- java实现腾讯短信云平台发送短信
AAAhxz001
java
1.首先在腾讯云控制台建立一个应用,(腾讯有活动,免费的一百条短信)我这里取名“随机”点击“随机”进入2.点击进入后可以看到相关信息,密码和AppID3.这是具体代码实现类publicclassTextDemo{publicstaticvoidmain(String[]args){execute();}privatestaticStringoperation="/industrySMS/sendS
- Vue.js 3 的设计思路:从声明式UI到高效渲染机制
前端 贾公子
vue.jsuiflutter
目录一、声明式UI与虚拟DOM的灵活性二、渲染器:虚拟DOM到真实DOM的桥梁三、组件的本质与实现四、编译与运行时的协同优化五、性能与可维护性的权衡总结Vue.js3作为新一代前端框架,其设计理念在声明式UI描述、虚拟DOM优化、组件化架构以及编译与运行时协作等方面实现了显著突破。本文将从多个角度深入探讨其设计思路。一、声明式UI与虚拟DOM的灵活性Vue.js3的核心特性之一是声明式UI描述,开
- QT信号与槽:实现方法、技术细节、高级用法和底层机制
程序先锋
QT界面开发qt
1.基本概念信号(signals):当对象的状态发生变化或发生特定事件时,自动触发的通知。比如PushButton常见的信号是clicked()信号。槽:接收信号并执行逻辑的成员函数。可定义在类的任何部分(public、private、protected)连接:通过QObject::connect将信号与槽绑定。connect(sender,&Sender::signal,receiver,&Re
- 使用Qt创建悬浮窗口
水瓶丫头站住
QtQt
在Qt中创建悬浮窗口(如无边框、可拖动的浮动面板或提示框)可以通过以下方法实现。以下是几种常见场景的解决方案:方法1:使用无边框窗口+鼠标事件拖动适用于自定义浮动工具窗口(如Photoshop的工具栏)。#include#includeclassFloatingWindow:publicQWidget{public:FloatingWindow(QWidget*parent=nullptr):QW
- 谈为什么KLA和Camtech公司为什么可以做到,半导体那边,晶圆,键合可以做到不管哪款新产品进来。编程2小时,上线后准确率可以直接做到99.9%、
*Major*
机器视觉
谈为什么KLA和Camtech公司为什么可以做到,半导体那边,晶圆,键合可以做到不管哪款新产品进来。编程2小时,上线后准确率可以直接做到99.9%、这么里面的AI原理没什么,还是这些公司把AI技术层面用出花了,一是他们有公司可能比较成立时间长,数据丰富。二是像AI深度学习网络冻结,或者自适应调参,都是一些AI技巧,他们用的比较好。三什么跨层特征解耦,实现的基础是他们对半导体理解比较深刻KLA和Ca
- Flutter container text 组件详解
mylgcs
flutterflutterandroid
Flutter文章目录Container组件是一个常用的可视化容器,可以用来包裹其他Widget,并且它可以设置自己的宽和高,边距,背景颜色等等。而Text组件则是用来显示文本的Widget,可以设置字体大小,颜色,字体样式等等。提示:如有雷同、请联系作者删除文章目录Flutter文章目录前言一、Container1.container组件详解2.用container实现一个自定义按钮二、text
- python+flask实现360全景图和stl等多种格式模型浏览
mosquito_lover1
python
1.安装依赖pipinstallflask2.创建Flask应用创建一个基本的Flask应用,并设置路由来处理不同的文件类型。fromflaskimportFlask,render_template,send_from_directoryapp=Flask(__name__)#设置静态文件路径app.static_folder='static'@app.route('/')defindex():r
- 深入解析:构建高效单页应用(SPA)的最佳实践与示例
布兰妮甜
#Vue单页应用SPAVue.js前端
文章目录前言一、单页应用(SPA)的介绍二、单页应用(SPA)的优势三、构建单页应用(SPA)的基本步骤四、使用Vue.js构建一个简易的单页应用(SPA):任务管理器结语前言随着互联网技术的发展,用户对于网页应用的交互性和响应速度提出了更高的要求。传统的多页面应用(MPA)在每次用户交互时需要重新加载整个页面,这不仅增加了服务器的负担,也降低了用户体验。而单页应用(SinglePageAppli
- 30、map 和 unordered_map的区别和实现机制【高频】
桃酥403
桃酥的学习笔记(C++篇)哈希算法算法
底层结构map底层是红黑树结构,而unordered_map底层是哈希结构;有序性但是红黑树其实是一种二叉搜索树,插入删除时会自动排序hash因为是把数据映射到数组上的,而且存在哈希冲突,所以不能保证有序存储所以有序存储使用map(红黑树的中序遍历,就能把储存的数据从小到大把数据按序展现出来)查找为了查找,红黑树需要依次比较关键码,时间复杂度为logn,还要加上平衡节点旋转的时间虽然说哈希表的内存
- 深度解析AI智能助手系统架构:数据接入到平台管理的全景指南
AI大模型-搬运工
人工智能系统架构大语言模型深度学习自然语言处理AI智能助手大模型
在数字化转型的大潮中,AI智能助手在帮助企业优化运营、提高决策效率、增强用户体验方面发挥着不可替代的作用。本篇文章将带您深入了解一个典型的AI智能助手系统架构,并提供每个模块的具体实现方案,包括数据接入、模型配置、平台管理等核心模块,帮助企业更好地构建智能化业务流程。一、AI智能助手的核心功能及实现方案AI智能助手的核心功能包括自然语言问答、图表可视化、多维钻取、导出与收藏、需求理解与过程验证、用
- js 时间显示 时间戳转换为时分秒
J总裁的小芒果
javascript开发语言ecmascript
javaimportjava.time.LocalDateTime;importjava.time.format.DateTimeFormatter;DateTimeFormatterformatter=DateTimeFormatter.ofPattern("yyyy-MM-ddHH:mm:ss");Do.getCreateTime().format(formatter);//获取为格式的值//
- Python爬虫教程:如何通过接口批量下载视频封面(FFmpeg技术实现)
Python爬虫项目
python爬虫开发语言数据库数据分析scrapyselenium
引言随着在线视频平台的蓬勃发展,视频封面作为视频内容的预览图,一直以来都是观众对视频的第一印象。在爬取视频资源时,很多开发者和研究者往往只关注视频本身,而忽略了视频封面。实际上,视频封面不仅能提供重要的信息(例如视频标题、主题或情感等),而且它们也能作为数据集中的重要属性,用于视频分类、推荐系统等应用。在这篇博客中,我们将深入探讨如何使用Python通过接口批量下载视频封面,利用FFmpeg等技术
- AI 大模型应用数据中心的数据分析架构
AI天才研究院
计算AI大模型企业级应用开发实战DeepSeekR1&大数据AI人工智能大模型javapythonjavascriptkotlingolang架构人工智能大厂程序员硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLM系统架构设计软件哲学Agent程序员实现财富自由
《AI大模型应用数据中心的数据分析架构》关键词:数据中心、AI大模型、数据分析、架构设计、应用实践摘要:本文深入探讨了AI大模型在数据中心数据分析架构中的应用,从数据中心背景、AI大模型架构与技术、数据处理与分析技术、AI大模型应用与实践等多个方面,全面解析了AI大模型如何助力数据中心实现高效数据分析和智能处理,为读者提供了系统的理论指导和实际案例分析。第一部分:数据中心背景与AI大模型概述第1章
- Qt的QToolButton设置弹出QMenu下拉菜单
水瓶丫头站住
QtQt
在Qt中,使用QToolButton显示下拉菜单可以通过以下步骤实现:基本实现步骤创建QToolButton:实例化一个QToolButton对象。创建QMenu:实例化一个QMenu作为下拉菜单。添加菜单项:通过QMenu::addAction方法添加动作(QAction)。关联菜单到按钮:使用QToolButton::setMenu将菜单绑定到按钮。设置弹出模式:通过setPopupMode调
- MyBatis底层原理深度解析:动态代理与注解如何实现ORM映射
rider189
java开发语言mybatis
一、引言MyBatis作为一款优秀的ORM框架,其核心设计思想是通过动态代理和注解将接口方法与SQL操作解耦。开发者只需定义Mapper接口并添加注解,便能实现数据库操作,这背后隐藏着精妙的动态代理机制与源码设计。本文将从源码层解析MyBatis如何实现这一过程。二、动态代理机制:从接口到实现类关键点:MyBatis通过JDK动态代理为Mapper接口生成代理对象,拦截所有方法调用,将其路由到SQ
- python vuejs聊天室_ws模块指南+Vue在线聊天室
无1234
pythonvuejs聊天室
简介ws模块是Node端的一个WebSocket协议的实现,该协议允许客户端(一般是浏览器)持久化和服务端的连接.这种可以持续连接的特性使得WebScoket特别适合用于适合用于游戏或者聊天室等使用场景.ws模块相较于其他基于WebSocket协议的模块来说非常的纯粹.他只关注基于WebSocket协议的实现,其他例如Socket.io提供了回退手段,当WebSocket无法使用的时候会利用轮询来
- 树莓科技集团董事长:第五代产业园运营模式的深度剖析与展望
树莓集团
科技人工智能百度物联网大数据
第五代产业园运营模式,以创新为核心驱动,强调数字化、网络化和资源整合。树莓科技集团在这一领域具有代表性,其运营模式值得深入剖析。核心特征数字化转型:第五代产业园高度重视数字化技术的应用,通过构建数字化平台,实现园区内企业、资源、信息的互联互通。并网化运营:树莓集团在全国28个省市布局产业园,形成网络化运营,促进资源共享和协同发展。全产业链整合:充分发挥全产业链资源整合优势,为入园企业提供全方位服务
- LeetCode-100题(Hot) 93. 复原 IP 地址 [Java实现]
IllTamer
LeetCodeleetcodejava
给定一个只包含数字的字符串,用以表示一个IP地址,返回所有可能从s获得的有效IP地址。你可以按任何顺序返回答案。有效IP地址正好由四个整数(每个整数位于0到255之间组成,且不能含有前导0),整数之间用'.'分隔。例如:"0.1.2.201"和"192.168.1.1"是有效IP地址,但是"0.011.255.245"、"192.168.1.312"和"
[email protected]"是无效IP地址。示例
- LeetCode详解C++版
纵深
算法算法数据结构c++
打算把LeetCode上面的题都实现一遍,每日两题LeetCode目录1.两数之和2.两数相加11.盛最多水的容器15.三数之和33.搜索旋转排序数组34.在排序数组中查找元素的第一个和最后一个位置35.搜索插入位置53.最大子数组和64.最小路径和70.爬楼梯74.搜索二维矩阵82.删除排序链表中的重复元素II88.合并两个有序数组153.寻找旋转排序数组中的最小值162.寻找峰值167.两数之
- PyTorch 深度学习实战(13):Proximal Policy Optimization (PPO) 算法
进取星辰
PyTorch深度学习实战深度学习pytorch算法
在上一篇文章中,我们介绍了Actor-Critic算法,并使用它解决了CartPole问题。本文将深入探讨ProximalPolicyOptimization(PPO)算法,这是一种更稳定、更高效的策略优化方法。我们将使用PyTorch实现PPO算法,并应用于经典的CartPole问题。一、PPO算法基础PPO是OpenAI提出的一种强化学习算法,旨在解决策略梯度方法中的训练不稳定问题。PPO通过
- Linux下C方式操作GPIO
大牛攻城狮
c语言Linux操作GPIO/sys/class/gpioMCU操作IO方式
1摘要嵌入式编程中对GPIO的读写操作是最常见的应用的了,这里介绍一种C语言方式操作GPIO,涉及代码,以源代码的形式提供,方便快速嵌入实际项目开发;这种操作GPIO的方法类似MCU,实现一行代码拉高、拉低GPIO,直接一行代码实现IO的读写,其实质是封装了/sys/class/gpio的读写。代码实现了GPIO初始化、读、写等操作,针对Linux下操作GPIO提供了一套标准流程,同时可以应用于多
- 2025 年最值得收听的 AI 播客推荐!助你轻松掌握人工智能前沿动态!
真智AI
人工智能开发语言机器学习
如今,几乎每个人都被告知需要提升技能,而当前许多组织最看重的技能之一就是人工智能(AI)。学习AI相关技能通常涉及数学、统计学和机器学习,但除此之外,你还需要了解行业趋势、业内人士的观点以及各大公司的动态。然而,学习并不意味着时刻都要埋头苦读!有时候,你需要给大脑一个喘息的机会,同时依然能获取有价值的信息。而收听AI相关的播客,就是一个轻松高效的方式。以下是2025年你必须关注的AI播客!1.Th
- 4644 DCDC 电源芯片典型应用场景分析(详细版)
国科安芯
科普fpga开发
4644DCDC电源是一款高集成度、四输出的降压型模组稳压器,专为需要低纹波和高效率的供电场合设计,如FPGA、DSP等供电。本文将探讨如何利用4644电源芯片的特性实现FPGA、DSP等SERDES供电的优化设计。FPGA因其高速性和灵活性,在数据通信领域得到广泛应用。FPGA对电源的要求极为严格,需要低纹波、高稳定性的电源供应以保证信号的完整性和系统的性能。4644电源芯片以其高集成度和优异的
- HiPixel开源AI驱动的图像超分辨率的原生macOS 应用程序,使用 SwiftUI 构建并利用 Upscayl 强大的 AI 模型
2301_78755287
swiftuiiosswift人工智能开源图像处理
一、软件介绍文末提供程序和源码下载HiPixel是一个开源程序基于SwiftUI构建的macOS原生应用程序,用于AI驱动的图像超分辨率,并利用Upscayl的强大AI模型。二、软件特征具有SwiftUI界面的原生macOS应用程序使用AI模型进行高质量图像放大通过GPU加速实现快速处理支持各种图像格式用于自动处理新添加图像的文件夹监控现代、直观的用户界面三、为什么选择HiPixel?虽然Upsc
- LeetCode:93. 复原 IP 地址(DFS Java)
Cosmoshhhyyy
LeetCodeleetcodetcp/ip深度优先
目录93.复原IP地址题目描述:实现代码与解析:DFS原理思路:93.复原IP地址题目描述:有效IP地址正好由四个整数(每个整数位于0到255之间组成,且不能含有前导0),整数之间用'.'分隔。例如:"0.1.2.201"和"192.168.1.1"是有效IP地址,但是"0.011.255.245"、"192.168.1.312"和"
[email protected]"是无效IP地址。给定一个只包含数字的字符
- Web 开发的“三件套”
zhangpeng455547940
Web开发reactnativereact.jsjavascript
HTML:定义内容结构。CSS:控制样式布局。JavaScript:实现动态行为和复杂逻辑。JavaScript应用场景前端开发:操作DOM、处理用户事件、实现动画等。后端开发:通过Node.js构建服务器端应用。跨平台开发:Electron(桌面应用)、ReactNative(移动端)等。
- 人工智能概念
zhangpeng455547940
计算机人工智能
机器学习、深度学习、大模型机器学习提供框架,使得系统可以从数据中学习算法:线性回归、逻辑回归、支持向量机、决策树、随机森林、K近邻算法深度学习是实现这一目标的工具,模仿人脑,使用多层神经网络进行学习算法:多层感知器、卷积神经网络、循环神经网络、长短期记忆网络大模型指参数量巨大的深度学习模型人工智能应用:自然语言处理、图像识别与生成、语音识别、政务与企业服务...
- [CRMEB知识付费系统]移动端课程列表一级分类模式实现
道法自然|~
CRMEBvuehtml5css
写在前面最近在使用crmeb知识付费下系统的时候,发现默认是二级分类模式,但需求需要一级直接展示内容所以只能重构一下了,重构只改动了前端,非必要不去改动后端,会很麻烦.....目录写在前面实施准备代码结构与功能说明1.页面结构2.数据与状态管理3.核心方法解析3.1获取一级分类(getCateList)3.2获取二级分类(getSubject)3.3加载课程列表(getSpecialList)3.
- HMML——3D AI Coding的基础语言
AIGC5D-Longan
人工智能
编程语言(如Python、Java、C++等),作为2D编程的语言,也是AI开发的主力工具。2D编程语言内容呈现和交互,与3D世界、物理世界的高维复杂性之间的割裂日益凸显。HMML(超多元空间标记语言HyperMultspaceMarkupLanguage),是新的3D编程语言,也是3DAICoding的基础语言。3DAICoding的诞生,标志编程语言首次实现与人类多维认知的深度对齐。通过HMM
- HR SaaS平台排行榜:细数2025年中国最具商业价值的十大HR SaaS平台
weixin_54980836
大数据人工智能
在当今竞争激烈且瞬息万变的商业环境中,企业数字化转型已不再是可选项,而是生存与发展的必经之路。人力资源管理作为企业运营的核心支柱之一,正经历着前所未有的深刻变革。传统的HR管理模式已逐渐暴露出效率低下、数据整合困难、决策支持不足等问题,难以满足现代企业对精准、高效、智能人力资源管理的需求。在此背景下,HRSaaS系统应运而生,成为企业优化薪酬管理、提升人力资源效率、实现数字化转型的关键工具。本文将
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
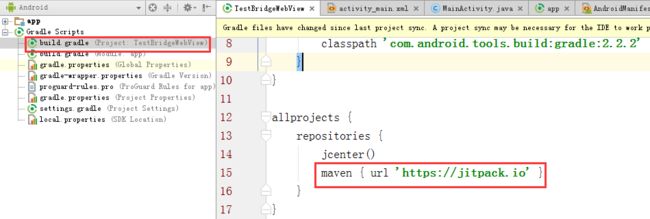
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement