问题背景给你一个整数数组numsnumsnums,返回nums[i]XORnums[j]nums[i]\XOR\nums[j]nums[i]XORnums[j]的最大运算结果,其中0≤i≤jset=newHashSet=0;i--){set.clear();mask|=1<
To 遗留类 和 From 遗留类 与 传统日期处理的转换(配有详细案例代码解析)
励志去大厂的菜鸟
白话拆解JavaJava思想和方法Java学习oraclejava学习方法数据库开发语言
前言:小编最近又要练科目三了天天好多事情啊,不知道大家放了假事情多不多我们继续日更!!!我们一直都是以这样的形式,让新手小白轻松理解复杂晦涩的概念,把Java代码拆解的清清楚楚,每一步都知道他是怎么来的,为什么用这串代码关键字,对比同类型的代码,让大家真正看完以后融会贯通,举一反三,实践应用!!!!①官方定义和大白话拆解对比②举生活中常见贴合例子、图解辅助理解的形式③对代码实例中关键部分进行详细拆
SpringBoot+Vue网站项目是如何实现的
森森 coding
技术springbootvue.js后端毕业设计
1.项目规划需求分析:明确项目的功能需求,比如用户注册、登录、数据展示等。确定技术栈:使用SpringBoot作为后端,Vue.js作为前端,MySQL作为数据库。2.环境准备2.1后端安装JDK:确保安装JavaDevelopmentKit(JDK)8或更高版本。安装Maven:用于管理依赖和构建项目。IDE选择:选择合适的IDE,如IntelliJIDEA或Eclipse。2.2前端安装Nod
每日重温Java核心基础之--面向对象编程中的接口
不夜尘
java开发语言
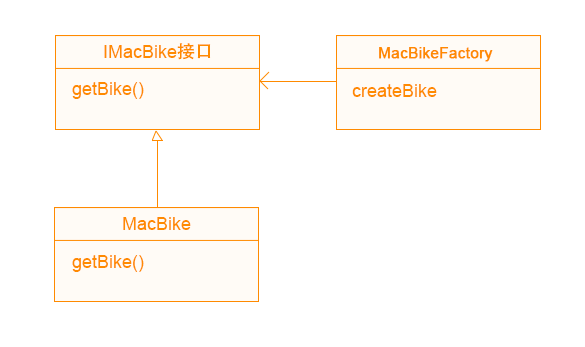
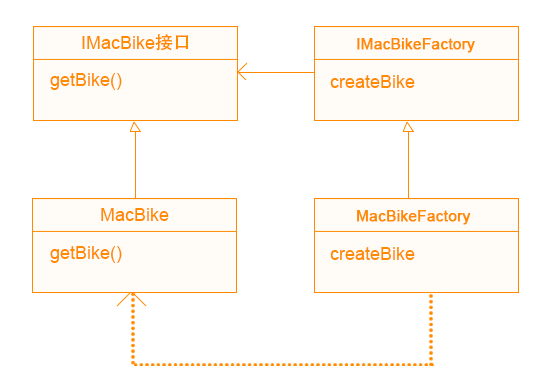
一、什么是接口接口是抽象方法的集合,通常用interface关键字声明。一个类通过实现接口的方式,从而继承接口的抽象方法。接口主要用于定义一组规范,规定实现接口的类必须遵循的契约。二、接口的语法interface名称[extends其他的接口名]{//声明变量//抽象方法intgetMoney();}例如:interfaceIPay{intgetMoney();}三、接口的特点方法都是抽象方法:接
华为OD机试E卷 --游戏分组--24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024华为od游戏javajavascriptc++cpython
文章目录题目描述输入描述输出描述用例题目解析Js算法源码python算法源码java算法源码c++算法源码c算法源码题目描述部门准备举办一场王者荣耀表演赛,有10名游戏爱好者参与,分为两队,每队5人。每位参与者都有一个评分,代表着他的游戏水平。为了表演赛尽可能精彩,我们需要把10名参赛者分为示例尽量相近的两队。一队的实力可以表示为这一队5名队员的评分总和。现在给你10名参与者的游戏水平评分,请你根
Vue.js组件开发-如何处理跨域请求
LCG元
前端vue.js
在Vue.js组件开发中,处理跨域请求(CORS,即跨来源资源共享)通常不是直接在Vue组件中解决的,而是需要后端服务器进行相应的配置,以允许来自不同源的请求。不过,前端开发者也需要了解一些基本的CORS概念和策略,以便与后端团队有效协作,并在必要时进行适当的配置或调试。CORS基本概念1.同源策略:默认情况下,浏览器遵循同源策略,即只允许加载、执行与当前页面来源(协议、域名、端口)相同的资源
HarmonyOS 与 iOS:架构与优势的深度剖析
汪子熙
计算机基础知识harmonyosios架构华为
在现代操作系统的版图中,HarmonyOS和iOS都占据着重要地位。它们代表了两种不同的发展方向:前者以分布式架构和多终端融合为核心,后者则以精细化的用户体验和封闭的生态系统见长。以下将通过多个维度剖析它们的本质区别与各自的优势。技术架构的不同HarmonyOS是由华为开发的一款基于微内核设计的分布式操作系统,强调跨设备的无缝协同。其微内核架构使系统的模块更加轻量化,并支持多样化设备的集成,从智能
Big-endian(大端字节序)与Little-endian(小端字节序)区别
kse_music
技能arm开发字节大端字节小端字节
文章目录前言字节序的定义举例说明为什么有两种字节序应用举例总结前言BIG_ENDIAN和LITTLE_ENDIAN是两种不同的字节序(ByteOrder)表示方式,用于指定数据在内存中存储的顺序。字节序的定义字节序指的是多字节数据类型(如int,long,float等)在计算机内存中的存储顺序。主要有两种字节序:Big-endian(大端字节序):最高有效字节(MostSignificantByt
系统建模语言 (SysML)
CoderIsArt
架构设计研究SysML
系统建模语言(SysML)是一种通用的建模语言,用于支持复杂系统的需求分析、设计、验证和验证等系统工程活动。SysML是由UML(统一建模语言)扩展而来的,专门用于描述系统的需求、行为、结构和参数化特性。以下是有关SysML和相关工具的详细信息以及软件下载建议。SysML的核心特点专注于系统工程:比UML更适合跨学科的系统建模。支持硬件、软件、人、信息和过程等系统要素的建模。视图与建模:SysML
实现实时通信:使用Python WebSocket与服务器进行交互
清水白石008
Python题库pythonpythonwebsocket交互
实现实时通信:使用PythonWebSocket与服务器进行交互在现代网络应用中,实时通信变得越来越重要。无论是在线聊天、股票交易还是游戏,能够即时交换数据是提升用户体验的关键。WebSocket协议作为一种实现双向通信的标准,提供了有效的解决方案。本文将带你深入理解如何使用Python编写一个简单的WebSocket客户端,与服务器进行实时通信。一、WebSocket协议概述1.1WebSock
API接口到底是什么
小Mie不吃饭
分布式笔记APImicrosoft
目录一、API概述二、API接口的定义与基本概念(一)什么是API接口(二)API接口的组成要素(三)API接口的类型WebAPI库API远程API三、API接口的工作原理(一)请求与响应机制(二)数据传输与格式JSON格式XML格式二进制格式(三)认证与授权机制基本认证令牌认证一、API概述在当今数字化时代,无论是我们日常使用的手机应用,还是企业间复杂的业务协同,背后都离不开一个看似神秘却又无处
神经网络初始化 (init) 介绍
迷路爸爸180
神经网络人工智能深度学习初始化init
文章目录引言1.初始化的重要性1.1打破对称性1.2控制方差1.3加速收敛与提高泛化能力2.常见的初始化方法及其应用场景2.1Xavier/Glorot初始化2.2He初始化2.3正交初始化2.4其他初始化方法3.如何设置初始化4.基于BERT的文本分类如何进行初始化4.1项目背景4.2模型构建4.3模型训练与评估4.4结果分析结论参考资料引言在深度学习的世界中,构建一个高效且性能优异的神经网络模
解放双手,批量绕过403
天启互联网工作室
安全测试工具linux运维网络服务器python
将dirsearch扫描出来的结果复制到url.txt,如下所示url.txt[21:18:16]502-0B-/var/log/exception.log[21:18:21]502-0B-/WEB-INF/jetty-env.xml[21:18:22]502-0B-/WEB-INF/weblogic.xml[21:18:27]502-0B-/wp-json/wp/v2/users/[21:18:
使用 Hadoop 实现大数据的高效存储与查询
王子良.
经验分享大数据hadoop分布式
欢迎来到我的博客!非常高兴能在这里与您相遇。在这里,您不仅能获得有趣的技术分享,还能感受到轻松愉快的氛围。无论您是编程新手,还是资深开发者,都能在这里找到属于您的知识宝藏,学习和成长。博客内容包括:Java核心技术与微服务:涵盖Java基础、JVM、并发编程、Redis、Kafka、Spring等,帮助您全面掌握企业级开发技术。大数据技术:涵盖Hadoop(HDFS)、Hive、Spark、Fli
Python中常见关键字及其用法介绍
xiaoweids
编程语言Pythonpython开发语言
这篇文章主要介绍了Python中有哪些关键字及关键字的用法,分享python中常用的关键字,本文结合示例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下Python有哪些关键字Python常用的关键字1and,del,from,not,while,as,elif,global,or,with,assert,else,if,pass,yield,break,e
前端工程化之vite
看到请催我学习
前端前端javascripthtml5ecmascriptcss
vite常用的插件有哪些?@vitejs/plugin-vue:用于支持Vue.js单文件组件(.vue文件)@vitejs/plugin-react:用于支持React和JSX语法rollup-plugin-visualizer:用于打包分析vite-plugin-restart:文件修改时自动重启vitevite-plugin-components:组件按需自动导入vite-plugin-sv
vue3 + ts + vite 工程化开发Tampermonkey【油猴、篡改猴】脚本
雷特130
#vuevue.js前端javascript
项目概述vue3+ts+vite工程化开发Tampermonkey【油猴、篡改猴】脚本。编译后生成Tampermonkey脚本,导入到Tampermonkey插件中直接使用。项目背景在与后端用Swagger联调API时,或者后端在用Swagger自测API时,一刷新Swagger页面时就需要输入Token,非常麻烦。于是想实现自动填充Token,从而实现自动授权。没有自动授权时的效果如下图所示:在
3.ChatClient&Chat Model简化与AI模型的交互
laopeng301
SpringAI人工智能交互
1.ChatModel对话模型是一种利用人工智能技术,能够生成类似人类对话响应的工具。通过向预训练语言模型(如GPT等)发送提示词或部分对话内容,模型依据自身训练数据及对自然语言模式的理解,生成对话的延续或完整回复,并返回给应用程序。应用程序可以将其呈现给用户或用于进一步处理。SpringAIChatModelAPI设计目标为简单且可移植的接口,用于与各种人工智能模型进行交互,使开发人员能够在不同
【1.3计算机组成与体系结构】CISC与RISC
Leo❀
系统分析师程序人生学习方法软考系统分析师
目录1.CISC与RISC的含义2.区别对比3.例题1.CISC与RISC的含义CISC复杂指令集计算机,(CISC:ComplexInstructionSetComputer)简称CISCRISC精简指令集计算机,(RISC:ReducedInstructionSetComputer)是一种指令长度较短的计算机,其运行速度比CISC要快2.区别对比指令系统类型指令寻址方式实现方式其它CISC(复
高级java每日一道面试题-2025年01月17日-JDBC篇-JDBC 编程有哪些步骤?
java我跟你拼了
java每日一道面试题java加载驱动程序建立数据库连接创建SQL语句调用执行查询或更新处理结果集关闭资源
如果有遗漏,评论区告诉我进行补充面试官:JDBC编程有哪些步骤?我回答:在Java高级面试中,关于JDBC(JavaDatabaseConnectivity)编程的讨论通常会围绕如何使用JDBC进行数据库操作以及最佳实践展开。以下是JDBC编程的基本步骤及其详解:1.加载驱动程序为了与特定类型的数据库通信,首先需要加载相应的JDBC驱动程序。这是通过调用Class.forName()方法来实现的,
scala的option和some
矮蛋蛋
编程scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
NullPointerException
Cb123456
androidBaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
PHP使用文件和目录
天子之骄
php文件和目录读取和写入php验证文件php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
java冒泡排序
3213213333332132
java冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAOspringAjaxjsonqq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
struts2 数据标签说明
darkranger
jspbeanstrutsservletScheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
富养还是穷养,决定孩子的一生
bijian1013
教育人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <
[email protected]>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
利用cmd命令将.class文件打包成jar
chenyu19891124
cmdjar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
[原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse设计模式算法工作swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
SecureCRT右键粘贴的设置
daizj
secureCRT右键粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
如何分析Java虚拟机死锁
sesame
javathreadoracle虚拟机jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
jsearch的索引文件结构
yangshangchuan
搜索引擎jsearch全文检索信息检索word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少