html如何制作自适应的列表显示
html如何制作自适应的列表显示
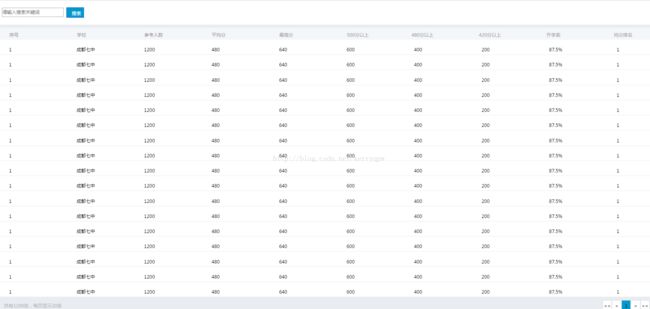
html中经常会出现列表排行,例如:
实现思路:
1.标签栏和数据栏的字段按照百分比设定width的值,并设置float属性,设置间距值
2.多个item复制
实现代码:
html:
序号
学校
参考人数
平均分
最高分
500分以上
480分以上
420分以上
升学率
均分排名
1
成都七中
1200
480
640
600
400
200
87.5%
1
1
成都七中
1200
480
640
600
400
200
87.5%
1
1
成都七中
1200
480
640
600
400
200
87.5%
1
css:
.dataListTag{
width: 100%;margin-top:10px ;background: #f5f6fa;
height: 41px;border-bottom: 0px solid #e9ecf0;
}
.dataListTagSpanOne{
width: 3.8%;float: left;font-size: 12px;
margin-top: 13px;margin-left: 1.56%;
color: #999999;
}
.dataListTagSpanTwo{
width: 3.8%;float: left;font-size: 12px;
margin-top: 13px;margin-left: 6.52%;
color: #999999;
}
.dataList{
width: 100%;margin-top:10px ;background: #fff;
height: auto;border-bottom: 0px solid #e9ecf0;
}
.dataItem{
width: 100%;margin-top:10px ;background: #fff;
height: 41px;border-bottom: 1px solid #e9ecf0;
}
.dataItemOne{
width: 3.8%;float: left;font-size: 12px;
margin-top: 13px;margin-left: 1.52%;
color: #000;
}
.dataItemTwo{
width: 3.8%;float: left;font-size: 12px;
margin-top: 13px;margin-left: 6.52%;
color: #000;
}