使用新、热、轻量、简单、强大、优美的 LayUI框架 构建前端页面
一、前言

1、一直在探索一个强大、简单、优美的 UI 框架。
2、必要的情况下,做为一个后台方向的程序员,也可以上场接手前端的工作,独立完成一些小型简单的项目。
3、毕竟前后端分离,虽能发挥彼此的专长,但也带来很多麻烦(如跨域、登录拦截),有时候不如全栈完成项目来得快,真的。
4、想要完成全栈开发,EasyUI 是一个不错的选择(强大、简单),很多交互都变得十分简单了,但是致命的缺点就是界面如明日黄花,简陋不已。
5、BootStrap 也是可以接受的(简单、优美),但是功能并不是那么强大,因其专注于视觉建设
6、ElementUI,还不错(强大、优美),但是基于 Vue 的,侧重前端工程化,不是那么简单轻量
7、LayUI 在笔者看来,是一个最佳的选择(强大、简单、优美),又是国产的,支持!
- 虽一直研究后台方向的技术,但适当写一下前端的,也是一件令人愉悦的事情
- LayUI 最近新出的一些高级应用是要收费的,可以理解,也有点遗憾
LayUI 官方资料
- LayUI API官 方文档:http://www.layui.com/doc/
- LayUI 官方 demo:http://www.layui.com/demo/
二、demo
个人觉得官方 API 的 demo 不清楚、官方 demo 太杂,于是小结了一下几点关键应用,其他同理
1.alert.html 提示1
<html>
<head>
<meta charset="UTF-8">
<title>ITAEMtitle>
<link rel="stylesheet" href="layui/css/layui.css" />
<script src="libs/jquery-1.7.2.js">script>
<script src="layui/layui.js">script>
head>
<body>
<input type="button" id="btn" value="温馨提示" class="layui-btn" />
<script type="text/javascript">
//use引入所需模块
layui.use('layer', function() {
var layer = layui.layer;
$("#btn").click(function() {
//提示消息
layer.msg('你今天真好看');
})
});
script>
body>
html>2.tips.html 提示2
<html>
<head>
<meta charset="UTF-8">
<title>ITAEMtitle>
<link rel="stylesheet" href="layui/css/layui.css" />
<script src="libs/jquery-1.7.2.js">script>
<script src="layui/layui.js">script>
head>
<body>
<input type="button" id="btn" value="提示" class="layui-btn" />
<script type="text/javascript">
//use引入所需模块
layui.use('layer', function() {
var layer = layui.layer;
//获取元素
var btn = document.getElementById("btn");
//按钮点击事件
btn.onclick = function() {
//提示内容、提示位置
layer.tips('竹本无心,无心则无伤', '#btn', {
//提示框颜色
tips: [1, '#cbda5a'],
//提示框显示的时长
time: 1000
});
}
});
script>
body>
html>3.confirm.html 确认框
<html>
<head>
<meta charset="UTF-8">
<title>ITAEMtitle>
<link rel="stylesheet" href="layui/css/layui.css" />
<script src="libs/jquery-1.7.2.js">script>
<script src="layui/layui.js">script>
head>
<body>
<input type="button" id="btn" value="凯通杯" class="layui-btn" />
<script type="text/javascript">
//use引入所需模块
layui.use('layer', function() {
var layer = layui.layer;
//获取元素
var btn = document.getElementById("btn");
btn.onclick = function() {
//确认框
layer.confirm('你参加过2017凯通杯Java程序设计决赛吗', {
//按钮1、按钮1
btn: ['参加过', '没参加'],
//确认框图标
icon: 3
//按钮事件1
}, function() {
//按钮事件1信息
layer.msg('恭喜你,你的人生经历又丰富了', {
//事件1图标
icon: 1
});
//按钮事件2
}, function() {
//按钮事件2信息
layer.msg('可惜了,下次记得参加', {
//事件2图标
icon: 6
});
});
}
});
script>
body>
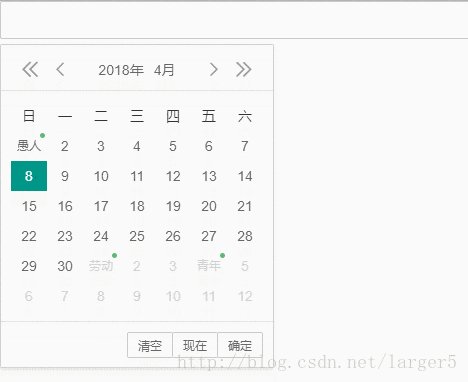
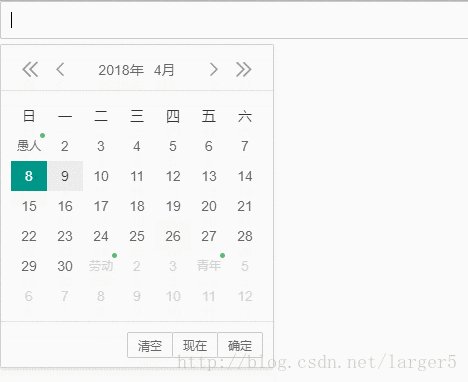
html>4.date.html 日期
<html>
<head>
<meta charset="UTF-8">
<title>ITAEMtitle>
<link rel="stylesheet" href="layui/css/layui.css" />
<script src="libs/jquery-1.7.2.js">script>
<script src="layui/layui.js">script>
head>
<body>
<input type="text" class="layui-input" id="date">
<script>
//use引入所需模块
layui.use('laydate', function() {
//从layui中获取laydate组件
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
//指定元素
elem: '#date' ,
type: 'date', //默认,可不填
//带节日
calendar: true
});
});
script>
body>
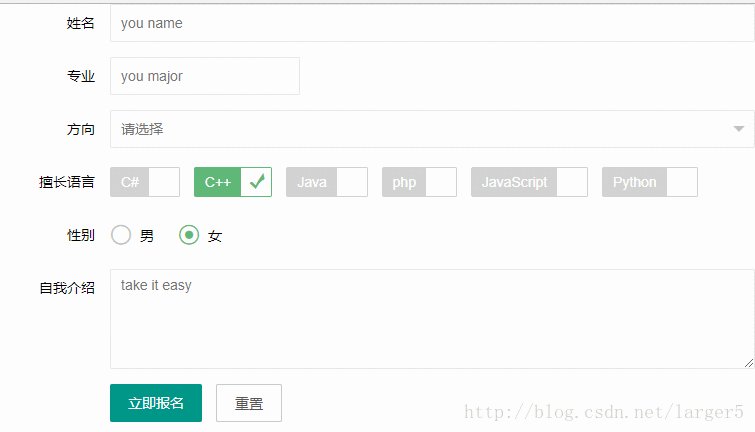
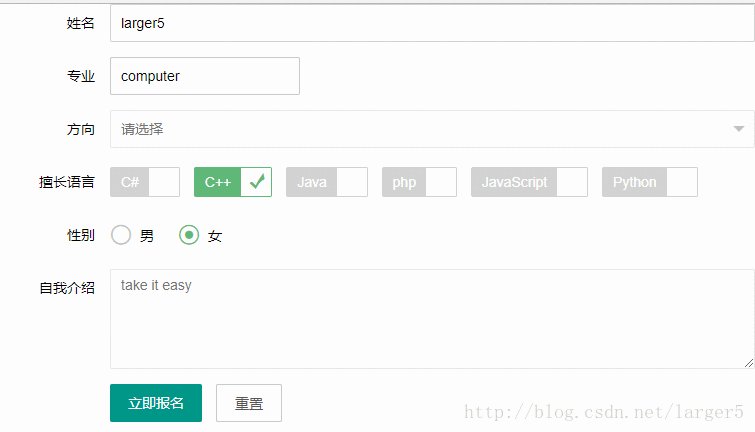
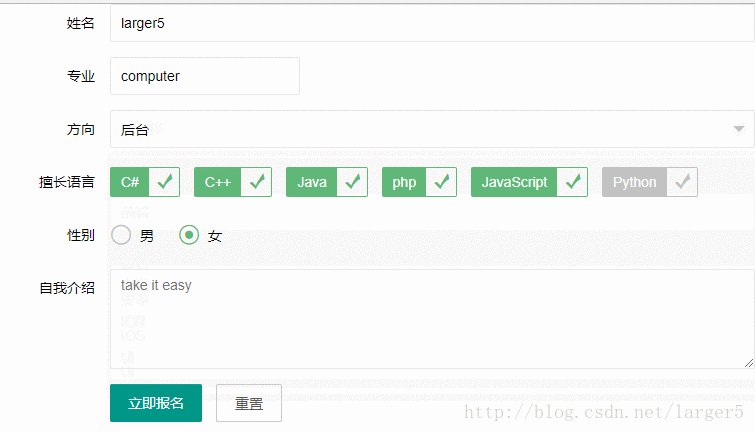
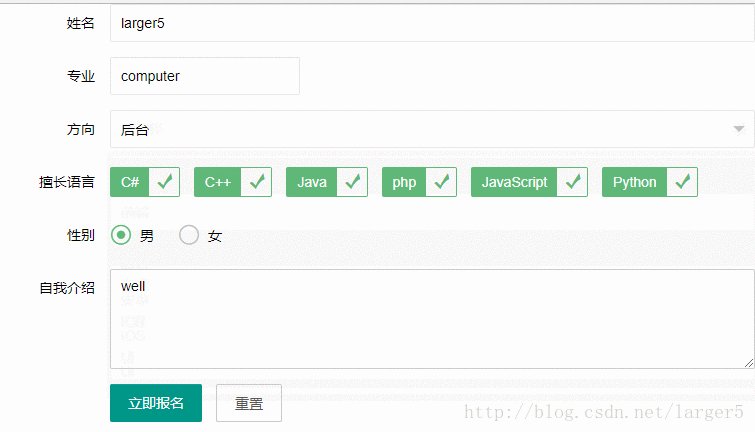
html>5.form.html 表单
<html>
<head>
<meta charset="UTF-8">
<title>ITAEM 团队招新title>
<link rel="stylesheet" href="layui/css/layui.css" />
<script src="libs/jquery-1.7.2.js">script>
<script src="layui/layui.js">script>
head>
<body>
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">姓名label>
<div class="layui-input-block">
<input type="text" name="title" required lay-verify="required" placeholder="your name" autocomplete="off" class="layui-input">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">专业label>
<div class="layui-input-inline">
<input type="text" name="major" required lay-verify="required" placeholder="your major" autocomplete="off" class="layui-input">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">方向label>
<div class="layui-input-block">
<select name="direction" lay-verify="required" >
<option value="">option>
<option value="0">前端option>
<option value="1">后台option>
<option value="2">安卓option>
<option value="3">IOSoption>
<option value="4">UIoption>
select>
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">擅长语言label>
<div class="layui-input-block">
<input type="checkbox" name="C#" title="C#">
<input type="checkbox" name="C++" title="C++" checked>
<input type="checkbox" name="Java" title="Java">
<input type="checkbox" name="php" title="php">
<input type="checkbox" name="JavaScript" title="JavaScript">
<input type="checkbox" name="Python" title="Python">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">性别label>
<div class="layui-input-block">
<input type="radio" name="sex" value="男" title="男">
<input type="radio" name="sex" value="女" title="女" checked>
div>
div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">自我介绍label>
<div class="layui-input-block">
<textarea name="desc" placeholder="take it easy" class="layui-textarea">textarea>
div>
div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">立即报名button>
<button type="reset" class="layui-btn layui-btn-primary">重置button>
div>
div>
form>
<script>
//Demo
layui.use('form', function() {
var form = layui.form;
//监听提交,这里和 EasyUI 的几乎一样
form.on('submit(formDemo)', function(data) {
layer.msg(JSON.stringify(data.field));
return false;
});
});
script>
body>
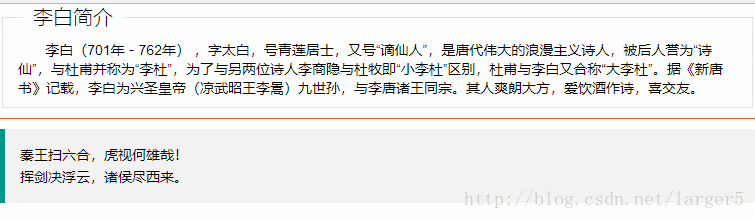
html>6.blog.html 文档引用
<html>
<head>
<meta charset="UTF-8">
<title>ITAEMtitle>
<link rel="stylesheet" href="layui/css/layui.css" />
<script src="libs/jquery-1.7.2.js">script>
<script src="layui/layui.js">script>
head>
<body>
<fieldset class="layui-elem-field">
<legend>李白简介legend>
<div class="layui-field-box">
李白(701年-762年) ,字太白,号青莲居士,又号“谪仙人”,是唐代伟大的浪漫主义诗人,被后人誉为“诗仙”,与杜甫并称为“李杜”,为了与另两位诗人李商隐与杜牧即“小李杜”区别,杜甫与李白又合称“大李杜”。据《新唐书》记载,李白为兴圣皇帝(凉武昭王李暠)九世孙,与李唐诸王同宗。其人爽朗大方,爱饮酒作诗,喜交友。
div>
fieldset>
<hr class="layui-bg-red">
<blockquote class="layui-elem-quote">
<p>秦王扫六合,虎视何雄哉! p>
<p>挥剑决浮云,诸侯尽西来。p>
blockquote>
body>
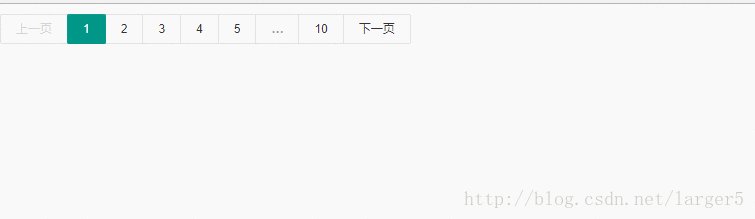
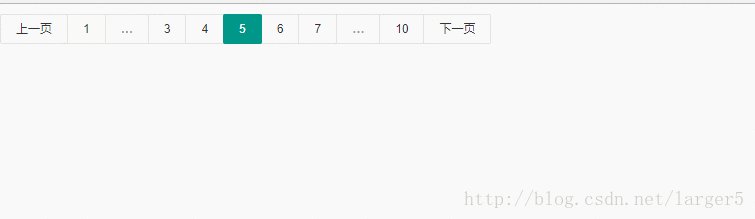
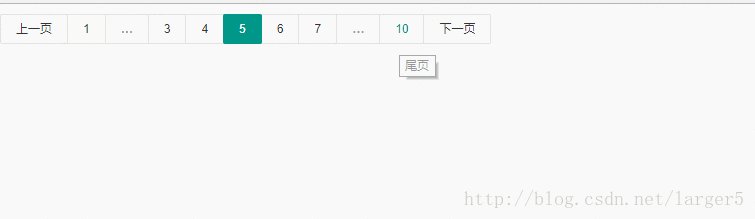
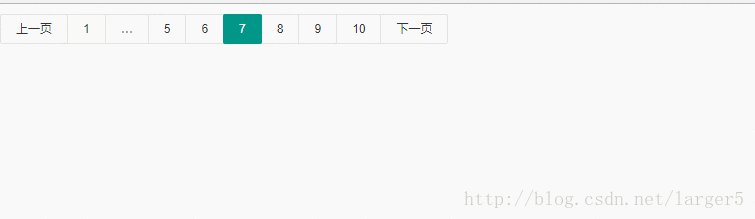
html>7.pages.html 分页
<html>
<head>
<meta charset="UTF-8">
<title>ITAEMtitle>
<link rel="stylesheet" href="layui/css/layui.css" />
<script src="libs/jquery-1.7.2.js">script>
<script src="layui/layui.js">script>
head>
<body>
<div id="page">div>
<script>
layui.use('laypage', function() {
//获取页模块
var laypage = layui.laypage;
//执行一个laypage实例
laypage.render({
//注意,这里的 page 是 ID,不用加 # 号
elem: 'page',
//数据总数,从服务端得到
count: 30,
//每页的数据量
limit: 3,
//相连页数量
groups: 5
});
});
script>
body>
html>8.carousel.html 轮播图
<html>
<head>
<meta charset="UTF-8">
<title>ITAEMtitle>
<link rel="stylesheet" href="layui/css/layui.css" />
<script src="libs/jquery-1.7.2.js">script>
<script src="layui/layui.js">script>
head>
<body>
<div class="layui-carousel" id="test">
<div carousel-item>
<div>
<img src="https://static.runoob.com/images/mix/img_fjords_wide.jpg">
div>
<div>
<img src="https://static.runoob.com/images/mix/img_nature_wide.jpg">
div>
<div>
<img src="https://static.runoob.com/images/mix/img_mountains_wide.jpg">
div>
div>
div>
<script>
layui.use('carousel', function() {
var carousel = layui.carousel;
//建造实例
carousel.render({
elem: '#test',
//设置容器宽度,默认600px
width: '600px',
//始终显示箭头
arrow: 'always',
//切换动画方式,默认左右
anim: 'default',
//是否自动切换,默认true
autoplay: true,
interval: 1500
});
});
script>
body>
html>三、其他
LayUI 特效、… 有心情再更新~
2018/8/29 更新LayUI 的一些应用:
[增删改查] 使用 React + LayUI 做后台管理 CRUD 界面和 RESTful 交互
[增删改查] Python 之使用 Django + LayUI + MySQL 做单表的 CRUD
[增删改查] 使用 Vue + LayUI 做后台管理、RESTful 交互