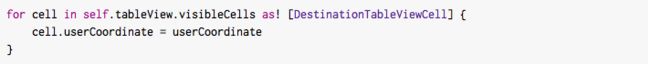
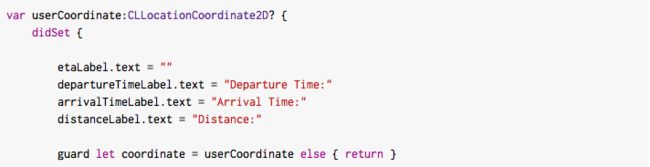
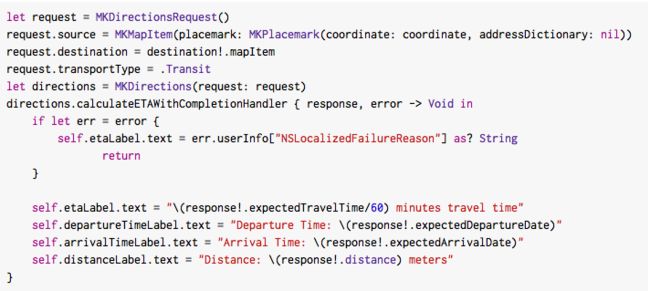
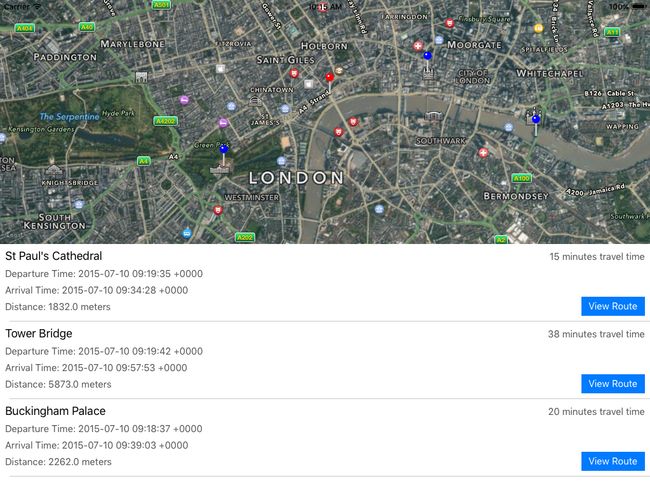
- 使用rknn进行yolo11-pose部署
点PY
深度学习模型部署pytorch深度学习人工智能
文章目录概要生成ONNX生成RKNN实测效果概要使用RKNN进行YOLOv11Pose部署的必要性在于,RKNN能将YOLOv11Pose模型转化为适合Rockchip硬件平台(如RV1109、RV1126)执行的格式,充分利用其AI加速功能,显著提高推理速度和效率。此外,RKNN提供模型优化(如量化)功能,有助于减少计算资源消耗,提升实时处理能力,特别适合在嵌入式设备上进行高效、低功耗的姿态估计
- SQL面试题集:累计值与1000差值最小的记录
数星星的阿波罗
Sql能力通关sql算法数据库数据仓库大数据数据分析面试
一、题目描述司机累计收入首次接近目标值的订单定位,滴滴平台计划优化司机奖励策略的触发机制,需精准识别司机在接单过程中累计收入首次接近特定目标值1000元的订单节点。该分析用于动态调整奖励发放规则,提升司机接单积极性。样例数据假设表t_sales结构如下:driver_idorder_idincomeorder_time11012002025-02-1909:00:0011023002025-02-
- python制作登陆窗口_python登陆界面
weixin_39758494
python制作登陆窗口
广告关闭腾讯云11.11云上盛惠,精选热门产品助力上云,云服务器首年88元起,买的越多返的越多,最高返5000元!print(账号密码错误!请重试。)returnfalsebutton(master,text=登陆,width=10,command=test).grid(row=3,column=0,sticky=w,padx=10,pady=5)button(master,text=退出,wid
- 十大经典排序算法的C++实现与解析
金外飞176
算法算法数据结构c++
经典排序算法的C++实现与解析在计算机科学中,排序算法是数据处理和算法设计的基础。无论是处理大规模数据还是优化小规模数据的性能,排序算法都扮演着重要角色。本文将介绍10种经典排序算法,并提供它们的C++实现代码。这些算法包括冒泡排序、选择排序、插入排序、希尔排序、归并排序、快速排序、堆排序、计数排序、基数排序和桶排序。1.冒泡排序(BubbleSort)原理冒泡排序是最简单的排序算法之一。它通过重
- 马斯克的Grok-3:技术突破与行业冲击的深度解析
♢.*
马斯克人工智能大模型xAIGrok3
一、技术架构与核心突破超大规模算力集群Grok-3基于xAI自研的Colossus超级计算机训练完成,搭载20万块英伟达H100GPU,累计消耗2亿GPU小时,算力投入是前代Grok-2的10倍48。这一规模远超行业平均水平,例如中国团队DeepSeek-V3的算力消耗仅为Grok-3的1/2634。技术挑战:团队在122天内完成首期10万块GPU部署,克服了散热、电力供应等工程难题1。思维链推理
- 100道计算机网络面试八股文(答案、分析和深入提问)整理
守护海洋的猫
计算机网络面试职场和发展pythondjango
1.说一说POST与GET有哪些区别回答在计算机网络中,POST和GET是HTTP协议中两种主要的请求方法,它们各自具有不同的特性和用途。下面是二者的主要区别:1.数据传输方式GET:数据通过URL传递,参数以查询字符串的形式附加在URL后面。示例:http://example.com/api?name=value&age=30POST:数据包含在HTTP请求的主体部分,数据不会显示在URL中。示
- 2024亚马逊数据分析!
KJYHS
数据分析数据挖掘
整体财务数据23净销售额:全年净销售额达6380亿美元,同比增长11%。净利润:全年净利润为592亿美元,较上年同期的304亿美元增长95%。经营活动现金流:经营活动现金流达1159亿美元,同比增加了36%。各业务板块数据AWS业务1第四季度营收:2024年第四季度,AWS业务实现营收288亿美元,同比增长19%;经营利润达106亿美元,同比增长34亿美元。广告业务5全年营收:2024年广告业务总
- 如何安装Hadoop
薇晶晶
hadoop大数据分布式
Hadoop入门(一)——CentOS7下载+VM上安装(手动分区)Hadoop入门(二)——VMware虚拟网络设置+Windows10的IP地址配置+CentOS静态IP设置Hadoop入门(三)——XSHELL7远程访问工具+XFTP7文件传输Hadoop入门(四)——模板虚拟机环境准备Hadoop入门(五)——Hadoop集群搭建-克隆三台虚拟机Hadoop入门(六)——JDK安装Hado
- Go 并发控制:semaphore 详解
后端go面试并发编程信号量
今天我们来介绍一个Go官方库x提供的扩展并发原语semaphore,译为“信号量”。因为它就像一个信号一样控制多个goroutine之间协作。概念讲解我先简单介绍下信号量的概念,为不熟悉的读者作为补充知识。一个生活中的例子:假设一个餐厅总共有10张餐桌,每来1位顾客占用1张餐桌,那么同一时间共计可以有10人在就餐,超过10人则需要排队等位;如果有1位顾客就餐完成,则可以让排队等待的第1位顾客来就餐
- 【登月计划】 DAY2 上期:产品研发与设计验证(1-3)-《煮饭煮到天花板炸穿!你家厨房可能藏着一颗定时炸弹》
泛泛不谈
0-2岁智能制造工程师启蒙制造需求分析经验分享
目录一、血腥开场:电饭煲变“炸弹”?实验室里的致命疏忽!二、死亡案例:电热水壶漏电杀人!一个螺丝毁掉一个家庭三、段位表:从“菜鸟”到“大神”的6个等级四、产线实战:电热水壶的“保命测试”流程一、血腥开场:电饭煲变“炸弹”?实验室里的致命疏忽!某电饭煲厂商推出“超快煮”功能,本想赢得市场,却引发危机。实验室测试时一切正常,可产品到用户手中却频频炸锅。用户遭遇:李阿姨煮粥时,电饭煲突然炸开,粥喷到天花
- 百度交重构一年成绩单 10%的百度搜索流量由文心一言的模型生成
百度
“大模型我们走在最前面,我们需要去勇闯无人区,需要去冒前人没有冒过的风险。”近日,在百度一场内部颁奖活动中,百度创始人、董事长兼首席执行官李彦宏指出,百度一直坚信技术可以改变世界,会一直沿着这条路走下去。当天,李彦宏在颁奖时,向现场的获奖团队和个人表示祝贺并强调,“你们才代表百度,你们才代表最真实的百度,你们是百度最真实的代表。”他在讲话中指出,创新并不容易,“十个创新,可能九个最后都是以失败告终
- 拯救者机型背光键盘无法开启
famous_pengfei
计算机外设笔记本电脑
如果你是联想拯救者系列笔记本电脑的用户,想必对背光键盘这一酷炫功能十分喜爱。然而,当背光键盘突然无法开启时,这无疑会让人感到困惑和沮丧。别担心,联想官方知识库已经为你准备好了详细的解决方案。文章中提到,Windows10系统下,用户可以通过开始菜单进入LenovoSettings来开启背光键盘。这个方法简单易懂,即使是电脑小白也能轻松上手。此外,文章还提供了详细的图文说明,帮助用户更直观地理解操作
- ZT2 小美的因子查询
bingw0114
算法数据结构
描述 小美对偶数因子很感兴趣,她将进行T次询问,每次都会给出一个正整数x,请你告诉她x是否存在至少一个偶数因子。也就是说x是否存在某个因子[注1]是偶数。 注1:y是x的因子,当且仅当xmody=0。输入描述: 每个测试文件均包含多组测试数据。第一行输入一个整数T(1≤T≤10^5)代表数据组数,每组测试数据描述如下: 在一行
- 自动化的抖音
luckycoke
javascript开发语言ecmascript
文件命名main.jsvaruiModule=require("ui_module.js");if(!auto.service){toast("请开启无障碍服务");auto.waitFor();}varisRunning=true;varswipeCount=0;vartargetSwipeCount=random(1,10);varwindow=uiModule.createUI();uiMo
- 二进制、八进制、十进制和十六进制的相互转换
前端熊猫
C语言开发语言二进制八进制十六进制C语言
printf函数printf函数是C语言中用于将格式化的数据输出到标准输出(通常是屏幕)的函数。它位于stdio.h头文件中,因此在使用之前需要包含该头文件。printf函数的格式说明符格式说明符说明示例%d或%i输出或输入十进制有符号整数printf("%d",10);scanf("%d",&num);%u输出或输入十进制无符号整数printf("%u",10U);scanf("%u",&uns
- cesium 加载本地json、GeoJson数据
前端熊猫
Cesiumjson前端
GeoJSON是一种用于编码地理数据结构的格式{"type":"Feature","geometry":{"type":"Point","coordinates":[125.6,10.1]},"properties":{"name":"某地点"}}一、直接加载GeoJSON文件//方式1:通过GeoJsonDataSource加载viewer.dataSources.add(Cesium.GeoJ
- 网页中加载 SVG 的七大方式
前端熊猫
Svgjavascripthtmlsvgvue
一、直接使用标签加载外部SVG文件优点:简单易用:与加载其他图片格式(如PNG、JPEG)相同。浏览器支持良好:现代浏览器普遍支持。可缓存:SVG文件可以被浏览器缓存,减少重复请求。缺点:无法直接操作SVG内部元素:如果需要对SVG内部的元素进行交互或样式修改,这种方法不适用。适用场景:静态图像展示:仅需要展示SVG图像,不需要与之交互。二、将SVG作为CSS背景图片.icon{width:100
- LQB---基础练习---十六进制转八进制
「已注销」
#LQBLQB
试题基础练习十六进制转八进制资源限制内存限制:512.0MBC/C++时间限制:1.0sJava时间限制:3.0sPython时间限制:5.0s问题描述给定n个十六进制正整数,输出它们对应的八进制数。输入格式输入的第一行为一个正整数n(1<=n<=10)。接下来n行,每行一个由09、大写字母AF组成的字符串,表示要转换的十六进制正整数,每个十六进制数长度不超过100000。输出格式输出n行,每行为
- 微信小程序之自定义轮播图实例 —— 微信小程序实战系列(3)
2401_84910072
程序员微信小程序小程序
由于微信小程序,整个项目编译后的大小不能超过1M查看做轮播图功能的一张图片大小都已经有100+k了那么我们可以把图片放在服务器上,发送请求来获取。index.wxml:这里使用小程序提供的组件autoplay:自动播放interval:自动切换时间duration:滑动动画的时长current:当前所在的页面bindchange:current改变时会触发change事件由于组件提供的指示点样式比
- Android 10 创建不了文件夹
燕满天
Android10改变了文件的存储方式可以在Androidmainfest里面的application添加android:requestLegacyExternalStorage="true"使用原来的存储方式或者,不要自己创文件夹了AndroidQ为每个应用程序提供了一个独立的在外部存储设备的存储沙箱,没有其他应用可以直接访问您应用的沙盒文件。由于文件是私有的,因此访问这些文件不再需要任何权限。
- C语言——算找零
yiqi_perss
C语言c语言c++算法
#includeintmain(){intprice=0;printf("请输入金额(元):");scanf("%d",&price);intchange=100-price;printf("找您%d元。\n",change);return0;}需要:1、有地方放输入的数字;2、有办法输入数字;3、输入的数字能参与计算。1.7读整数使用一个新的函数:scanf(“”);scanf("%d",&zh
- MapReduce 读取 Hive ORC ArrayIndexOutOfBoundsException: 1024 异常解决
一张假钞
mapreducehive大数据
个人博客地址:MapReduce读取HiveORCArrayIndexOutOfBoundsException:1024异常解决|一张假钞的真实世界在MR处理ORC的时候遇到如下异常:Exceptioninthread"main"java.lang.ArrayIndexOutOfBoundsException:1024atorg.apache.orc.impl.RunLengthIntegerRe
- MXTU MAX 苹果cmsv10模板 仿毒舌自适应主题/短视X体验版完全开源
希希分享
软希网58soho_cn源码资源仿毒舌自适应主题/
基于MxonePro二开的主题,全开源未加密。MXTUMAX仿毒舌苹果CMS影视自适应主题主题说明:1、将mxtheme目录放置根目录|将mxpro目录放置template文件夹中2、苹果cms后台-系统-网站参数配置-网站模板-选择mxpro模板目录填写html3、网站模板选择好之后一定要先访问前台,然后再进入后台设置4、主题后台地址:MXTUMAX图图主题,/admin.php/admin/m
- 1002:方便记忆的电话号码
努力的小Qin
1002:方便记忆的电话号总时间限制:2000ms内存限制:65536kB描述英文字母(除Q和Z外)和电话号码存在着对应关系,如下所示:A,B,C->2D,E,F->3G,H,I->4J,K,L->5M,N,O->6P,R,S->7T,U,V->8W,X,Y->9标准的电话号码格式是xxx-xxxx,其中x表示0-9中的一个数字。有时为了方便记忆电话号码,我们会将电话号码的数字转变为英文字母,如把
- FastStone 10.x 注册码
一条晓鱼
linuxc++githubgitwindows
简介FastStoneCapture是一款经典好用的屏幕截图软件,在屏幕截图领域具有广泛的应用和众多优势。软件基本信息FastStoneCapture体积小巧,占用内存少,这使得它在运行时不会给计算机系统带来过多的负担,即使在配置较低的电脑上也能流畅运行。例如,在一些老旧的办公电脑上,FastStoneCapture可以快速启动并进行截图操作,而不会出现明显的卡顿现象。它的界面简洁干净,操作相对简
- 【分布式理论12】事务协调者高可用:分布式选举算法
roman_日积跬步-终至千里
分布式架构分布式算法
文章目录一、分布式系统中事务协调的问题二、分布式选举算法1.Bully算法2.Raft算法3.ZAB算法三、小结与比较一、分布式系统中事务协调的问题在分布式系统中,常常有多个节点(应用)共同处理不同的事务和资源。前文【分布式理论9】分布式协同:分布式系统进程互斥与互斥算法【分布式理论10】分布式协同:分布式互斥算法最佳实现:分布式锁的原理与实现【分布式理论11】分布式协同之分布式事务中介绍了分布式
- 蓝桥杯 Java B 组之设计 LRU 缓存
计算机小白一个
java蓝桥杯算法
Day7:综合练习-设计LRU缓存一、什么是LRU(LeastRecentlyUsed)缓存?LRU(LeastRecentlyUsed)缓存是一种基于最近最少使用策略的缓存机制,用于管理固定大小的缓存,当缓存满时,会淘汰最久未被使用的元素。LRU设计核心缓存的最大容量capacity支持get(key)操作(O(1)时间复杂度)支持put(key,value)操作(O(1)时间复杂度)当缓存满时
- Python 基础-循环
赔罪
Python系统学习pythonwindows服务器
目录简介breakcontinue小结简介要计算1+2+3,我们可以直接写表达式:>>>1+2+36要计算1+2+3+...+10,勉强也能写出来。但是,要计算1+2+3+...+10000,直接写表达式就不可能了。为了让计算机能计算成千上万次的重复运算,我们就需要循环语句。Python的循环有两种,一种是for...in循环,依次把list或tuple中的每个元素迭代出来,看例子:names=[
- 前端超长列表,虚拟滚动实现
大橙子-
前端cssjavascript
虚拟滚动.container{width:300px;height:500px;overflow:hidden;border:1pxsolid#ccc;margin-top:50px;}.scroll-box{width:100%;height:100%;overflow-y:auto;overflow-x:hidden;position:relative;}.scroll-height-main
- 自动驾驶感知、端到端论文集(2024-10-11)
自动驾驶小学生
毫米波雷达摄像头多传感器融合
文章目录1.Detection2.Segmentation(Map)3.DepthEstimation4.HighResolution5.End-to-EndAutonomousDriving1.DetectionLabelDistill:Label-guidedCross-modalKnowledgeDistillationforCamera-based3DObjectDetectionECCV
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro