SpringBoot学习记录(三):SpringBoot整合Freemarker模板
Freemarker模板简介
官方解释:FreeMarker 是一款模板引擎, 即一种基于模板和要改变的数据, 并用来生成输出文本(HTML网页,电子邮件,配置文件,源代码等)的通用工具。
其实Freemarker的原理就是:模板+数据模型=输出
在SpringBoot项目中使用Freemarker模板
1、搭建环境
在pom.xml文件中导入资源
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-freemarkerartifactId>
dependency>
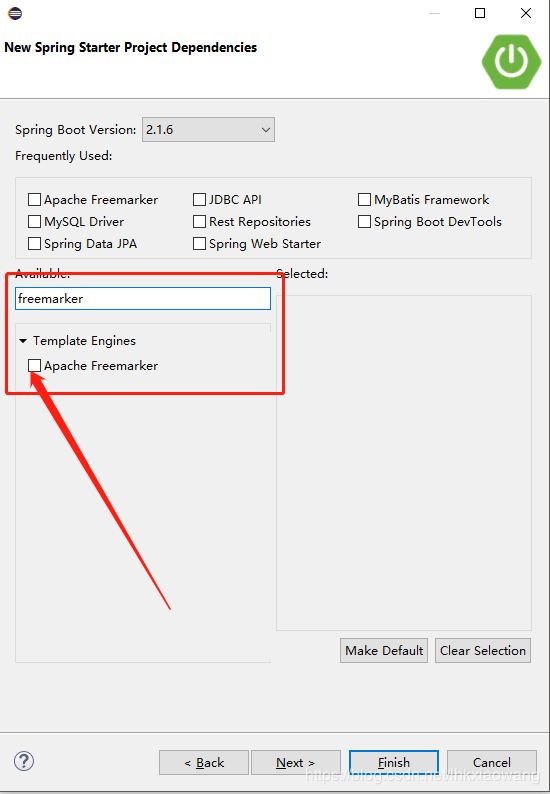
或者可以在SpringBoot项目构建时勾选Freemarker模板 如图:

勾选后会自动下载jar包并在pom文件中使用
2、在配置文件配置Freemarker
yaml文件配置方式:
spring:
freemarker:
suffix: .html
properties文件配置方式:
spring.freemarker.suffix= .html
用例测试 :
java 代码
@Controller
@RequestMapping("/index/")
public class StudentController {
@RequestMapping("test")
public String test(Model model) {
//传入一个字符串
model.addAttribute("test","Hellow Spring boot Freemarker!!");
//传入对象
Student stu = new Student(101, "张三");
model.addAttribute("stu",stu);
//传入集合
List<Object> list = new ArrayList<Object>();
list.add(new Student(102, "李四"));
list.add(new Student(103,"王五"));
model.addAttribute("list",list);
return "test";
}
}
html 代码
<body>
${test}br>
<#if stu??>
编号:${stu.id}
名字:${stu.name}br>
<#else>
else
#if>
<#list list as s>
编号:${s.id}
名字:${s.name}br>
#list>
body>
当然html文件不一定要放在templates文件夹下 。那么如何更换文件的存放位置呢?
解决方法 : 可以在配置文件中加入这段代码:
yaml文件配置:
spring:
freemarker:
suffix: .html
template-loader-path: classpath:/web
properties文件配置
spring.freemarker.template-loader-path=classpath:/web
那么 如何在html文件中引入其他框架呢 如:jquery 、js 、 css 这些呢
这里我们用jquery来举例
方法1——直接使用
直接将jar文件放入static文件夹下 然后在html文件夹中引用即可 大家都很熟悉了,这里就不做演示了。
方法2——webjar
什么是webjar
webjar是将前端资源整合的一个jar包,可以使用maven部署引用在项目中,对资源进行统一管理。
官网:webjar官网
使用方法:
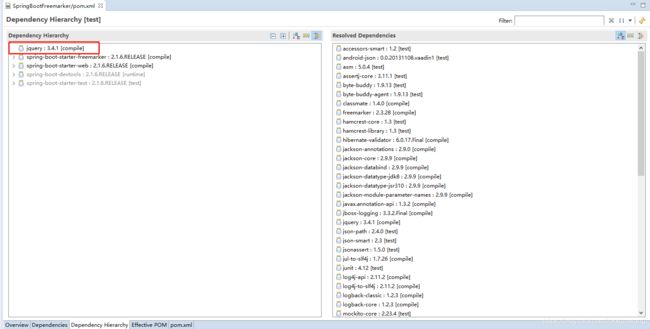
1、在pom文件中引入依赖:
<dependency>
<groupId>org.webjarsgroupId>
<artifactId>jqueryartifactId>
<version>3.4.1version>
dependency>
<script type="text/javascript" src="/webjars/jquery/3.4.1/jquery.min.js">script>
编写js代码 测试:
<script type="text/javascript">
$("#btn").click(function(){
alert("click");
})
</script>
测试结果 如图: