前端工作越来越难找,是不是已经饱和了?
前端的工作越来越难找,到底是不是前端领域已经饱和了?
的确,前端的热度比前几年相比明显降低了很多。前两三年,互联网经济异军突起,热钱涌进来。这个阶段,人才是稀缺资源。所以在前几年,凡是懂点前端的都比较好找工作。
而现在,市场上已经不缺初级前端,而是能够开发像WebQQ那一类的高级前端。
从前端学习的曲线来讲,它是先平缓再陡峭再平缓。在学习曲线变陡峭那一段,很多人卡在那里。所以就有了我们现在看到的:一堆初级前端找不到工作,一堆公司招不到好前端。公司要的是经历陡峭之后的那些人。
作为前端技术主管,经常需要在投递过来简历的人中,耗费大量精力来筛选符合公司要求、团队发展、技术基础三方面条件的人选。常见的招聘要求中,基本都有“工作经验”的要求,而且都是以年作为单位。但是实际情况往往是:工作经验往往不是以年衡量的,甚至有些时候跟时间没有关系。有很多工作时间不算短的前端开发工程师,都停留在了学习曲线变陡峭之前。
今天想要分享的一点,是关于“为什么你的工作经验不值钱”,或者“怎么样才能让工作经验值钱”。
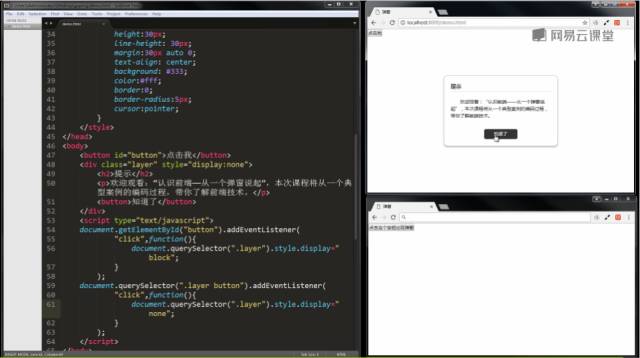
我们从一个小小的面试题目入手:
编写一个javscript函数 fn,该函数有一个参数 n(数字类型),其返回值是一个数组,该数组内是 n 个随机且不重复的整数,且整数取值范围是 [2, 32]。
如果愿意,请先暂停阅读文章,自己动手写一下这个函数。是的,老简单了。我可以等你五分钟。
~~~ 华丽的五分钟过去了 ~~~
现在假设你的工作时间为 y 年,经验系数默认为 1,即工作经验是:Y = 1 * y。从现在开始,以下的错误,你要是遇到了,请自行调整经验系数。
| 可用
作为一段需要满足需求的代码来说,它最核心的、最低的要求:可用。
如果你没有产出一个函数( fn ),或者产生了语法错误,那就请设置 经验系数为 0,然后去面壁思过;
请将代码在控制台运行,并执行 fn(3),看看是否输出一个数组,数组中包含了三个随机且不同且在[2,32]的整数,如果不是,请将 经验系数 * 0;
一个参考的半伪代码是:
function fn(n){//准备一个容器保存结果var arr = [];//循环for(var i=0; i//创建一个随机数var rnd = getRand(2, 32);//检查是否重复if( checkInArr(arr, rnd) ){i--;}else{arr.push(rnd);}}return arr;}
其中 getRand 、checkInArr 还另有讲究,后面会提到。当然思路和方法不止一个,后面也会提到。
有相当多的面试者,包括不少工作时间为2年以内的同学,都会在这一步犯错,非常遗憾。
| 健壮

代码是否老道,过了“可用”这一关后,就开始见分晓了。
所谓“健壮”,即最基本的兼容性处理、边界处理,异常处理、用户输入校验。很多时候,需求方不会明确告诉你这些逻辑怎么处理,但并不意味着你不需要处理。
健壮的程序,一定会将这些兼容性、边界、异常、输入做处理,以保证核心功能的正确输出。当然,如果你的代码没有任何输入并不考虑兼容性(可能吗?)或者仅仅是内部函数,那这一步要求可以降低,并不意味着你可以完全不做。
好,回过头看代码:
如果你没有对 n 的取值范围做校验(n必须是 1 到 31 之间的整数),请将 经验系数 * 0.3;
如果你没有对 n 是否为数字做校验,请将 经验系数 * 0.5;
如果你没有对 n 是否存在做校验,请将 经验系数 * 0.7;
如果上述校验都做了,但是没有校验对,请将 经验系数 * 0.9;你需要多练习,仔细认真的。
| 可靠
大多数面试者都止步于前两关,鲜有进入第三关的:可靠。
javascript没有强数据类型,函数的返回值也无法强制返回的数据格式。但是作为“可靠”的要求,尽可能在任何情况下,都返回一个可靠的结果,哪怕是异常情况下。是的,这一步很简单,几乎不耗费几个字节的代码,但是会让 fn 的返回值变得可靠:
function fn(n){//健壮性校验if(!isThere(n)) return;if(!typeOK(n)) return;if(!rangeOK(n, 2, 32)) return;//核心功能同上,此略...}
如果你留意到并处理可靠返回值的问题,那请将经验系数 * 1.2;
另外,一个牵涉的话题就是:异常情况下,是否要抛出 Error,或 console.error ?
关于这个话题,似乎没有定论,需要自己衡量。我的观点是:如果异常情况下不会造成太大影响的话(包括定位错误),就不用抛错或提示。但同样的,这个衡量仍然是经验性的。此处不再展开讨论。
| 宽容
如果在你的日常开发中注意“可用”、“健壮”、“可靠”原则的话,你的工作经验就会大于你的工作时间,也就会更容易受到重视,自己所挖的坑就会少。而我近期面试的人中,甚至包括5、6年工作时间的,几乎都止步于此。
如果你要想成为一个受欢迎的技术人员,“宽容”是第一步: 对需求宽容、对用户宽容、对调用者宽容、对维护者宽容。
回到代码:
如果 n 是一个字符串数字,是否可以允许进入处理流程? 如果是,请将经验系数 * 1.1;
如果 n 是一个含有小数的数字,比如 3.000001,是否允许进入处理流程?如果是,请将经验系数 * 1.1;
你的代码中,是否有足够多且清晰的注释? 如果是,请将经验系数 * 1.2;
如果需求调整了 [2, 32] 的范围,你的代码是否可以快速调整,甚至不用调整? 如果是,请将经验系数 * 1.2;
一个参考的半伪代码是:
.
/*** 获取指定个数的随机整数,整数范围[2,32]* @param {number} n 需要的整数个数* @return {array} 返回包含n个整数的数组,如果n非法,则返回空数组*/function fn(n){//将整数取值范围作为变量提取出来var min = 2, max = 32;//参数校验if(!isThere(n)) return [];if(!typeOK(n) && !isOKStr(n)) return [];n = formatInitNum(n);if(!rangeOK(n, min, max)) return [];//准备一个容器保存结果var arr = [];//循环for(var i=0; i//创建一个随机数var rnd = getRand(min, max);//检查是否重复if( checkInArr(arr, rnd) ){i--;}else{arr.push(rnd);}}return arr;}
| 精益求精
恭喜你完成了前四关!
如果你在实际开发中,时时刻刻留意这些原则,这足够让你的工作经验扩大化,并给你带来更多的认可,这些认可来自于需求方(或许是那个曾经非常蛮横的产品狗)、用户以及你的同事。但不应该包括你自己,你还需要更进一步。
宽容是宽以待人,精益求精是严以律己。内外兼修才是高手。当你将这五个原则(可用、健壮、可靠、宽容、精益求精)变成你自己的开发习惯,你的工作经验就跟你的工作时间没有关系了。
看到这里,不知道你的前端经验系数是多少,有没有达到自己的心理预期了呢?
如果离自己的预期还差那么一点,那不妨关注一下网易出品的「前端开发工程师直播:前端开发工程师成长之路」
直播主题:前端开发工程师成长之路

包勇明
网易资深前端工程师
直播时间:12月20日 20:00
你将听到:
学习前端到底要学些什么?
初级前端突破瓶颈实现进阶,有什么诀窍法门?
想要参与免费直播的同学,欢迎扫码添加直播助手小姐姐,加入网易前端开发学习群。

除了免费直播外,添加助教老师微信后还可领取一份弹窗效果的项目源码~