- 知识篇:(五)JavaScript 数组进阶操作:对象属性操作、数组转换与求和
全栈探索者chen
前端javascript知识分享javascript开发语言ecmascript
JavaScript数组进阶操作:对象属性操作、数组转换与求和JavaScript数组的操作功能非常强大,尤其在处理数组中对象的属性、二维数组的转换、数组求和等场景下,能极大简化开发工作。本文将介绍几个进阶的数组操作方法及其代码示例。知识篇:(四)JavaScript数组操作方法详解及示例1.计算数组中对象的属性之和1.使用reduce()这是最常见、简洁的方式,用于对数组中的对象属性求和。let
- webdriver 反爬虫 (selenium反爬虫) 绕过
m0_74824044
爬虫selenium测试工具
1.webdriver反爬虫原理爬虫程序可以借助渲染工具从动态网页中获取数据。在这个过程中,“借助”其实是通过对应的浏览器驱动(即WebDriver)向浏览器发出指令的行为。因此,开发者可以根据客户端是否包含浏览器驱动这一特征来区分正常用户和爬虫程序。webdriver属性是我们最常听到的,通过webdriver驱动浏览器就会包含这一属性,因此可用来辨别爬虫程序(可检测的属性远不止这一种)。Web
- @property
ww哈哈哈ww
前端
@property的概念在Python中,@property是一个装饰器(decorator),它用于将一个方法转换为一个属性来访问。这使得我们可以像访问普通属性一样访问方法的返回值,而不需要显式地调用方法。简单来说,它提供了一种简洁的方式来定义和访问类中的属性,同时允许在获取和设置属性值时添加自定义的逻辑。使用@property的基本步骤定义一个类并使用@property装饰器例如,定义一个Re
- WebService——SOAP详解
m0_74825108
java
目录SOAP1、概述2、语法2.1、组成部分2.2、语法规则2.3、基本结构3、Envelope元素3.1、xmlns:soap命名空间3.2、encodingStyle属性4、Header元素4.1、mustUnderstand属性4.2、actor属性4.3、encodingStyle属性5、Body元素6、Fault元素7、SOAPHTTPBinding7.1、Content-Type7.2
- 一文大白话讲清楚Node文件系统(filesystem)的应用
16年上任的CTO
nodenode.jsfilesystemnode文件系统node文件操作
文章目录一文大白话讲清楚Node文件系统(filesystem)的应用1.啥是Node的文件系统1.1啥是fs1.2fs的文件属性1.2.1权限位mode1.2.2标识位1.2.3文件描述1.3文件操作方法1.3.1文件读取readFile(url,options,callback)和readFileSync(url,options)1.3.2文件写入writeFileSync(url,data,
- vue2和vue3组件传值——父传子
MvemiZ
javascriptvue.js前端经验分享笔记
****近期学习vue3的组件传值,发现和之前的vue2版本并没有什么区别,实现的思路都是一样的,文章底部我会用大白话叙述一下vue组件传值的思路过程。下面就一起学习vue的组件传值吧,不足之处大家多批评指正!**vue2-父传子//父组件中通过v-bind绑定了list这个自定义的属性,并赋了一个值dateimportSonViewfrom'@/components/SonView.vue';e
- 小白WEB前端学习(五)
Sun ᥫᩣ涵
WEB前端前端学习
续:小白WEB前端学习(四)继续正式学习CSS(三)6.float布局!主要用于左右做图片,右文字的题目标准流标准流也叫文档流,指的是标签在页面中默认的排布规则,使⼀个元素脱离标准文档流有三种方式1.浮动2.绝对定位3.固定定位例如:块元素独占一行,行内元素可以一行显示多个。浮动作用:让块元素水平排列属性名:float属性值:left和right浮动后会脱离标准流,等于开了一个新的页面,内容在的话
- GUI登录窗口3(程序备份)
Cc_zhH
GUI登录窗口GUI开发python开发语言
importrandomfromtkinterimport*fromtkinterimportmessageboximportstring#注册属性defname_12():#账号输入框字符数量限制deflimit_entry11_length(*args):value=entry11_var.get()iflen(value)>25:entry11_var.set(value[:25])else
- Label标签的属性
Cc_zhH
GUI开发python
Label标签的属性以下是TkinterLabel组件的一些常用属性,以及它们的详细说明:属性名说明text标签上显示的文本。font标签文本的字体,格式为(font_name,size)或(font_name,size,style),其中style可以是"bold"、"italic"等。fg文本的前景色(即文本颜色)。bg标签的背景色。width标签的宽度,以文本单位(一个空格的宽度)为单位。h
- python网络爬虫selenium(1)
2401_84009529
程序员python爬虫selenium
pipinstallselenium以Chrom浏览器为例,安装相应版本的chromdriver驱动程序,并添加为环境变量安装链接:安装chromdriver2.常用属性和方法===============================================================================fromseleniumimportwebdriverimport
- Python爬虫工具BeautifulSoup使用详解
闲人陈二狗
python爬虫beautifulsoup
目录一、模块简介二、方法利用1、安装beautifulsoup2、引入模块3、选择解析器解析指定内容三、具体利用1、获取拥有指定属性的标签2、获取标签的属性值3、获取标签中的内容4、stripped_strings四、输出1、格式化输出prettify()2、get_text()一、模块简介BeautifulSoup是一个可以从HTML或XML文件中提取数据的Python库.它能够通过你喜欢的转换
- 有趣的css - 圆形渐变光晕动效
设计师工作日常
有趣的csscss前端动效设计ux/ui交互设计加载动画
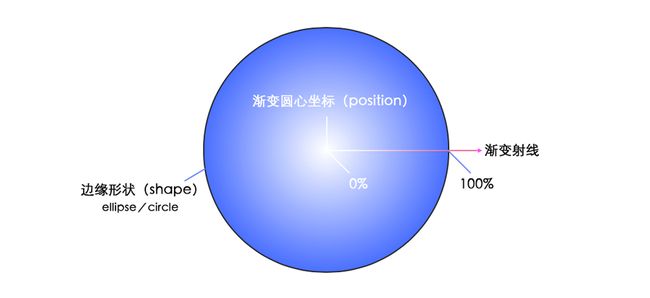
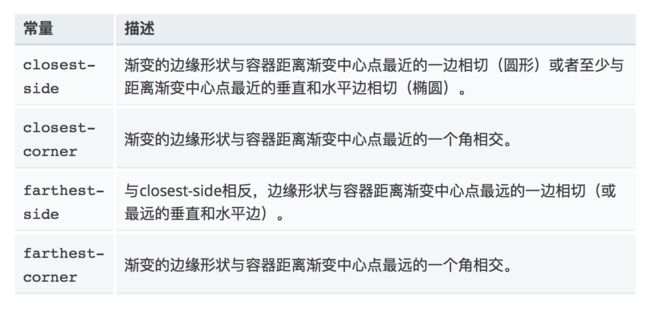
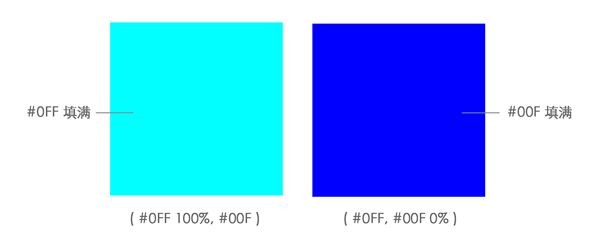
大家好,我是Just,这里是「设计师工作日常」,今天分享的是一个科技感的加载动画效果,适用于科技感网站加载页面。《有趣的css》系列最新实例通过公众号「设计师工作日常」发布。目录整体效果核心代码html代码css部分代码完整代码如下html页面css样式页面渲染效果整体效果知识点:1️⃣background-image过渡属性2️⃣animation动画属性3️⃣box-shadow阴影属性4️⃣
- 【CSS】渐变光晕
Y_coder
CSScssjavascript前端
dom元素css样式#box{height:300px;width:300px;background-image:-webkit-gradient(radial,50%50%,0,50%50%,127,color-stop(0%,#CE1A1A),color-stop(100%,#ffffff));background-image:-webkit-radial-gradient(centercen
- python中lxml 库之 etree 使用详解
闲人陈二狗
python开发语言
目录一、etree介绍二、xpath解析html/xml1、第一步就是使用etree连接html/xml代码/文件。2、xpath表达式定位①xpath结合属性定位②xpath文本定位及获取③xpath层级定位④xpath索引定位⑤xpath模糊匹配一、etree介绍lxml库是Python中一个强大的XML处理库,简单来说,etree模块提供了一个简单而灵活的API来解析和操作XML/HTML文
- ent.SetDatabaseDefaults()
yngsqq
CADC#二次开发数据库
在AutoCAD的.NETAPI中,ent.SetDatabaseDefaults()这句代码通常用于将一个实体(Entity)对象的属性设置为与其所在的数据库(Database)的默认设置相匹配。这意味着,该实体将采用数据库级别的默认颜色、图层、线型等属性,除非这些属性已经被显式地设置为了其他值。这里的ent是一个代表AutoCAD中实体的变量,它可能是Entity类或其任何子类的实例,如Lin
- 防止 npm 安装不支持的 Node.js 版本
lio_zero
npmnode.js前端vue.jsjavascript
确保设置项目的使用特定的Node.js版本,使开发人员在gitclone或gitpull您的项目时,可以正常运行项目。我们可以通过在package.json中设置engines属性来指定版本范围。{"engines":{"node":">=15.0.0"}}许多项目定义了engine属性,但没有强制执行所需的Node.js版本。在不支持Node.js版本的项目中运行npminstall时,将显示以
- 点击图片浏览大图(sui框架)
this_ITBoy
原创图片浏览器H5
项目中经常遇到点击图片或者点击相册浏览大图的情景,SUI框架自带swiper滚动的效果,详情见http://m.sui.taobao.org/中的拓展组件--图片浏览器的效果,在项目中需要做到点击图片出现图片浏览器而不是点击固定的按钮,这就需要在js里做一些改变了。部分html代码如下:这里是freemarker语法循环出每一张图片,而data-src属性的值是图片的接口,img的src属性也是图
- Java——面向对象的编程学习
农夫三犭
Java学习笔记java后端
Java面向对象学习的三条主线1.Java类及类的成员:2.面向对象的三大特征:3.其他关键字:1.Java类及类的成员:主要包括:属性、方法、构造器、代码块和内部类2.面向对象的三大特征:封装性、继承性、多态性3.其他关键字:this、super、static、final、abstract、interface、package、import等本专栏将会按照上述三条主线详细介绍Java面向对象的编程
- 深入解析如何进行TensorFlow框架下的算子开发与适配插件开发:基于昇腾AI的完整流程
快撑死的鱼
华为昇腾AscendC的算子开发系统学习人工智能tensorflowpython
深入解析如何进行TensorFlow框架下的算子开发与适配插件开发:基于昇腾AI的完整流程在人工智能领域中,算子(Operator)作为深度学习模型的基础执行单元,决定了整个模型的计算性能和结果准确性。随着硬件平台的多样化,如何将第三方深度学习框架中的算子适配到特定的硬件平台变得至关重要。本文将深入探讨如何在TensorFlow框架下开发适配昇腾AI处理器的算子插件,通过解析算子属性映射、数据排布
- Three 场景(Scene)
灵魂清零
threeweb3前端
场景(Scene)场景能够让你在什么地方、摆放什么东西来交给three.js来渲染,这是你放置物体、灯光和摄像机的地方。构造器Scene()创建一个新的场景对象。属性.autoUpdate:Boolean默认值为true,若设置了这个值,则渲染器会检查每一帧是否需要更新场景及其中物体的矩阵。当设为false时,你必须亲自手动维护场景中的矩阵。.background:Object若不为空,在渲染场景
- Mac安装java及多版本快速切换
nanason
Javamacosjavajdkmacbash
安装JDK法1.brew安装#旧adoptopenjdk8#brewinstall--caskhomebrew/cask-versions/adoptopenjdk8#新adoptopenjdk8brewinstall--casktemurin8brewsearchjdk会报错,查了下可能是库的问题,Homebrew的adoptopenjdk-jreCask定义中的appcast属性已被弃用,需要
- tkinter中text属性_tkinter属性(总结)
俠之大者
tkinter中text属性
一、主要控件1.Button按钮。类似标签,但提供额外的功能,例如鼠标掠过、按下、释放以及键盘操作事件2.Canvas画布。提供绘图功能(直线、椭圆、多边形、矩形)可以包含图形或位图3.Checkbutton选择按钮。一组方框,可以选择其中的任意个(类似HTML中的checkbox)4.Entry文本框。单行文字域,用来收集键盘输入(类似HTML中的text)5.Frame框架。包含其他组件的纯容
- python创建按钮command怎么用_python图形界面tk 1.4 按钮(Button)
weixin_39955825
创建按钮和设置它们的文本属性#!/usr/bin/envpython#-*-coding:utf-8-*-importtkinterastkfromtkinterimportttkwin=tk.Tk()win.title("PythonGUI")#添加标题aLabel=ttk.Label(win,text="ALabel")#创建一个标签,text:显示标签的内容aLabel.grid(colum
- JavaSE基础(4)——面向对象编程部分
UV Youth
JavaSE基础java开发语言
目录1.面向对象与面向过程2.类与对象的关系3.面向对象思想开发步骤4.类的定义5.创建对象6.属性7.方法的定义及调用8.形参与实参9.方法重载10.构造器11.this关键字12.匿名块13.包管理14.继承15.方法的重写(Override)16.super关键字17.多态18.面向对象类型转换20.封装——高内聚低耦合21.修饰符22.设计模式23.单例模式1.面向对象与面向过程面向对象:
- 【TOGAF系列】TOGAF核心概念第三章
东临碣石82
架构
3.1TOGAF标准是什么?TOGAF标准是一个架构框架。它提供了帮助接受、生产、使用和维护企业架构的方法和工具。它基于由最佳实践和一组可重用的现有架构资产支持的迭代过程模型。3.2TOGAF标准背景下的架构是什么?ISO/IEC/IEEE42010:2011将“架构”定义为:系统在其环境中的基本概念或属性,体现在其元素、关系以及设计和演化的原则中。TOGAF标准包含到不严格遵守ISO/IEC/I
- NGINX 报错 413 Request Entity Too Large 解决方案
技术探索者
NGINXnginx
1、问题原因用Nginx反向代理服务器,进行附件相关的操作时,当文件大小超过1M,会出现413RequestEntityTooLarge,这是由于nginx客户端默认的最大请求体是1M。2、解决方案通过修改Nginx配置文件的“client_max_body_size”属性来解决。nginx的默认配置文件是conf目录下的nginx.conf。注意:如果有自行扩展的配置文件可在nginx.conf
- ‘urllib‘ has no attribute ‘urlencode‘
计算机辅助工程
linux运维服务器
报错解释:在Python3.x中,urllib库已经被分解为几个子模块,urllib.parse中包含了urlencode函数,用于将字典或者字节序列转换为URL编码的查询字符串。但是在Python3.x中直接使用urllib.urlencode()会导致这个错误,因为urllib模块中不存在urlencode这个属性。解决方法:你需要从urllib.parse模块中导入urlencode函数,并
- 第七篇:vue3 计算属性:computed
小画家~
前端vue.jsjavascript前端
v-model="firstName".//v-model.就是双向绑定的意思//通过v-model进行绑定姓:名:全称:!!!!!import{ref}from'vue'//这里数据的双向绑定,通过ref实现数据响应letfirstName=ref("zhan")letlastName=ref("san")计算属性——只读取,不修改//计算属性——只读取,不修改/*letfullName=com
- 第六篇 vue3 【toRefs 与 toRef】
小画家~
vue.js前端javascript
import{ref,reactive,toRefs,toRef}from'vue'//数据letperson=reactive({name:'张三',age:18,gender:'男'})作用:将一个响应式对象中的每一个属性,转换为ref对象。备注:toRefs与toRef功能一致,但toRefs可以批量转换。let{name,gender}=toRefs(person)//取出一批数据的值//
- 迁移学习与RBF神经网络
fanxbl957
人工智能理论与实践迁移学习神经网络人工智能
迁移学习与RBF神经网络一、引言在机器学习和深度学习领域,迁移学习和神经网络都是备受关注的重要技术。迁移学习旨在将从一个或多个源任务中学习到的知识应用到目标任务中,以加快目标任务的学习过程,提高学习效果,尤其在数据稀缺或训练资源有限的情况下展现出显著优势。而RBF(径向基函数)神经网络作为一种经典的神经网络结构,以其独特的函数逼近能力和良好的局部逼近特性,在众多领域取得了出色的性能表现。将迁移学习
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class