采用Vue,实现div模拟textarea文本域及高度自适应
使用很简单,一个普通的block元素上加个contenteditable=”true”
div 可以实现模拟textarea, span 可以实现模拟input
问题: ios 点击无法获得焦点,点击没有反应。android手机能够点击并进行输入。
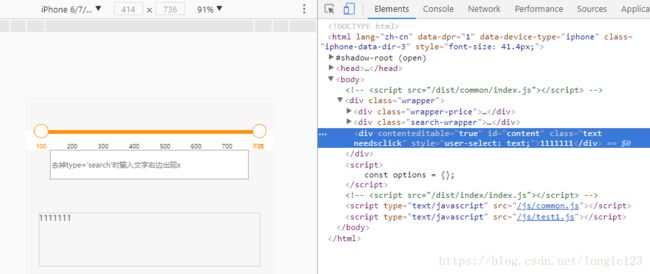
解决: ios文字无法输入,添加style=”-webkit-user-select:text”,如果引用了fastclick.js文件,需要给div加上needsclick的class,例如< div class=”needsclick”>不然也无法输入。
页面结构
<div contenteditable class="text needsclick" id="content" :class="inputClassObj" @focus="getFocus" @blur="getBlur" style="-webkit-user-select:text" @input="changeVal">请输入文字div>交互
/* div 模拟 输入框 */
getFocus (val) {
console.log(123456);
if (!this.inputText) {
val.target.innerText = '';
// this.placeholderText = '';
}
},
getBlur (val) {
console.log(11111);
if (val.target.innerText == '') {
val.target.innerText = '请输入文字';
// this.placeholderText = '请输入文字';
}
},
changeVal(val) {
this.inputText = val.target.innerText;
console.log('this.inputText==>', this.inputText)
},修饰
.text {
width: r(670);
height: auto;
min-height: r(160);
max-height: r(200);
border: r(1) solid #cecece;
font-size: r(24);
text-align: justify;
overflow-y: auto;
outline: none;
margin: 0 auto;
margin-top: r(100);
}
.placeholderClass {
color: #ccc;
}使用很简单,一个普通的block元素上加个contenteditable=”true”就ok了,如下:
<div class="test_box" contenteditable="true" style="-webkit-user-select:text"><br /></div>
.test_box {
width: 400px;
min-height: 120px;
max-height: 300px;
}出现的问题和解决方案:
1.ios文字无法输入,添加style=”-webkit-user-select:text”,如果引用了fastclick.js文件,需要给div加上needsclick的class,例如< div class=”needsclick”>不然也无法输入。
2.如果只想输入纯文本,使用:-webkit-user-modify: read-write-plaintext-only。
3.ios发现换行光标不移动,与mui.css冲突,添加*{-webkit-user-select:auto;}
4、 现代浏览器如Firefox在可编辑模式下的div获取焦点的时候会有虚框,而实际上textarea是没有虚框显示的,此迹象会暴露出div是个冒牌货,所以,需要添加下面的样式:outline:0;
5、 Firefox浏览器下可编辑模式的div如果内部元素是空空的,那么其在获取焦点是时候,光标不可见或是与外部div齐高,这也是会暴露出自己是textarea冒牌货的,所以,默认情况下,我们可以在此div中增加一个孤单的
换行标签。但是,IE8下,如果有个默认的br标签,光标位置可能会在第二行闪来闪去,所以,IE8下可编辑div里面默认是不能有br标签的,这个嘛,您自己想办法清掉吧。
6、 IE浏览器下(IE6~8),输入文字回车的时候,div内部是会自动产生p标签包含每行元素的,而其他浏览器貌似是产生br标签(这里尚未全部测试,如有不准,欢迎指正)。由于默认的p标签是有1em大小的上下margin值的,为了效果统一,我们可以设置诸如下面的样式清除p标签的margin值:.test_box p{ margin: 0; }
7、可编辑模式的div输入的内容都会是很正宗的HTML代码,如果作为内容提交的话需要进行HTML字符过滤。还有,如果您是从其他页面上拷贝一段内容过来,然后粘贴到可编辑模式下的div中,会连HTML也完整的复制过来的(不同于textarea),所以,这里也有必要进行HTML字符过滤(例如web QQ)。
8、 IE6浏览器不支持max-height属性,所以,只用CSS是无法实现超过一定高度出现滚动条的效果,需要js配合实现。
9、 可编辑模式的div标签与textarea一样,是支持focus, blur事件的。自然也支持focus伪类,demo页面中Firefox等现代浏览器获取焦点时的外发光就是使用的:focus。
10.脚本控制自动获取焦点:
var editor = document.getElementById('#div');
editor.onfocus = function () {
window.setTimeout(function () {
var sel,range;
if (window.getSelection && document.createRange) {
range = document.createRange();
range.selectNodeContents(editor);
range.collapse(true);
range.setEnd(editor, editor.childNodes.length);
range.setStart(editor, editor.childNodes.length);
sel = window.getSelection();
sel.removeAllRanges();
sel.addRange(range);
} else if (document.body.createTextRange) {
range = document.body.createTextRange();
range.moveToElementText(editor);
range.collapse(true);
range.select();
}
}, 1);
}
editor.focus()