装它,就会弹出对应的工具版本,如:
node -v
搭建开发环境
如果你已经做好了上述准备,那就跟着我开始完善我们的开发环境吧,主要包括以下四步。
1.安装 Node.js;
2.基于 Node.js 安装npm(淘宝镜像);
npm install -g cnpm --registry=https://registry.npm.taobao.org
3.安装 webpack;
cnpm install webpack -g
4.安装 vue-cli 脚手架;
npm install vue-cli -g
新项目的创建
1.打开存放新建项目的文件夹。
首先使用 CMD 打开新建项目要存放的文件位置。具体步骤如下。
打开开始菜单,输入 CMD,或使用快捷键 win+R,输入 CMD,敲回车,弹出命令提示符。
打开之后路径默认为“C:\Users\Administrator>”。
如果你的文件不在C盘,请输入盘符+":",如“D:”。
它会进入D盘下,接着输入CD+空格+文件路径,如“cd myWork\demo”。
2.根据模版创建新项目。
在当前目录下输入“vue init webpack-simple 项目名称(使用英文)”。
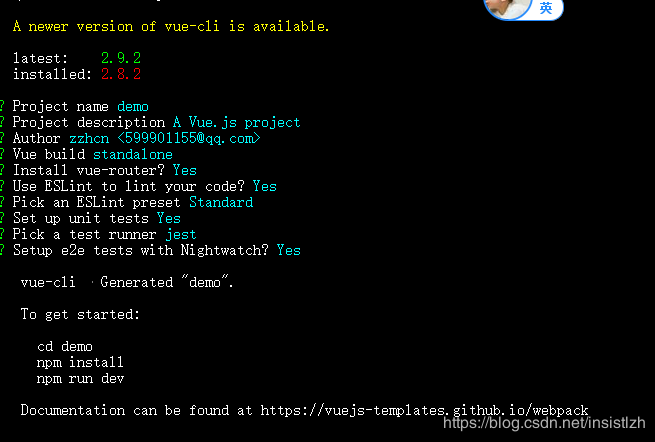
接下来的设置默认全部敲回车,最后作者 Author 写上你的名字就OK了。结果如下图所示。
Project name demo:项目名称为demo,项目名称一定要是英文。
Install vue-router? (Y/n):是否安装 Vue.js 的路由模块;
Use ESLint to lint your code? (Y/n):否启用 ESLint 检测规则,看个人对自己代码的把握,我都是选的是。
最后的三个命令告诉你如何启动:
cd demo
npm install
npm run dev
这时,原本的空文件夹下将会产生你的项目文件夹,如下图所示。
创建完成后在项目目录下,执行npm install命令,如下图所示。
![]()
然后开始慢慢的等待,大约几分钟之后完成安装。
接下来可以选择安装路由(vue-router)和网络请求模块(vue-resource),但是,vue-resource 已经停止了更新,所以推荐大家使用 axios.js 进行交互,而 vue-router 会在新建项目的时候询问你是否安装,如果已经安装了就不需要再安装。
最终,执行npm run dev,启动项目。如下图所示。
浏览器将弹出一个 Vue.js 页面,地址为localhost:8080。
如果在到这个步骤之前就出错了,那么请再确认下,保证所安装的工具都是最新版本。
遇到类似这样的提示:Cannot find xxxx,那就重新安装使用cnpm install xxxx --save-dev,重新安装xxxx。
最后附带告诉大家两个简单的命令操作。
1.切换所在分区:分区+,如“e:”
2.返回上一级:cd …
在 IDE 中打开 Vue.js 项目
接下来就该准备开发IDE了,前端开发IDE有很多,我使用过的也有很多种,今天给大家推荐的是 WebStorm。
首先在网上下载安装好 WebStorm,我使用的版本是2017.1.4。在 WebStorm 中打开我们的项目文件夹。
下面我们一块看看项目文件夹中的各个部分。
-
build:最终发布代码的存放位置。
-
config:配置目录,包括端口号等。我们初学可以使用默认的。
-
node_modules:这是执行 npm install 后产生的,里面包含了 Node.js 和 npm 依赖的文件以及后续安装的第三方组件或者第三方功能。
-
src:我们要开发的目录,用于存放页面相关的文件,基本上要做的事情都在这个目录里。其中还包含了以下几个目录及文件:
-
assets: 放置一些图片,如:Logo等;
-
components: 存放了一个组件文件,可以不用;
-
App.vue:是我们的主文件,项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录;
-
main.js: 项目的核心文件;
-
router:其中包括的index.js,则是项目的路由;
-
static:一般用于存放静态资源,如图片、字体等。
-
.babelrc文件:用来设置转码的规则和插件的,一般情况不需要设置。
{
“presets”: [“es2015”, “stage-2”],//表示预设,表示babelrc转换预先需要安装的插件
“plugins”: [“transform-runtime”],//把ES6的方法做转换
“comments”: false //false表示转换后代码不生成注释
} -
.editorconfig文件:用于规范代码缩进等的风格。
charset = utf-8 //编码
indent_style = space //缩进风格,基于空格做缩进
indent_size = 2 //缩进大小是2格
end_of_line = lf //换行符的风格
insert_final_newline = true //当你创建一个文件,会自动在文件末尾插入新行
trim_trailing_whitespace = true //自动移除行尾多余空格
.gitignore文件:如果你需要将项目放到 git 目录里,你又不想提交其中的某一部分文件,那么你就可以在.gitignore文件中添加它们。
package.json文件:用来管理所安装的包,里面包含项目的各类信息,如第三方版本、项目名称等。
{
"name": "demo",
"version": "1.0.0",
"description": "demoApp",
"author": "",
"private": true,
"scripts": { /*表示可以执行一些命令,例如:npm run dev会执行node build/dev-server.js,npm run build会执行node build/build.js,因此可以通过scripts配置脚本*/
"dev": "node build/dev-server.js",
"build": "node build/build.js",
"lint": "eslint --ext .js,.vue src"
},
"dependencies": { /*项目的依赖*/
"vue": "^2.2.2",
"vue-router": "^2.2.0"
},
"devDependencies": { //编译需要的依赖
.......................
},
"engines": {
"node": ">= 4.0.0",
"npm": ">= 3.0.0"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
}
package-lock.json 文件:主要功能是确定当前安装的包的依赖,以便后续重新安装的时候生成相同的依赖,而忽略项目开发过程中有些依赖已经发生的更新。
index.html 首页入口文件,你可以添加一些 meta 信息或者统计代码等。
README.md:是项目的说明文档,Markdown 格式。
当开始工作时你会发现,WebStorm 无法打开 .vue 文件。因为 .vue 是 Vue.js 的文件格式,WebStorm 需要安装额外的插件并进行对应设置才能进行编辑。
该插件的安装步骤请见如下说明。
在 WebStorm 中选择 setting->plugin,点击plugin,在内容部分的左侧输入框输入 vue,会出现关于 Vue.js 的插件,点击安装即可。
接着按这个步骤操作:settings->editor->file and code templates,在右边的列表中选择 vue file,如果第一步没有安装成功,这里就不会出现。然后你可以选择手动添加,点击绿色的加号,name 处输入vue,Extension 处输入 html,下面的区域就是代码模块了,我在这里一般设置代码块如下。
保存之后,在新建选项时,就会出现 Vue 了,新建之后默认代码就会如上。
寄语
刚入行的前端开发者,编写代码使用简单的 IDE,JavaScript文件直接通过 script 引入,CSS 文件 link 引入,这样就写完了一个项目。
架构、性能、优化等等这些都不会去考虑。随着接触的项目变多,变得越来越复杂,原本的技术在新的项目中显得很不足,我们开始需要对项目进行管理优化发,就要开始使用各种工具。前面说到的工具,就是在工作中要不断学习的。随着前端的不断发展,自己接触的东西也越来越多,要想自己的技术能站住脚,你需要掌握的技能也要不断的增多。虽说多不如精,但对于前端而言,这些多样化的技术都是你需要掌握的,千万不要有“我现在可以用其他方法解决,我就不去学习”的心态,要多接触新的技术,要适应整个前端的发展速度。
如今的前端开发工作,不再是简单地会写一些代码就可以了,社会需要技能广泛的前端人才,你掌握的技能也得多样化。
一个初级前端与一个中级前端,他们之间必然存在差别就是对于各类前端技术的认知,如果你想提升自己,不妨根据本文的介绍进行额外的扩充。