美团一面 电话面试(web前端开发工程师)
人生中的第一次面试,就是来自美团的,怀着万分紧张的心情,今天上午十点钟,接了美团一面面试官的电话,面试官人挺好的,挺有耐心,恩,我自己也不是很紧张,问啥说啥,不会的问题就直接说不知道,我问的问题他也都给我讲了。
首先,面试官上来就问了我简历上写的关于计算机设计大赛的项目,做的是什么,我就简单的跟他讲了讲。
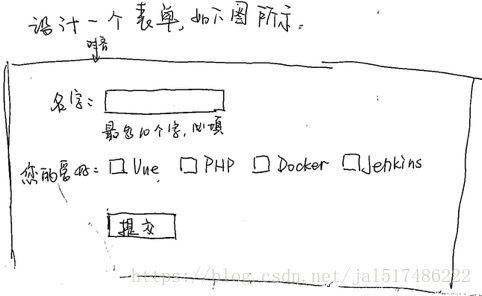
然后他给我发了一个图片,让我根据他发的要求写出代码,

要求如下:
- 使用 ajax 提交表单,直接使用假想的 doSomething() 方法(包含发送 ajax 和获取表单输入的逻辑)
- 点击复选框文字就能选中/反选复选框
- 在文本框回车会能提交表单
- 不用考虑表单校验
然后他让我进入一个网站,是可以两人同时在线查看代码的编程房间,我在那个网站写代码他也能看得到,我问他可不可以用我自己电脑的IDE写程序,他同意了,我就在我电脑上的PHPStorm里面写好后粘贴到那个网站上给他看。他觉得哪里不满足要求,我就继续改,大概改了三四次左右,就都差不多了,以下是我的最终代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.user_info{
float: right;
}
style>
head>
<body>
<script>
function doSomething() {
//TODO
}
script>
<form action="" method="post">
<table>
<tr>
<td class="user_info"> 名字:td>
<td colspan="4">
<input type="text" required>
td>
tr>
<tr>
<td class="user_info">您的爱好:td>
<td>
<input type="checkbox" id="Vue" value="Vue" name="Vue">
<label for="Vue">Vuelabel>
td>
<td>
<input type="checkbox" id="PHP" value="PHP" name="PHP">
<label for="PHP">PHPlabel>
td>
<td>
<input type="checkbox" id="Docker" value="Docker" name="Docker">
<label for="Docker">Dockerlabel>
td>
<td>
<input type="checkbox" id="Jenkins" value="Jenkins" name="Jenkins">
<label for="Jenkins">Jenkinslabel>
td>
tr>
<tr>
<td colspan="5">
<button type="submit" onclick="doSomething()">提交button>
td>
tr>
table>
form>
body>
html>写完这些后,时间大概过去了30多分钟,这时他就接着问我别的问题了。先问我html中id和class的区别,我就说id是唯一的,他问还有什么别的区别,我就不知道了,然后又问我css中id和class的区别,我就说了和html不是一样的么。。。他又问那你还知道两者之间别的区别吗,我说不知道。现在想想css中id和class中的区别应该指表现形式不同,id是以#开头,class是以.开头。
之后下一个问题,是问我跨域的问题,我就直接说我不知道了,因为我确实不知道啥是跨域。结束后去搜了一下:
什么是跨域:
跨域,指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对JavaScript施加的安全限制。
所谓同源是指,域名,协议,端口均相同,不明白没关系,举个栗子:
http://www.123.com/index.html 调用 http://www.123.com/server.PHP (非跨域)
http://www.123.com/index.html 调用 http://www.456.com/server.php (主域名不同:123/456,跨域)
http://abc.123.com/index.html 调用 http://def.123.com/server.php (子域名不同:abc/def,跨域)
http://www.123.com:8080/index.html 调用 http://www.123.com:8081/server.php (端口不同:8080/8081,跨域)
http://www.123.com/index.html 调用 https://www.123.com/server.php (协议不同:http/https,跨域)
请注意:localhost和127.0.0.1虽然都指向本机,但也属于跨域。
浏览器执行javascript脚本时,会检查这个脚本属于哪个页面,如果不是同源页面,就不会被执行。
接下来面试官就问了我一些JavaScript方面的问题了,
第一个问题是:
a.b()
(a.b)()
这两者有什么区别。我说第一个中b是对象a的一个函数属性。第二个没说出来。面试官说两者是一样的。
第二个问题是:JavaScript中哪些是传值哪些是传址。我说我不知道。事后百度了一下:
JS 传值 传址
在JS中,有两种不同的方式可以操作数据的值,这两种技术分别叫做 传值 和 传址。
传值:在赋值过程中,首先对值进行了一份拷贝,而后将这份拷贝存储到一个变量、对象属性或数组元素中。拷贝的值和原始的值是完全独立、互不影响的。当一份数据通过值传递给一个函数,实际上被传递的不是数据本身,而是数据的一份拷贝。因此,如果函数修改了这个值,影响到的只是数据的那份拷贝,而并不影响数据本身。
传址:在赋值过程中,变量实际上存储的是数据的地址(对数据的引用),而不是原始数据或者是数据的拷贝。如果值通过一个地址发生了改变,这个改变也会通过原始地址表现出来。
根据操作数据方式的不同,我们可以把数据类型分为两类:基础类型 和 引用类型。
基础类型主要有:数字(Number)、布尔类型(Boolean)、字符串(String);其操作方式为 传值。
引用类型主要有:对象(Object) —— 数组(Array)、函数(Function);其操作方式为 传址。
其实现在想想这个问题答不上来挺亏的,因为js的传址和传值和java中基本上是一样的,基本类型是传值,引用类型是传址,如果换成提问Java我一定能答得上来,但换成js居然就想不起来了,归根到底还是因为自己对js的不熟悉、不了解。
第三个问题:
使用 JavaScript,使一个列表发生如下转变:
var original = [
{id: 0, name: 'root', parent: null},
{id: 1, name: 'foo', parent: 4},
{id: 2, name: 'bar', parent: 0},
{id: 3, name: 'tom', parent: 2},
{id: 4, name: 'jerry', parent: 0},
{id: 5, name: 'dust', parent: null}
// , ...
]var transformed = [
{id: 0, name: 'root', parent: null, children: [
{id: 2, name: 'bar', parent: 0, children: [
{id: 3, name: 'tom', parent: 2, children: []}
]},
{id: 4, name: 'jerry', parent: 0, children: [
{id: 1, name: 'foo', parent: 4, children: []}
]}
]},
{id: 5, name: 'dust', parent: null, children: []}
]对于这个问题,看一眼就觉得好麻烦啊,我就胡乱说了一堆,说再用一个辅助数组,循环遍历原数组,查找出每一个元素id对应的parent,存起来,,,。好吧,我自己说的都感觉不对,面试官貌似也没说什么,就又发来了下一个问题,让我解释一下下面代码的作用:
const arr = [10, 12, 15, 21];
for (let i = 0; i < arr.length; i++) {
setTimeout(function() {
window.alert('The index of this number is: ' + i);
}, 3000);
}我一看到这个代码就感觉挺简单的,我就说了这个代码是每隔3秒中网页弹出一个字符串加一个数字,共弹了四次。面试官又问我依次是什么数字,我说是0,1,2,3。我感觉这个题我应该是答对了。
之后就问了一些Linux的问题,问我了不了解Linux命令,平时有没有用过,我说我的电脑就是Ubuntu的,所以平时经常用。然后他又问我是什么时候开始用Ubuntu的,我说是今年上半年,大概用了好几个月了。然后又问我平时经常用到哪些命令,我说有更新、安装软件,还有查询修改删除,还有修改文件的权限chmod等。他问我知不知道文件权限是什么,我说是指文件的读和写;0644是什么意思,我说不知道,我平时只用777,他又问我知不知道777的第三位指什么,777有什么危害,我说我只知道文件权限为777时,可读可改,很方便,但所有用户都可以修改它并不安全,其他的危害我就不知道了。
之后又问了我http的传输方式,我说有get和post。他又问了两者的区别,我说get是明文传输,信息都在浏览器的地址栏,不安全,而post为安全传输,当需要传输密码或者是长的字符串时需要用post,因为浏览器的地址有长度限制,所以长的字符串也不能用get传输。
然后又问我知不知道HTTP状态码,这个问题我喜欢,刚好是我上个星期总结过存在手机便签里的,我赶紧打开便签说:
200服务器正确返回响应
404请求的资源不存在
403没有访问权限
500服务器内部错误
他又问我知不知道303,我说我不知道,这些我都是遇到一些就总结一下记下来,没遇到过的也就不知道。
这个时候差不多快十一点了,问题问得基本上也都差不多了,他问我有没有什么想问的,我就问了啥时候有一面的结果,他说7日之内。然后我又说我这是第一次面试,也不知道该准备什么,他说知道什么就说什么就好了,也不需要特地准备。
尬聊了一小时,我说了句拜拜,恩,,终于结束了,,,我也不知道我这次的表现算怎么样,不过毕竟是第一次面试,我也不是很紧张。恩,不过,还是希望有个好结果~
(我觉得我该刷刷前端的面试题了,要不然问啥啥不会)