SlickGrid example 3b: 支持撤销操作的编辑单元
不同类型的属性可以按不同的风格编辑。
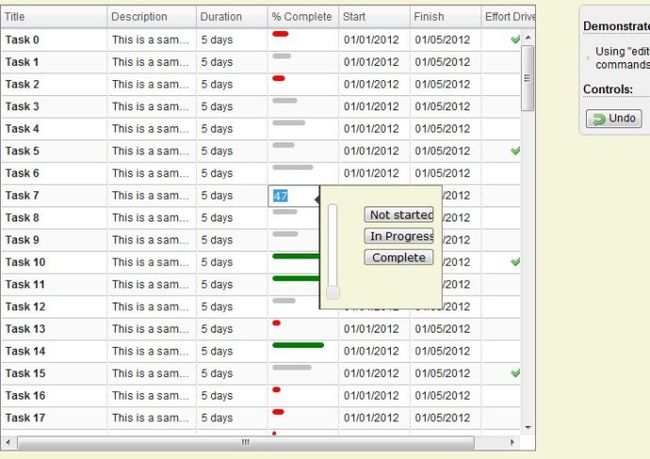
SlickGrid example 3b:Editing with undo
Using "editCommandHandler"option to intercept edit
 Undo
Undo
每个编辑单元可以设置不同的验证方法。
历史编辑可以撤销。
代码:
href="../css/smoothness/jquery-ui-1.8.16.custom.css"type="text/css" />
Demonstrates:
commands and implement undosupport
Controls:
 Undo
Undo
//验证方法
function requiredFieldValidator(value) {
if (value == null || value == undefined || !value.length){
return {
valid : false,
msg : "This is a required field"
};
} else {
return {
valid : true,
msg : null
};
}
}
var grid;
var data = [];
//定义列,不同的列可以设置不同的编辑风格和验证方法
var columns = [ {
id : "title",
name : "Title",
field : "title",
width : 120,
cssClass : "cell-title",
editor : Slick.Editors.Text,
validator : requiredFieldValidator
}, {
id : "desc",
name : "Description",
field : "description",
width : 100,
editor : Slick.Editors.LongText
}, {
id : "duration",
name : "Duration",
field : "duration",
editor : Slick.Editors.Text
}, {
id : "%",
name : "% Complete",
field : "percentComplete",
width : 80,
resizable : false,
formatter : Slick.Formatters.PercentCompleteBar,
editor : Slick.Editors.PercentComplete
}, {
id : "start",
name : "Start",
field : "start",
minWidth : 60,
editor : Slick.Editors.Date
}, {
id : "finish",
name : "Finish",
field : "finish",
minWidth : 60,
editor : Slick.Editors.Date
}, {
id : "effort-driven",
name : "Effort Driven",
width : 80,
minWidth : 20,
maxWidth : 80,
cssClass : "cell-effort-driven",
field : "effortDriven",
formatter : Slick.Formatters.Checkmark,
editor : Slick.Editors.Checkbox
} ];
var options = {
editable : true,
enableAddRow : false,
enableCellNavigation : true,
asyncEditorLoading : false,
autoEdit : false,
editCommandHandler : queueAndExecuteCommand//该属性可以实现撤销操作
};
//操作记录队列
var commandQueue = [];
//记录操作
function queueAndExecuteCommand(item, column, editCommand){
commandQueue.push(editCommand);
editCommand.execute();
}
//撤销操作
function undo() {
var command = commandQueue.pop();
if (command &&Slick.GlobalEditorLock.cancelCurrentEdit()) {
command.undo();
grid.gotoCell(command.row, command.cell, false);
}
}
$(function() {
for ( var i = 0; i < 100; i++) {
var d = (data[i] = {});
d["title"] = "Task " + i;
d["description"] = "This is a sample task description.\n It can be multiline";
d["duration"] = "5 days";
d["percentComplete"] = Math.round(Math.random() * 100);
d["start"] = "01/01/2012";
d["finish"] = "01/05/2012";
d["effortDriven"] = (i % 5 == 0);
}
grid = new Slick.Grid("#myGrid", data, columns,options);
})