购物车基本功能详解
购物车模块实现的说明:
四种情况:
1)用户没登陆用户名和密码,添加商品, 关闭浏览器再打开后 不登录用户名和密码
问:购物车商品还在吗?
2)用户登陆了用户名密码,添加商品,关闭浏览器再打开后 不登录用户名和密码
问:购物车商品还在吗?
3)用户登陆了用户名密码,添加商品, 关闭浏览器,然后再打开,登陆用户名和密码
问:购物车商品还在吗?
4)用户登陆了用户名密码,添加商品, 关闭浏览器 外地老家 登陆用户名和密码
问:购物车商品还在吗?
分析:
这是用户的需求,我们是分析需求化繁为简,化抽象为具体
1、 鉴于这四种况分析,最核心的是cookie,缓存(可不用),数据库,信息的增删改查
2、 我们还需要写登陆和退出的方法
再具体
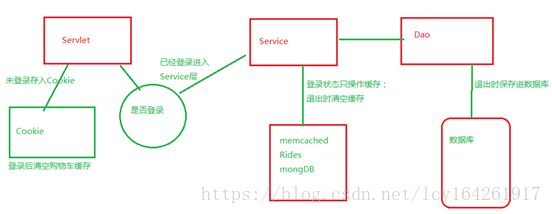
Cookie是在controller/servlet层操作,缓存在service层操作,数据库dao层操作
每一层和登陆、退出进行排列组合各种情况
简易的结构图
数据库:
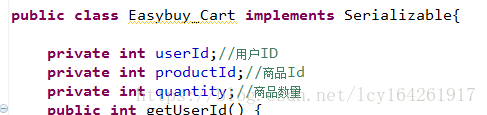
数据库中新增cart表格,作用存储用户的未结算购物车内容,为了满足mysql创建表的原则,该表只有三个字段:
userId :用户ID
productId:商品ID
quantity:商品数量
Bean层:easybuy_cart 与表格相对应 //有实体类相对应,才能更好使用工具类
借此继续说Bean层:
Cart.java
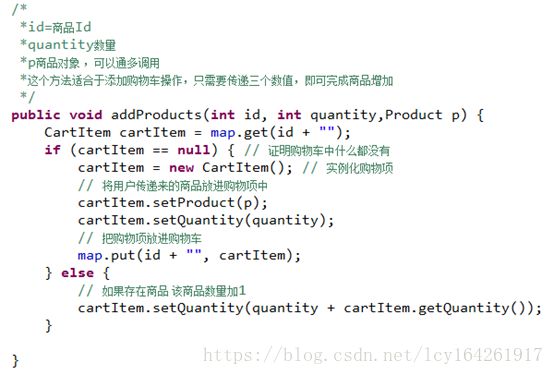
***重要方法***
addProducts(int id, intquantity,Product p){ // 这个方法是为了增加商品而设定
参数中有两个参数和数据库中一致(商品ID、商品数量),商品对象可以通过ID取得,
作用:数据库中拿到的购物车信息可以快速加入Cart对象中
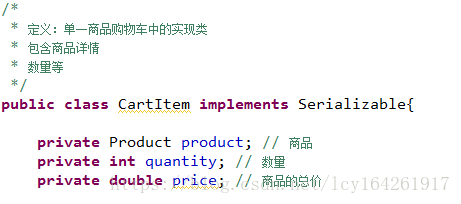
CartItem.java
Product.java :数据库easybuy_product对应的实体类
Dao层
Dao层将运用JDBC技术操作数据库,增加CartDao
可以用Mybatis替换以前的命令
Service层(夹在Dao和Servlet之间,注定承上启下)
作用:注重一个功能的实现,相比dao层,service层的一个方法,为了实现一个功能调用多个表格(即多个dao层方法);相比Servlet层,
Service层将使用memcached技术接收servlet层传过的数据实例化cart对象存储,
在调用dao层时多个实例综合运用
用户未登录数据servlet层操作存于cookie中,
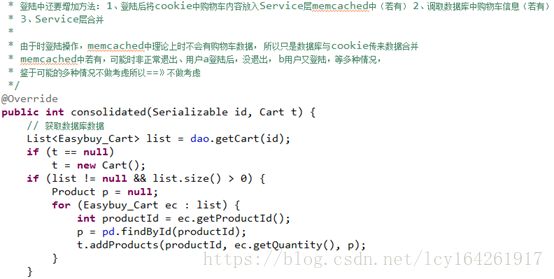
登陆后:存于memcached缓存中,同时查看数据库是否有数据,如有和Servlet层传过来的信息和并。
退出时:将缓存中购物车信息存于数据库中,清理缓存中的购物车信息
Servlet层
首先判断是登录的情况还是未登录状态
登录:直接传递至Service层,传递以Cart对象传递,
未登录:将数据处理存cookie或缓存中(通过Gson包转成Json数据)
优化登陆、退出方法
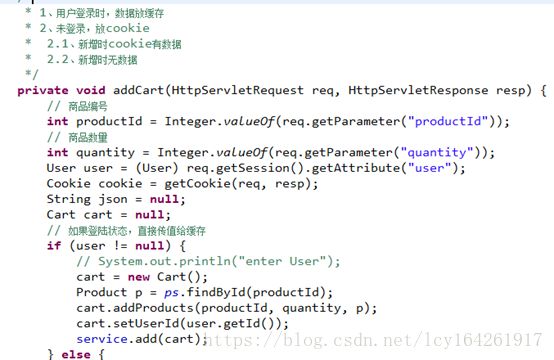
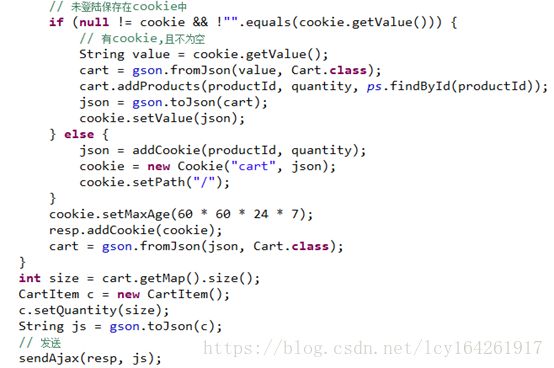
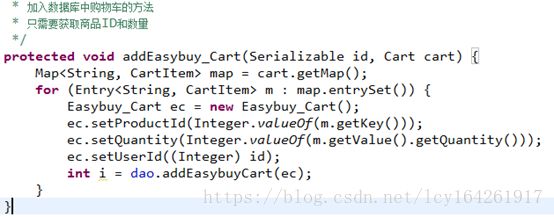
加入购物车方法
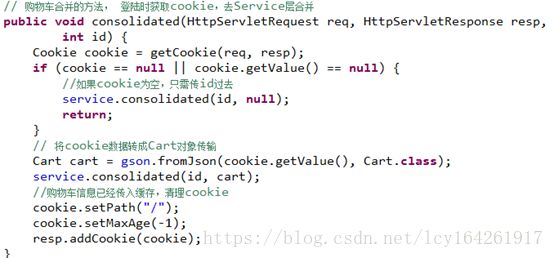
登录和退出方法:
登陆时需要将cookie中的信息转入缓存,将数据库中信息转入缓存,并合并
CartServlet中方法
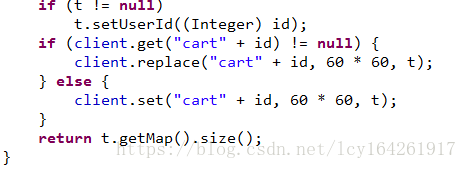
CartServiceImpl中的合并方法
退出登陆时,将缓存中未结算商品存入数据库
退出时是将缓存中数据放入数据库,具体操作为:删除数据库中商品,把缓存信息加入数据库
CartServlet中方法
CartServiceImpl中的退出方法
其他说明
实际应用中还有购物页面中商品数量的增、减、修改、删除等操作
理论:
1、 商品的增加减少都是数量变化,所以,增加和减少操作用Jquery来写即可,
2、 而数量一旦变化和删除可以用Ajax操作
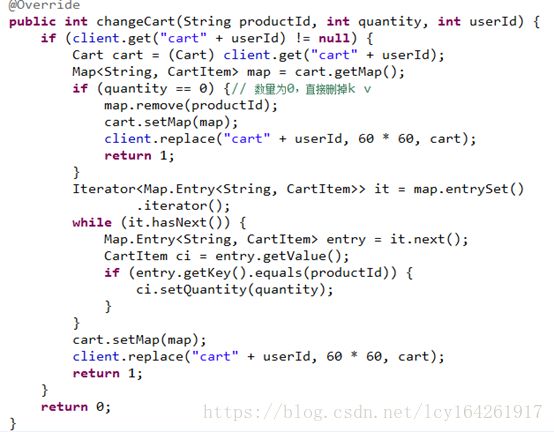
3、 删除就是将这个商品的数量变成0,最终后台的方法只有一个数量变化的方法
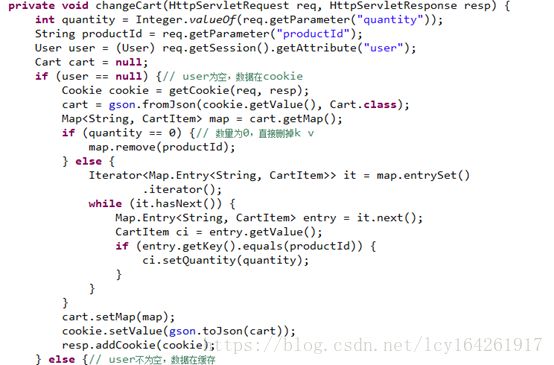
4、 CartServlet层在没有登录时:操作Cookie中数据
5、 登录后操作缓存中数据
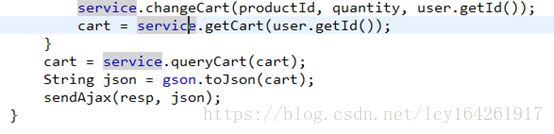
CartServlet:
CartService