- 【头歌-Python】Python第一章作业(初级)
谛凌
Python头歌-Educoderpython开发语言头歌
禁止转载,原文:https://blog.csdn.net/qq_45801887/article/details/137069102参考教程:B站视频讲解——https://space.bilibili.com/3546616042621301如果代码存在问题,麻烦大家指正~~有帮助麻烦点个赞~~Python第一章作业(初级)第1关:浮点数四则运算与格式化输出第2关:计算矩形面积第3关:简单数学
- python MD5加密
lvyou88
pythonpythonmd5加密解密
安装依赖第三方库pipinstallhashlib代码一#string这是要加密的字符串defmark_md5(string)string=str(string).encode("utf8")str_md5=hashlib.md5(string).hexdigest()returnstr(str_md5)代码二#string这是要加密的字符串#secret这里是秘钥defmark_md5_2(st
- 【Postgres_Python】使用python脚本批量导出PG数据库
萌小丹Fighting
Postgres_Python数据库
示例代码说明:有多个数据库需要导出为.sql格式,数据库名与sql文件名一致,读取的数据库名需要根据文件名进行拼接importpsycopg2importsubprocessimportosfolder_path='D:/HQ/chongqing_20241112'#获取文件夹下所有文件和文件夹的名称filenames=[fforfinos.listdir(folder_path)ifos.pat
- python 核心编程 正则表达式部分答案
kirrin
python
正则表达式章节15-16到15-29答案15-16修改脚本gendata.py的代码,使数据直接写入文件redata.txt中,而不是输出到屏幕上。.运行命令:pythongenedata.py>redata.txt运行genedata.py,生成测试数据,并存储到redata.txt文件中附上genedata.py代码:#创建测试数据redata.txt#generaterandomdatafr
- WebRover: 专为训练大型语言模型和 AI 应用程序而设计的 Python 库
数据集
2024-11-30,由Area-25团队开发的一个专门用于生成高质量网络内容数据集的Python库。该数据集旨在为大型语言模型(LLM)和人工智能应用的训练提供丰富的数据资源。数据集地址:WebRoverDataset|自然语言处理数据集|AI模型训练数据集一、让我们一起来看一下WebRoverWebRover通过智能网络爬虫技术,自动从网络中提取与特定主题相关的内容,并支持多种输入格式,如JS
- 别再手动下载!用pip直接安装GitHub上的Python第三方库
python
引言平时安装Python库我们一般是直接使用pip或者其他的工具包管理工具安装,因为库都发布到了pypi上面,可以直接安装。但是有的时候会有一些Python软件包没有发布到pypi上面,这种情况下我们要安装的话要将它clone下来,然后进入到文件夹中安装,本篇文章分享一种新的方式,可以直接安装。pip+git先看官方文档:python-mpipinstall[options][package-in
- Python系列教程--python初级第三章
_AndyLau
手把手学pythonpython
Python初级文章目录Python初级函数自定义函数lambda函数模块文件I/O输出到屏幕print输入raw_input函数(python3弃用)input函数打开文件异常面向对象面向对象技术简介简单类的创建内置属性类的继承基础重栽方法类的私有属性类的方法类的私有方法函数自定义函数函数定义采用def关键字进行定义,只需要声明输入参数,返回结果根据函数体内的return语句来定义#函数定义#无
- 使用python将Excal表格数据批量导入PostgreSQL数据库
大橙子zz
python数据库postgresql
使用Python中的psycopg2库来操作PostgreSQL数据库是一个常见的任务。以下是一个完整的示例,包括安装必要的包、建立和关闭连接、执行增删改查操作以及处理可能的异常。1.环境准备安装必要的包:pandas:用于读取Excel文件并处理数据。openpyxl或者xlrd:pandas读取Excel文件所需的库。psycopg2:Python访问PostgreSQL数据库的适配器。pip
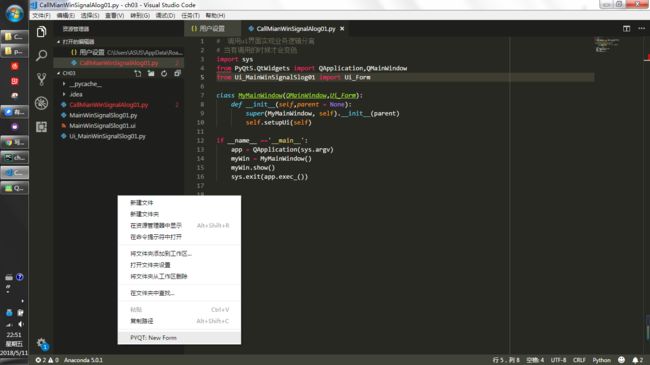
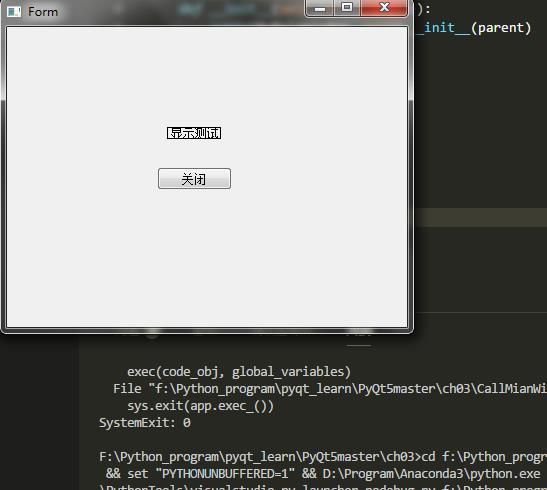
- 从 PyQt5 窗口闪退问题看 Python 垃圾回收与消息机制
python
前言此篇文章源于知乎上的一个问题,使用PyQt5编写GUI程序时,新创建的界面会闪退,本篇文章仅作记录以防以后忘记。问题代码importsysfromPyQt5.QtWidgetsimportQApplication,QMainWindow,QPushButtonclassMain(QMainWindow):def__init__(self):super(Main,self).__init__()
- JSON数据与Python的字典或者列表嵌套字典的转化
2301_80749359
jsonpython开发语言
JSON数据与Python的字典或者列表嵌套字典的转化Python中的字典或者列表嵌套字典转JSON数据格式importjson#json在python有两种表现形式:字典;列表嵌套字典#列表嵌套字典#定义一个列表嵌套字典namw1=[{"name":"张三","age":21},{"name":"王五","age":23},{"name":"赵二","age":26}]#通过json中的dump
- 4. 马科维茨资产组合模型+Fama-French五因子优化方案(理论+Python实战)
金融OG
金融资产组合模型进化论pythonjava前端金融数据库机器学习大数据
目录0.承前1.Fama-French五因子优化的现代投资组合理论1.1WhatisFama-French五因子优化的现代投资组合理论1.2WhyisFama-French五因子优化的现代投资组合理论1.3HowtoFama-French五因子优化的现代投资组合理论2.数据要素&计算流程2.1参数集设置2.2数据获取&预处理2.3收益率计算2.4因子构建与预期收益率计算2.5协方差矩阵计算2.6投
- 2. 马科维茨资产组合模型+CAMP优化方案(理论+Python实战)
金融OG
金融资产组合模型进化论人工智能大数据金融python数据库机器学习
目录0.承前1.资本资产定价模型(CAPM)优化的现代投资组合理论1.1WhatisCAPM优化的现代投资组合理论1.2WhyisCAPM优化的现代投资组合理论1.3HowtoCAPM优化的现代投资组合理论2.数据要素&计算流程2.1参数集设置2.2数据获取&预处理2.3收益率计算2.4CAPM预期收益率计算2.5协方差矩阵计算2.6投资组合表现计算2.7夏普比率优化2.8持仓筛选3.汇总代码4.
- 【AI量金术师:简易代码领悟高深金融术语】02.马科维茨资产组合模型Python实战
金融OG
高深金融术语私厨人工智能金融python
目录1.马科维茨资产组合模型简介1.1模型的起源与发展1.2核心概念2.模型的基本假设2.1投资者行为假设2.2市场环境假设3.模型的应用与局限性3.1实际应用3.2局限性探讨4.Python代码案例:实现马科维茨资产组合模型4.1环境准备与数据获取4.2数据收集4.3计算收益率与协方差矩阵4.4随机生成投资组合4.5绘制有效前沿4.6优化求解最优投资组合5.结论与展望1.马科维茨资产组合模型简介
- svm python 模型绘图_1SVM处理数据并绘图
张炜大师傅
svmpython模型绘图
爬虫Python基础、数据分析扩展包Numpy、pandas、matplotlib,Python读取MySQL数据,Python爬虫及Scrapy框架,无监督机器学习算法聚类分析等,以及案例:互联网金融行业客户价值分析等。机器学习机器学习是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有
- 服务器ibmc无法加载js文件,华为服务器IBMC批量巡检代码
1ce0ear
服务器ibmc无法加载js文件
selenium需要下载Chrome驱动webdriver,具体下载的版本根据自己的谷歌浏览器版本进行下载,然后将下载好的驱动webdriver放到自己python解释器同级目录中即可,下载地址http://npm.taobao.org/mirrors/chromedriver/此代码可用于华为服务器批量巡检,前提要在脚本存放的同级目录下建立一个ipList.txt文件存储服务器管理IP地址格式为
- python数据分析与可视化
盆蒂
python开发语言
一、Python数据分析概述Python是一种解释型、交互式的编程语言,其设计理念强调代码的可读性和简洁性。Python的语法结构简单,支持面向对象、过程式和函数式三种编程范式,使得Python成为一种强大而灵活的编程语言。Python数据分析主要包括数据清洗、数据探索和数据可视化三个部分。数据清洗是数据分析的重要环节,主要是对数据进行预处理,包括缺失值处理、异常值处理、数据类型转换等。数据探索则
- Python操作MongoDB看这一篇就够了
Python3.7
Python进阶python
MongoDB是由C++语言编写的非关系型数据库,是一个基于分布式文件存储的开源数据库系统,其内容存储形式类似JSON对象,它的字段值可以包含其他文档、数组及文档数组,非常灵活。在这一节中,我们就来看看Python3下MongoDB的存储操作。1.准备工作在开始之前,请确保已经安装好了MongoDB并启动了其服务,并且安装好了Python的PyMongo库。2.连接MongoDB连接MongoDB
- python加密解密算法_Python-AES加密算法接口测试
weixin_39602737
python加密解密算法
前言先前已经学过了Python-SHA256加密算法接口测试,今天我跟大家讲解一下AES加密算法的接口如何写python脚本进行测试。一:安装pycryptodome模块pipinstallpycryptodome二:定义AES加密的方法,本次使用ECB模式加密importbase64fromCrypto.CipherimportAESfromCrypto.Util.Paddingimportpa
- 深入理解AES加密算法:原理与Python实现
闲人编程
密码学与信息安全python开发语言AES加密解密密码学
目录深入理解AES加密算法:原理与Python实现1.AES算法简介2.AES加密解密流程3.Python实现AES加密解密4.结论深入理解AES加密算法:原理与Python实现AES(AdvancedEncryptionStandard)是目前最广泛使用的对称加密算法之一。它具有高效、安全和灵活的特点,被广泛应用于数据加密、通信加密以及各种安全协议中。本文将详细介绍AES算法的加密和解密流程,并
- gradio库的基本使用
Echo.....
pythonpython
Gradio(通过pipinstallgradio安装)是一个用于创建交互式界面的Python库。它允许你基于预训练模型、函数或任意代码块创建实时演示和部署模型的图形用户界面(GUI)。使用Gradio库,你可以轻松创建Web界面,用于输入数据、调用模型、显示结果,并为用户提供与模型交互的功能。它支持多种输入类型(如文本框、图片上传、滑块等)和输出展示方式(如图像展示、文本展示等)。你可以根据需要
- 利用Python的jieba和wordcloud第三方库制作精美词云
博客冲浪
Pythonpython
一:《红楼梦》高频中文词语统计importjiebaf=open('红楼梦.txt','r')txt=f.read()f.close()words=jieba.icut(txt)counts={}forwordinwords:iflen(word)==1:continueelse:counts[word]=counts.get(word,0)+1items=list(counts.items())
- 【AI中数学-概率论-综合实例-包括python实现】 预测的守望者:动态贝叶斯网络在风险预警中的应用
云博士的AI课堂
AI中的数学人工智能概率论python贝叶斯网络机器学习AI数学
第四章:概率论-综合实例第2节预测的守望者:动态贝叶斯网络在风险预警中的应用在许多现实世界的应用中,预测和风险评估通常不仅依赖于静态的输入数据,而是需要考虑时间维度和动态变化。动态贝叶斯网络(DBN,DynamicBayesianNetwork)作为一种扩展了传统贝叶斯网络的工具,可以有效地处理时间序列数据,并进行时序预测。与静态贝叶斯网络不同,DBN能够通过建模系统状态随时间的变化,揭示出更为复
- jave五子棋人机对战
aqfcca
c++算法笔记java开发语言
这是pythonpythonAI五子棋对战-CSDN博客这是c++c++五子棋代码-CSDN博客这又是javeimportjavax.imageio.ImageIO;importjavax.swing.*;importjava.awt.*;importjava.awt.event.MouseEvent;importjava.awt.event.MouseListener;importjava.aw
- python高级加密算法AES对信息进行加密和解密
Python数据分析与机器学习
python开发语言
AES(高级加密标准)是一种广泛使用的对称加密算法,它以字节为单位处理数据,将明文分组加密成密文。AES算法的核心在于一个轮函数,该函数会对数据执行多次变换,包括字节代换、行移位、列混合和轮密钥加。这些操作确保了数据的安全性,使得原始数据经过AES加密后变得无法识别。AES加密过程AES加密过程涉及以下几个关键步骤:字节代换:这一步使用一个预定义的S盒(替换表)来替换状态矩阵中的每个字节。这是一个
- c#视觉应用开发中如何在C#中进行图像颜色空间转换?
openwin_top
C#视觉应用开发问题系列c#开发语言计算机视觉视觉检测.net
microPythonPython最小内核源码解析NI-motion运动控制c语言示例代码解析python编程示例系列python编程示例系列二python的Web神器Streamlit如何应聘高薪职位在C#中进行图像颜色空间转换,通常涉及将图像从一种颜色空间转换到另一种颜色空间,例如从RGB转换到灰度、HSV或YUV等。为了实现这些转换,您可以使用多种库和技术,包括.NET自带的System.D
- 【在 PyTorch 中使用 tqdm 显示训练进度条,并解决常见错误TypeError: ‘module‘ object is not callable】
weixin_48705841
人工智能
在PyTorch中使用tqdm显示训练进度条,并解决常见错误TypeError:'module'objectisnotcallable在进行深度学习模型训练时,尤其是在处理大规模数据时,实时了解训练过程中的进展是非常重要的。为了实现这一点,我们可以使用tqdm库,它可以非常方便地为你提供进度条显示。1.什么是tqdm?TQDM是一个快速、可扩展的Python进度条库。它可以用来显示迭代的进度,帮助
- 如何在Python中高效地读写大型文件?
python
大家好,我是V哥。上一篇给大家介绍如何使用Python进行文件读写操作的方法,问题来了,如何读写的是大型文件,有没有什么方法来提高效率呢,不要捉急,这一篇来聊聊如何在Python中高效地读写大型文件。以下是在Python中高效读写大型文件的一些方法:一、逐行读取大型文件:defread_large_file_line_by_line(file_path):withopen(file_path,'r
- python的print输出txt
张小特
python
方法一:importsysnewfile='C:\VisualSTUDIO\climbdouban\soup.txt'data=open(newfile,'w',encoding="utf-8")sys.stdout=data……data.close()方法二(推荐):data=open("newfile.txt",'w',encoding="utf-8")print(content,file=d
- python081(包02—封装模块、设置__init__和外界导入包)
weixin_42681308
Python
案例演练新建一个hm_message的包在目录下,新建两个文件send_message和receive_message在send_message文件中定义一个send函数在receive_message文件中定义一个receive函数在外部直接导入hm_message的包__init__.py要在外界使用包中的模块,需要在__init__.py中指定对外界提供的模块列表
- python查看进程-kill进程
weixin_41183901
pythonpython
psutil查看进程-kill进程psutil官网:https://github.com/giampaolo/psutil测试代码importpsutilimportosimportsignalprint("-----------------------------showallprocessesinfo--------------------------------")#showprocesse
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发