分页插件pagehelper的使用
1、说明
pagehelper是mybatis 提供的分页插件,目前支持Oracle,Mysql,MariaDB,SQLite,Hsqldb,PostgreSQL六种数据库。
2、使用方法
第一步:把pagehelper所需用到的jar包添加到工程中,官方提供的代码对逆向工程支持不好,这里采用网上大神所修改后的工程,下载地址:pagehelper分页插件下载到maven本地仓库后便可以使用,或者直接下载我打包好的文件放到仓库即可。下载地址:pagehelper Jar包在父工程中添加pagehelper的依赖管理
![]()
在dao层中添加对pagehelper的依赖。代码如下:
<dependency>
<groupId>com.github.pagehelpergroupId>
<artifactId>pagehelperartifactId>
dependency>在我们service层中创建一个测试类,用于测试分页插件:
测试代码如下:
@Test
public void testPageHelper() throws Exception{
//1.在Mybatis配置文件中配置分页插件,这一步我刚才已经做过了。
//2.在执行查询之前配置分页条件,使用pagehelper静态方法
//startPage(1,20)第1页的20个数据
PageHelper.startPage(1, 20);
//3.执行查询
ApplicationContext applicationContext = new ClassPathXmlApplicationContext("classpath:spring/applicationContext-dao.xml");
TbItemMapper tbItemMapper = applicationContext.getBean(TbItemMapper.class);
TbItemExample tbItemExample = new TbItemExample();
//如果要使用条件查询,则先创建Criteria,然后使用它来拼接查询条件,这里我们不按条件查询,我们查询全部。
// Criteria criteria = tbItemExample.createCriteria();
// criteria.andIdEqualTo(1L);
//pagehelper的Page类是继承ArrayList的,Page里面有分页结果
List list = tbItemMapper.selectByExample(tbItemExample);
//4.取分页信息,使用PageInfo对象获取,我们使用PageInfo的目的便是把List强转成Page对象,从而得到分页结果
PageInfo pageInfo = new PageInfo<>(list);
System.out.println("总记录数:"+pageInfo.getTotal());
System.out.println("总页数:"+pageInfo.getPages());
System.out.println("一页的大小:"+pageInfo.getSize());
} 里面对每行代码有详细的解释,然后运行查看结果:

可以看到分页插件使用成功。
3、项目中使用
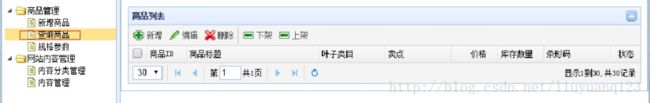
在上面我们已经将pagehelper分页插件测试成功,这里运用到淘淘商城这个项目中去。在项目中,当我们点击查询商品时:
页面会请求url:/item/list,参数为:page=1,rows=30,通过查看easyui手册可以看到,查询商品时用datagrid控件进行显示的,返回的json格式为:
![]()
查看jsp页面可以发现页面所需要的的参数:
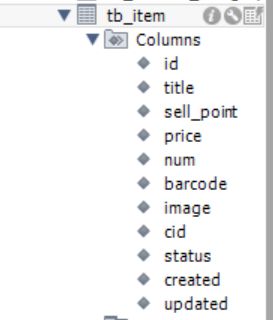
在看我们的数据库:

可以看到tbItem这个表格中的列和jsp页面所需用到的列刚好是一致的,然后根据我们json数据格式创建一个pojo来包括total和item即可。代码如下:
public class EasyUIDataGridResult implements Serializable{
private long total;
private List rows;
public long getTotal() {
return total;
}
public void setTotal(long total) {
this.total = total;
}
public List getRows() {
return rows;
}
public void setRows(List rows) {
this.rows = rows;
}
}然后在我们的ItemSevice中条件接口:
EasyUIDataGridResult getItemList(int page,int rows);在我们的实现类中实现这个接口:
public EasyUIDataGridResult getItemList(int page, int rows) {
// TODO Auto-generated method stub
//设置分页信息
PageHelper.startPage(page,rows);
//执行查询
TbItemExample example = new TbItemExample();
List<TbItem> list = tbItemMapper.selectByExample(example);
//获取查询结果
PageInfo<TbItem> pageInfo = new PageInfo<>(list);
EasyUIDataGridResult result = new EasyUIDataGridResult();
result.setRows(list);
result.setTotal(pageInfo.getTotal());
// result.setTotal(1);
return result;
}最后再我们的表现层通过controller来调用即可:
//获取商品列表
@RequestMapping("/item/list")
@ResponseBody
public EasyUIDataGridResult getItemList(int page,int rows){
EasyUIDataGridResult result = itemService.getItemList(page, rows);
return result;
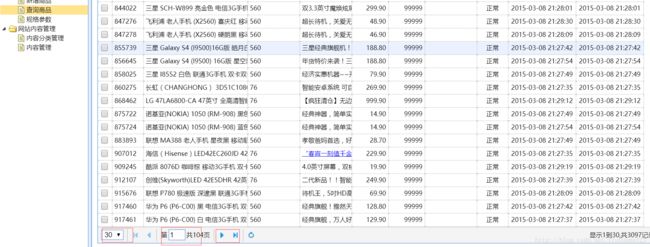
}测试:

下面的30就是传给我们服务器的rows,1就是传给我们服务器的page,后面的每个按钮都会重新向我们服务器请求一次。