- 全新4.2版本多功能社交兴趣爱好圈子系统涵盖APP、小程序和H5三个端口 ,圈子系统小程序成品源码
前端后端小程序数据库
圈子系统通常指的是社交平台或论坛中的一种功能模块,用于创建和管理兴趣小组或讨论群组。这种系统的源码会涉及到后端数据库设计、用户认证授权、消息传递、群组管理等多个模块。适用于多种场景语音匹配:(主要是匹配当前在线的异性,会主动发送弹窗,对方同意后,进入1v1双方语聊,默认6分钟,如果双方点喜欢按钮,可延长到30分钟。时间到了后,双方私聊即可)每次话费虚拟币。灵魂匹配:是根据采集的用户更多数据和心理测
- 移动端、微信小程序兼容性问题汇总(持续更新……
前端小程序
safari浏览器字体不能自动随网页缩放调整大小-webkit-text-size-adjust:100%点击有灰色透明背景-webkit-tap-highlight-color:rgba(0,0,0,0);3.微信、QQ内置浏览器视频自动全屏非腾讯域名的视频地址都会4.iphoneX默认网页显示在安全区域内,不全屏5.flex布局不兼容,加上前缀也不行(常见于华为或旧版iOS)display:-
- 微信小程序游戏开发
大梦百万秋
知识学爆微信小程序小程序
1.微信小程序开发环境准备要开发微信小程序游戏,首先需要搭建开发环境,主要步骤如下:1.1注册微信小程序账号前往微信公众平台注册并认证一个小程序账号。注册后获得AppID,用于后续开发和测试。1.2下载并安装微信开发者工具微信提供了专门的开发工具——微信开发者工具,支持调试和预览小程序的功能。1.3创建游戏项目在开发者工具中创建新项目,选择“小游戏”类型并填写AppID和项目路径。{"minipr
- 解决uniapp开发微信小程序的,打包上传项目,提示文件过大的问题
上趣工作室
uni-app微信小程序小程序
前段时间,开发一个uniapp的项目,本来是做成app的,后来客户考虑,还想要微信小程序。我们在微信开发者工具里面上传项目时,一直提示项目太大,超过了2M(20487kb),后来我们尝试了多次,最终找到了解决办法,下面我来总结一下:首先,我们可以排查一下是不是图片问题。如果是图片问题,我们可以通过网络远程引进或者cdn的方式,替换原本的图片相对路径。第二:检查相关的文件,看一下时提示拿个文件过大,
- 微信小程序-base64加解密
叶落无痕123
微信小程序小程序
思路:先创建一个base64.js的文件,这个文件可以作为专门加解密的文件模块,需要时就引用;创建好后,引用base64.js里的加解密函数。注意:引用模块一定要引用正确的路径,否则会报错。base64.js://实现Base64加密functionbase64Encode(str){letbase64=newBase64();returnbase64.encode(str);}//实现Base6
- 微信小程序实现类似picker多选
JRJ || 575
微信小程序
版本迭代picker单选改为多选,官方文档只有多列选择器没有多选,自己写呗最终实现效果图实现思路:1.自己画模态框2.遍历初始数据push新增参数checked:false3.点击改变checked值来实现多选上代码:whtml:modalName变量控制模态框显隐等级0}}">{{checkNum}}等级选择(可多选){{item.key}}清空确定0}}">({{checkNum}})jsda
- 微信小程序单选题双击取消功能实现
d1st2nt
微信小程序小程序
因为单选题不自带双击取消功能,于是在我学习了其中的逻辑之后我决定自行编写代码实现该功能。具体实现方法:添加了一个状态变量isChecked,初始值设为false,在选项上添加了点击事件,设置了两个全局变量,在点击事件中,第一个全局变量存奇数次选择的值,第二个全局变量存偶数次选择的值,将这两个变量进行对比,如果存的值一样,设置isChecked的值为false,同时将存该选项答案的变量设为空,不一样
- 微信小程序之单选框
ch_s_t
微信小程序微信小程序notepad++小程序
微信小程序中的单选框(Radio)是一个常用的输入组件,用于在多个选项中进行选择。常见的应用场景有性别选择、选项过滤、问卷调查等。本文将介绍小程序中单选框的特点和作用及相应示例。一、单选框的特点和作用特点:单一选择:用户只能选择一个选项,适合于互斥项的选择。分组显示:单选框通常是一个选项组的形式,多个单选框的组合,一般会有相同的name属性,以便在选择时实现互斥效果。简洁明了:界面简洁,有助于用户
- 一次捋清uniapp小程序微信快速登陆、获取手机号验证、获取用户信息【前端】
m0_74825074
vip1024puni-app小程序微信
首先要知道,微信登录和获取手机号、获取用户信息是相互独立的过程,接下来分开讲解这三个东西,内容很干,只用文字描述,认真看、跟着做就行,没有花里胡哨uniapp微信登录流程前端使用uni.login方法获取code(用户的登录凭证)发送给后端后端使用这个code请求code2Session这个接口:https://developers.weixin.qq.com/miniprogram/dev/Op
- uniapp 微信小程序支付流程
AAA正在输入中
uni-app微信小程序小程序
uniapp小程序支付流程主要包括以下几个步骤:申请微信支付:在开始开发前,首先需要在微信支付平台完成注册和申请审核。申请成功后,将获得微信支付所必须的各种证书、密钥等信息,这些信息将用于后续的支付请求1。安装支付插件:在uniapp中,需要使用相应的支付插件来实现微信支付功能。比如可以使用uni-pay插件1。获取登录凭证(code):在小程序端,调用wx.login()接口获取用户的登录凭证(
- [随笔] uniapp微信小程序端踩坑记2---input监听、点击事件、Wxml中不可使用this
"William'_
uni-app小程序vue.js
在微信小程序端使用watch()监听input标签输入的值时出错。处理:不使用watch()监听,对input标签绑定@input事件,方法中使用e.detail.value获取输入值。<inputclass="lu-input"@input="search"v-model="iuputShow"/
- 微信小程序开发之——列表渲染-wxfor(1)
wang688699
程序员微信小程序小程序
在组件上使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item使用wx:for-item可以指定数组当前元素的变量名,使用wx:for-index可以指定数组当前下标的变量名如果列表中项目的位置会动态改变或者有新的项目添加到列表中,需要使用wx:key来指定列表中项目的唯一的标识符二wx:for渲染
- 微信小程序开发入门教程
天马3798
教程系列整理微信小程序小程序
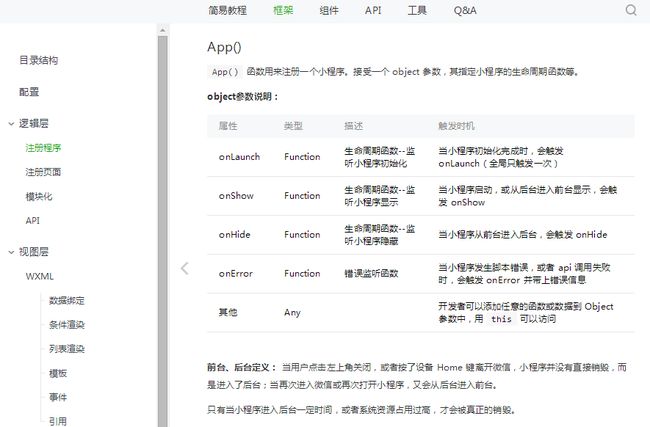
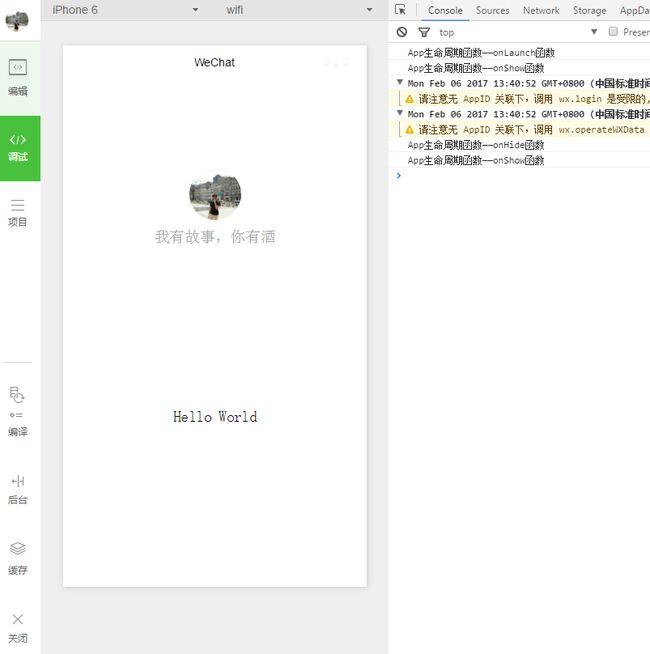
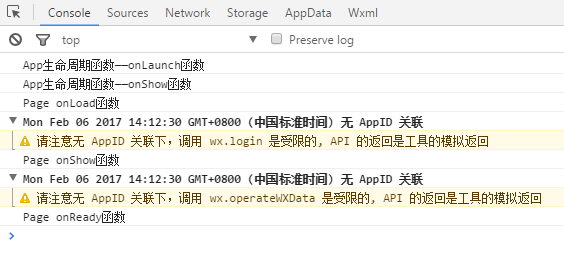
微信小程序开发入门教程#1、微信小程序的概念、历史、发展微信小程序的概念、历史、发展-CSDN博客#2、微信小程序的开发工具微信官方给出的开发工具:概览|微信开放文档#3、微信小程序的项目结构、创建、发布审核#4、微信小程序开发常见问题整理#5、微信小程序的框架接口#6、微信小程序的wxml基础语法微信小程序数组绑定使用案例(一)_微信小程序绑定一个数组对象list到页面,修改数组中的一个值,在把
- 微信小程序使用web-view跳转网页解决跳转出现空白或者被拦截问题
开朗的网友(管理员)
微信小程序前端小程序
1.为了解决微信小程序跳转网页时出现的空白或被拦截问题,可以使用web-view组件进行跳转及其跳转后操作。首先,在小程序的页面布局文件中添加web-view组件的引用2.在需要跳转的地方,使用小程序提供的API进行跳转,并将参数对象作为参数传递过去wx.navigateTo({url:'/pages/webview/webview?url=https://www.example.com¶
- 微信小程序 wx:for的一些事
Argons_0925
微信小程序微信
在研究微信小程序过程中遇到了这样一个问题:使用wx:for进行列表渲染时,直接用方括号[]表示非关联数组时,内容为字母则不能识别。可能大家没有看懂上面的话。直接上代码吧。为了好分辨,我使用了_______来隔开{{index}}:{{item}}_______________{{index}}:{{item.id}}_______________{{index}}:{{item}}data:{ar
- 基于微信小程序的设计—美食推荐系统设计(附论文+源码)
picking_bananas
微信小程序美食小程序毕业设计
关键词:微信小程序;美食管理;美食推荐;毕业;我们专注于软件开发工程领域,熟练掌握多种开发技术,包括基于SpringBoot、Vue.js、SSM框架的应用开发,以及针对AndroidAPP和微信小程序的开发。(具体流程参见文章最后段落)微信小程序是一种基于微信平台的轻量级应用程序,具有易于开发、易于传播、易于使用等特点。美食推荐系统则是一种通过推荐美食来提高用户的美食体验的应用程序。基于微信小程
- 微信小程序实战教程:如何使用map组件实现地图功能
Jiaberrr
微信小程序小程序javascript前端map
在微信小程序中,map组件是一个非常实用的功能,它可以帮助我们快速实现地图展示、定位、标注等操作。本文将详细介绍如何在微信小程序中使用map组件,带你轻松掌握地图开发技能。一、map组件概述map组件是微信小程序官方提供的一个地图组件,它支持地图展示、缩放、拖动、定位、标注等功能。在使用map组件之前,我们需要先在app.json中配置高德地图或腾讯地图的key。二、配置地图key登录微信小程序后
- uniapp 微信小程序 点击按钮调用微信支付
公孙元二
微信支付微信小程序uniapp
实现效果:点击按钮后唤起支付方式选择:在这里我选择“微信支付”输完成密码后完成支付:需求:计算金额和创建支付订单等操作都在后端完成,前端只要将后端传过来的签名、时间戳、随机字符串等参数传给微信的api,即可在小程序唤起支付弹窗。代码://调用微信支付callPayMent(data){wx.requestPayment({//调起支付'timeStamp':data.timeStamp,'nonc
- 基于Python大数据的王者荣耀战队数据分析及可视化系统
计算机学姐
大数据精选实战项目源码Python精选实战项目源码Vue源码1024程序员节python大数据数据分析数据挖掘djangovue.js
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示【2025最新】基于大数据+大屏可视化+Python+D
- uniapp 微信小程序 金额展示套餐
竣子好逑
uniappv2组件uni-app微信小程序小程序
html喜欢作者其他金额-->¥{{item}}js//打赏asyncfun_reward(price){//里面写逻辑},css.gradelist{padding:30rpx;background:#f5f5f5;border-radius:8rpx;box-sizing:border-box;border-radius:12rpx;margin-top:30rpx;.gradelisTitl
- 微信小程序
ggggyyyyy0928
微信小程序小程序
一、小程序文件结构1.目录结构pages文件夹:存放【页面文件夹】,一个【页面文件夹】就是一个页面,存放着小程序页面文件。即pages中的每一个文件夹都存放着一个小程序页面的文件(js、wxml、json、wxss)页面文件夹一个【页面文件夹】中必须包含以下4个文件,为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名。.json后缀的JSON配置文件.wxml后缀的WXML模板
- 基于微信小程序的健身房预约管理系统
计算机学姐
微信小程序源码微信小程序小程序springbootvue.jsjavamysql后端
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示基于微信小程序+Java+SpringBoot+Vue+
- uniapp实现微信公众号网页(H5)授权登陆获取用户信息(前端+后端)
会说法语的猪
前端后端uniappuni-app微信前端后端
这篇说一下使用uniapp开发实现微信公众号网页授权、以及获取用户信息的前端、后端的实现。开始之前呢,先提一嘴uniapp开发微信小程序的微信登陆,之前也写过一篇uniapp微信小程序端实现微信登录,uniapp微信小程序登陆的,大家感兴趣可以去了解一下,因为这uniapp、一会儿小程序、一会儿公众号、一会儿app、一会儿h5的搞得有点儿乱糟糟的。简单总结一下微信小程序登陆,就是前端需要调用uni
- 小程序适配底部安全距离
dingcho
前端小程序
方案一onLoad(options){const{screenHeight,safeArea,windowHeight}=wx.getWindowInfo()letsafeBottom=windowHeightif(safeArea?.bottom){safeBottom=safeArea.bottom}safeBottom=screenHeight-safeBottomthis.setData(
- 家政服务小程序,打造智慧家政新体验
冠品网络科技
小程序小程序开发小程序制作
春节即将来临,家政市场呈现出了火热的场景,大众对家政服务的需求持续增加。近年来,家政市场开始倾向数字化、智能化,借助科学技术打造家政数字化平台,让大众在手机上就可以预约家政服务,减少传统家政市场中繁琐流程。通过家政系统商家可以更好的派单,服务人员也能快速接单,完成工作,提高消费者的家政体验,推动市场创新发展。传统的家政市场需要中介等介绍人对接,用户需要花费大量时间寻找合适的服务人员,过程较为繁琐。
- uniapp 微信小程序,底部安全距离适配,针对安卓iPhone不同型号手机
沐雨MUYU_
uni-app微信小程序android
1、全局定义底部安全距离//前提:项目中安装了vuex或其他状态管理工具//文件位置src/store/index.tsimport{createStore}from'vuex';exportdefaultcreateStore({state(){return{safeBottom:''//底部安全距离};},mutations:{...},actions:{...},getters:{safeB
- uniapp(小程序、app、微信公众号、H5)预览下载文件(pdf)
会说法语的猪
前端uniappuni-app小程序微信
1.小程序、app在uniapp开发小程序环境或者app环境中,都可以使用以下方式预览文件之前其实写过一篇,就是使用uniapp官网提供文件下载、文件保存、文件打开的API,uniapp文件下载感兴趣也可以去看下uni.downloadFile({//baseURL是
- uniapp:钉钉小程序录音
dingcho
前端uni-app钉钉小程序
-->{{longPress=='1'?'点击录制':'录音中...'}}{{playStatus=='1'?'播放中...':'单击播放'}}{{'剩余:'+count+'s'}}再点击结束录音删除varinit//录制时长计时器vartimer//播放录制倒计时exportdefault{data(){return{count:null,//录制倒计时longPress:'1',//1显示按住
- 银行零售贵金属交易-小程序端业务
菁英猎人职业教育
软件测试金融计算机零售小程序功能测试金融银行
银行零售贵金属交易是一种金融投资方式,具体是指投资者通过银行提供的交易平台,对贵金属(如黄金、白银等)进行买卖的一种金融投资活动。一、业务流程测试1.用户注册与登录测试内容:验证用户能否通过手机号、邮箱等方式正确注册,并能否使用注册信息进行登录。同时,测试密码找回、修改密码等功能是否正常。测试方法:通过输入不同的注册信息进行注册测试,并使用注册信息进行登录验证。对于密码找回和修改密码功能,通过模拟
- 单片机实物成品-005 水质监测系统(代码+硬件+论文)
学个单片机
单片机实物成品单片机嵌入式硬件
水质监测系统(水温+TDS(水质)+PH+浑浊度+蜂鸣器+灯光+自动模式+手动模式+wifi传输控制+送小程序源码)本项目以软硬件结合开发的方式,选择C语言作为硬件开发技术,以STM32单片机作为核心控制板,在数据传输节点上连接GP2Y1014粉尘传感器、DHT11温湿度传感器、MQ-2烟雾传感器、SGP30甲醛传感器对空气中PM2.5含量、温湿度高低、烟雾浓度、甲醛含量进行采集,并针对异常的数据
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><
![]()