- WHQL微软驱动签名认证,让企业驱动在Windows系统畅通无阻
WoTrusSSL
microsoft
对于开发硬件设备或驱动软件的企业来说,如何在Windows系统上实现驱动程序的“无感安装”和稳定运行,是直接影响用户体验和产品口碑的关键。而微软的WHQL认证(Windows硬件质量实验室认证),正是解决这一痛点的“黄金标准”。本文将为您解读WHQL认证的核心价值,并拆解三种适配不同需求的驱动签名方案,助您的产品轻松获得微软官方背书,抢占市场先机。一、WHQL微软驱动签名的作用简单来说,WHQL认
- 怎么做一个AI产品经理?
AI筑梦师
AI产品经理人工智能产品经理
AI产品经理全面进化:在人工智能迅猛发展的时代,产品经理的角色正经历前所未有的转型。从传统的需求捕捉者到技术与商业紧密结合的创新推动者,AI产品经理肩负着将前沿AI技术转化为解决用户痛点的产品的重要任务。随着大数据、云计算和大模型技术的不断成熟,产品经理不仅需要具备敏锐的市场洞察,还必须深刻理解AI技术本质,跨界整合技术、数据与业务优势,从而推动产品的持续创新与落地。本文将全面解析AI产品经理的角
- 迪威模型发布系统为客户提供优质的建站平台
3D小将
迪威模型联讯软件3d建造者模式
迪威模型发布系统确实可以为客户提供优质的建站平台,以下从几个方面来分析:丰富的模型展示功能多格式支持:能够支持多种3D模型格式,如的SolidWorks、SketchUp、Catia、PROE等,这使得客户在构建网站时,可以轻松上传和展示各种来源的3D模型,满足不同行业、不同项目的需求。无论是建筑设计公司展示建筑模型,还是机械制造企业展示产品模型,都能完美适配。交互性强:提供模型旋转、多角度浏览、
- 迪威 3D 模型发布系统:制造业产品展示革新利器
3D小将
联讯软件迪威模型3d3d模型发布系统建站系统制造业
在竞争激烈的制造业领域,如何将产品全方位、直观地呈现给客户,成为企业脱颖而出的关键。传统的产品展示方式往往受限于平面资料或有限的实物展示,难以让客户深入了解产品的复杂结构与精妙细节。迪威3D模型发布系统的问世,为制造业企业带来了革命性的产品展示解决方案,开启了高效、立体的产品推广新篇章。一、沉浸式3D模型展示,让产品细节纤毫毕现制造业产品通常具有复杂的构造与精密的工艺,这些关键信息在传统展示中极易
- 【面试经验】华为 AI软开 计算产品线(面经+时间线)
litterfinger
面试华为人工智能
一.岗位:AI软开二.时间线:投递08.09,机试08.28,测评08.29;面试均线上,一面09.12,二面09.27,三面09.29(本来是09.19线下二三面,但由于本人有事推迟)三.一面(50min)自我介绍简单介绍一下传统知识图谱建设和大模型对于知识的构建的差异和整体的趋势聊聊实习经历中的提示工程和sft具体的工作AI的一个发展历史流程和相关算法的引进知识图谱建设的总体流程回顾机试:老鼠
- 【step by step】Easyi3C Host I3C/I2C adapter (8)
Scott.W
嵌入式硬件python功能测试
Easyi3C是一家领先的嵌入式系统工具供应商,可简化各种通信协议的开发和调试。公司提供一系列产品,旨在帮助工程师和开发人员更高效地使用I3C/I2C、USB和MIPI、JEDEC、MCTP等协议。Easyi3C提供PythonAPI。用户可以使用Python脚本对Easyi3C进行编程和控制,通过I2C或I3C协议访问从设备。API的使用,适合用户搭建更加复杂的测试环境,对提高自动化测试程度会有
- 2025年:AI将编写99%的代码?OpenAI高管宣告编程革命的临界点
东方佑
量子变法人工智能机器学习(深度学习)人工智能
引言:AI编程的「奇点」已至「2025年底,99%的编码将实现AI自动化」——这并非科幻电影的桥段,而是OpenAI首席产品官KevinWeil在近期采访中掷出的惊世预言。他断言,今年将是AI在编程领域永久超越人类的拐点,一场由AI驱动的开发革命正在席卷全球。一、OpenAI的激进预测:AI编程的「军备竞赛」1.1从GPT-3到o1:AI能力的指数级跃升GPT-3时代:仅能完成简单代码(如按钮功能
- SQLite?低调不是小众...
架构文摘JGWZ
sqlite数据库学习后端
前几天在一个群里看到一位同学说:“SQLite这么小众的数据库,到底是什么人在用啊?”首先要说的是SQLite可不是小众的数据库,相反,SQLite是世界上装机量最多的数据库,远超MySQL,只不过比较低调而已。低调到我想在官网上找一个好看的用来当插图的图片都找不到,只能截一张官网首页来撑一撑,看起来十分朴素。我最早听说SQLite是刚毕业工作的时候,我们部门做微软内容管理产品的二次开发,其中有一
- 加密狗工作原理和破解方法简介
阿湯哥
安全加密狗硬件加密软件加密
加密狗破解原理和破解方法介绍工作原理破解方法总结参考工作原理加密狗是目前流行的一种软件加密工具。它是插在计算机接口上的软硬件结合的软件加密产品。一般有USB口和并口两种,又称USB加密狗和并口加密狗,目前流行的一般是USB加密狗,并口加密狗在前几年的时候用得比较多。加密狗内部一般都有几十到几十K字节的存储空间可供读写,有的内部还增添了一个单片机。软件运行时通过向狗发送消息,判断从接口返回密码(简单
- 使用代码签名证书有什么优势?
ssl证书数字证书
一、确保代码来源可靠代码签名证书能够明确标识代码的开发者身份。当用户下载使用带有签名证书的软件时,通过验证证书信息,就可以确定该代码是由特定的、可信赖的开发者所提供。比如,知名软件公司对其产品代码进行签名,用户便能放心使用,避免因使用来源不明的代码而遭受潜在风险,如恶意软件植入等。二、保障代码完整性代码在传输和存储过程中,可能会受到各种因素影响而发生改变。代码签名证书能有效保障代码的完整性。在签名
- 苹果签名的战略价值:解析六大核心优势与商业赋能逻辑
ios
苹果签名的战略价值:解析六大核心优势与商业赋能逻辑(因篇幅过长所以分为两篇帖子发~)在iOS应用生态中,签名机制既是技术护城河,也是开发者突破分发限制的关键武器。本文将从开发效率、商业变现、安全管控等维度,深度剖析苹果签名体系带来的独特价值。一、突破AppStore审核壁垒,加速产品验证苹果签名最核心的优势在于规避冗长审核流程。根据2023年统计,AppStore平均审核周期为24小时,首次提交通
- 如何减少跨团队交付摩擦?——基于 DevOps 与敏捷的最佳实践
pythonyaml
摘要在现代软件开发中,跨团队协作的挑战主要体现在需求变更、测试环境不匹配、沟通不畅,这些问题往往导致交付延迟。本文将探讨如何通过DevOps、Scrum以及协作文档来提升跨团队协作效率,并提供可运行的Demo代码模块,帮助读者落地最佳实践。引言在企业软件开发中,产品、开发、测试、运维、设计团队之间的交付摩擦是常见问题。造成这些摩擦的核心原因包括:需求变更频繁:需求文档未同步,开发与产品理解偏差。测
- 数据产品赋能数字化转型
wengad
数字化转型数据产品人工智能大数据
数据产品赋能数字化转型引言:数据产品的创新与发展:赋能决策智能化的钥匙一、数据产品的定义与特征二、数据产品的核心功能三、应用实践与案例分析四、未来展望引言:数据产品的创新与发展:赋能决策智能化的钥匙在数字化转型的浪潮下,数据已成为企业核心竞争力的关键要素。数据产品的出现,不仅是信息技术发展的必然产物,更是企业实现数据价值最大化、推动决策智能化的重要工具。本文旨在探讨数据产品的概念、功能特性、应用实
- 荣耀CEO赵明内网发布告别文章,正式告别荣耀和职场
国货崛起
其他智能手机智能硬件
2025年1月17日,荣耀终端有限公司CEO赵明在内部论坛发布长文,正式宣布告别荣耀和职场。这封告别信在荣耀内部引发强烈反响,员工们纷纷留言表达不舍与祝福。赵明在信中回顾了他在荣耀的职业生涯。2015年,他从华为消费者业务CMO调任荣耀总裁,带领荣耀从互联网手机品牌发展成为全球领先的智能终端提供商。在任期间,他主导了荣耀品牌的独立运营,成功打造了荣耀Magic系列、数字系列等多款爆款产品,使荣耀在
- 天吉智芯「星核」智能充气泵 —— 以芯为核,定义车载充气新标杆
天吉智芯
充气泵打气泵一体机人工智能单片机嵌入式硬件
一、品牌基因:12年车规级芯片的技术沉淀天吉智芯(TJX-CHIP)作为深圳天吉芯技术旗下高端品牌,深耕汽车电子领域12年,累计交付超500万颗车规级MCU芯片。「星核」充气泵是品牌首款终端产品,搭载自主研发的TJX8F003Pro车规级芯片(IATF16949认证),以芯片级定制重构充气泵的智能边界——不止是工具,更是汽车安全生态的智能终端。二、产品定位:全场景胎压管家,重新定义「可靠」目标用户
- go python 比较 devops_5 大 DevOps 工具,你用过几个?
weixin_39692271
gopython比较devops
DevOps的概念在软件开发行业中逐渐流行起来。越来越多的团队希望实现产品的敏捷开发,DevOps使一切成为可能。有了DevOps,团队可以定期发布代码、自动化部署、并将持续集成/持续交付作为发布过程的一部分。虽然DevOps背后有各种各样的概念,但幸好有一些工具可以让你更容易地理解和实现。在本文中,你将了解这些工具,并将它们作为软件发布/维护工具包工作的一部分开始使用。DevOps有很多可使用的
- Lua语言的自动化测试
穆韵澜
包罗万象golang开发语言后端
Lua语言的自动化测试随着软件开发的迅猛发展和不断变化的需求,自动化测试逐渐成为确保软件质量的重要环节。自动化测试不仅可以大幅度提高测试效率,还能减少人工测试的误差,从而提升产品的稳定性和可靠性。在众多编程语言中,Lua以其简洁、灵活和高效的特性,逐渐成为自动化测试领域的一个有力工具。本文将深入探讨Lua语言在自动化测试中的应用,包括其基本特性、优势、常用框架以及实践中的最佳实践。一、Lua语言简
- 金融时间序列分析(Yahoo Finance API实战)
闲人编程
Python数据分析实战精要金融yfinance时间序列波动率数据归一化数据分析Dash
这里写目录标题金融时间序列分析(YahooFinanceAPI实战)1.引言2.项目背景与意义3.数据集介绍4.GPU加速在数据处理中的应用5.交互式GUI设计与加速处理6.系统整体架构7.数学公式与指标计算8.完整代码实现9.代码自查与BUG排查10.总结与展望金融时间序列分析(YahooFinanceAPI实战)1.引言在当今金融市场中,时间序列数据分析是理解股票、指数以及其他金融产品走势的重
- 抽象工厂模式
倒霉男孩
java设计模式抽象工厂模式
抽象工厂模式抽象工厂模式是一种创建型设计模式,旨在提供一个接口来创建一系列相关或依赖对象,而无需指定其具体类。同级别产品指同一类型产品,,同产品族是指一组相关的对象或产品,类似同一品牌。抽象工厂模式是工厂方法模式的升级版,工厂方法模式只生产一个等级的产品,而抽象工厂模式可生产多个等级的产品。抽象工厂模式结构:抽象工厂(AbstractFactory):声明创建不同产品的方法(如createButt
- 云科技网络验证源码_黑科技网络验证软件 1.52.0.0免费版
盲眼刺客
云科技网络验证源码
黑科技网络验证是一款最新的网络验证系统,一键成品EXE文件或者程序加密加壳,永久免费使用,让大家开发的EXE产品不被滥用,从而更好地利用和维护开发的EXE程序,内置三种验证模式,安全性很高,有需要的朋友欢迎使用。黑科技网络验证软件软件简介:黑科技网络验证是一款支持任意成品EXE加密完整的网络验证系统主要功能是让其实现收费授权功能。使你的软件实现:登录、zc、充值、收费等功能。软件功能:软件加密不限
- 【算法手记04】回溯算法
Xeno Li
算法java
回溯是递归的副产品,只要有递归,就会有对应的回溯过程。回溯实际上就是“撤销上一次递归操作”的一个过程。回溯法是由递归+循环组成的,其中每次循环执行的次数应该是可知的。每一次完成递归都会收集一次可能的结果,因此结果集的大小是不确定的,需要使用递归去找,我们称之为纵向搜索;而每次循环会从待找集合中依次遍历,是一个横向搜索的过程。模板voidbacktracking(参数){if(终止条件){收集结果r
- 【产品经理】设计一流产品九步法
程矢
Axure原型设计axure
转载自:老二牛车教育»【产品经理】设计一流产品九步法百度高管舒迅(@舒迅)曾经带领百度贴吧创造出一年内用户注册量增长10倍、浏览量3倍增长的奇迹,作为一名在中国互联网摸爬滚打超过12年的老兵,在和百度内部同事的相互磨砺中,总结出了极其丰富而是用的产品设计经验。他在这篇文章中介绍的九条方法不仅值得每一个PM的认真学习,同样也值得每一个有志于打造出一流产品的互联网创业者和从业者的揣摩。本文描述的产品设
- C# 通过chrome插件将HTML网页转换为PDF
Eiceblue
C#.NETPDFc#chromehtml
将HTML网页内容转换为PDF格式能方便文档的后续打印、存档和分享等。之前介绍过如何通过QT插件将HTML转为PDF文件,本文将介绍另一个新的转换方法,通过谷歌浏览器Chrome插件将HTML网页转PDF文件。首先需要安装Spire.PDFfor.NET库(10.7.21版本及以上)。可以通过此链接下载产品包后手动添加引用,或者直接通过NuGet安装。https://www.e-iceblue.c
- 3月16日星期日早报简报微语报早读
微语早读
生活
3月16日星期日,农历二月十七,早报#微语早读。1、多地探索将DeepSeek嵌入纪检监察工作,有的已甄别出可疑数据;2、再次超越!《哪吒2》票房进入全球票房榜前5名;3、北京修订小客车数量调控细则:增加亲属间车辆转让范围;4、市场监管总局:全面加大包括直播带货在内的网售产品抽查力度;5、西安交通大学通报“副教授权威期刊论文全文抄袭”:解除聘用关系;6、涉多个知名品牌!卫生巾、纸尿裤残次料,竟被翻
- AI开拓者指南:GenAI产品应用TIPs——从采购到使用(采购篇)
ai开发
AI浪潮愈发澎湃的当下,生成式人工智能技术已成为企业创新与效率提升的重要工具。企业对生成式人工智能产品(以下简称为“GenAI产品”)的应用需求日益增长,其应用场景也愈发多样化:开展营销活动的过程中利用AI生成创意文案和视觉设计素材,极大地缩短了创作周期并降低了成本;使用AI客服机器人处理客户咨询,显著地提高了客户满意度和响应速度;使用AI还可以为客户提供个性化的产品推荐,提高销售转化率等等。然而
- 如何做好产品测试管理
测试工具
做好产品测试管理的关键在于测试规划、流程标准化、数据驱动决策。其中,测试规划要求在项目初期就明确产品质量目标和测试策略;流程标准化强调建立严谨、可重复的测试流程和标准,确保每个测试环节有章可循;数据驱动决策则通过实时数据监控和反馈分析,持续优化测试方案,最终提升产品质量与用户满意度。一、产品测试管理的重要性与基本概念在软件开发和互联网时代,产品测试管理是保障软件质量、确保产品稳定交付的核心环节。产
- 工厂方法模式的C++实现示例
香菇滑稽之谈
C++笔记工厂方法模式c++设计模式
核心思想工厂方法模式是一种创建型设计模式,它定义了一个用于创建对象的接口,但让子类决定实例化哪一个类。工厂方法模式将对象的实例化过程推迟到子类,从而使得子类可以根据需要决定创建哪种对象。**Product:**定义产品的接口。**ConcreteProduct:**实现Product接口,是具体的产品。**Factory:**定义工厂方法,返回一个Product对象。**ConcreteFacto
- 设计模式2之c++抽象工厂模式(示例代码)
小激动. Caim
设计模式设计模式c++抽象工厂模式
抽象工厂模式(AbstractFactoryPattern)是一种创建型设计模式,它提供了一种创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。在抽象工厂模式中,一个工厂类可以创建多个产品族,每个产品族包含多个产品。抽象工厂模式的角色:抽象工厂(AbstractFactory):定义了创建产品族的接口。具体工厂(ConcreteFactory):实现抽象工厂接口,创建具体产品。抽象产品(
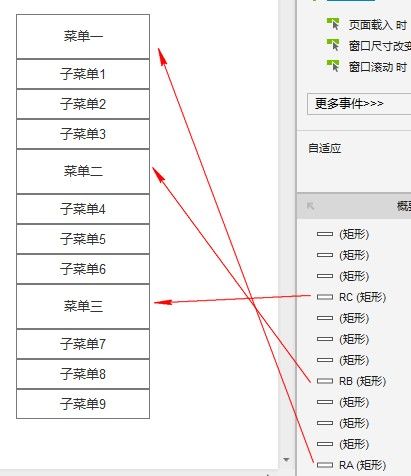
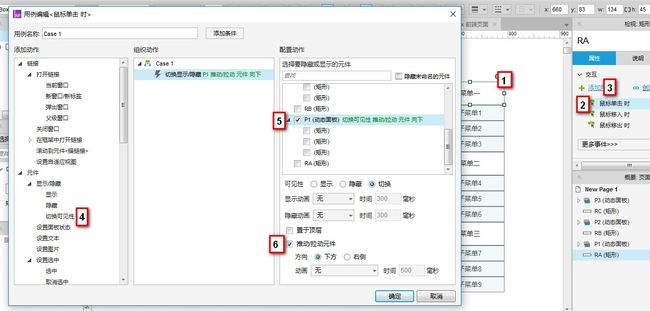
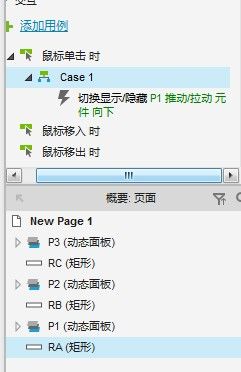
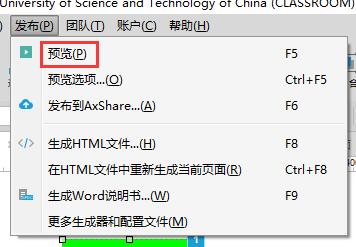
- Axure RP从入门到精通(五十七) 灵魂提问 - 写PRD需求文档是使用Word文档还是Axure?
风流 少年
AxureRP从入门到精通axure
在实际工作中有些公司使用Word文档来写需求文档(一般是大公司),有些公司使用Axure来写需求文档,他们习惯在画原型的时候在旁边写需求,并用辅助线来连接需求说明和对应的功能(组件),那么我们应该如何选择使用方式???一:使用Word文档写需求文档的优劣势1.1优势方便存档,方便交接和传播(传递);方便习惯使用Word文档的技术人员;方便发邮件做报告;还对于一些有较复杂流程,需要用到各种图示的产品
- C#的简单工厂模式、工厂方法模式、抽象工厂模式
观无
javac#开发语言
工厂模式是一种创建型设计模式,主要将对象的创建和使用分离,使得系统更加灵活和可维护。常见的工厂模式有简单工厂模式、工厂方法模式和抽象工厂模式,以下是C#实现的三个案例:简单工厂模式简单工厂模式通过一个工厂类来创建对象,而不需要把客户端代码与具体类的实现细节绑定在一起。usingSystem;//1.定义产品接口publicinterfaceIProduct{voidUse();}//2.创建具体产
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><