grafana-diagram插件安装、使用
grafana-diagram是一个Grafana面板插件,它通过利用mermaid.js库提供了创建流程图,序列图和甘特图的方法。插件地址:https://grafana.com/plugins/jdbranham-diagram-panel
- 可以使用Mermaid JS语法定义图表。
- metrics series用于为形状/节点的背景着色。
- 将metrics的目标或“别名”与图节点的ID进行比较以查找匹配,然后将“填充”样式应用于形状。
- 单个节点可以聚合多个复合的series,并为每个series定制自定义阈值
1、安装:
在官网上可以看到,通过命令行或者手动下载两种方式安装。我们可以在grafana的bin目录下执行如下安装命令:
./grafana-cli plugins install jdbranham-diagram-panel
installing jdbranham-diagram-panel @ 1.4.4
from url: https://grafana.com/api/plugins/jdbranham-diagram-panel/versions/1.4.4/download
into: ../data/plugins
✔ Installed jdbranham-diagram-panel successfully
Restart grafana after installing plugins .
安装成功后,可以在grafana界面看到
通过安装日志我们也可以发现,插件被安装到$GRAFANA_HOME/data/plugins 目录下。
2、使用
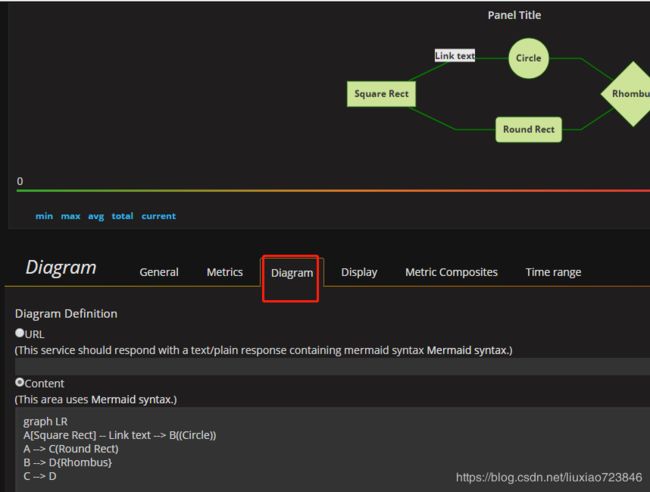
1)在grafana上add panel,然后选择diagram
2)画图
在metrics下定义节点信息,在diagram下输入mermaid语法创建流程图,同时可以引用metrics定义的别名
常用的mermaid语法
graph TD
A[qlb] --> nginx[nginx]
A[qlb] --> nginx1[nginx]
A[qlb] --> nginx2[nginx]
nginx --http--> api[rec-api]
api --rpc-->uspf[uspf]
api --rpc-->rm[rm]
api --rpc-->filter[filter]
api --rpc-->predict[predict]
api --rpc-->select[select]
rm -.rpc.->rs1[hot]
rm -.rpc.->rs2[tag]
rm -.rpc.->rs3[cate]
click api "http://test:3000/dashboard/db/api?orgId=1" "test"