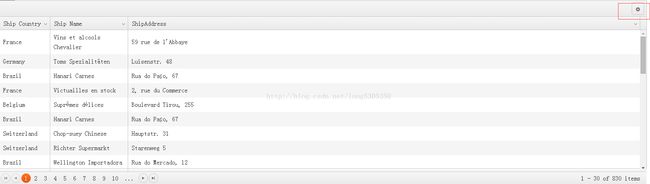
扩展kendGrid 增加菜单状态动态设置保存
kendo.ui 框架 ,是一个非常不错的后台管理系统的前端框架.我使用的是免费版本v2013.2.918 .
下面进入正题,
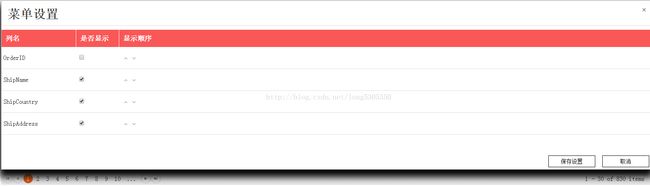
做这个功能的目的: 客户可以根据自己设置要在grid 显示哪些字段,或哪些字段排在前面显示.
代码文件有三个:
1.前端数据交互到后台处理程序
2.css 样式设置
3 js 功能扩展文件
资源下载地址:http://download.csdn.net/detail/long5305350/8509505
代码:
JS 文件
/***
使用方法:$("#grid").kendoGrid({
custMenuSettings: {
enable: true,
settingUniqueID: "ASPRR" // 必须且唯一
}
})
*/
(function (window, factory) {
factory.call(window, kendo);
}(window,function (kendo) {
(function () {
$.extend(kendo.ui.Grid.fn.options, {
custMenuSettings: {
enable: false,
settingUniqueID: ""
}
});
var
kendoGrid = kendo.ui.Grid,
bqkendoGrid = kendo.ui.Widget.extend({
init: function (element, options) {
if (!options.custMenuSettings.enable) {
return new kendoGrid(element, options);
}
var
_gridMenuSetting = new gridMenuSetting(options, {
settingUniqueID: options.custMenuSettings.settingUniqueID
}),
grid = new kendoGrid(element, _gridMenuSetting.getGridOptions(options));
_gridMenuSetting.render(grid);
return grid;
},
options: {
name: "Grid"
}
});
kendo.ui.plugin(bqkendoGrid);
}());
var columnManager = kendo.Class.extend({
init: function (settingUniqueID) {
var that = this;
that.settingUniqueID = settingUniqueID;
},
options: {
readUrl: "?method=getColumnSetting", // 配置读取
saveUrl: "?method=saveColumnSetting" // 配置保存
},
getSettingData: function (fn, failfn, isAsync) {
var that = this, data = [];
failfn = failfn || function () { };
isAsync = isAsync == undefined ? true : isAsync;
$.ajax({
type: "POST",
url: that.options.readUrl,
data: {
settingUniqueID: that.settingUniqueID
},
dataType: "JSON",
async: isAsync
}).done(function (d) {
fn(d);
}).fail(function (e1, e2) {
alert("读取配置失败");
failfn();
});
},
saveSetting: function (data, fn) {
var that = this;
$.ajax({
type: "POST",
url: that.options.saveUrl,
data: {
settingUniqueID: that.settingUniqueID,
columnData: data
},
dataType: "JSON"
}).done(function (d) {
fn(d);
}).fail(function (d) {
alert("保存失败");
fn(d);
});
}
});
var gridMenuSetting = kendo.ui.Widget.extend({
init: function (gridOptions, options) {
var that = this,
container = that.container = $('
;
that.gridOptions = gridOptions;
that.setOptions(options);
that.columns = $.map(gridOptions.columns, function (c) {
return { field: c.field, hidden: !!c.hidden };
});
this.columnManager = new columnManager(this.options.settingUniqueID);
that._initEvent();
},
options: {
title: "菜单设置",
saveButtonText: "保存设置",
cancelButtonText: "取消",
settingUniqueID: "ASPNAME"
},
events: []
,
_initEvent: function () {
var that = this;
that.container.on("click", ".bq_gms_closed", function (e) {
that.close();
e.stopPropagation();
})
that.container.on("click", ".bq_gms_ok", function (e) {
that.saveData();
e.stopPropagation();
})
that.container.on("click", ".k-i-arrowhead-n", function (e) {
e.stopPropagation();
var el = $(this), item = el.closest("tr");
item.prev().before(item);
});
that.container.on("click", ".k-i-arrowhead-s", function (e) {
e.stopPropagation();
var el = $(this), item = el.closest("tr");
item.next().after(item);
});
},
saveData: function () {
var that = this;
var data = $.map(that.container.find(".bq_gms_table>tbody>tr"), function (el) {
el = $(el);
return {
ColumnName: el.children().eq(0).text(),
IsDisplay: el.children().eq(1).children("input").prop("checked")
};
});
that._progress(true);
that.columnManager.saveSetting(kendo.stringify(data), function () {
that._progress(false);
that.close();
window.location = window.location;
});
},
fetchData: function (data) {
var that = this,
data2 = $.map(that.columns, function (c) {
if (data.length > 0 && that.findColumn(data, c.field).length > 0) {
return null;
}
return { ColumnName: c.field, IsDisplay: !c.hidden };
});
data = data.concat(data2);
return data;
},
findColumn: function (data, name) {
return $.grep(data, function (d) {
return d.ColumnName == name;
});
},
getGridOptions: function (gridOptions) {
var that = this;
that.columnManager.getSettingData(function (d) {
var data = that.fetchData(d);
gridOptions.columns = $.map(data, function (c) {
var column = $.grep(gridOptions.columns, function (gc) {
return gc.field == c.ColumnName;
});
if (column.length <= 0) {
return null;
}
column = column[0];
column.hidden = !c.IsDisplay;
return column;
});
}, function () { }, false);
return gridOptions
},
bindData: function () {
var that = this;
that._progress(true);
that.columnManager.getSettingData(function (d) {
that._progress(false);
that.container.find(".bq_gms_table>tbody").html(that._templates.rows(that.fetchData(d)));
}, function () {
that._progress(false);
});
},
refreshGridMenu: function () {
var that = this;
that.columnManager.getSettingData(function (d) {
var data = that.fetchData(d);
$.each(data, function () {
});
}, function () { });
},
_progress: function (toggle) {
kendo.ui.progress(this.container, toggle);
},
render: function (kendoGrid) {
var that = this;
that.container.append(that._templates.content(that.options));
that.container.appendTo(kendoGrid.wrapper);
var elMenuset = $('');
var toolbar = kendoGrid.wrapper.find(".k-grid-toolbar");
if (!toolbar.length) {
toolbar = $('').prependTo(kendoGrid.wrapper);
}
toolbar.append(elMenuset);
toolbar.on("click", ".bq_gms_menuset", function (e) {
that.open();
e.stopPropagation();
});
},
_templates: {
rows: kendo.template(' # for(var i=0;i
content: kendo.template('
#:title#
| 列名 | 是否显示 | 显示顺序 |
},
open: function () {
this.container.removeClass("bq_gms_hide bq_gms_easeout").addClass("bq_gms_ease");
this.bindData();
},
close: function () {
var that = this;
setTimeout(function () {
that.container.addClass("bq_gms_hide");
}, 1000);
this.container.removeClass("bq_gms_ease").addClass("bq_gms_easeout");
}
});
}));