人脸识别系统_人脸注册
基于上次的人脸检测后,一直纠结人脸注册,照片存放方式,我想到了两种方式,1.数据库存照片存放的路径,2.数据库存放照片的二进制码。但是针对我的毕业设计我想要是存路径的话,万一一不小心图片删除了,岂不是很麻烦,也就是我觉得要是系统迁移的话容易数据丢失(小白想法,其实正常情况下都是直接存的图片路径)。直接存照片的话数据库压力,开销等都比较大。所以最终小白还是选择了存图片路径的方式。
其实吧,我上面都想多了,百度云早就想好了,在你调用注册的时候他就帮你存图片在百度云上了。接口返回该照片的uid唯一标识。我们只需要记住该uid即可。
前端html
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>人脸检测 人脸检测
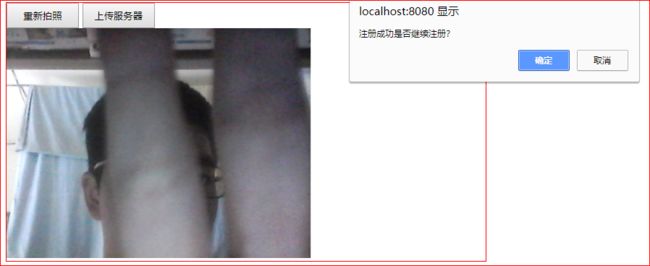
![]()
js部分 main.js
//判断浏览器是否支持HTML5 Canvas
window.onload = function () {
try {
//动态创建一个canvas元 ,并获取他2Dcontext。如果出现异常则表示不支持 document.createElement("canvas").getContext("2d");
//document.getElementById("support").innerHTML = "浏览器支持HTML5 CANVAS";
}
catch (e) {
// document.getElementByIdx("support").innerHTML = "浏览器不支持HTML5 CANVAS";
}
};
var mediaStreamTrack,video,videoObj,errBack;
/** jQ加载函数 */
$(function(){
$("#btnres").click(fnResetPhotoGraph);
// 初始化
var canvas = document.getElementById("canvas"),
context = canvas.getContext("2d");
video = document.getElementById("video"),
videoObj = { "video": true },
errBack = function (error) {
console.log("Video capture error: ", error.code);
};
//拍照按钮
$("#snap").click(function (){
fnPhotoGraph(context,canvas);
});
// 打开摄像头
fnOpenVideo(video,videoObj,errBack);
});
/** 拍照 */
function fnPhotoGraph(context,canvas){
context.drawImage(video, 0, 0, 330, 250);
var img = document.getElementById('img');
img.src = canvas.toDataURL("image/png");
$("#img,#btnres").show();
$("#video,#snap").hide();
fnCloseVideo();
CatchCode();
}
/** 重新拍照 */
function fnResetPhotoGraph(){
$("#video,#snap").show();
$("#img,#btnres").hide();
fnOpenVideo(video,videoObj,errBack);
$(".msg").html("");
}
/** 打开摄像头
*/
function fnOpenVideo(video,videoObj,errBack){
if (navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia) {
navigator.getUserMedia=navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia;
navigator.getUserMedia(videoObj, function (stream) {
mediaStreamTrack = stream;
video.srcObject = stream;
video.play();
}, errBack);
}
}
/**
关闭摄像头
*/
function fnCloseVideo(){
mediaStreamTrack.getTracks().forEach(function (track) {
track.stop();
});
}
function dataURItoBlob(base64Data) {
var byteString;
if (base64Data.split(',')[0].indexOf('base64') >= 0)
byteString = atob(base64Data.split(',')[1]);
else
byteString = unescape(base64Data.split(',')[1]);
var mimeString = base64Data.split(',')[0].split(':')[1].split(';')[0];
var ia = new Uint8Array(byteString.length);
for (var i = 0; i < byteString.length; i++) {
ia[i] = byteString.charCodeAt(i);
}
return new Blob([ia], {type:mimeString});
}
//上传服务器
function CatchCode() {
var canvans = document.getElementById("canvas");
//获取浏览器页面的画布对象
//以下开始编 数据
var imageBase64 = canvans.toDataURL();
var blob = dataURItoBlob(imageBase64);
var fd = new FormData(document.forms[0]);
fd.append("photo", blob, 'image.png');
//将图像转换为base64数据
$.ajax({
type:"POST",
url:"http://localhost:8080/desing/faceRecognition/registerFace.do",
processData: false, // 必须
contentType: false, // 必须
data:fd,
datatype: "json",
success:function(data){
var mes = eval(data);
if (mes.success) {
var ok = confirm("注册成功是否继续注册?","继续注册","放弃继续注册");
if(ok){
fnResetPhotoGraph();
} else {
fnCloseVideo();
}
}
},
error: function(){
//请求出错处理
alert("加载异常!");
}
});
}后端action部分:
package com.xihua.facedistinguish.action;
import java.io.ByteArrayOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import java.sql.SQLException;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONObject;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.servlet.ModelAndView;
import com.xihua.facedistinguish.entity.PhotoImage;
import com.xihua.facedistinguish.service.RegisterService;
/**
* 人脸识别服务 controller
* @author cc_小白成长
*
*/
@Controller
@RequestMapping(value = "faceRecognition")
public class FaceRecognitionAction {
@Resource
private RegisterService registerService;
/**
* 请求人脸注册
* @return
* @throws Exception
*/
@RequestMapping(value = "/registerFace.do")
@ResponseBody
public Map registerFace(@RequestParam("photo") MultipartFile file) {
Map modelMap = new HashMap();
try {
//将数据转为流
InputStream content = file.getInputStream();
ByteArrayOutputStream swapStream = new ByteArrayOutputStream();
byte[] buff = new byte[100];
int rc = 0;
while ((rc = content.read(buff, 0, 100)) > 0) {
swapStream.write(buff, 0, rc);
}
//获得二进制数组
byte[] in2b = swapStream.toByteArray();
//调用人脸检测的方法
PhotoImage phi = FaceDetect.add(in2b);
// 调用自己的service方法,该方法是存图片信息到自己的数据库,目前你可以不用使用。
//registerService.insert(phi);
modelMap.put("success", true);
} catch (Exception e) {
modelMap.put("success", false);
modelMap.put("data", e.getMessage());
}
return modelMap;
}
} FaceDetect.java
/**
* 人脸探测
* @author cc_小白成长
* @data 2017-11-15
*/
public class FaceDetect {
/**
*
* 人脸注册
* 针对数据库直接存照片二进制情况
* @param in2b 照片二进制信息
* @return 返回封装的人脸信息
*/
@SuppressWarnings("static-access")
public static PhotoImage add(byte [] in2b) {
// 请求url
String url = "https://aip.baidubce.com/rest/2.0/face/v2/faceset/user/add";
try {
String imgStr = Base64Util.encode(in2b);
String imgParam = URLEncoder.encode(imgStr, "UTF-8");
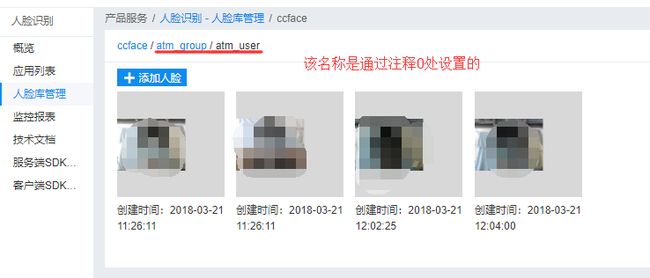
//uid ,user_info,group_id可以自行修改 String param = "uid=" + "atm_user" + "&user_info=" + "userInfo" + "&group_id=" + "atm_group" + "&images=" + imgParam;
// 注释0 注意这里仅为了简化编码每一次请求都去获取access_token,线上环境access_token有过期时间, 客户端可自行缓存,过期后重新获取。
String accessToken = "24.4baee8523e77221d4d808ecbcca53355.2592000.1524188239.282335-10949124"; //FaceUtil.getAuth();//"请设置您的token"; String result = HttpUtil.post(url, accessToken, param); PhotoImage phi = null; JSONObject js = new JSONObject().fromObject(result); if(js.get("error_code") == null){ phi.setHp_id(js.getString("log_id")); phi.setHp_photo(in2b); } return phi; } catch (Exception e) { e.printStackTrace(); } return null; } /** * * 人脸注册 * 针对数据库存照片路径的情况 * @param imgurl 照片存放的路径 * @return 返回封装的人脸信息 */ @SuppressWarnings("static-access") public static PhotoImage add(String imgurl) { // 请求url String url = "https://aip.baidubce.com/rest/2.0/face/v2/faceset/user/add"; try { // 本地文件路径 String filePath = imgurl; byte[] imgData = FileUtil.readFileByBytes(filePath); String imgStr = Base64Util.encode(imgData); String imgParam = URLEncoder.encode(imgStr, "UTF-8"); //uid ,user_info,group_id可以自行修改
String param = "uid=" + "atm_user" + "&user_info=" + "userInfo" + "&group_id=" + "atm_group" + "&images=" + imgParam;
// 注释0 注意这里仅为了简化编码每一次请求都去获取access_token,线上环境access_token有过期时间, 客户端可自行缓存,过期后重新获取。
String accessToken = "24.4baee8523e77221d4d808ecbcca53355.2592000.1524188239.282335-10949124"; //FaceUtil.getAuth();//"请设置您的token"; String result = HttpUtil.post(url, accessToken, param); PhotoImage phi = null; JSONObject js = new JSONObject().fromObject(result); if(js.get("error_code") == null){ phi.setHp_id(js.getString("log_id")); phi.setHp_photo(imgData); } return phi; } catch (Exception e) { e.printStackTrace(); } return null; }}
PhotoImage.java 按照自己数据库设计实现
public class PhotoImage {
private String hp_id;
private String hp_name;
private byte [] hp_photo;
private String imgurl;
....... get/set/toSting/构造方法等
}以上测试通过。
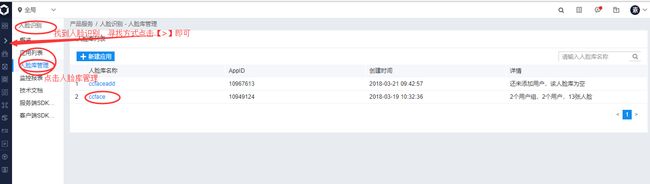
在登陆自己的百度云账号查看存储的照片信息
那么问题来了
1.这里不应该一个人重复注册,接下来学习人脸对比。
2.我还是不想把图片存在百度云中,最终的目的是使用人脸登陆所有信息存在自己数据库服务器中。
欢迎大家相互学习。如有bug请直接指出。谢谢。