一个简单的微信小程序表单提交样式模板
w宇宙王
微信小程序小程序
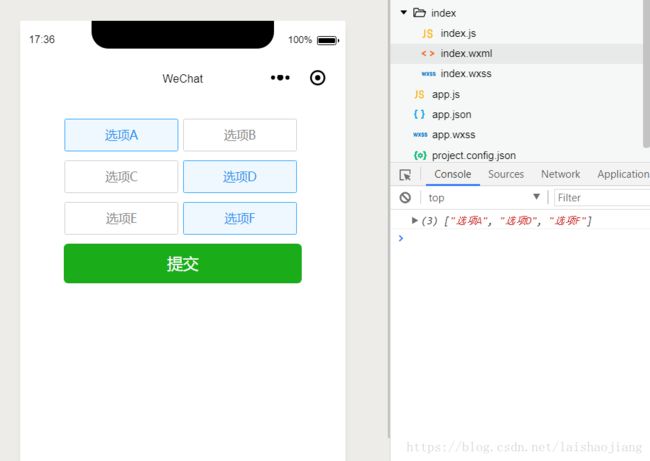
没什么东西,只是方便自己直接复制使用.wxml姓名:学校:职位选择:提交.,scss.box{padding:30rpx;}.form-item{display:flex;background-color:rgb(221,230,230);margin-bottom:10rpx;border-radius:30rpx;}.head{line-height:100rpx;margin-left:30
uni-app微信小程序上拉加载,下拉刷新
Min_nna
小程序uni-app微信小程序前端
pages.json配置官网链接onPullDownRefresh、onReachBottom函数跟生命周期同级data(){return{orderList:[],total:null,//总共多少条数据page:1,pageSize:10,}},onLoad(){},mounted(){this.getInfo()},methods:{getInfo(){API.getListxxx().th
App拉起微信小程序参考文章
骐骥1
微信小程序小程序
App拉起微信小程序参考文章h5页面跳转小程序-----明文URLScheme_weixin://dl/business/?appid=*appid*&path=*path*&qu-CSDN博客文章浏览阅读561次,点赞16次,收藏5次。仅需两步,就能实现h5跳转小程序,明文URLScheme,无需调用接口可自行拼接并且生成明文Scheme_weixin://dl/business/?appid=
Python招聘信息爬虫数据可视化分析大屏全屏系统(Django框架) 开题报告
黄菊华老师
毕设资料python开发语言
博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩。项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!如果需要联系我,可以在CSD
女生在家做什么副业好了解一下!(女生适合做的小副业推荐)
日兼副业
女生在家做什么副业好了解一下!(女生适合做的小副业推荐)女生希望在家里找到一些副业来丰富自己的生活,增加收入。这不仅能够更好地平衡工作与生活,还能发挥个人兴趣和技能。本文将介绍一些适合女生在家做的小副业,并简要推荐一款微信小程序——多职猫兼职平台,为女生提供更多可能性。推荐一篇找兼职必看的免费教程:《手机兼职,300-500/天,一单一结,大量缺人!》,在这里可以找到各种数据标注兼职,作业批改兼职
CSS样式中长度单位含义解析:rpx、px、vw、vh、em、rem、pt
挣扎的蓝藻
Web前端css前端html
在CSS样式中,有几种常见的长度单位,包括rpx、px、vw和vh等,含义解析如下:1.rpx(响应像素):是微信小程序中的一种相对长度单位,可以根据屏幕宽度进行自适应缩放。1rpx约等于屏幕宽度的1/750,因此在不同设备上显示的大小会自动进行缩放,适应不同的屏幕尺寸。通常用于布局和字体大小的设置。2.px(像素):是像素单位,表示屏幕上的一个像素点。在微信小程序中,1px在不同设备上的物理大小
线上兼职工作平台哪个靠谱?(线上兼职工作平台)
幸运副业
线上兼职工作平台哪个靠谱?(线上兼职工作平台)线上兼职成为越来越多人的选择,以提升收入或丰富业余时间。然而,面对众多的兼职工作平台,选择一个靠谱的平台成为许多人头疼的问题。本文将从平台的信誉度、用户评价、支付安全等多个角度来分析线上兼职工作平台,同时在文章中简要介绍一款备受好评的微信小程序——多职猫兼职平台。推荐一篇找兼职必看的免费教程:《手机兼职,300-500/天,一单一结,大量要人》在这里可
有没有零元投资手机兼职一单一结的好方法(兼职攒钱新玩法)
日兼副业
有没有零元投资手机兼职一单一结的好方法(兼职攒钱新玩法)人们对于额外收入的渴望日益增加。有许多人希望通过手机兼职来实现一单一结,尤其是零元投资的方式,以便在繁忙的工作之余能够轻松赚取额外的收入。本文将为您介绍一种新颖的兼职方式,同时简要推荐多职猫兼职平台,这是一款微信小程序,无需下载注册,为您提供更加便捷的兼职体验。推荐一篇找兼职必看的免费教程:《手机兼职,300-500/天,一单一结,大量缺人!
Python贵州贵阳二手房源爬虫数据可视化分析大屏全屏系统 开题报告
黄菊华老师
毕设资料贵州贵阳二手房源爬虫数据可视化
博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩。项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!如果需要联系我,可以在CSD
微信小程序学习记录——4.框架-视图层
赈川
微信小程序微信小程序
文章目录1.WXML数据绑定简单绑定运算组合列表渲染wx:forblockwx:forwx:key条件渲染wx:ifblockwx:ifwx:ifvshidden模板定义模板使用模板模板的作用域引用importimport的作用域include事件什么是事件事件的使用方式事件分类事件绑定和冒泡事件的捕获阶段事件对象timeStamptargetcurrentTargetdatasettouches
微信小程序-npm扩展工具包
勿语&
npm微信小程序
pubsub-js(用于组件间的通信)miniprogram-computed(扩展计算属性)mobx-miniprogram-bindings(扩展统一状态管理仓库)mina-request(网络请求工具包)vantweapp(UI组件库)async-validator(表单校验工具包)
微信小程序-wxml语法
卡卡舅舅
微信小程序
介绍WXML(WeiXinMarkupLanguage)是框架设计的一套标签语言,可以进行页面布局,声明事件,数据绑定,条件判断。语法数据绑定{{message}}//page.jsPage({data:{//状态message:'HelloMINA!'}})列表渲染{{item}}//page.jsPage({data:{//状态array:['cat','dog']}})条件渲染WEBVIEW
表白墙微信小程序源码【源码好又多】
源码好又多
脱单交友小程序源码微信小程序小程序
“关键句:“表白墙微信小程序源码"引读:表白墙微信小程序源码简单的一个故事,从校园开始,我们的爱情,也是从青春走到殿堂,这里不畏惧藏在心里的话,这里有这上万人的祈祷,不惧被任何人看到,匿名服务,大声说出你的爱。快来表白墙小程序表白吧!前端采用:微信小程序,小程序开发小程序开发小程序端1.将小程序源码导入微信开发者工具2.点击根目录下的setting.JS配置文件编辑,可将里面的域名修改为您的域名3
mysql表白代码_GitHub - Rianley/wechatAlliance: 微信小程序--校园小情书后台源码,好玩的表白墙,告白墙。...
格灵深瞳DeepGlint
mysql表白代码
小情书是一个开源项目,你可以使用叶子的后台服务,也可以自己搭建后台服务。本文档为独立部署小情书后台服务的教程。有空帮忙点一下右上角的start,谢谢项目环境要求PHP7.0以上MySQL5.7效果图一、下载后台源码1.1直接下载后台源码直接点击download下载源码即可别忘了点右上角的star哈1.2使用git获取源码在Git输入命令gitclonehttps://github.com/oubi
微信小程序Code获取
m0_68138958
微信微信小程序
1.官方开发文档wx.login可以获取code2.微信PC端内存HOOK获取小程序Code3.抓PC包{微信小程序基本都是基于HTTPS的,在开发调试小程序时,普通的抓包软件是抓不到的,所以我们想要抓包首先需要配置证书SSL推荐软件fiddler或Charles1.fiddler配置抓取Https包1.下载最新版fiddler2.下载并安装Fiddler证书生成器3打开Fiddler,点击工具栏
基于Python电影院在线选座订票系统 (Django框架)答辩常规问题和如何回答(答辩指导)
黄菊华老师
毕设资料电影院在线选座订票系统
博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩。项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!如果需要联系我,可以在CSD
Spring Boot 如何生成微信小程序短连接,发送短信在短信中打开小程序?
nihui123
杂说小程序springboot微信小程序
需求描述,需要发送短信,通过短信中的短连接打开小程序操作。定义一个小程序配置类@Configuration@ConfigurationProperties("wx")publicclassWeiXinProperties{privateStringappid;privateStringsecret;publicStringgetAppid(){returnappid;}publicvoidse
微信小程序 构建npm报错 没有生成miniprogram_npm目录
MorrisGeek
npm前端微信小程序
问题拉取已有仓库,在目录下执行npminstall,再在微信开发者工具里点构建npm,报错说找不到/miniprogram_npm基础库2.27.1解决方法一、先在project.config.json中检查配置{"setting":{"packNpmManually":true,"packNpmRelationList":[{"packageJsonPath":"./package.json",
微信小程序使用npm、miniprogram管理
勿语&
微信小程序npm小程序
创建微信小程序基础模板在根目录创建一个miniprogram文件夹将pages、utils、app、sitemap.json等和源代码相关的文件移到miniprogram文件夹下。在项目根目录打开终端执行npminit-y修改配置文件project.config.json{"miniprogramRoot":"miniprogram/","setting":{"packNpmManually":t
深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
[Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
[转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓