- Vue打包后生成的文件及编程细节
心之飞翼
vue.js前端javascript编程
Vue.js是一种流行的JavaScript框架,用于构建现代化的单页应用程序。当我们开发一个Vue应用并准备将其部署到生产环境时,我们需要对应用进行打包,以便生成最终的可执行文件。在这篇文章中,我们将详细讨论Vue打包后生成的文件,以及与之相关的编程细节。1.打包工具:Webpack在Vue项目中,常用的打包工具是Webpack。Webpack提供了强大的模块打包能力,能够将Vue应用中的各种资
- vue让table表格滚动的功能代码
yzy85
vue.jsjavascript前端
方法1:vue中在固定高度的容器中,表格内容需要滚动显示,代码如下:/***自动滚动*@param{divData}dom*@param{time}多久滚动一次默认50ms*/exportfunctioninfinitScroll(divData,time=50){divData.onmouseover=function(){clearInterval(t);//鼠标移入,停止滚动};divDat
- Vue Element Ui中 Table 表格更改某一列的样式,比如说背景色
WQ_MItu
VueElemetUItablecell-style
先在Table表格上加上属性在methods:中上方法//row,每一行上的数据//column,每一列上的数据//rowIndex,行数的下标从0开始//columnIndex列数下标从0开始methods:{columnStyle({row,column,rowIndex,columnIndex}){if(columnIndex==2||columnIndex==3){//第三第四列的背景色就
- 解决uniapp生成自定义海报/邀请名片,保存图片到本地
本代码片段使用插件《qs-canvas》,支持Node、web、uni-app的canvas绘图工具。效果图安装npm包npminstallqs-canvas-S代码片段//index.vue保存图片到本地import{reactive,ref,computed,onMounted,getCurrentInstance}from'vue';import{getQrCode}from'./api/i
- vue2前端使用图片展现视频,无法销毁请求
贾宝玉单臂擒方腊
前端音视频
实现思路,使用canvas绘制图像,然后使用动画帧刷新页面exportdefault{props:{info:{type:Object,default:()=>({url:'',index:''}),},},data(){return{currentImage:null,isFullScreen:false,canvas:null,ctx:null,canvasStyle:{height:'100
- 详细解析Vue在history路由模式部署后刷新404问题
mr_cmx
vuevue3vue.js前端javascript
场景vue项目使用了history路由模式,且在本地时运行正常,但打包通过nginx部署后,刷新页面,出现了404错误先定位一下,HTTP404错误意味着链接指向的资源不存在问题在于为什么不存在?且为什么只有history模式下会出现这个问题?解析Vue是属于单页应用(single-pageapplication)而SPA是一种网络应用程序或网站的模型,所有用户交互是通过动态重写当前页面,前面我们
- Vue 和 dhtmlx-gantt 实现图表构建动态多级甘特图效果 ,横坐标为动态刻度不是日期
Tan-玛卡巴卡
甘特图
注意事项:1、横坐标根据日期转换成时间刻度在(gantt.config.scales);2、获取时间刻度的最大值(findMaxRepairTime);3、甘特图多级列表需注意二级三级每个父子id需要唯一(convertData)安装依赖npminstalldhtmlx-gantt--save在当前页引入和配置dhtmlx-ganttimportganttfrom"dhtmlx-gantt";//
- 前端vue用jsmind写思维导图
Tan-玛卡巴卡
前端vue.jsjavascript
1、下载依赖npm安装npminstall--savejsmindyarn安装yarnjsmind版本:"jsmind":"^0.4.6",2、完整代码:查看节点删除节点-->放大缩小展开:主题:名称:{{obj.topic?obj.topic:'-'}}部门:{{obj.orgName?obj.orgName:'-'}}描述:{{obj.jobType?obj.jobType:'-'}}状态:正
- Vue 实现垂直菜单分类栏目,鼠标移入下方出现悬浮二级菜单容器效果
Tan-玛卡巴卡
htmldreamweaverservlet
需要注意的是二级菜单的盒子要在最大的盒子里面要把它撑开而不是和导航一个div,下面是实现的效果但有点潦草具体样式需自行调整具体代码如下:html代码: {{item}} 中文{{$t('appHeader.pickerTitle')}} Eng --
- vue实现滚动公告效果vue-seamless-scroll
Tan-玛卡巴卡
vue.jsjavascript前端
1、下载npminstallvue-seamless-scroll2、页面引入也可以全局引入我是当前页面用所以选择页面引入importvueSeamlessScrollfrom'vue-seamless-scroll/src';components:{vueSeamlessScroll},3、html代码0">公告{{item.title}}4、声明的变量data(){return{default
- 奶妈级别 芋道源码 ruoyi-vue3-pro 视频、图片批量上传组件,复制即可用!!
William Dawson
element-plusvue.js
批量上传图片组件请上传图片-->查看删除importtype{UploadFile,UploadProps,UploadUserFile}from'element-plus'import{ElNotification}from'element-plus'import{createImageViewer}from'@/components/ImageViewer'import{propTypes}f
- Vue 规则 实现联系方式(手机号码/座机)验证
William Dawson
vue.jsjavascript前端
phone:[{required:true,message:'请输入联系方式',trigger:'blur'},{validator:(rule,value,callback)=>{constphoneReg=/^1[3-9]\d{9}$///手机号正则constlandlineReg=/^(?:(?:\d{3}-)?\d{8}|^(?:\d{4}-)?\d{7,8})(?:-\d+)?$/if(
- 使用 Spring Boot 实现前后端分离的海康威视 SDK 视频监控
William Dawson
springboot
使用SpringBoot实现前后端分离的海康威视SDK视频监控系统,可以分为以下几个步骤:1.系统架构设计前端:使用Vue.js、React或Angular等前端框架实现用户界面。后端:使用SpringBoot提供RESTfulAPI,负责与海康威视SDK交互。通信:前后端通过HTTP/WebSocket进行通信。视频流:通过海康威视SDK获取视频流,并使用RTSP/RTMP/HLS等协议推送到前
- vee-validate验证设置中文但是无效
桃子不吃李子
报错javascript
无效代码:importzh_CNfrom'vee-validate/dist/locale/zh_CN'Vue.use(VeeValidate)//表单验证VeeValidate.Validator.localize('zh_CN',{message:{...zh_CN.messages,is:(field)=>`${field}必须与密码相同`},attributes:{phone:'手机号',
- echarts开发图表时遇到问题:trigger: ‘item‘正常显示tooltip,trigger: ‘axis‘则无法显示tooltip,为什么?
思想永无止境
Web前端echartsvue.jsjavascript
原因:未知!解放方案:import{markRaw}from'vue';//解决办法,让echarts从监听对象变成普通对象letchart=markRaw(echarts.init(chartRef))//原代码//letchart=echarts.init(chartRef)
- ruoyi&vue+electron+ffi&dll+CAN+串口
思想永无止境
Web前端Windowsvue.jselectron前端
package.json{"name":"test","version":"1.0.0","description":"test","author":"tzc","license":"MIT","main":"background.js","scripts":{"dev":"vue-cli-serviceserve","build:prod":"vue-cli-servicebuild","bui
- Vue入门常见指令
星星不打輰
前端vue.jsjavascript前端
Vue(视图信息与脚本数据双向绑定)Vue的基础入门Vue的实现流程:1、在HTML的body标签中引入需要通过Vue进行数据绑定的标签2、在HTML中的相关的视图标签中设置标签元素的id()3、通过外链的形式将Vue的核心库进行导入:4、在另外一个script中书写对应的Vue–JS脚本--(1:创建对应的Vue对象,并且进行实例化)--(2:指定Vue对象绑定的标签元素–》el:"#app"-
- npm ERR! code 128 npm ERR! An unknown git error occurre如何解决
qq_57907803
gitnpm前端
在git上下载下来的vue-element-admin安装依赖的时候报错。在网上查找到的资料说是node-sass下载失败,然后我们只需要在根目录下添加一个.npmrc文件,并在文件里面输入sass_binary_site=https://npm.taobao.org/mirrors/node-sass/registry=https://registry.npm.taobao.org然后再将nod
- Vue.js 开发入门指南
2401_89793006
热门话题vue.jsflutter前端
Vue.js开发入门指南Vue.js是一款流行的前端框架,它轻量、高效且易于上手,非常适合构建交互式Web应用。本文将介绍Vue.js的基础概念,并带你实现一个简单的Vue应用。1.Vue.js简介Vue.js是一个渐进式JavaScript框架,核心库专注于视图层,并且易于与其他库或现有项目集成。它的主要特点包括:双向数据绑定:数据和视图保持同步。组件化开发:方便代码复用,提高开发效率。虚拟DO
- Vue项目结构分析
企鹅会游泳
1vue
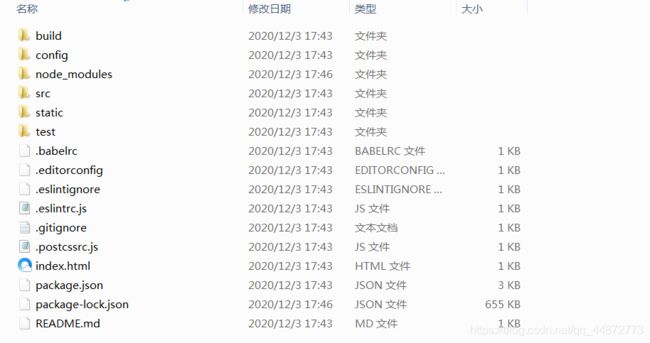
Vue项目结构分析1.概览使用CLI构建出来的Vue项目结构是这样的里面我们需要关注的内容如下图,重点需要关注的用小红旗标了,其中我们最常修改的部分就是components文件夹了,几乎所有需要手动编写的代码都在其中。接下来我们分析几个文件,目的是理解各个部分是怎么联系到一起的。2.index.html首页文件的初始代码如下:wj-vue就是一个普普通通的html文件,让它不平凡的是,下面有一行注
- VSCode 配置优化指南:打造高效的 uni-app、Vue2/3、JS/TS 开发环境
奶凶的小熊崽
vscodevscodeuni-appjavascripttypescriptvue
VSCode配置优化指南,适用于uni-app、Vue2、Vue3、JavaScript、TypeScript开发,包括插件推荐、设置优化、代码片段、调试配置等,确保你的开发体验更加流畅高效。1.安装VSCode如果你还未安装VSCode,可前往VSCode官网下载最新版并安装。2.安装推荐插件(1)Vue相关插件✅VueLanguageFeatures(Volar)(Vue3推荐)✅Vetur(
- uniapp微信小程序vue3自定义tabbar
HerayChen
uni-app微信小程序小程序
在App.vue隐藏原生tabbar,也可以在pages.json中配置二选一就好了创建CustomTabBar公共组件{{item.text}}import{ref,onMounted}from'vue';constprops=defineProps({currentPage:Number,})consttabBarList=ref([{pagePath:"pages/tabbar/msg",i
- 深入解析 Vue3 核心架构与实战范式:从响应式原理到 Composition API 设计哲学
嘉图明
架构前端框架
引言:框架演进的必然选择在2020年发布的Vue3并非简单的版本迭代,而是对前端工程化痛点的系统性解决方案。本文将深入剖析其架构设计,结合TypeScript类型系统和ChromeDevTools性能分析工具,揭示Vue3如何通过底层重构实现开发体验与运行效率的双重突破。一、响应式系统的量子跃迁:Proxy的颠覆性设计1.1从Object.defineProperty到Proxy的范式转移//Vu
- vue图片加时间戳,禁止缓存
性野喜悲
vue.js前端javascript
一、使用引入的图片路径图片路径constVISIT_TOP_BG=`${config.assetPath}/images/visit-top-bg.png?timestamp=${Date.now()}`;使用
- 大白话Vue 源码
IT木昜
vue全家桶vue.jsjavascript前端
大白话Vue源码整体介绍Vue源码就像是一个超厉害的“魔法工具箱”,它能帮咱们轻松地做出各种漂亮又好用的网页。这个工具箱里有好几个关键的“魔法道具”,分别是响应式系统、虚拟DOM、模板编译、组件系统和生命周期钩子,下面咱一个一个详细说说。响应式系统想象一下,你有一个神奇的盒子,盒子里装着一个宝贝(数据)。每当有人去看这个宝贝(访问数据)或者去换这个宝贝(修改数据)的时候,盒子都会自动知道。这就是V
- 动态彗星流转边框按钮
J丶S丶Q
动画
引言在网页设计中,动态效果总能吸引用户的注意力。本文将介绍如何使用Canvas和Vue.js实现一个带有动态彗星流转边框的按钮。这个按钮不仅美观,而且可以根据用户的需要调整动画的速度、粗细和轨迹长度。不会动自己脑补下吧Q_Q效果图:技术栈Vue.js:用于构建用户界面和组件化开发。Canvas:用于绘制动态边框效果。实现步骤创建Vue组件首先,我们需要创建一个Vue组件,命名为Animat
- vue基本功
码林鼠
vue.js
watchEffect和watchwatchEffect默认immdiate是true,而且自动收集依赖watch需要手动写依赖,immdiate默认是falsetoRef和toRefstoRef:复制reactive里的单个属性并转成reftoRefs:复制reactive里的所有属性并转成refvue3中使用vueximport{useStore}from‘vuex’;通过useStore获取
- vue计算属性源码解读
新茶十九
#vue3学习路程vue.js前端javascript
在Vue.js中,计算属性是一个非常实用的特性,它允许你根据其他数据动态计算出新的值,并且会缓存计算结果,只有当依赖的数据发生变化时才会重新计算。下面我们来深入解读Vue计算属性的源码实现。整体思路Vue的计算属性实现主要涉及到以下几个关键步骤:初始化计算属性:在Vue实例初始化过程中,对计算属性进行配置和初始化。创建计算属性的watcher:为每个计算属性创建一个Watcher实例,用于监听依赖
- 小程序和页面生命周期详解
_未知_开摆
小程序前端uni-appvue.js
UniApp是一个基于Vue.js的跨平台开发框架,允许开发者使用一套代码构建多端应用(如小程序、H5、App等)。UniApp的生命周期结合了Vue.js的生命周期和各个平台(如微信小程序、App等)的生命周期。以下是UniApp的主要生命周期钩子:应用生命周期应用生命周期是指整个应用从启动到销毁的过程,适用于App平台。生命周期说明onLaunch当应用初始化时触发,全局只触发一次。onSho
- 出现 defineProps is a compiler macro and no longer needs to be imported. 解决方法
码农研究僧
BUGjavascriptBugVue3宏
目录1.问题所示2.原理分析3.解决方法1.问题所示执行前端代码的时候,出现如下问题:[@vue/compiler-sfc]definePropsisacompilermacroandnolongerneedstobeimported.[@vue/compiler-sfc]defineEmitsisacompilermacroandnolongerneedstobeimported.截图如下所示:
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">






















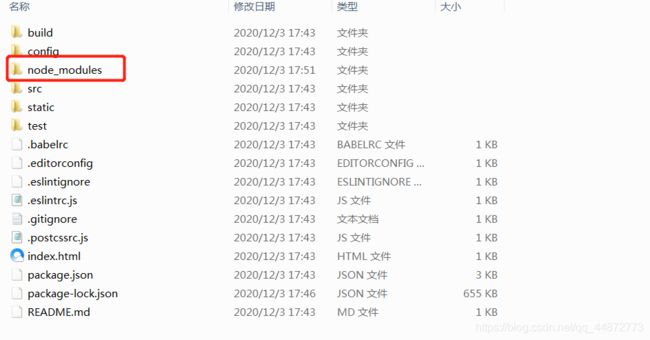
 创建的mytest项目结构如下:
创建的mytest项目结构如下:



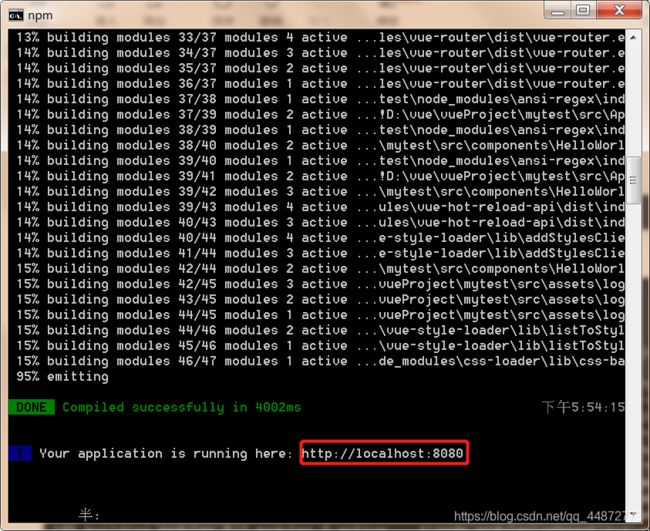
 2、通过浏览器访问:http://localhost:8080(注意提示的端口信息)
2、通过浏览器访问:http://localhost:8080(注意提示的端口信息)