使用wxPython开发带有GUI图形界面的Python程序简单实例
开发环境:Python 3.6
首先安装wxPython包
pip install wxPython
下载wxFormBuilder可以很方便的绘制用户界面各种控件
https://github.com/wxFormBuilder/wxFormBuilder
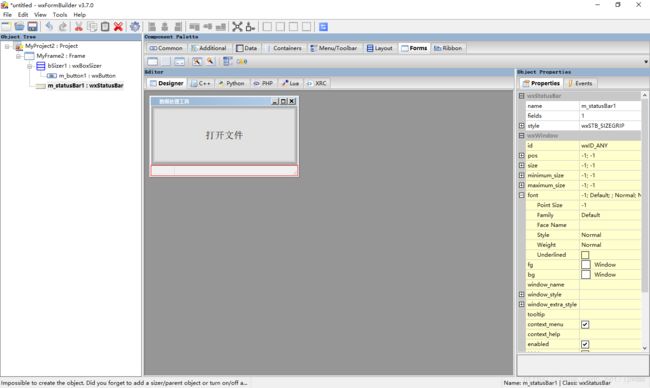
使用wxFormBuilder绘制如上图所示一个简单的用户界面流程:
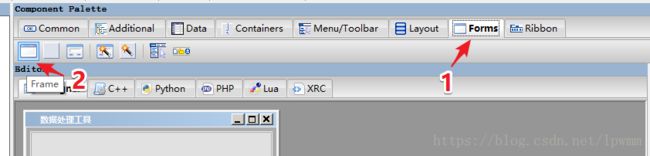
1.File-New Project新建项目
2.添加Form-Frame
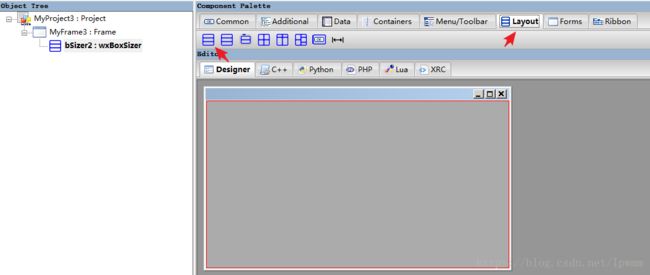
3.添加Layout-wxBoxSizer
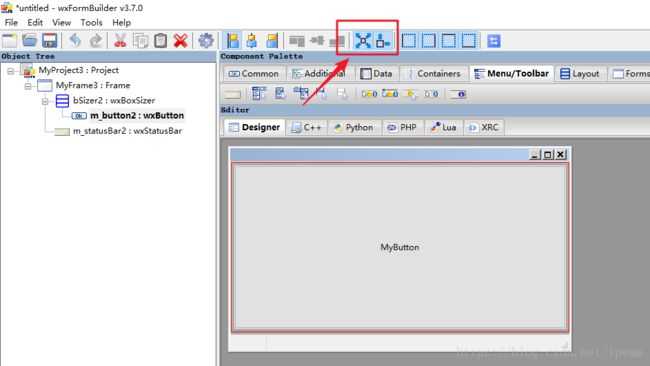
4.下面就可以添加自定义的其他各种按钮啊之类的控件了
添加了一个wxButton和一个wxStatusBar,设置按钮的尺寸为Expand和Stretch可以填充满父容器
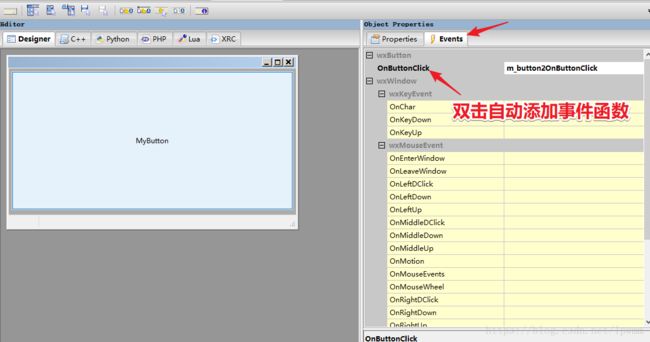
5.为按钮绑定单击事件
6.切换到Python视图可以直接预览当前图形界面对应的生成代码
# -*- coding: utf-8 -*-
###########################################################################
## Python code generated with wxFormBuilder (version Jul 4 2018)
## http://www.wxformbuilder.org/
##
## PLEASE DO *NOT* EDIT THIS FILE!
###########################################################################
import wx
import wx.xrc
###########################################################################
## Class MyFrame3
###########################################################################
class MyFrame3 ( wx.Frame ):
def __init__( self, parent ):
wx.Frame.__init__ ( self, parent, id = wx.ID_ANY, title = wx.EmptyString, pos = wx.DefaultPosition, size = wx.Size( 500,300 ), style = wx.DEFAULT_FRAME_STYLE|wx.TAB_TRAVERSAL )
self.SetSizeHints( wx.DefaultSize, wx.DefaultSize )
bSizer2 = wx.BoxSizer( wx.VERTICAL )
self.m_button2 = wx.Button( self, wx.ID_ANY, u"MyButton", wx.DefaultPosition, wx.DefaultSize, 0 )
bSizer2.Add( self.m_button2, 1, wx.ALL|wx.EXPAND, 5 )
self.SetSizer( bSizer2 )
self.Layout()
self.m_statusBar2 = self.CreateStatusBar( 1, wx.STB_SIZEGRIP, wx.ID_ANY )
self.Centre( wx.BOTH )
# Connect Events
self.m_button2.Bind( wx.EVT_BUTTON, self.m_button2OnButtonClick )
def __del__( self ):
pass
# Virtual event handlers, overide them in your derived class
def m_button2OnButtonClick( self, event ):
event.Skip()
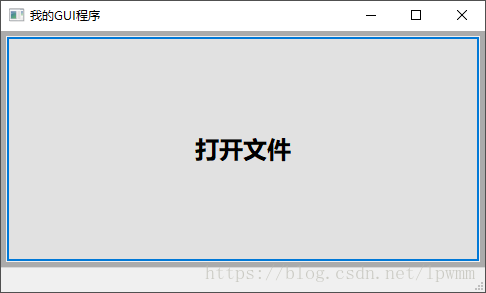
拿到这部分代码后就可以进行修改编辑成自己的带GUI界面的程序了,下面是简单的效果演示和代码,运行该py文件后会出现一个简单的Form窗体,中间有一个按钮,底部有一个状态条,单击会弹出打开文件的对话框,选择文件后弹出一个带有确定按钮和文件名的dialog对话框,单击确定按钮后,状态条里面显示刚才选择的文件完整路径和文件名
# -*- coding: utf-8 -*-
###########################################################################
## Python code generated with wxFormBuilder (version Jul 4 2018)
## http://www.wxformbuilder.org/
##
## PLEASE DO *NOT* EDIT THIS FILE!
###########################################################################
import wx
import wx.xrc
###########################################################################
## Class MyFrame3
###########################################################################
class MyFrame3(wx.Frame):
def __init__(self, parent):
wx.Frame.__init__(self, parent, id=wx.ID_ANY, title='我的GUI程序', pos=wx.DefaultPosition,
size=wx.Size(500, 300), style=wx.DEFAULT_FRAME_STYLE | wx.TAB_TRAVERSAL)
self.SetSizeHints(wx.DefaultSize, wx.DefaultSize)
bSizer2 = wx.BoxSizer(wx.VERTICAL)
self.m_button2 = wx.Button(self, wx.ID_ANY, u"打开文件", wx.DefaultPosition, wx.DefaultSize, 0)
self.m_button2.SetFont(wx.Font(18, wx.FONTFAMILY_SWISS, wx.FONTSTYLE_NORMAL, wx.FONTWEIGHT_BOLD, False, "微软雅黑"))
bSizer2.Add(self.m_button2, 1, wx.ALL | wx.EXPAND, 5)
self.SetSizer(bSizer2)
self.Layout()
self.m_statusBar2 = self.CreateStatusBar(1, wx.STB_SIZEGRIP, wx.ID_ANY)
self.Centre(wx.BOTH)
# Connect Events
self.m_button2.Bind(wx.EVT_BUTTON, self.m_button2OnButtonClick)
def __del__(self):
pass
# Virtual event handlers, overide them in your derived class
def m_button2OnButtonClick(self, event):
openFileDialog = wx.FileDialog(frame, "请选择要打开的Excel文件", "", "",
"Excel格式 (*.xls)|*.xls",
wx.FD_OPEN | wx.FD_FILE_MUST_EXIST)
if openFileDialog.ShowModal() == wx.ID_OK:
filePath = openFileDialog.GetPath()
if wx.MessageBox("数据处理完成", "提示", wx.OK | wx.ICON_INFORMATION) == wx.OK:
self.m_statusBar2.SetStatusText(filePath)
openFileDialog.Destroy()
app = wx.App(False)
frame = MyFrame3(None)
frame.Show()
app.MainLoop()