IONIC3中接入极光推送
5月16日更新: 最近极光进行了更新,已支持Android7.0,并且更新了详细文档与问题解释:
https://github.com/jpush/jpush-phonegap-plugin/blob/b5d3661240ed59e93fe861b8ae44a209744abfcd/ionic/example/src/app/app.module.ts
最近公司ionic项目要求接入推送,查了一圈发现 只有 极光对于混合开发友好一些。查阅了相应资料,数量还是比较多,说法也各有各的。但是我接入了好长时间却一直没有成功,错误信息如图:

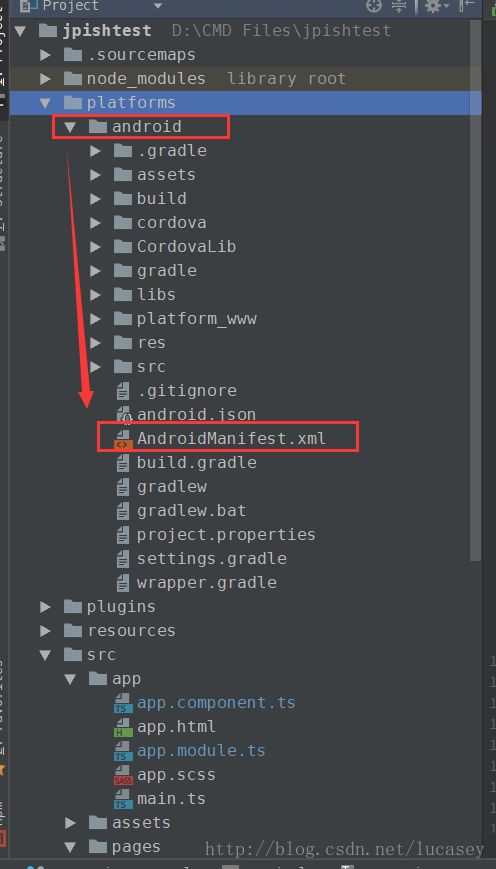
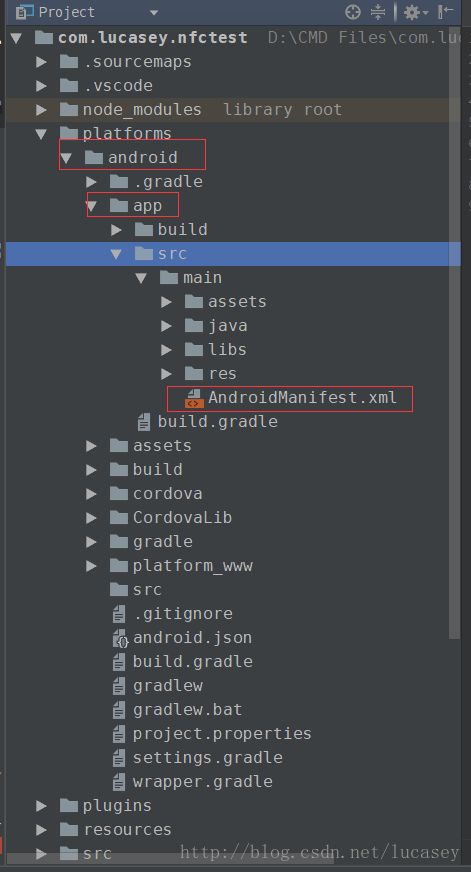
后来查阅官方文档发现,android支持的版本为7.0.0以下。经过仔细对比,ionic的插件@android7.0.0的结构目录相比较之前发生变化,下图:


因此,注意,目前极光推送的插件版本是不支持@android7.0.0,如果ionic项目中用到极光推送,请确保@Android插件版本低于7.0.0,例如:6.4.0
对于已经安装了@android7.0.0的童鞋,可以执行
ionic cordova platform remove android来卸载@android插件,然后执行
ionic cordova platform add android@6.4.0进行安装。
OK,至此,接入前的准备已经完成
- 首先,需要在极光官网注册获取APP_KEY。(传送门)
- 安装插件 https://github.com/jpush/jpush-phonegap-plugin
cordova plugin add https://github.com/jpush/jpush-phonegap-plugin.git --variable API_KEY=your_jpush_appkey
- 插件配置——修改在插件目录下src/android/JPushPlugin.java
将import your.package.name.R替换为import *; (网上很多资料都是说替换,而我通搜索根本找不到,直接将这一行代码拷贝进去)
package即是config.xml中的widgetId
在插件目录下src/ios\PushConfig.plist ,修改对应的APP_KEY和CHANNEL(渠道)
CHANNEL
App Store - 具体代码:(也可参考官方github上的项目源码:传送门)
*在书写具体代码之前,需要安装@jiguang-ionic/jpush,适配 ionic-native:
npm install --save @jiguang-ionic/jpush
然后在 app.module.ts 中增加
import { JPush } from '@jiguang-ionic/jpush';
...
providers: [
...
JPush,
...
]具体可参考 ./ionic/example 中的文件。
代码如下:
home.ts
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import { JPush } from '@jiguang-ionic/jpush';
import { Device } from '@ionic-native/device';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
public registrationId: string;
devicePlatform: string;
sequence: number = 0;
tagResultHandler = function(result) {
var sequence: number = result.sequence;
var tags: Array = result.tags == null ? [] : result.tags;
alert('Success!' + '\nSequence: ' + sequence + '\nTags: ' + tags.toString());
};
aliasResultHandler = function(result) {
var sequence: number = result.sequence;
var alias: string = result.alias;
alert('Success!' + '\nSequence: ' + sequence + '\nAlias: ' + alias);
};
errorHandler = function(err) {
var sequence: number = err.sequence;
var code = err.code;
alert('Error!' + '\nSequence: ' + sequence + '\nCode: ' + code);
};
constructor(public navCtrl: NavController, public jpush: JPush, device: Device) {
this.devicePlatform = device.platform;
document.addEventListener('jpush.receiveNotification', (event: any) => {
var content;
if (this.devicePlatform == 'Android') {
content = event.alert;
} else {
content = event.aps.alert;
}
alert('Receive notification: ' + JSON.stringify(event));
}, false);
document.addEventListener('jpush.openNotification', (event: any) => {
var content;
if (this.devicePlatform == 'Android') {
content = event.alert;
} else { // iOS
if (event.aps == undefined) { // 本地通知
content = event.content;
} else { // APNS
content = event.aps.alert;
}
}
alert('open notification: ' + JSON.stringify(event));
}, false);
document.addEventListener('jpush.receiveLocalNotification', (event: any) => {
// iOS(*,9) Only , iOS(10,*) 将在 jpush.openNotification 和 jpush.receiveNotification 中触发。
var content;
if (this.devicePlatform == 'Android') {
} else {
content = event.content;
}
alert('receive local notification: ' + JSON.stringify(event));
}, false);
}
getRegistrationID() {
this.jpush.getRegistrationID()
.then(rId => {
this.registrationId = rId;
});
}
setTags() {
this.jpush.setTags({ sequence: this.sequence++, tags: ['Tag1', 'Tag2']})
.then(this.tagResultHandler)
.catch(this.errorHandler);
}
addTags() {
this.jpush.addTags({ sequence: this.sequence++, tags: ['Tag3', 'Tag4']})
.then(this.tagResultHandler)
.catch(this.errorHandler);
}
checkTagBindState() {
this.jpush.checkTagBindState({ sequence: this.sequence++, tag: 'Tag1' })
.then(result => {
var sequence = result.sequence;
var tag = result.tag;
var isBind = result.isBind;
alert('Sequence: ' + sequence + '\nTag: ' + tag + '\nIsBind: ' + isBind);
}).catch(this.errorHandler);
}
deleteTags() {
this.jpush.deleteTags({ sequence: this.sequence++, tags: ['Tag4']})
.then(this.tagResultHandler)
.catch(this.errorHandler);
}
getAllTags() {
this.jpush.getAllTags({ sequence: this.sequence++ })
.then(this.tagResultHandler)
.catch(this.errorHandler);
}
cleanTags() {
this.jpush.cleanTags({ sequence: this.sequence++ })
.then(this.tagResultHandler)
.catch(this.errorHandler);
}
setAlias() {
this.jpush.setAlias({ sequence: this.sequence++, alias: 'TestAlias' })
.then(this.aliasResultHandler)
.catch(this.errorHandler);
}
getAlias() {
this.jpush.getAlias({ sequence: this.sequence++ })
.then(this.aliasResultHandler)
.catch(this.errorHandler);
}
deleteAlias() {
this.jpush.deleteAlias({ sequence: this.sequence++ })
.then(this.aliasResultHandler)
.catch(this.errorHandler);
}
addLocalNotification() {
if (this.devicePlatform == 'Android') {
this.jpush.addLocalNotification(0, 'Hello JPush', 'JPush', 1, 5000);
} else {
this.jpush.addLocalNotificationForIOS(5, 'Hello JPush', 1, 'localNoti1');
}
}
}
home.html
<ion-header>
<ion-navbar>
<ion-title>
JPush Ionic Example
</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<ion-list>
<ion-item>
<div>Registration Id: {{registrationId}}</div>
<button ion-button full (click)="getRegistrationID()">Get Registration Id</button>
</ion-item>
<ion-item>
<button ion-button full (click)="setTags()">Set tags - Tag1, Tag2</button>
<button ion-button full (click)="addTags()">Add tags - Tag3, Tag4</button>
<button ion-button full (click)="checkTagBindState()">Check tag bind state - Tag1</button>
<button ion-button full (click)="deleteTags()">Delete tags - Tag4</button>
<button ion-button full (click)="getAllTags()">Get all tags</button>
<button ion-button full (click)="cleanTags()">Clean tags</button>
</ion-item>
<ion-item>
<button ion-button full (click)="setAlias()">Set Alias - TestAlias</button>
<button ion-button full (click)="getAlias()">Get Alias</button>
<button ion-button full (click)="deleteAlias()">Delete Alias</button>
</ion-item>
<ion-item>
<button ion-button full (click)="addLocalNotification()">Trigger local notification after 5 seconds</button>
</ion-item>
</ion-list>
</ion-content>
注:官方给出的demo中,存在device插件,需要自己安装:
ionic cordova plugin add cordova-plugin-devicenpm install --save @ionic-native/device在 app.module.ts中:
mport { Device } from '@ionic-native/device';
···
providers: [
···
Device,
···
]
···OK,大功告成!