基于AdminLTE的开发框架-AdminEAP
最近在研究使用AdminLTE框架化,本文讲解使用sitemesh3使AdminLTE框架化的过程。系统架构为:SpringMVC+Spring+Hibernate+Maven+FreeMarker+Sitemesh
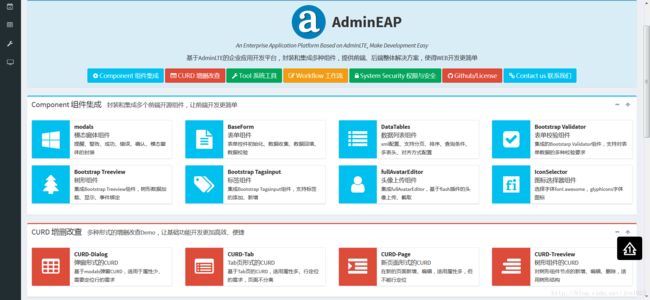
上图为AdminEAP首页展示目前所包含的系统功能,包含了组件集成、CURD增删改查demo、系统工具、工作流、系统权限与安全、Github源码与License、联系我们,提供了前端、后端整体解决方案,使得web开发更简单。
代码已开源,托管在github上,https://github.com/bill1012/AdminEAP
AdminEAP demo官网:http://www.admineap.com
用户列表:
用户编辑:
字典管理:
图标选择器:
回到正题,下面详细讲解sitemesh3在这个项目上的使用:(sitemesh3的配置可参考本人上篇博客)
1、Maven中引入Sitemesh3
org.sitemesh
sitemesh
3.0.0
2、web.xml中配置sitemesh3过滤器
sitemesh
org.sitemesh.config.ConfigurableSiteMeshFilter
sitemesh
/*
3、在web.xml的同级目录配置sitemesh3.xml
上面定义了两个自定义标签,主要是将子页面的样式和脚本渲染到装饰页面
CSSTagRuleBundle.java
package com.cnpc.framework.tags;
import org.sitemesh.SiteMeshContext;
import org.sitemesh.content.ContentProperty;
import org.sitemesh.content.tagrules.TagRuleBundle;
import org.sitemesh.content.tagrules.html.ExportTagToContentRule;
import org.sitemesh.tagprocessor.State;
public class CSSTagRuleBundle implements TagRuleBundle {
@Override
public void install(State defaultState, ContentProperty contentProperty, SiteMeshContext siteMeshContext) {
defaultState.addRule("myCSS", new ExportTagToContentRule(siteMeshContext, contentProperty.getChild("myCSS"), false));
}
@Override
public void cleanUp(State defaultState, ContentProperty contentProperty, SiteMeshContext siteMeshContext) {
// TODO Auto-generated method stub
}
}
ScriptTagRuleBundle.java
package com.cnpc.framework.tags;
import org.sitemesh.SiteMeshContext;
import org.sitemesh.content.ContentProperty;
import org.sitemesh.content.tagrules.TagRuleBundle;
import org.sitemesh.content.tagrules.html.ExportTagToContentRule;
import org.sitemesh.tagprocessor.State;
public class ScriptTagRuleBundle implements TagRuleBundle {
@Override
public void install(State defaultState, ContentProperty contentProperty, SiteMeshContext siteMeshContext) {
defaultState.addRule("myScript", new ExportTagToContentRule(siteMeshContext, contentProperty.getChild("myScript"), false));
}
@Override
public void cleanUp(State defaultState, ContentProperty contentProperty, SiteMeshContext siteMeshContext) {
// TODO Auto-generated method stub
}
}
4、其中/decorator跳转的路径
@RequestMapping(method = RequestMethod.GET, value = "/decorator")
public String decorator(HttpServletRequest request) {
return "decorator";
}decorator.html即为“母版页”,其代码如下,请主要下面<sitemesh:write 部分
AdminLTE |
<span style="color:#FF0000;">
<sitemesh:write property='title' /></span>
5、一个“子页面”的配置,如用户管理列表界面 user_list.html
用户列表
用户管理 列表
以上过程完成了AdminLTE的框架化,但是存在一个性能问题,即每次需要访问/decorator路径,会重置顶部导航和左侧菜单,导致不能记住顶部导航和左侧当前菜单。后续可能不会使用Sitemesh3,可能会用jquery 的load方法。
当然有人说,sitemesh3太折腾了,用iframe不就可以吗?确实可以,但iframe的高度自适应的问题是在太恶心了,也存在一些其他问题。
代码已开源,托管在github上,https://github.com/bill1012/AdminEAP
demo详见 http://www.admineap.com