Ionic - 增加热更新Cordova-hot-code-push
Ionic3开发时,经常会遇到需要频繁改动打包,如果这时候可以热更新整个APP的变动文件,那么就像web应用一样,在APP热更新。
本文是使用了 Cordova-hot-code-push 插件去进行对一个打包编译后的静态文件进行加工,部署到服务器的一个过程。
进入正题
一、 热更新流程
1. 编译应用成功后,热更新插件对每一个变动的文件生成hashcode
2. 将生成后的整个资源目录部署在服务器上
3. 部署成功后,客户端(主动/被动)检测是否有热更新,是否要进行升级、更新文件(检测hashcode、版本)
二、开始使用
现阶段已建立在已有可打包正常使用的应用为前提
1. 安装 Cordova-hot-code-push
cordova plugin add cordova-hot-code-push-plugin
2. 本地全局安装热更新构建环境
npm install -g cordova-hot-code-push-cli
3. 本地打包
ionic build --release --aot --minifyjs --minifycss
4. 热更新构建
cordova-hcp build成功构建后,能在根目录的www文件里看多chcp文件,这就是热更新生成的
5. 修改部分文件的配置
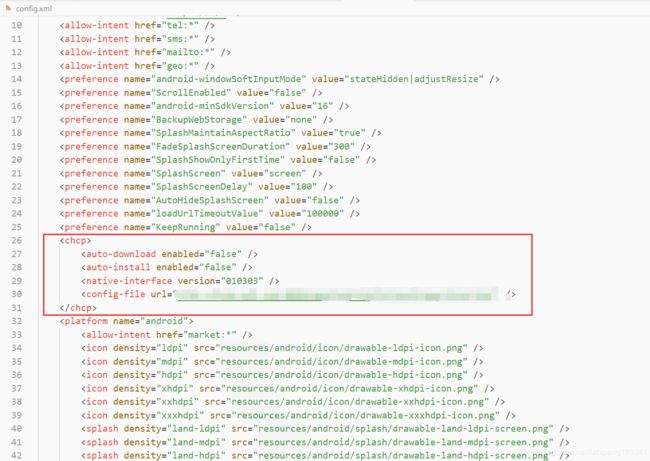
config.xml 增加chcp配置
根目录cordova-hcp.json文件(若没有就新建一个)
配置此文件后,每次进行热更新构建后就不用手动去修改www文件里面的变动
{
"content_url": "XXXXXXXXXXXX",
"autogenerated": true,
"update": "now",
"min_native_interface": "1.3.3"
}
6. 若在配置文件中,设置的是手动更新,则需要在代码中进行控制
核心的更新代码
fetchCHCP(v) {//开始热更新
this.httpService.showLoading()
chcp.fetchUpdate((error, data) => {
// 表示没有更新版本,或者其他错误,详情的信息参考上面的chcp error链接
if (error) {
this.httpService.showToast(`ErrorLog:${error.description} - ${error.code}`);
this.httpService.showLoading().dismissAll()
return;
} else {
// 这次更新的版本信息
this.httpService.showToast(`UpdateTime:${JSON.stringify(data.release)}`);
//开始安装
chcp.installUpdate((error) => {
if (error) {
// 更新失败
this.httpService.showToast('更新失败,错误代码:' + error.code + ',' + error.description);
} else {
// 更新成功
this.httpService.showToast('Update installed!');
}
});
this.httpService.showLoading().dismissAll()
}
});
}
7. 部署上服务器
把整个www目录放上服务器,路径为刚刚配置文件里 content_url 的指向路径
三、延伸
使用热更新的初始目的就是方便开发,方便用户。
方便用户的方面,可以在配置文件中设置自动更新,条件更新等等,也可以根据角色更新,玩法很多。
方便开发的方面,等于说是偷懒,也等于说是效率高。如何干最少的事做出一样的东西。
本文只提供基础思路,做法可以自行研究
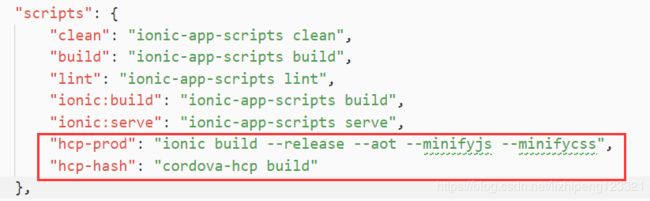
1. 配置package.json文件
增加两个命令,在生成时少打一些,也方便记忆
PS 提一下,没有使用prod打包,而使用了AOT+minify编译,编译结果大相径庭,而prod的打包时间过长,则使用图中的命令
更多的可以看我文章里
2. 部署过程
正常部署是手动连接FTP服务器,再复制黏贴上去
但是我连这一步也想偷懒,那就应用CICD的理念
自动构建部署 Jenkins
本地构建后,提交带代码仓库,再到Jenkins上去点一下按钮构建,就成功部署了~