XTEST:
https://www.cnblogs.com/Test-xiaobai/p/9066331.html
APPIUM:
python摩拜:https://www.cnblogs.com/yoyoketang/p/9144987.html
java美团:https://testerhome.com/topics/7053
https://blog.csdn.net/windanchaos/article/details/70210341
https://testerhome.com/topics/14552
https://www.cnblogs.com/ai594ai/p/8615835.html
https://testerhome.com/topics/15479 近期
https://www.cnblogs.com/yyoba/p/9455519.html
https://mp.weixin.qq.com/s/U0jFiRsVsChHb8K9995QKQ
https://testerhome.com/topics/6954
AIRTEST:
https://testerhome.com/topics/14736
pocoui:
https://poco.readthedocs.io/en/latest/source/doc/poco-example/play_with_unittest_framework.html
https://poco-chinese.readthedocs.io/zh_CN/latest/source/doc/integration.html
调试腾讯tbs的webview:
https://www.jianshu.com/p/e62e99050084
腾讯tbs文档
https://x5.tencent.com/tbs/guide/debug/season7.html
http://bbs.mb.qq.com/thread-1945940-1-1.html
https://testerhome.com/topics/7112
appium测试混合应用原理:http://appium.io/docs/cn/advanced-concepts/chromedriver/
chrome和chromedriver版本关系:
官网查看支持版本:http://chromedriver.chromium.org/downloads
https://github.com/appium/appium/blob/master/docs/en/writing-running-appium/web/chromedriver.md
chromedriver下载:http://chromedriver.storage.googleapis.com/index.html
导入poco.drivers提示no module
原因是只装了poco,没有安装pocoui,安装后解决
微信获取contexts,只有app_native,没有webview
微信打开debugx5.qq.com,切换到信息,打开tbs调试模式
微信打开debugx5.qq.com,提示不是x5内核
暂未解决
appium获取微信小程序元素获取问题。
只有find_element_by_accessibility_id有效,find_element_by_class_name无效。暂未解决,可能需要切换到webveiw
切换微信webveiw时,chrome not reachable
[debug] [JSONWP Proxy] Got response with status 200: {"sessionId":"d1a6d9df13b1023338b6405fe87ac6be","status":100,"value":{"message":"chrome not reachable\n (Driver info: chromedriver=2.29.461591 (62ebf098771772160f391d75e589dc567915b233),platform=Windows NT 6.1.7601 SP1 x86_64)"}}
可能原因是chromedriver版本与微信webveiw版本不一致?注意不是手机里chrome浏览器的版本,是微信webview使用的chrome内核版本。
如何查看微信webview版本
微信浏览器打开网页,抓useragent,如User-Agent: Mozilla/5.0 (Linux; Android 6.0.1; vivo Y66 Build/MMB29M; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/57.0.2987.132 MQQBrowser/6.2 TBS/044207 Mobile Safari/537.36 MicroMessenger/6.7.2.1340(0x2607023A) NetType/WIFI Language/zh_CN
查看appium使用的chromedriver版本
查appium的日志,有C:\Users\Administrator\AppData\Roaming\npm\node_modules\appium\node_modules\appium-chromedriver\chromedriver\win,要替换的话,直接下载然后放到该目录
chromedriver版本与微信webview已经一致,还是报chrome not reachable
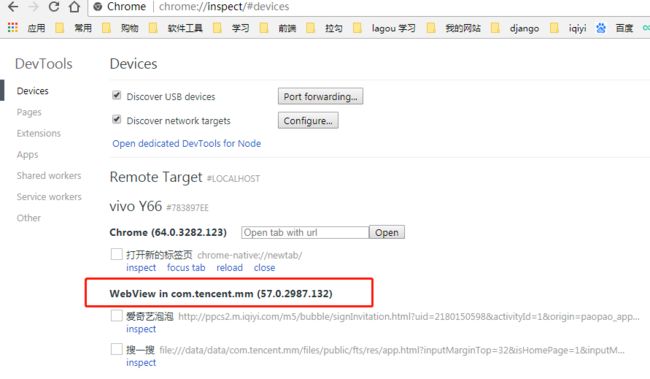
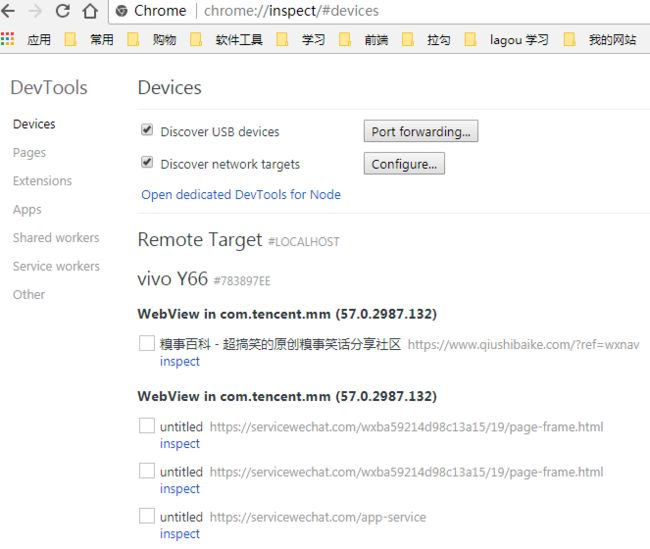
pc的chrome浏览器,输入chrome:inspect,已经可以看到微信webview打开的页面
关于chrone not reachable
https://github.com/appium/appium/issues/9469
https://github.com/appium/appium/issues?utf8=%E2%9C%93&q=reachable
https://stackoverflow.com/questions/48310994/cannot-set-context-to-webview
https://github.com/appium/appium/issues/8958
https://testerhome.com/topics/15479 重
https://testerhome.com/topics/16226
有的说是因为没有设置Capabilities.SetCapability("chromeAndroidPackage", "app_package_name")导致,但这个bug已经修复,而且我也加了。
https://github.com/appium/appium/issues/8032
https://github.com/appium/appium-android-driver/pull/243
同样的环境,换了一台小米6,居然能切换成功了,无奈了。之前是vivo y66
切换到webview后报:unable to discover open pages
有说是options.add_experimental_option('androidProcess', 'com.tencent.mm:tools')这个设置不对,但未解决
https://github.com/appium/appium/issues/8032
有说得加--no-sandbox,添加后解决问题,但是仍然无法find element by class name
desired_caps = {
'platformName': 'android',
'deviceName': 'vivo Y66',
'appPackage': 'com.tencent.mm',
'appActivity': '.ui.LauncherUI',
'automationName': 'appium',
'unicodeKeyboard': True,
'resetKeyboard': True,
'noReset': True,
'newCommandTimeout': 600,
'chromeAndroidPackage': 'com.tencent.mm',
'recreateChromeDriverSessions': True,
'chromeOptions':
{'androidProcess': 'com.tencent.mm:tools',
'args': ['--no-sandbox']
}
}
https://stackoverflow.com/questions/21001652/chrome-driver-error-using-selenium-unable-to-discover-open-pages
遇到一种情况是微信没有打开H5页面也会报这个,当我打开一个页面的时候,一会就切换成功了
切换webview后仍然无法操作元素
不管是找什么元素,都找不到,看到driver有一个page_source接口,返回如下:
driver=webdriver.Remote('http://localhost:4723/wd/hub', desired_caps)
driver.contexts
['NATIVE_APP', 'WEBVIEW_com.tencent.mm:tools', 'WEBVIEW_com.tencent.mm:toolsmp']
>>>driver.switch_to.context(u'WEBVIEW_com.tencent.mm:tools')
>>>driver.page_source()
Traceback (most recent call last):
File "", line 1, in
TypeError: 'str' object is not callable
>>>driver.page_source
' appium返回的response如下:
[debug] [JSONWP Proxy] Proxying [GET /wd/hub/session/572ece24-a830-40f5-b684-2dfc3f067e28/source] to [GET http://127.0.0.1:8000/wd/hub/session/ed760fbb7208051a2fad2e9d299cd690/source] with body: {"sessionId":"572ece24-a830-40f5-b684-2dfc3f067e28"} [debug] [JSONWP Proxy]
Got response with status 200: "{\"sessionId\":\"ed760fbb7208051a2fad2e9d299cd690\",\"status\":0,\"value\":\"\\u003C!DOCTYPE html>\\u003Chtml xmlns=\\\"http://www.w3.org/1999/xhtml\\\" style=\\\"text-size-adjust: 100%;\\\">\\u003Chead>\\n \\u003Cscript type=\\\"text/javascript\\\">\\n var points = [];\\n points[0] = new Date().getTime();\\n var oldPoint = [];\\n oldPoint[0] = new Date().getTime();\\n \\u003C/script>\\n \\u003Cmeta charset=\\\"UTF-8\\\" />\\n \\u003Ctitle>搜一搜\\u003C/title>\\n \\u003Cmeta name=\\\"format-detection\\\" content=\\\"t
elephone=no\\\" />\\n \\u003Cmeta name=\\\"viewport\\\" content=\\\"width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0\\\" />\\n \\u003Clink rel=\\\"stylesheet\\\" type=\\\"text/css\\\" href=\\\"dist/style.css?t=1535632682922\\\" />\\n\\u003C/head>\\n\\n\\u003Cbody id=\\\"body\\\" ontouchstart=\\\"\\\">\\n \\u003Cdiv id=\\\"search_test\\\" class=\\\"weui-cells\\\" style=\\\"display:none;margin:0;z-index: 99\\\">\\n
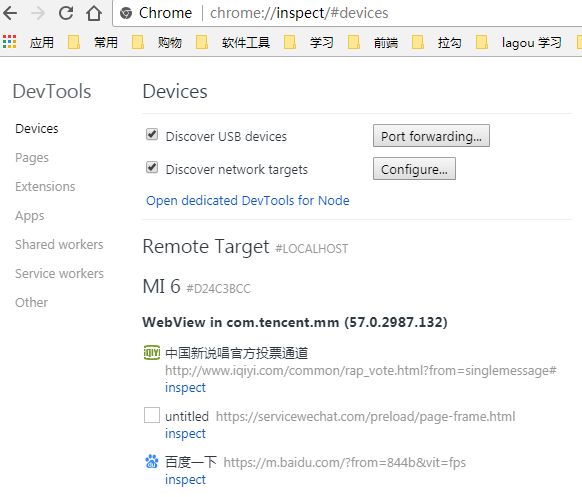
初步看里面的内容,看起像是一个网页,之前用chrome inspct,看到过这个搜一搜,所以怀疑是切错webview了,这个webveiw应该是微信打开H5页面时用的webview。如下图所示:
>>>driver.get("http://m.baidu.com")
>>>driver.page_source
'确实能打开百度网页,但就是在手机端看不到页面
查看当前窗口,然后切换,发现切换是成功的,只是不能在手机上显示
>>>driver.window_handles
['CDwindow-56b52630-ffcc-4b1f-88cc-c26d4b5e10ed', 'CDwindow-3168289f-c448-4597-bf21-cf825fd29b5c', 'CDwindow-4a0d4647-27a5-4cfa-92a7-357ee6901c2a']
>>>driver.switch_to.window('CDwindow-3168289f-c448-4597-bf21-cf825fd29b5c')
>>>driver.current_window_handle
'CDwindow-3168289f-c448-4597-bf21-cf825fd29b5c'
>>>driver.title
'中国新说唱官方投票通道'
>>>driver.switch_to.window('CDwindow-4a0d4647-27a5-4cfa-92a7-357ee6901c2a')
>>>driver.title
''
>>>driver.switch_to_window('CDwindow-56b52630-ffcc-4b1f-88cc-c26d4b5e10ed')
>>>driver.title
'百度一下'
看了下,有的人获取的context有很多,比如:
也许真的是微信更新后,无法获取小程序的webview了
https://testerhome.com/topics/14770
另一提到更新导致无法切换的:
https://testerhome.com/topics/8990
于是去安智市场或豌豆荚下载了一个2017年1月6号版本6.5.3,安装后,利用chrome://inspect可以看到小程序相关的webview。再之前的版本不行,因为还没有小程序入口。
操作:
下载6.5.3安装,打开debugx5.qq.com,提示不是x5,要安装tbs内核,点链接安装,安装后再打开(需要等一会e),切到信息栏,把inspect勾选。再重启微信打开小程序,发现chrome inspect成功,重启微信很重要
在安智市场可以下载微信历史版本
3月21日版本6.5.6,ok
3月30日版本6.5.7,ok
7月6日版本6.5.10,ok
9月30日版本6.5.16,ok
12月25版本6.6.0,ok
201803月6日6.6.5,ok
6月11日版本6.6.7,切换context报错chrome not reach able。将androidProcess换为com.tencent.mm:tools后可以切换成功,但不是小程序的。chrome:inspect也失败。androidProcess如何确定,见下面
4月11日版本6.6.6,chrome:inspect失败,报错chrome not reach able
看来就是666版本开始的,我们搜索一下微信6.6.6版本的更新记录日志。发现只有一条,可保留未编辑完的朋友圈...
再去看看小程序的更新日志
https://developers.weixin.qq.com/miniprogram/dev/framework/release.html
https://developers.weixin.qq.com/miniprogram/dev/framework/release/v1.html
也没发现什么相关的。
那目前就这样了,想要小程序的自动化,必须安装6.6.5版本的微信。
点击inspect后可以成功,只不过是左边没有预览画面,后来发现高版本的6.6.0后能预览了
然后再重新用appium跑,代码如下:
from appium import webdriver
desired_caps = {
'platformName': 'android',
'deviceName': 'vivo Y66',
'appPackage': 'com.tencent.mm',
'appActivity': '.ui.LauncherUI',
'automationName': 'appium',
'unicodeKeyboard': True,
'resetKeyboard': True,
'noReset': True,
'newCommandTimeout': 600,
'chromeAndroidPackage': 'com.tencent.mm',
'recreateChromeDriverSessions': True,
'chromeOptions':
{'androidProcess': 'com.tencent.mm:appbrand0',
'args': ['--no-sandbox']
}
}
driver = webdriver.Remote('http://localhost:4723/wd/hub', desired_caps)
driver.contexts # ['NATIVE_APP', 'WEBVIEW_com.tencent.mm:tools', 'WEBVIEW_com.tencent.mm:appbrand0']
print(driver.page_source)
driver.switch_to.context(u'WEBVIEW_com.tencent.mm:tools')
总结几点:
- androidProcess如何确定
$ adb shell
# 打开小程序,然后输入以下命令查看当前活动的进程号
shell@PD1621:/ $ dumpsys activity top|grep ACTIVITY
ACTIVITY com.tencent.mm/.plugin.appbrand.ui.AppBrandInToolsUI ad729c6 pid=28902
# 查看当前进程号的进程信息,进程名。
shell@PD1621:/ $ ps 28902
USER PID PPID VSIZE RSS WCHAN PC NAME
u0_a227 28902 669 1900832 246896 00000000 R com.tencent.mm:tools
shell@PD1621:/ $
这个值是哪个应该是与打开方式有关,比如从首页下拉进的小程序,一般是appbrand0,从搜索的搜一搜入口进的是toolsmp等,也有时候是tools。可能与第一次打开的时候操作顺序有关。
6.6.5是tools,升级到6.7.3后是toolsmp(从搜一搜进去),退出登录后,搜一搜入口也无法切webview了,只能升级到6.7.3才行。不知道为什么。
- 出来的两个WEBVIEW,切换到哪个效果是一样
进展到这,以为离成功不远了,没想到后面还是一堆的问题
无法找到对应的元素,no such element
# 查找div貌似正常,但这个div元素是空的,什么都没有
driver.find_element_by_tag_name("div") #正常
# 其他的查找方法都是报错找不到
driver.find_element_by_tag_name("wx-view")
div.find_element_by_class_name("c-icon-search")
div.find_element_by_class_name("//*[@class='c-icon-search']")
div.find_element_by_xpath("//*[contains(@text, '上升榜')]")
在chrome inspect里面试了下xpath,是没问题的
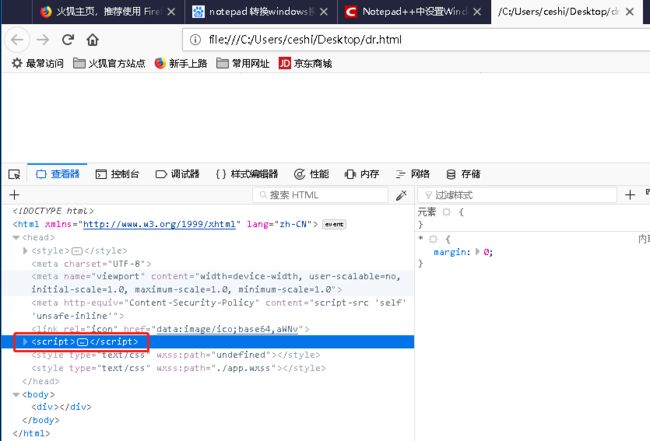
于是打印了一下driver.page_source,发现这个page_source很特殊,有点像乱码,可能小程序代码编译后就是这样子?
把这字符串,粘贴到文本编辑器里,然后稍微处理了下,将\n转为换行符,将\t变为4个空格,将'变为',处理完后用chrome打开是个空白页。
尝试了chrome和火狐都无法正常显示。所有元素相关的都在