- SlickGrid学习
ok060
学习SlickGrid
options:选项设置enableCellNavigation启用单元格导航,可以点单元格enableColumnReorder启动拖拽列example-colspan.html跨列实例AutoTooltipsplugin隐藏列文字时自动显现列标题全文Checkboxrowselectcolumn增加选择列来选择行SlickGridexample:CompositeEditor复合编辑,根据编辑
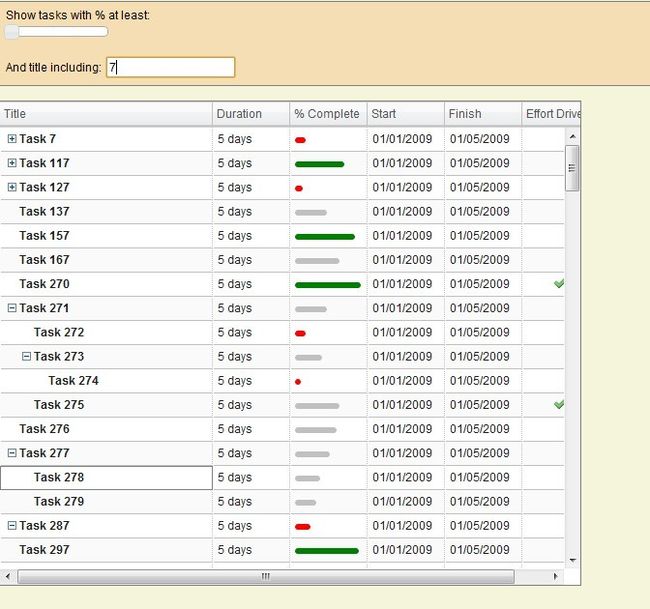
- SlickGrid example 4: 过滤
羽翼苍穹
SlickGrid
代码:SlickGridexample4:Model.cell-title{font-weight:bold;}.cell-effort-driven{text-align:center;}.cell-selection{border-right-color:silver;border-right-style:solid;background:#f5f5f5;color:gray;text-ali
- SlickGrid example 1: 最简单的例子和用法
羽翼苍穹
SlickGrid
SlickGrid例子和用法开始学习使用SlickGrid,确实挺好用,挺方便的。官网地址:https://github.com/mleibman/SlickGrid不多说,先上效果图。上代码。(源码)SlickGridexample1:BasicgridDemonstrates:basicgridwithminimalconfigurationvargrid;//定义表格//设置列,name为表
- 大量数据的树形结构渲染
熊本熊在跳舞
tips
最终用了slickGrid来做这个.pinpoint用的同款官网地址:https://github.com/mleibman/SlickGrid/wiki/Examples链接:[slickGridgitHub地址](https://github.com/mleibman/SlickGrid/wiki/Examples)树形结构的例子:树形结构的官方例子代码:引入依赖包://jquery.even
- SlickGrid 样式在 JQueryUI Accordion 和 Bootstrap框架的兼容性解决办法
besley
MVCjQuery
SlickGridwithjQueryUIandBootstrap原文地址:http://low-bandwidth.blogspot.com.au/2015/06/slickgrid-with-jqueryui-and-bootstrap.htmlRecentlyI'vetakenupthemantleofmaintaininganupdatedforkofMLeibman'sfantastic
- 【SlickGrid】------- SlickGrid改变高度的示例代码
皮皮冰要做大神
SlickGrid
1.我遇到过这个问题,也是很苦恼对这个插件不熟悉,当在div设置固定高度的时候并不管用,就是查不到是哪里的问题很是茫然。在我查找别的问题时候突然找到了解决问题的办法了很是开森在这里给大家分享一下(js代码有执行先后的顺序可能位置的先后影响代码不能够实现你想要的位置要放对呀)varmc_grid_dic=newArray();vargrid_1=newSlick.Grid("#grid_1",dat
- 【SlickGrid】------- slickgrid删除所有数据和选中的行数据
皮皮冰要做大神
SlickGrid
1.slickgrid删除所有数据;把主要代码放在里面会不会只能靠自己了//清空子表数据vargrid=newSlick.Grid("#grid_2",dataview_2,columns_2,options2);//vargrid=mc_grid_dic["grid_2"];vardataview=grid.getData();//得到数据vardatadelete=grid.getData()
- Slickflow.NET 开源工作流引擎基础介绍(三)
slickflowteam
1.SlickflowDesigner技术优势1)基于HTML5技术,兼容常见浏览器;2)纯Javascript/JsPlumb脚本实现SVG图形化显示; JsPlumb允许您使用SVG、Canvas或者VML链接屏幕上的元素,这些取决于您使用的浏览器的能力;3)图形元素参考BPMN定义,XML存储,更加适合商务人员理解业务过程定义;4)富客户端开发技术,使用JQuery/SlickGrid等组
- Slickflow.NET 开源工作流引擎基础介绍(三)
slickflowteam
1.SlickflowDesigner技术优势1)基于HTML5技术,兼容常见浏览器;2)纯Javascript/JsPlumb脚本实现SVG图形化显示; JsPlumb允许您使用SVG、Canvas或者VML链接屏幕上的元素,这些取决于您使用的浏览器的能力;3)图形元素参考BPMN定义,XML存储,更加适合商务人员理解业务过程定义;4)富客户端开发技术,使用JQuery/SlickGrid等组
- SlickGrid使用JQuery1.9.1后的调整列大小问题
jquery
最近在使用SlickGrid,还没有研究很透,算是边学边用吧。
从GitHub上donwload下它的代码,但是它现在使用的是jquery1.7,jquery最新都升级到2.0了,所以我把jquery的版本指向了我自己的1.9.1
但是这么做之后,grid的column不能调整大小了。
开始以为是slickgrid的代码问题,还给开发者提了个issue,后来研究了下它的结构,发现可能是jqu
- slickgrid 一个优秀的JS表格插件
grid
从熟悉JS以来,慢慢的喜欢上了这个门语言。
不自觉的,看了好多js的知识,可能也是因为做项目的原因吧。
这里稍微说下一个JS的grid插件 --slickgrid
了解这个插件也不是很多,稍微了解了下以后,觉得这个插件还是蛮牛逼的嘛!!
比如说,我们取得了json的数据以后,可以直接利用插件生成一个表格,这个其实也没有什么,最最让我感慨作者牛逼的是,原来,整个grid都是用div封装起来的
- SlickGrid API
grid
Model API:
Instead of passing SlickGrid an array of row objects, you can pass an object that holds (and updates!) all your rows. This object, which SlickGrid calls a Model, only needs to respond
- SlickGrid Events
event
SlickGrid exposes the following events:
onScroll
onSort
onHeaderContextMenu
onHeaderClick
onMouseEnter
onMouseLeave
onClick
onDblClick
onContextMenu
onKeyDown
onAddNewRow
onV
- SlickGrid Options
option
Grid Options
Page History
As included in the examples or described in stable releases. Booleans:
autoEdit Cell will not automatically go into edit mode when selected.
autoHeight
- SlickGrid Getting Started
start
Although the source of the first example is self-explanatory, it's worth to point out the basics of SlickGrid. The following line:
var slickgrid = new Slick.Grid("#node", rows, co
- SlickGrid 插件开发(1):插件功能总结 转载
dusea
SlickGrid插件开发(1):插件功能总结转自http://blog.csdn.net/besley/article/details/8914235前言:在前篇文章中,总结了SlickGrid的基本方法,SlickGrid其功能扩展主要靠插件技术;这也是体现出作者Melibman架构设计的优秀之处。本文列出了Master版本提供的插件以外,另外特意列出了在项目中添加的新的插件,供SlickGr
- SlickGrid 基本方法篇
dusea
转自http://blog.csdn.net/besley/article/details/8894348SlickGrid基本方法篇分类:JavascriptMVC2013-05-0711:263834人阅读评论(2)收藏举报SlickGridjavascript前言:SlickGrid是一个Javascript编写的数据控件,其采用数据虚拟显示的特性备受后来的Grid推崇,如ExtJSData
- slickgrid表格控件
dusea
http://www.oschina.net/p/slickgrid/similar_projects?sort=time&lang=22可以在上述网址进行下载支持下面的功能可以隐藏任意列,可以排序(mostcomprehensive)Usingafiltereddataviewtodrivethegrid-----example4-model.html可以调整行、列顺序/example9-row
- slickgrid中editor的使用
王畅裕
editorslickgrid
slickGridHeadColumns=[//表头 {"display":true,"field":"taskName","id":110102,"name":"任务名称","width":300, "editor":Slick.Editors.Text}, {"display":true,"field":"
- SlickGrid 编辑器编写指引
besley
jQuery
一篇不错的文章,编写SlickGrid的编辑器可以参考,思路更加清楚。原文地址:http://onmylemon.co.uk/2014/06/writing-an-editor-for-slickgrid/WritinganEditorforSlickGridSlickGridisadatagridusedtodisplaytabularinformationisauserandprogramme
- slickgrid 的配置问题
e_zhiwen
Drupal
Notice:Undefinedoffset:6înslickgrid_preprocess_views_view_slickgrid()(linia207din/modules/slickgrid/theme.incNotice:Undefinedoffset:6înslickgrid_preprocess_views_view_slickgrid()(linia207din/drupal7/s
- SlickGrid资料
grid
SlickGrid简单介绍 : https://github.com/mleibman/SlickGrid/wiki
快速入门 : https://github.com/mleibman/SlickGrid/wiki/Getting-Started
使用示例 : https://github.com/mleibman/SlickGrid/wiki/Examples
API文档:&n
- SlickGrid控件最后一行触数据更新条件
demon2012d
//为了防止保存后材料数据默认的情况 try{ varvEvenOrOdd="odd"; varvData=null; vData=grid1.getData(); if(vData.length%2==0){
- SlickGrid 插件开发(4) :页脚合计功能实现
besley
UI设计jQueryAsp.netWeb技术
前言:在数据处理的Grid控件中,对某一列的数值需要求和统计;业务人员或者财务人员对数据求和比较看重,在SlickGrid的功能实现中,页脚统计作为插件技术来实现。特意对实现过程做以总结说明:1.初始化方法functioninit(){grid.onScroll.subscribe(function(e,args){if(null!==$footerScroller){$footerScrolle
- SlickGrid 插件开发(3):Dropdownlist 下拉框控件开发
softall
list
前言:用户在Grid里面的操作是一种富客户端的应用,下拉框编辑功能必不可少,目前已经整理出单元格嵌入方式的下拉框,只读下拉框列和可编辑的下拉框插件。在此把大致的开发过程总以总结说明,以飨读者。
1. DropdownList Editor -- 嵌入单元格
1). 绑定外部数据源和Changed事件
[javascript] view plaincopy
var da
- SlickGrid 插件开发(1):插件功能总结
besley
Javascript
前言:在前篇文章中,总结了SlickGrid的基本方法,SlickGrid其功能扩展主要靠插件技术;这也是体现出作者Melibman架构设计的优秀之处。本文列出了Master版本提供的插件以外,另外特意列出了在项目中添加的新的插件,供SlickGrid的开发人员参考(目前会在分支版本中提供,并未合并到SlickGrid的主版本中去)。1.基本插件列表插件名称说明//列单元格嵌入编辑器TextEdi
- SlickGrid 基本方法篇
besley
MVCJavascript
前言:SlickGrid是一个Javascript编写的数据控件,其采用数据虚拟显示的特性备受后来的Grid推崇,如ExtJSDataGrid,其架构设计优秀,UI交互功能非常丰富,插件化的可扩展功能开发非常值得Web开发人员学习,本文列出基本方法的使用,供开发人员参考;并在后文继续总结列出已经开发出的插件,以供开发人员参考。0.SlickGrid基本样式示例功能包括:1)首列复选框;2)编辑器:
- SlickGrid example 7:鼠标事件
羽翼苍穹
SlickGrid
响应鼠标事件,可以左键快捷选择切换选项,可右键弹出菜单栏。代码:SlickGridexample7:Events.cell-title{font-weight:bold;}#contextMenu{background:#e1efc7;border:1pxsolidgray;padding:2px;display:inline-block;min-width:100px;-moz-box-shad
- SlickGrid example 6:Ajax加载
羽翼苍穹
SlickGrid
响应鼠标事件,可以左键快捷选择切换选项,可右键弹出菜单栏。代码:SlickGridexample7:Events.cell-title{font-weight:bold;}#contextMenu{background:#e1efc7;border:1pxsolidgray;padding:2px;display:inline-block;min-width:100px;-moz-box-shad
- SlickGrid example 5:带子项的展开收缩
羽翼苍穹
SlickGrid
带子项的展开收缩。代码:SlickGridexample5:Collapsing.cell-title{font-weight:bold;}.cell-effort-driven{text-align:center;}.toggle{height:9px;width:9px;display:inline-block;}.toggle.expand{background:url(../images/
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo