GUI:手动布局(GUI类)、自动布局(GUILayout类)。
UGUI简介:版本变换 GUI->NGUI->UGUI
特点:引擎内置,结合紧密; 运行稳定,操作简便。
Rect Transform: Pivot 轴点 中心点 ,Anchor 锚点 控制UI的显示,方便UI在不同屏幕上的正确显示,完成UI自适应。
UI: User Interface
用户交互接口,处理用户与程序之间的交互
-新建一个UI控件,都会同时另外新建两个物体
Canvas
是一个画布,所有的UI控件都必须放到画布上
EventSystem
事件响应系统,有了他,用户才能够Canvas上的元素进行交互。
UGUI属性:
一、Text
1、Text是用来显示一段文本的控件
2、新建 UI–Text
3、常用属性:
3.1、修改Text显示的内容
3.2、修改字体的颜色
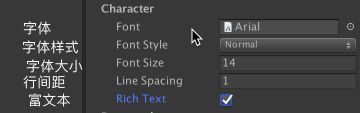
3.3、文字常见设置
3.3.1、字体
路径: C:\Windows\Fonts
3.3.2、富文本
允许对一个Text中的不同的内容进行不一样的效果展示
如果打开,允许解析文字中的html标签来进行界面展示
如果关闭,会将文字中的html标签原样输出
3.4、段落设置
3.4.1、水平溢出
Warp:如果文字水平方向超出Text的范围,那么自动折行
Overflow:如果文字水平方向超出Text的范围,超出范围显示
3.4.2、垂直溢出
Truncate:超出部分不再显示
Overflow:超出部分正常显示
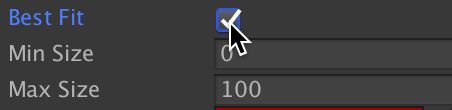
3.4.3、文字大小自适应
Text中文字的大小根据Text的大小自动匹配
MinSize:字体能够缩小的最小值
MaxSize:字体能够放大的最大值
3.5、能否接收射线
二、image
1、是用来显示图片的
推荐使用png格式的图片
png、jpg(压缩图片)、tga(无压缩图片,主要用来做法线贴图)、etc
2、常见属性
2.1、SourceImage
表示这个imgae需要展示的图片
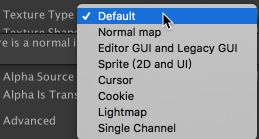
如果想把一张图片显示到image上,则需要将这个图片的样式改为Sprite
3、Sprite Mode
Mulitiple:可以将一张图片分割为多个SpriteImage
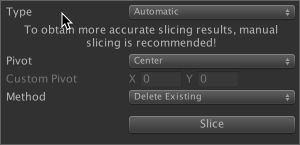
3.1、SpriteEditor编辑切割
Automatic:通过图片的通道自动切割
GridBy Cell Size:通过自定义每部分的大小来切割
GridBy CellCount:通过自定义总体的数量来切割
切割后,可以通过点击某一块来修改这一块的边框
4、
Point:将原图中的一个像素点等比展示到image中,可能会有锯齿干感
Bilinear:四顶点,将需要展示的像素块和上下左右四个像素块的颜色做一个平均,将这个平均的颜色展示到image上
Trilinear:八顶点,将需要展示的像素块和周围八个像素块的颜色做一个平均,将这个平均的颜色展示到image上
5、ImageType
Simple:将图片填满Image
Sliced:按照原图比例
Tiled:平铺
Filled:填充
: 将imgae设置为图片初始尺寸
三、RawImage
也是用来显示图片的,和Image的区别:
-Image要求展示的图片是Sprite而RawImage展示的图片是Default
-只能展示整张图片
UV:我们可以通过调整UV坐标,来控制RawImage显示的内容
W/H:用来控制显示图片的大小,范围是0~1
X/Y: 用来控制显示图片的位置,0~1
四、Button
1、是一个按钮,是可以接受用户的点击行为
注册、登录、xxx…
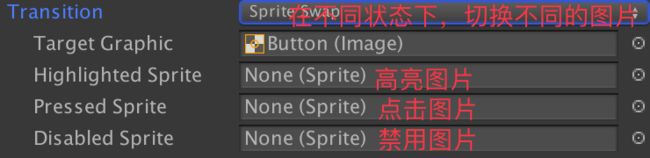
2、
FadeDuration:每个状态之间进行过渡的时间
Normal状态的图片设置: 在Image中进行设置
五、Toggle
是一个选项框
如何做单选:
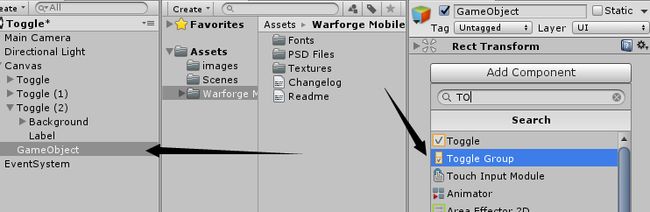
1、在Canvas下新建一个EmptyObject
2、给这个空物体添加一个组件: Toggle Group
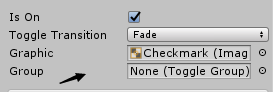
3、依次给每个需要放到单选列表中的Toggle设置group属性为空物体Guop开关组
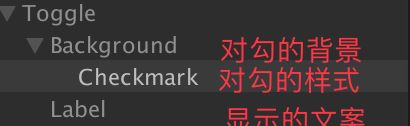
Is On是否打上对勾 开关
勾上可以一个框也不选
六、Slider
是一个滑块
Background:滑块的背景
Fill: 滑块的填充区域
Handle:滑块控制按钮
七、Scrollbar
1、概念: 就是一个滚动条, 当一个视图显示不了太多内容的时候需要滚动显示。在滚动的过程中,出现的指示器就是滚动条
2、组成部分
3、Scrollbar属性
NumberOf Steps: 滑块从最小值滑到最大值,需要经历多少步
从2开始,步数有意义
八、InputField
1、输入框,是允许用户输入一些内容
2、结构
Placeholder:当输入框中没有任何文字的时候,显示出来的给用户的提示信息
Text:输入框中需要显示的内容,用户输入的内容
3、常用属性:
-CharacterLimit:最大字符限制。0: 表示不限制
表示这个输入框中文字的类型(如果在手机上,则弹出键盘的样式不一样)
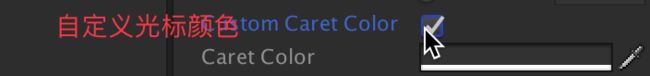
选中文字的颜色
九、DropDown
1、下拉菜单
2、组成部分
3、常用属性
这里的Image组件表示下拉列表自身的背景图片,并不能控制下拉出来的菜单的背景
CaptionText: 选择一个下拉选项后,在哪个Text上展示选择的文案
Caption Image:选择一个下拉选项后,在哪个Image上展示图片
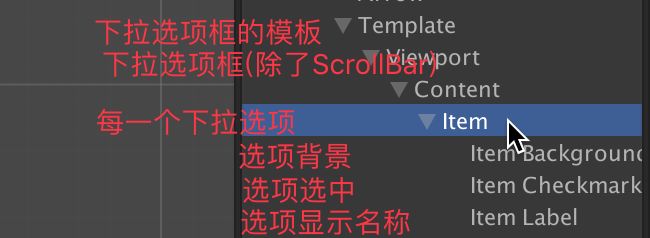
Template:示例项
CaptionText:标题文字
CaptionImage:标题图片
ItemText:示例项文本
ItemImage:示例项图片
Value:选择值
Options:下拉菜单项
OnValueChanged:变值回调
十、Scrollview
概念: 允许在一个小的窗口中,来显示较大的内容(滚动视图)
-所有需要在ScrollView中显示的内容,都应该放到Scrollview/Viewport/Content下
-ScrollView组件:
Content:表示ScrollView中真正需要展示的视图
Horizontal/ Vertical表示scrollview可以在哪个方向滚动
Content的宽高比Scrollview的宽高小的情况
如果Content的宽高比ScrollView的宽高大,设置此项无效
MoveType:
Elastic:允许越界(上方的Horizontal和Vertical都允许的情况下)
Elasticity:越界回弹的时间
Clamped:不允许越界
DecelerationRate: 滚动减速
==1拖动结束后,会按照最后的速度匀速滚动下去
> 1 拖动结束后,会在最后的速度基础上加速滚动下去
< 1 拖动结束后,会在最后的速度基础上减速滚动
ScrollSensitivity: 滚动灵敏度
数值越小,滚动越灵敏
拓展组件:Content Size Fitter: 根据子对象内容多少,自适应宽高
-Mask组件:
超出父物体部分自动裁剪
�