使用Django制作一个电影视频网站--后台界面制作
准备:
需要软件与所需环境:
mysql+pycharm软件+warmserver+Anaconda3环境+仿站小工具(从别人的网页中找html/css/js等前端内容)+Navicat for MySQL软件
一、基础配置
1、使用Anaconda3,开发时不使用python自带环境
电脑环境变量中path地址:
C:\ProgramData\Anaconda3 python主要地址
C:\ProgramData\Anaconda3\Scripts pip所在地址在cmd中确定一下,cmd->python -v
2、升级pip命令,安装pymysql
python -m pip install --upgrade pip
pip install pymysql3、打开数据库(Warpserver)
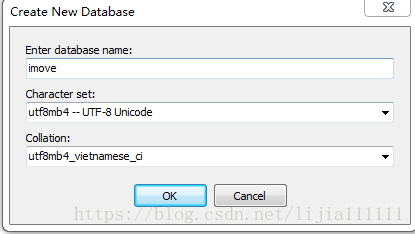
启动mysql,在Navicat中连接数据库,创建数据库
3、创建Django项目(Django 有自带后台 )
如果你是导入项目,则需要安装Django,
pip install django导入项目有一些问题:
file-->setting-->Project,配置为升级版的python,如下图:
4、创建后修改setting.py配置文件;
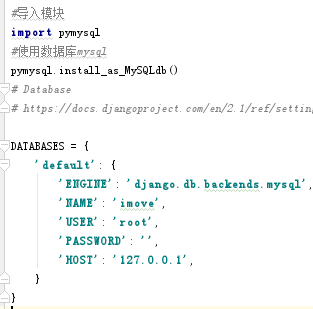
在setting.py配置连接数据库相关内容;
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.postgresql.mysql',
'NAME': 'imove',
'USER': 'root',
'PASSWORD': '',
'HOST': '127.0.0.1'
}
}
具体过程如下:
5、导入pymysql,使用mysql数据库
6、文字修改成中文,修改时区
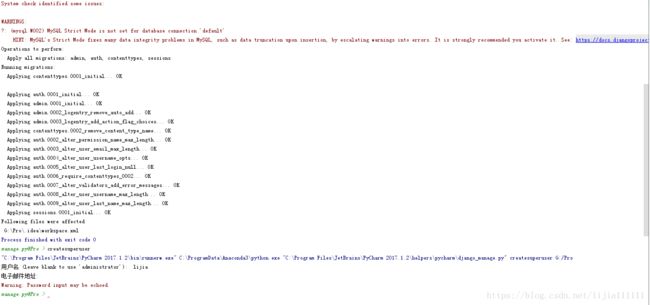
7、在控制台中启动服务
runserver
访问地址:
http://127.0.0.1:8000
http://127.0.0.1:8000/admin8、检查语法错误
makemigrations
9、生成项目必须的数据库
migrate
10、创建超级管理员命令:
createsuperuser
11、设置超级管理员用户名密码:
用户名:lijia
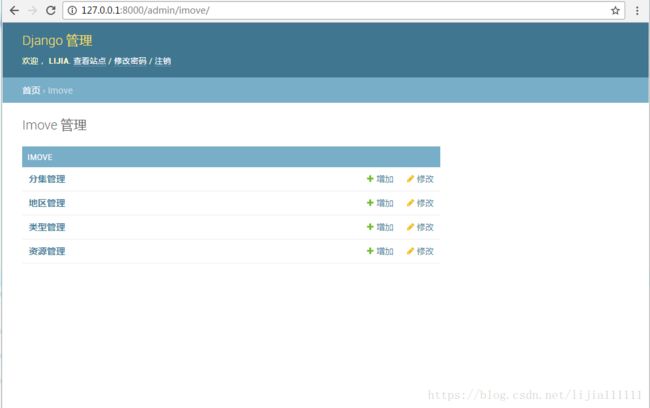
访问http://127.0.0.1:8000/admin并登陆后台成功界面:
后台登陆成功界面:
附录:
控制台中具体操作:
二、分析项目
实体与其之间关系
一对一、一对多、多对多
三、一对多整合静态资源
1、在全局新建一个名称为static的目录(Director)专门用来存放所有的静态资源(css,js等)
2、将html放入templates中,主体框架如下:
3、修改配置文件settings.py中配置静态资源目录地址
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"),
]4、具体图片如下:
也可在以下网址中搜索配置: https://docs.djangoproject.com/en/2.1/howto/static-files/
5、在html页面头部添加
{% load static %}6、修改html中图片和js,css等地址,按照如下模板,并且删除广告部分:
src="{% static "地址" %}"

这个真的很麻烦,需要细心0.0
四、编码
1、如何在网页输入127.0.0.1:8000时直接导入到index.html中
urls.py:映射地址
urlpatterns:配置路径和他对应的处理的控制之间的关系注:正则:"^/(d+)" 表示/加数字
当访问的路径中存在/admin时
所有的请求路径都得配置在全局urls中,但是都不会在本urls中设置,需要映射
需要修改的文件:Pro中urls.py-->在imove中单独创建的urls.py-->imove文件夹下view.py生成器中进行操作
+++在文件中对urls.py进行修改如下:
from django.urls import path
from django.conf.urls import *
urlpatterns = [
#路径默认忽略掉http://127.0.0.1:8000/
path('admin/', admin.site.urls),
#^表示开头 $表示结束
#include("imove.urls")包含很多路径
url("^$",include("imove.urls"))
]+++在imove中单独创建的urls.py进行修改如下:
from django.urls import path
from django.conf.urls import *
#从控制器中导入各种方法
from .views import *
urlpatterns = [
url("^$",index)
]+++在文件中对imove中views.py进行修改如下:
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request,"index.html")+++访问index.html如下:
3、制作后台:models.py-->admin.py修改
one:创建表需要的前提准备
CharField(max_length="",verbose_name="导演")必须有max_length
verbose_name表示别名
TextField()
IntegerFiled()
FloatField()
two:在models.py中创建表
from django.db import models
from tinymce.models import *
# Create your models here.
#在创建一个的实体类电影
#地区
class AreaInfo(models.Model):
aname=models.CharField(max_length=255,verbose_name="地区")
#修改表的名称
class Meta:
verbose_name_plural="地区管理"
#修改表中内容的名称
def __str__(self):
return self.aname
#类型
class CatalogInfo(models.Model):
cname=models.CharField(max_length=255,verbose_name="类型名称")
cremark=models.TextField(verbose_name="备注")
def __str__(self):
return self.cname
class Meta:
verbose_name = "类型管理"
#资源
class ResourceInfo(models.Model):
#这里定义一个元组,可以进行选择类型
RESTYPE_CHOICE = (
(u'MV', u'电影'),
(u'TV', u'电视剧'),
)
rname=models.CharField(max_length=255,verbose_name="资源名称")
rdirector=models.CharField(max_length=1000,verbose_name="导演")
screenwriter=models.CharField(max_length=200,verbose_name="编剧")
actor=models.CharField(max_length=1000,verbose_name="演员")
area=models.ForeignKey(AreaInfo,on_delete=models.CASCADE,verbose_name="产地")
language=models.CharField(max_length=200,verbose_name="语言")
time=models.DateField(verbose_name="上映时间")
length=models.IntegerField(verbose_name="片长")
othername=models.CharField(max_length=200,verbose_name="其他名字")
score=models.FloatField(verbose_name="评分")
issuperme=models.BooleanField(default=False,verbose_name="是否精选")
restype=models.CharField(choices=RESTYPE_CHOICE,max_length=255,verbose_name="资源类型")
picture=models.ImageField(upload_to="userimages/%Y/%m/%d",default="image/default.png",max_length=255,verbose_name='海报',blank=True,null=True)
context=HTMLField("请输入资源的简介",null=True)
catalog=models.ManyToManyField(CatalogInfo,verbose_name="影片类型")
def __str__(self):
return self.rname
class Meta:
verbose_name_plural = "资源管理"
#分集 TC HD BD
class PlayerListInfo(models.Model):
RESTYPE_CHOICE = (
(u'XIGUA', u'电影'),
(u'JIJI', u'吉吉影音'),
(u'ONLINE', u'在线播放'),
)
ptype=models.CharField(max_length=255,verbose_name="清晰程度")
purl=models.CharField(max_length=255,verbose_name="播放地址")
pname=models.CharField(max_length=255,verbose_name="分集地址")
restype=models.CharField(choices=RESTYPE_CHOICE,max_length=100,verbose_name="播放方式")
def __str__(self):
return self.pname
class Meta:
verbose_name_plural="分集管理"
创建表时需要注意的地方:
注意一:制作文本编辑器 tinymce
步骤:
1.pip install django-tinymce安装这个模块tinymce
2.在setting.py中集成这个模块
INSTALLED_APPS = [
'imovie'
'tinymce'
]
如图:

3.在models.py中使用HTMLField
from tinymce.models import HTMLField
#初始化内容 是否可以为空
context=HTMLField("请输入资源的简介",null=True)
4.在settings.py中添加
TINYMCE_DEFAULT_CONFIG = {
'theme': 'advanced',
'width': 600,
'height': 400,
}
如图:

5.在全局的urls.py中添加
url(r'^tinymce/', include('tinymce.urls')),
如图:
注意二:
是否精选 复选框
issupreme=models.BooleanField(default=False,verbose_name="是否精选")注意三:
图片 imageFiled
安装一个模块 这个模块已经内置
pip install pillow
ImageField(upload_to='use_image/%Y/%m/%d',default='image/default.png',
max_length=100,verbose_name='海报',blank=True,null=True)three:修改admin.py中内容,为影片做个性化
from django.contrib import admin
from .models import *
# Register your models here.
#为影片做一个性化
class AreaInfoAdmin(admin.ModelAdmin):
#列表页面要显示什么内容
list_display = ['aname']
search_fields = ['aname']
#将models.py中的AreaInfo添加AreaInfoAdmin个性化样式
admin.site.register(AreaInfo,AreaInfoAdmin)
class CatalogInfoAdmin(admin.ModelAdmin):
list_display = ['cname']
search_fields = ['cname']
admin.site.register(CatalogInfo,CatalogInfoAdmin)
#将内容注册到表中
admin.site.register(ResourceInfo)
admin.site.register(PlayerListInfo)得到后台页面如下:
修改成中文后的后台主界面:
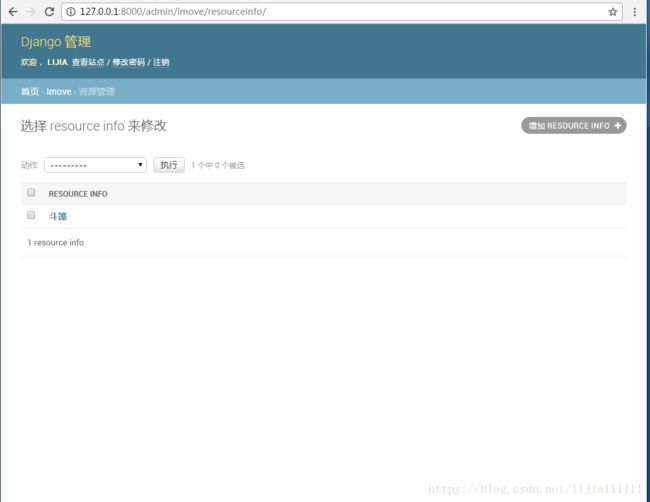
后台“资源”里面的界面:
添加资源界面:
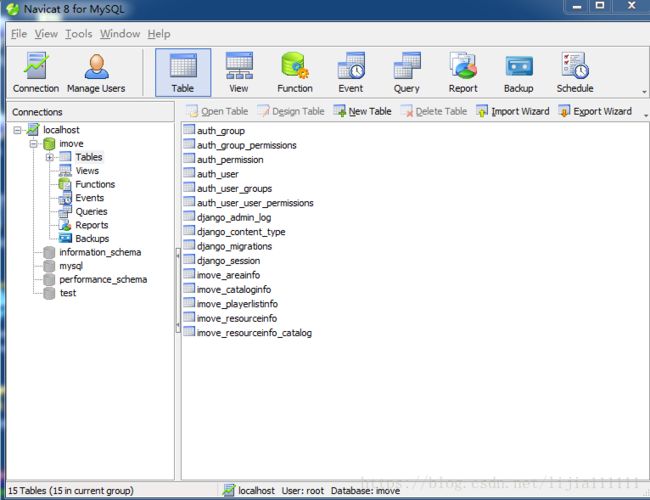
后台数据库中添加的表如下:
相关表中内容:
这个老师真的很厉害,两天学到了很多东西。哈哈很开心。