iOS 封装生成.framework
之前做过一个蓝牙项目,向蓝牙发送指令,蓝牙硬件会根据指令做出相应的反应动作。然而蓝牙开发商想让第三方公司进行二次开发,又不想让第三方知道详细的指令,那么我这边就封装了一个.framework静态库给那边进行使用。半年后,做widget开发,需要封装.framework,然而我又忘记了怎么封装,翻了翻之前写的才记起来,因此想写个bolg来记录下怎样封装.framework
封装步骤
1.创建项目 如图选择Framework & Libray选中Cocoa Touch Framework 然后Next
2.创建这个framework的初衷是和Controller和Widget共享代码,这里我命名为ShareTable 寓意为共享TableView
新建.h .m 需要共享的ShareTableView 代码如下
ShareTableView.h
#import
/**
点击TableViewCell的行事件
@param row 行号/某一行
*/
typedef void(^RowClickBlock)(NSInteger row);
@interface ShareTableView : UITableView
@property (nonatomic,strong)NSMutableArray *shareArray; //数据源
@property (nonatomic,copy)RowClickBlock rowClickBlock;
@end
ShareTableView.m
@implementation ShareTableView
- (NSMutableArray *)shareArray{
if (!_shareArray) {
_shareArray = [[[NSUserDefaults alloc] initWithSuiteName:@"group.com.msd.app"] valueForKey:@"TextF"];
}
return _shareArray;
}
-(instancetype)initWithFrame:(CGRect)frame style:(UITableViewStyle)style{
if (self = [super initWithFrame:frame style:style]){
self.dataSource = self;
self.delegate = self;
self.layer.cornerRadius = 10.f;
self.showsHorizontalScrollIndicator = NO;
self.showsVerticalScrollIndicator = NO;
self.separatorStyle = UITableViewCellSeparatorStyleNone;
self.tableFooterView = [[UIView alloc]init];
self.bounces = NO;
self.backgroundColor = [UIColor clearColor];
}
return self;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return self.shareArray.count;
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
return 30.f;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
static NSString *str = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:str];
if (!cell){
cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:str];
}
cell.selectionStyle = UITableViewCellSelectionStyleNone;
cell.textLabel.text = self.shareArray[indexPath.row];
cell.textLabel.font = [UIFont systemFontOfSize:15];
// cell.textLabel.textColor = [UIColor grayColor];
return cell;
}
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
[tableView deselectRowAtIndexPath:indexPath animated:YES];
if (self.rowClickBlock) {
self.rowClickBlock(indexPath.row);
}
}
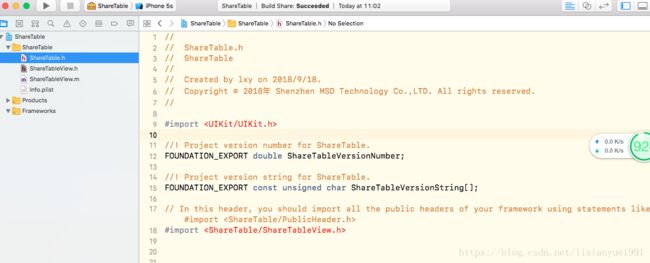
ShareTable.h中导入ShareTableView 如图 (项目结构图)
3.修改项目参数
在TARGETS下选中工程,在Build Settings下更改几个参数。
将Build Active Architecture Only 设置为NO。
设置Headers 将需要公开的头文件拖至Public下,默认情况下创建的文件全都是隐藏的,需要手动拖动,要隐藏的放在Private或者Project下,需要注意的是隐藏的头文件无法被引用
4.打包.framework
选中TARGETS下的工程,点击上方的Editor,选择Add Target
选择Cross-platform下的Aggregate 然后Next
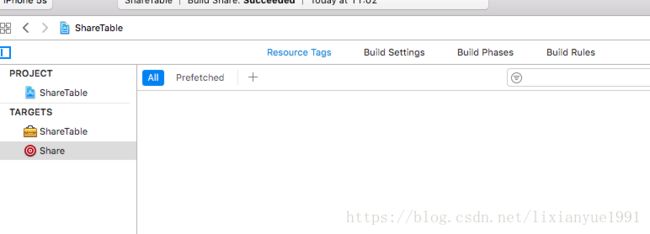
我们把这个Aggregate命名为Share,添加后如下图
添加脚本。选中刚刚创建的Aggregate(Share),然后选中右侧的Build Phases,点击左下方加号,选择New Run Script Phase,然后把下面这段脚本复制进去,注意:一个空格都不能多,否则会报错
FMK_NAME=${PROJECT_NAME}
if [ "${ACTION}" = "build" ]
then
INSTALL_DIR=${SRCROOT}/Products/${FMK_NAME}.framework
DEVICE_DIR=${BUILD_ROOT}/${CONFIGURATION}-iphoneos/${FMK_NAME}.framework
SIMULATOR_DIR=${BUILD_ROOT}/${CONFIGURATION}-iphonesimulator/${FMK_NAME}.framework
if [ -d "${INSTALL_DIR}" ]
then
rm -rf "${INSTALL_DIR}"
fi
mkdir -p "${INSTALL_DIR}"
cp -R "${DEVICE_DIR}/" "${INSTALL_DIR}/"
#ditto "${DEVICE_DIR}/Headers" "${INSTALL_DIR}/Headers"
lipo -create "${DEVICE_DIR}/${FMK_NAME}" "${SIMULATOR_DIR}/${FMK_NAME}" -output "${INSTALL_DIR}/${FMK_NAME}"
#这个是合并完成后打开对应的文件夹,你就可以直接看到文件了
open "${SRCROOT}/Products"
fi
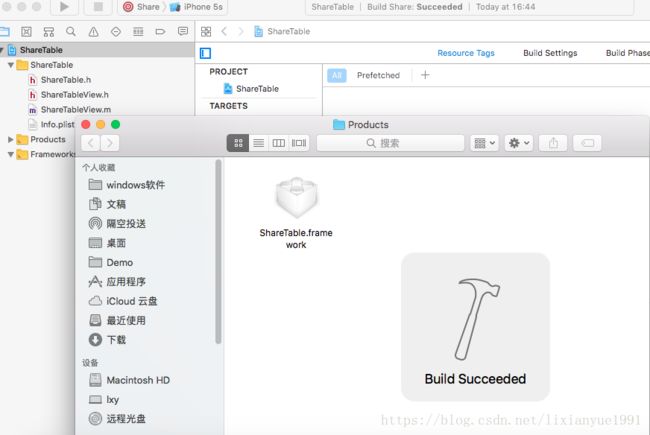
效果如下图
5.到目前为止,基本完成了.framework的制作,现在只需要运行项目,一定要先运行ShareTabel,再运行Aggregate(Share)
选择任意iPhone模拟器,选中ShareTable 运行 如图
再选中Aggregate(Share)运行,就会生成.framework,并自动弹出如图
这个名为ShareTable.framework就能直接拖入到项目中直接使用了。
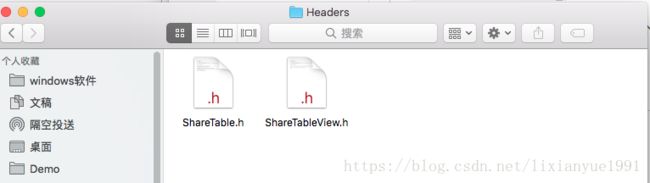
双击点开ShareTable.framework会发现如图
点开Headers你将会发现2个头文件 一个是ShareTable.h系统引用的,一个是ShareTableView.h我们不想让别人看的(封装起来的)
Demo下载地址:https://download.csdn.net/download/lixianyue1991/10676935
下一篇将讲解Widget附带.framework的使用先贴个效果图