JavaWeb核心技术系列教程(03)——HTTP协议
C语言自学完备手册(33篇)
Android多分辨率适配框架
JavaWeb核心技术系列教程
HTML5前端开发实战系列教程
MySQL数据库实操教程(35篇图文版)
推翻自己和过往——自定义View系列教程(10篇)
走出思维困境,踏上精进之路——Android开发进阶精华录
讲给Android程序员看的前端系列教程(40集免费视频教程+源码)
版权声明
- 本文原创作者:谷哥的小弟
- 作者博客地址:http://blog.csdn.net/lfdfhl
概述
HTTP是Hyper Text Transfer Protocol的缩写,即超文本传输协议。它是一种请求/响应式的协议,客户端在与服务器端建立连接后就可以向服务器端发送请求,这种请求被称作HTTP请求;服务器端接收到请求后会做出相应的响应,这种响应被称为HTTP响应。图示如下:
HTTP协议版本
在此,介绍HTTP各主要版本及其特征。
HTTP0.9
HTTP最早的版本是1990年诞生的HTTP 0.9,现已废弃不再使用。
HTTP1.0
基于HTTP 1.0协议进行通信时客户端与服务器在交互过程中需要经过建立连接、发送请求信息、回送响应信息、关闭连接四个步骤。在该协议中客户端与服务端建立连接后每次只能处理一次请求/响应。在该模式下对于内容丰富的网页来说,通信效率较为低下,示例如下:
<html>
<head>
<meta charset="utf-8">
<title>Httptitle>
head>
<body>
<img src="img1" />
<br />
<img src="img2" />
<br />
<img src="img3" />
<br />
body>
html>
在该网页中共有三个img标签用于显示网络图片。因此,当客户端访问这些图片时,还需要额外单独发送三次请求获取相关资源,并且每次请求都需要与服务器重新建立。
HTTP1.1
为了克服上述HTTP 1.0的缺陷,在改进后的HTTP 1.1版本中支持持久连接;也就是说在同一个连接上可传送多个HTTP请求和响应,从而减少了建立和关闭连接的消耗和延时。基于HTTP 1.1的客户端和服务器端通信过程中当客户端与服务器端建立连接后,客户端可以向服务器端发送多个请求,并且在发送下个请求时无须等待上次请求的返回结果。但是,服务器必须按照接受客户端请求的先后顺序依次返回响应结果以保证客户端能够区分出每次请求的响应内容。
HTTP2.0
HTTP2.0是下一代HTTP协议,目前尚无广泛应用。
HTTP协议特征
在此,介绍HTTP协议的主要特征及其背景。
客户端/服务器模式
HTTP协议支持客户端/服务端模式,也是一种请求/响应模式的协议。
简单快捷
客服端向服务器发起请求时只需传送请求方法(例如:GET、POST)和资源路径。
灵 活
HTTP协议允许传输任意类型的数据对象,具体的类型由Content-Type加以标记。
无连接
HTTP协议每次连接只处理一个请求。服务器处理完客户端的请求并收到客户的应答后立即断开连接从而节省传输时间和系统资源。
在互联网的早期,服务器需要处理同时面向全世界数百万客户端的网页访问,但每个客户端与服务器之间交换数据的间歇性较大(即传输具有突发性、瞬时性)并且网页浏览的联想性、发散性导致两次传送的数据关联性很低;也就是说大部分连接通道实际上会在空闲、无端地占用系统资源。因此 HTTP的设计者有意利用这种特点将协议设计为请求时建连接、请求完释放连接,以尽快将资源释放出来服务其它客户端。随着时间的推移,网页变得越来越丰富,网页中可能嵌入了很多图片,这时每次访问图片都需要建立一次 TCP连接就显得很低效了。后来,Keep-Alive被提出用来解决该效率问题。Keep-Alive功能使客户端到服务器端的连接持续有效,当出现对服务器的后继请求时,它可避免重新建立连接。
无状态
HTTP协议是种无状态协议。无状态是指协议对于事务处理没有记忆能力,服务器不关注客户端的状态,它只对每次连接和本次连接中的通信负责。
当客户端与服务器进行动态交互的Web应用程序出现之后HTTP无状态的特性严重阻碍了这些应用程序的实现,毕竟用户交互是需要承前启后的。例如:在网站购物中选择了多个商品,每个商品对应于一次连接;那么,在结账时应该知道一共买了多少种商品。于是,诞生了Cookie和Session这两种用于保持HTTP连接状态的技术。
HTTP消息
用户在浏览器中访问某个URL地址、单击网页的某个超链接或者提交网页上的form表单时,浏览器均会向服务器发送请求数据,即HTTP请求消息。服务器接收到请求数据后,会将处理后的数据回送给客户端,即HTTP响应消息。HTTP请求消息和 HTTP响应消息统称为HTTP消息。
在讲解HTTP请求消息和HTTP响应消息之前,我们先准备好测试数据。
第一步
在\Tomcat的安装目录\webapps目录下创建Web工程HttpTest并在该文件下存放TestGet.html和TestPost.html文件,图示如下:
<html>
<head>
<meta charset="utf-8">
<title>TestGettitle>
head>
<body>
<form action="" method="get">
姓名: <input type="text" name="name" style="width: 150px" />
<br /><br />
年龄: <input type="text" name="age" style="width: 150px" />
<br /><br />
<input type="submit" value="提交" />
form>
body>
html>
在该方式中,当点击提交按钮后以Get方式提交表单数据至服务器。
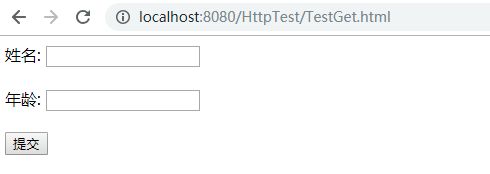
TestGet.html图示如下:

TestPost.html编码如下:
<html>
<head>
<meta charset="utf-8">
<title>TestPosttitle>
head>
<body>
<form action="" method="post">
姓名: <input type="text" name="name" style="width: 150px" />
<br /><br />
年龄: <input type="text" name="age" style="width: 150px" />
<br /><br />
<input type="submit" value="提交" />
form>
body>
html>
在该方式中,当点击提交按钮后以Post方式提交表单数据至服务器。
第二步
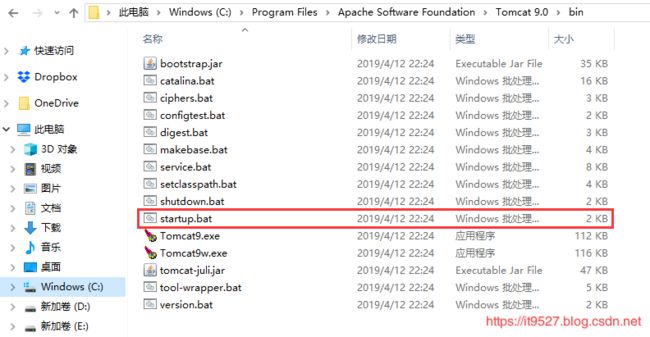
在\Tomcat的安装目录\bin目录中点击startup.bat启动Tomcat,图示如下:

第三步
在浏览器中输入http://localhost:8080/HttpTest/TestGet.html即可访问TestGet.html页面。
在浏览器中输入http://localhost:8080/HttpTest/TestPost.html即可访问TestPost.html页面。
第四步
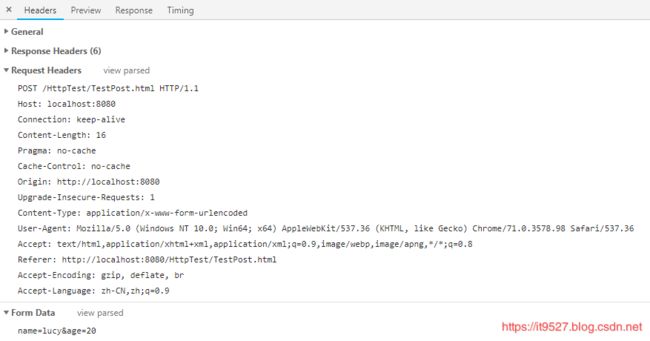
利用谷歌浏览器Chrome观察HTTP的请求和响应,图示如下:
HTTP请求消息
在HTTP协议中请求消息是由请求行、请求头和实体信息三部分组成。在此,对各组成部分进行详细讲解。
请求行
HTTP请求行位于请求消息的第一行,它包括三个部分:请求方式、资源路径以及所使用的HTTP版本。例如,在该示例中以Get方式提交数据时其请求行如下:
GET /HttpTest/TestGet.html?name=lucy&age=20 HTTP/1.1
其中,GET是请求方式, /HttpTest/TestGet.html?name=lucy&age=20时资源路径,HTTP/1.1是HTTP协议版本。
关于请求资源路径和协议版本,大家都比较容易理解;但是,对于HTTP请求方式我们就要陌生许多了。 在HTTP的请求消息中请求方式有 GET、POST、HEAD、PUT、DELETE、 TRACE、OPTIONS和CONNECT共8种;其中,GET和POST最常使用。
GET
当用户在浏览器地址栏中直接输人URL地址或者单击网页上的超链接时,浏览器将使用GET方式发送请求。如果将网页上的form表单的method属性值设置为GET后当用户提交表单时,浏览器将使用GET方式发送请求;与此同时,表单数据(亦称为参数)部分将附加在请求行中的资源路径之后。示例如下:
http://localhost:8080/HttpTest/TestGet.html?name=lucy&age=20
在该URL中问号?后面的内容为参数信息。参数是由参数名和参数值组成的,名和值中间使用等号=进行连接。假若URL地址中有多个参数,各参数之间需要用&进行分割。请注意:使用GET传送的数据量有限,不能超过1KB。
示例如下:
GET /HttpTest/TestGet.html?name=lucy&age=20 HTTP/1.1
Host: localhost:8080
Connection: keep-alive
Pragma: no-cache
Cache-Control: no-cache
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
Referer: http://localhost:8080/HttpTest/TestGet.html
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
POST
假若将form表单的method属性值设置为POST,当用户提交表单时浏览器将使用POST方式提交表单内容,并把各个表单元素及数据作为HTTP消息的实体内容发送至服务器。另外,在使用POST方式向服务器传递数据时Content-Type 消息头会自动设置为 application/x-www-form-urlencoded;Content-Length消息头会自动设置为实体内容的长度。
示例如下:
POST /HttpTest/TestPost.html HTTP/1.1
Host: localhost:8080
Connection: keep-alive
Content-Length: 16
Pragma: no-cache
Cache-Control: no-cache
Origin: http://localhost:8080
Upgrade-Insecure-Requests: 1
Content-Type: application/x-www-form-urlencoded
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
Referer: http://localhost:8080/HttpTest/TestPost.html
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
name=lucy&age=20
1、GET方式提交请求时参数附在URL之后,POST方式提交请求时把参数置于实体内容中
2、在以GET方式提交请求时,最多可传递1KB的参数。而以POST方式提交数据时附加数据无大小限制。
3、由于GET请求方式的参数信息都会在URL地址栏中以明文显示,而POST请求方式传递的参数隐藏在实体内容中。因此,POST比GET请求方式更安全。
请求消息头
在HTT请求消息中,请求行之后便是若干请求消息头。请求消息头主要用于向服务器端传递附加消息。例如,客户端可以接收的数据类型、压缩方法、语言以及发送请求的超链接所属页面的URL地址等信息。
示例如下:
Host: localhost:8080
Connection: keep-alive
Pragma: no-cache
Cache-Control: no-cache
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
Referer: http://localhost:8080/HttpTest/TestGet.html
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
每个请求消息头由头字段名称和值构成,头字段名称和值之间用冒号+空格: 进行分隔。在此,介绍常用的请求头字段。
Accept
Accept头字段用于指出客户端程序(浏览器)能够处理的MIME(Multipurpose Internet Mail Extensions 多用途互联网邮件扩展类型)类型。例如,浏览器发送包含image/png的Accept头字段至服务器。那么,服务器便可放心的返回png图片至客户端。类似地,顾客到了饭店之后告诉店家:我是贵州人,喜欢吃辣椒。于是,店家便放心地在餐食中添加朝天椒。反之,顾客如果告诉店家:我是广东人,不爱吃辣椒;于是,店家自然把食物烹饪得清淡些。
常用Accept头字段如下:
Accept: text/html,表明客户端希望接受HTML文本
Accept: image/gif,表明客户端希望接受GIF图像格式的资源
Accept: image/* ,表明客户端可以接受所有image格式的子类型
Accept: * /*,表明客户端可以接受所有格式的内容
Accept-Charset
Accept-Charset头字段用于告知服务器端客户端所支持的字符集。如果在请求头中没有设置Accept-Charset则说明客户端能接受使用任何字符集的数据。假若Accept-Charset头出现在请求消息里,但是服务器不能发送采用客户端期望字符集编码的文档,那么服务器将发送一个406状态码,表示服务器返回内容使用的字符集与Accept-Charset头字段指定的值不兼容
Accept-Encoding
Accept-Encoding头字段用于指定客户端支持的压缩方式。
常用Accept头字段如下:
Accept-Encoding: gzip,compress
gzip和compress是两种最常见的数据编码方式。服务器接收到该请求头后使用其中指定的一种格式对原始文档内容进行压缩编码,再将其作为响应消息的实体内容发送给客户端,并且在Content-Encoding响应头中指出实体内容所使用的压缩编码格式。浏览器在接收到这样的实体内容之后,需要对其进行反向解压缩。在传输较大的实体内容之前,对其进行压缩编码,可以节省网络带宽和传输时间。
Accept-Language
Accept-Language头字段用于指定客户端期望服务器返回文档的语言
Host
Host头字段用于指定资源所在的主机名和端口号。
Range
Range头字段用于指定服务器只需返回文档中的某范围内的数据,常用于断点续传。
Referer
Referer头字段用于标记浏览器向服务器发出的请求的来源。来源可能是直接在浏览器中输人URL地址而发出,也可能是单击网页上的超链接而发出。Referer头字段非常有用,常被网站管理人员用来追踪网站的访问者是如何导航进人网站的。
User-Agent
User-Agent头字段用于指定浏览器使用的操作系统及版本、浏览器及版本、浏览器渲染引擎、浏览器语言等,以便服务器针对不同类型的浏览器而返回不同的内容。例如,服务器可通过检査User-Agent 头,如果发现客户端是无线手持终端就返回一个WML文档;如果发现客户端是普通的浏览器则返回通常HTML文档。
实体信息
以GET方式发起请求时无实体信息;以POST方式发起请求时实体信息包含实体内容(例如:请求参数、表单数据)和实体头字段。
HTTP响应消息
在HTTP协议中响应消息是由响应状态行、响应消息头和实体信息三部分组成。在此,对各组成部分进行详细讲解。
响应状态行
HTTP响应状态行位于响应消息的第一行,它包括三个部分:HTTP版本、 状态码和对状态码进行描述的文本信息,示例如下:
HTTP/1.1 200 OK
其中HTTP 1.1是HTTP协议的版本、200是状态码、OK是状态码描述说明客户端请求成功。
关于协议版本和状态码描述比较容易理解;但是,对于状态码我们就要陌生许多了。在此,对常用状态码进行详细介绍。
100—199
表示成功接收请求,要求客户端继续提交下一次请求才能完成整个处理流程
200—299
表示接收请求并完成处理流程;常用值为200和201表示请求成功
300—399
表示需客户端进一步细化请求
400—499
表示需客户端请求有误,常用值为400表示未找到请求资源
500—599
表示服务器内部错误
响应消息头
在HTTP响应消息中第一行为响应状态行其后紧接着的是若干响应消息头。服务器端 通过响应消息头向客户端传递附加信息,包括服务程序名、被请求资源需要的认证方式、 客户端请求资源的最后修改时间、重定向地址等信息。
示例如下:
Accept-Ranges: bytes
ETag: W/"472-1569157929160"
Last-Modified: Sun, 22 Sep 2019 13:12:09 GMT
Content-Type: text/html
Content-Length: 472
Date: Sun, 22 Sep 2019 15:32:17 GMT
每个响应消息头由头字段名称和值构成,头字段名称和值之间用冒号+空格: 进行分隔。在此,介绍常用的响应消息头字段。
Location
Location头字段用于通知客户端获取请求文档的新地址。Location头字段常和3xx状态码配合使用,以便通知客户端自动重新连接到新的地址请求文档。
Refresh
Refresh头字段用于告诉浏览器自动刷新页面的时间(单位为秒)。在Refresh头字段之后面还可以增加URL参数,用于告诉浏览器在指定的时间值后跳转到其它网页,示例如下:
Refresh:3;url=http://www.sina.com.cn
Content-Disposition
如果服务器希望浏览器不是直接处理响应的实体内容,而是让用户选择将响应的实 体内容保存到一个文件中,此时需要使用Content-Disposition头字段。该字段常用于告知浏览器下载附件,示例如下:
Content-Type: application/octet-stream
Content-Disposition: attachment; filename=data.zip
Retry-After
Retry-After头字段常与503状态码配合使用,告诉客户端在何时重新发送请求。
Server
Server头字段用于指定服务器软件产品的名称
Accept-Range
Accept-Range头字段用于说明服务器是否接收客户端使用Range请求头字段请求资源。如果服务器想告诉客户机不要使用Range头字段,则使用下面的头信息:
Accept-Range: none
如果服务器想告诉客户端可以使用以bytes为单位的Range请求,则应该使用下面 的头信息:
Accept-Range: bytes
Age
Age头字段用于指出当前网页文档可以在客户端或代理服务器中缓存的有效时间
实体信息
服务器返回至客户端的数据以实体信息的形式传送,实体信息包含实体内容和实体头字段
通用头字段
在HTTP协议中,有些头字段既适用于请求消息消息头也适用于响应消息头,这样的字段被称为通用头字段。在此,介绍常用的通用头字段。
Cache-Control
如果Cache-Control用在请求消息中,它用于通知位于客户端和服务器端之间的代 理服务器如何使用已缓存的页面。
Connection
Connection头字段用于指定处理完本次请求/响应后,客户端和服务器端是否还要继续保持连接。示例如下:
Connection: Keep-Alive
表示客户端与服务器在完成本次交互后继续保持连接;这也是HTTP1.1的默认策略。
Connection: close
Date
Date头字段用于表示HTTP消息产生的时间
Warning
Warning头字段主要用于附加警告信息
实体头字段
请求消息和响应消息中都可以传递实体信息,实体信息包括实体头字段和实体内 容。其中,实体头字段是实体内容的元信息,它用于描述实体内容的属性或相关信息。在此,介绍常用的实体内容头字段。
Content-Language
Content-Language用于指定返回网页文档的语言类型。
Content-Length
Content-Length头字段用于表示实体内容的长度(单位为字节)
Content-Location
Content-Location头字段用于指定响应消息中实体内容的实际路径
Content-Type
Content-Type用于指出实体内容的MIME(Multipurpose Internet Mail Extensions 多用途互联网邮件扩展类型)类型。MIME是一个互联网标准,它设计之初是为了在发送电子邮件时附加多媒体数据让邮件客户程序能根据其类型进行处理。由于通过 HTTP传输的数据也有各种类型,因此,HTTP也采用了 MIME来标识不同的数据类 型。客户端通过检查响应头字段Content-Type中的MIME类型选择正确的处理方式。
Expires
Expires头字段用于指定当前文档的过期时间,浏览器在这个时间以后不能再继续使用本地缓存,而需要向服务器发出新的访问请求。
Last-Modified
Last-Modified头字段用于指定文档最后的更改时间。
Content-Encoding
Content-Encoding头字段用于指定实体内容的压缩编码方式。