YEOMAN官方文档非官方翻译~快速使用(codelab)
在25分钟的 codelab(编码实验) 中,你将在 Yeoman、FountainJS 的帮助下,通过脚手架构建起一个功能完整的web应用。这个简单的应用将会用 React、Angular2、Angular1 来编写。
不知道 React 或者 Angular?没关系,我们将会帮您渡过难关。然而,我们必须假定你先前已经有了一些 JavaScript 的编程经验。
通过Yeoman构建这个简单的应用
今天你要构建的应用是一个TodoMVC 的实现。你将能够 新增todos、删除todos、过滤todos,最后我们一起添加一个保存 离线todos 的新特性。

编码实验(codelab)中我们将要做什么
我们将会用脚手架来构建上述 TodoMVC 应用。每一步都建立在前一步的基础上,因此跟着步骤一步一步的操作吧!
- 第一步:配置你的开发环境;
- 第二步:安装 Yeoman generator;
- 第三步:用 generator 构建你的应用;
- 第四步:检阅应用目录结构;
- 第五步:在浏览器中预览你的应用;
- 第六步:使用 Karma 和 Jasmine 测试你的应用;
- 第七步:利用 local storage 持久化你的应用状态;
- 第八步:准备生产环境;
您将会大概花费25分钟的时间来完成这次编码实验。最后,您将会得到一款全新的 TodoMVC 应用,您的电脑也已经做好准备来构建更多很棒的web应用。
好,让我们开始第一步吧!
第一步:配置你的开发环境
您和Yeoman通常是通过命令行工具来进行交互的。如果您用的是Mac系统,可以使用Terminal;如果您用的是Linux系统,可以使用shell;如果您用的是Windows系统,可以使用cmder(推荐)、PowerShell、cmd.exe。
安装必要环境
在安装 Fountain Webapp Generator 之前,你需要安装这些环境:
- Node.js 6 或者以上版本;
- npm 3 或者以上版本(会随着Node一起安装);
- Git;
您可以通过输入以下命令来检测您是否安装过 Node 和 npm:
node --version && npm --version如果您需要升级或者安装Node,最简单的方法是用安装器。如果您是Windows 用户,可以下载 .msi 文件;如果您是Mac 用户,可以从NodeJS website 下载 .pkg 文件。
npm 包管理器随着 Node 一起下载的,尽管您可能需要升级一下。一些 Node 版本绑定了相当老的 npm。您可以通过下面的命令升级您的npm:
npm install --global npm@latest您可以通过输入以下命令检测您是否安装过Git:
git --version如果您还没有安装Git,可以从git website 里面获取安装器。
安装 Yeoman 工具包
一旦您已经安装的 Node,就可以通过下面命令安装 Yeoman 工具包了:
npm install --global yo安装错误??
如果您发现 权限 或者 访问 错误,如EPERM 或者 EACCESS,不要尝试用 sudo 去解决问题。您能在 this guide 里面找到更有效的解决方案。
确认安装环境
您最好通过下面的命令确认一下现在是否如您预期的那样安装好了整个环境:
yo --version第二步:安装 Yeoman generator
在传统的web开发过程中,您也许需要花费大量的时间来为您的应用设置模版代码、下载依赖和手动的创建您的文件目录。Yeoman generators 来拯救您吧!现在,让我们来安装一个 FountainJS 项目的 generator。
安装 generator
您可以通过使用 npm 命令安装 Yeoman generator,现在已经有超过 3500+ generators ,他们中的绝大多数都是开源的。
安装 generator-fountain-webapp 可以使用下面的命令:
npm install --global generator-fountain-webapp它将会为我们安装所需要的所有Node 包。
第三步:用 generator 构建你的应用
我们虽然已经提了很多次 “scaffold(脚手架)”了,但是您也许并不太了解它究竟是什么。Scaffolding,在Yeoman 中意味着基于您特定的配置为您的web项目生成特定的文件。在这一步教程中,您将会看到Yeoman 如何为您喜爱的库或框架产生特定的文件,同时您也可以花费最小的代价使用第三方库(例如Webpack、Babel 和 SASS 等)。
创建项目文件夹
让我们创建一个mytodo 目录来放置我们的 codelab 文件:
mkdir my todo && cd mytodo这个文件夹就是后面generator 放置脚手架文件的地方。
通过 Yeoman 菜单访问generators
再次运行yo 命令查看您的generators:
yo如果您已经安装了一些generators,您可以通过上下箭头选中它们。我们让箭头停留在 Fountain Webapp,然后敲击一下 enter 键让这个generator 跑起来。

您也可以直接使用yo fountain-webapp 来替代上面选择的过程。
配置您的generator
一些generators 将会提供可选项,使用公共的开发库来定制您的应用,以便加速初始化您的开发环境。
FountainJS generator 提供了以下开发库供您选择:
- framework(React、Angular2、Angular1、Vue.js2);
- 模块管理(Webpack、SystemJS、None width Bower);
- javascript 预处理器(Babel、TypeScript);
- css 预处理器(SASS、LESS);
- 三个简单的应用(一个登录页、hello world、TodoMVC);
在这次的编码实验(codelab)中,我们将使用 React、Webpack、Babel、SASS 和 Redux TodoMVC 示例。

Yeoman 将会自动得搭建出您的应用,抓取补充您的依赖。几分钟之后我们将进入到下一步!

第四步:检阅应用目录结构
打开您的mytodo 目录来看一眼真正的脚手架是什么样子的。您会看到如下文件结构目录:

在 mytodo 里面,我们看到:
src: 我们应用的父目录,里面包含;
app: 我们的 React + Redux 代码;index.html: 基础html 文件;index.js: TodoMVC 应用的入口文件;
conf: 第三方工具库(Browsersync/Webpack/Gulp/Karma等)配置文件的父目录;
gulp_tasks 和 gulpfile.js: 构建器任务执行流指令集;
.babelrc、package.json 和 node_modules: 项目配置文件和依赖关系描述;
.gitattributes 和 .gitignore: git 的配置文件;
创建您的第一次提交
在之前的安装和构建过程后,您应该也已经有了一个初始化的 git 仓库。您可以通过下面的命令来完成您的第一次提交,以便保存您项目的当前状态
git add --all && git commit -m 'First commit'第五步:在浏览器中预览你的应用
在您喜爱的浏览器上预览您的应用,您不需要做任何的本地web服务器配置,Yeoman 都为您做好啦!
启动服务器
让我们通过输入以下命令运行一段npm 脚本来创建一个本地基于Node 的 http 服务,可以通过 localhost:3000(或者127.0.0.1:3000) 来访问。
npm run serve服务器启动好了之后,打开您的浏览器输入 localhost:3000(或者127.0.0.1:3000) ,您就可以看到:

停止服务器
如果您需要停止服务器,可以使用Ctrl+C 来退出当前 CLI 进程。
注意:您不能使用同一端口同时启动两个服务。
观察您的文件
打开您最喜爱的文本编辑器,让我们开始修改一些东西!每次我们保存我们的修改时,浏览器将会自动刷新页面。这种机制我们称之为 live reloading,这种方式能够让您实时看到应用状态的变化。
Live reloading之所以能实现,源于 gulpfile.js 中一系列的Gulp 任务配置和 gulp_tasks/browsersync.js 中Browsersync 的配置;它们时刻监视着您文件,一旦检测到变化将自动重新加载到浏览器。
下面,我们编辑 src/app/components 目录下的 Header.js 文件。从这里开始我们重加载 之旅:

不要忘记测试
您改变了标题就应该重新测试您的 TodoMVC 应用。您应该更新测试用例 mytodo/src/app/components/Header.spec.js 或者 您就恢复您的修改吧!
第六步:使用 Karma 和 Jasmine 测试你的应用
Karma 是一个 JavaScript 测试 运行器(只能意会不好言传),它和测试框架不是强绑定的。fountainjs generator 引入了 Jasmine 测试框架。当我们之前运行yo fountain-webapp 时,generator 在我们的mytodo 文件夹的源文件夹中同步创建了*.spec.js 文件,同时创建了conf/karma.conf.js 文件,而且为我们下载好了Karma 的Node模块。我们将会编辑Jasmine 脚本文件来描述我们的测试,首先让我们先看看如何运行我们的测试脚本。
运行单元测试
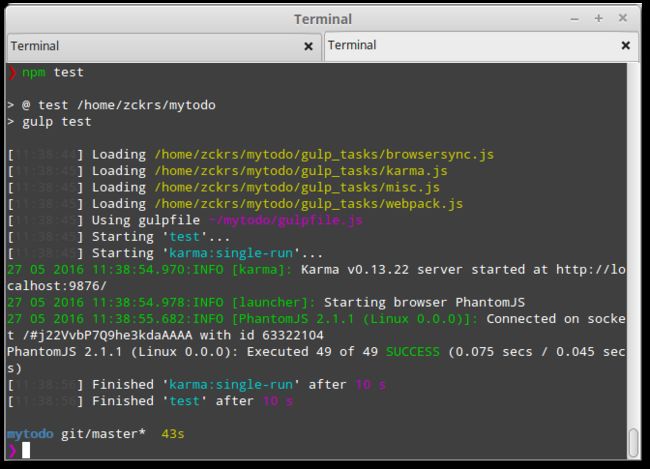
让我们重新回到命令行工具,先试用Ctrl+C 关闭服务器。在我们的package.json 里面已经编写好了运行测试的npm 命令脚本,我们只需要运行如下命令:
npm test可以看到每一项测试都通过了。
更新单元测试
您可以在src 文件夹里面找到很多单元测试,现在让我们打开src/app/reducers/todos.spec.js 。这是一个Todos reducer 的单元测试。我们现在关注一下第一个测试点———定义初识状态(注:如果您使用的Windows系统,您可能需要添加 “127.0.0.1 localhost” 到您的 “etc/hosts” 文件中)。
it('should handle initial state', () => {
expect(todos(undefined, {})).toEqual([
{
text: 'Use Redux',
completed: false,
id: 0
}
]);
});改成下面的代码:
it('should handle initial state', () => {
expect(todos(undefined, {})).toEqual([
{
text: 'Use Yeoman', // <=== HERE
completed: false,
id: 0
}
]);
});然后重新运行 npm test,您将会看到我们的测试现在失败了。
如果当您改变测试用例文件时想自动重新运行测试,可以执行npm run test:auto 命令
打开 src/app/reducers/todos.js。让我们把初始化状态替代成如下代码:
const initialState = [
{
text: 'Use Yeoman',
completed: false,
id: 0
}
];编写单元测试能够让您更容易发现bugs,尤其是当您的应用越来越大、项目开发人员越来越多的情况下。Yeoman的脚手架可以让您更容易地编写单元测试,所以我们没有任何理由我编写属于我们自己的测试啊!
第七步:利用 local storage 持久化你的应用状态
每次当我们重新刷新时,让我们实现可以重新访问应用中我们没有存储的事项。
如果您没有离线存储的需求或者您赶时间..您可以跳过这一步,直接跳转到 第八步:准备生产环境
安装npm包
为了快速的实现这项功能,我们可以使用另外一个叫 redux-localstorage 的 Redux 模块,它能够帮助我们快速的实现 local storage。
执行以下命令:
npm install --save redux-localstorage@rc使用 redux-localstorage
Redux store 在使用 storage 之前需要配置。把下面的代码整个覆盖您的 src/app/store/configureStore.js 文件中:
import {compose, createStore} from 'redux';
import rootReducer from '../reducers';
import persistState, {mergePersistedState} from 'redux-localstorage';
import adapter from 'redux-localstorage/lib/adapters/localStorage';
export default function configureStore(initialState) {
const reducer = compose(
mergePersistedState()
)(rootReducer, initialState);
const storage = adapter(window.localStorage);
const createPersistentStore = compose(
persistState(storage, 'state')
)(createStore);
const store = createPersistentStore(reducer);
if (module.hot) {
// Enable Webpack hot module replacement for reducers
module.hot.accept('../reducers', () => {
const nextReducer = require('../reducers').default;
store.replaceReducer(nextReducer);
});
}
return store;
}现在您在浏览器查看您的应用,您将发现有一项Use Yeoman 在todo 列表中。当local storage 是空的,我们还没有给它增加任何todo 事项时,应用初始化了这一事项。

现在,当我们刷新浏览器时,刚刚添加的事项居然还在,德玛西亚!
我们可以通过 Chrome DevTools 工具中的 Resources-Local Storage 查看到我们本地存储的记录数据:

第八步:准备生产环境
准备好将您漂亮的todo 应用面世了吗?让我们尝试创建一个生产环境版本,好让大家可以使用。
为生产环境优化您的代码
为了创建您生产环境版本应用,我们希望做到以下事情:
- lint我们的代码;
- 链接并且精简我们的脚本和样式,以便网络请求;
- 编译我们使用的预编译输出内容;
不要怕~我们只需要简单的执行下面命令就可以实现上述要求了:
npm run build你那生产环境的应用现在已经生成了,在项目根目录下的dist 目录中。您可以将这些文件通过FTP 或者其他部署服务放置到您的服务器上。
创建并预览您的生产环境应用
想在本地预览您的生产环境应用?您只需要运行另一个简单的脚本命令:
npm run serve:dist