python--Flask框架
Flask框架
Flask是一个使用 Python 编写的轻量级 Web 应用框架。其 WSGI 工具箱采用 Werkzeug ,模板引擎则使用 Jinja2 。Flask使用 BSD 授权。
Flask也被称为 “microframework” ,因为它使用简单的核心,用 extension 增加其他功能。Flask没有默认使用的数据库、窗体验证工具。
为了理解 Flask 框架是如何抽象出Web开发中的共同部分,我们先来看看Web应用程序的一般流程。对于Web应用来说,当客户端想要获取 动态资源 时,就会发起一个HTTP请求(比如用浏览器访问一个 URL),Web应用程序会在后台进行相应的业务处理,(从数据库或者进行一些计算操作等)取出用户需要的数据,生成相应的HTTP响应(当然,如果访问静态资源,则直接返回资源即可,不需要进行业务处理)。

实际应用中, 不同的请求可能会调用相同的处理逻辑 。这里有着相同业务处理逻辑的 HTTP 请求可以用一类 URL 来标识。比如论坛站点中,对于所有的获取Topic内容的请求而言,可以用 topic/

通过业务逻辑函数拿到数据后,接下来需要根据这些数据生成HTTP响应(对于Web应用来说,HTTP响应一般是一个HTML文件)。Web开发中的一般做法是提供一个HTML模板文件,然后将数据传入模板,经过渲染后得到最终需要的HTML响应文件。
一种比较常见的场景是, 请求虽然不同,但响应中数据的展示方式是相同的 。仍以论坛为例,对不同topic而言,其具体topic content虽然不同,但页面展示的方式是一样的,都有标题拦,内容栏等。也就是说,对于 topic 来说,我们只需提供一个HTML模板,然后传入不同topic数据,即得到不同的HTTP响应。这就是所谓的 模板渲染

参考资料:https://www.open-open.com/lib/view/open1477879623923.html
Flask
# 1. 导入Flask类
from flask import Flask
app = Flask(__name__)
# 实现主页
@app.route('/')
def index():
return "这是网站的主页"
# 基本路由 /login/---访问路径
# 视图函数 告诉app当用户访问/login/这个路径时, 执行login函数的内容, 最终将return的内容返回给客户端;
@app.route('/login/')
def login():
return 'login......
'
if __name__ == '__main__':
# 运行Flask应用
# 127.0.0.1----回环地址IP, 每台主机都有====localhost
# 如何设置, 使得服务奇特主机的浏览器可以访问? '0.0.0.0'开放所有的IP, 使得可以访问
# 如何修改端口? # 可能会报错:Address already in use
app.run(host='0.0.0.0', port=8080)
路由与变量规则
访问的网址如下:
# http://www.douban.org/123457677/comments/
# http://www.douban.org/123457673/comments/
# http://www.douban.org/123457674/comments/
# http://www.douban.org/123457675/comments/
动态路由:
http://www.douban.org/<>/comments/
“”"
# request叫做请求上下文
from flask import Flask, request
app = Flask(__name__)
# 常用动态路由的规则:
# 1). url路由的一部分可以标记为变量, <变量名>;
# 2):. flask中路由变量可以指定的类型: int, string, float, uuid
@app.route("//comments/")
def comments(id):
return "这是一个%s评论页面" %(id)
# 字符串
@app.route("/welcome//")
def welcome(username):
return "欢迎用户%s登陆网站
" %(username)
# *****************
# 重点request:
# Flask 从客户端收到请求时,要让视图函数能访问一些对象,这样才能处理请求。
# 请求对象就是一个很好的例子,它封装了客户端发送的 HTTP 请求。即request;
# 解决问题:
# 特殊的URL地址: http://www.baidu.com/query?id=123&name=westos
# http://127.0.0.1:5000/login2/?username=westos&password=westos
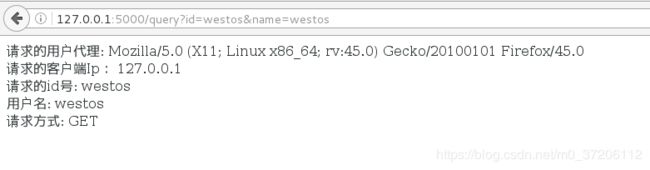
@app.route('/query')
def query():
# 获取客户端的用户代理;
user_agent = request.user_agent
# 获取客户端的IP地址;
req_addr = request.remote_addr
# 获取用户请求url地址里面key值对应的value值;
id = request.args.get('id')
name = request.args.get('name')
# 查看客户端的HTTP请求方式;
reqMethod = request.method
# 将字符串信息返回给客户端浏览器/其他, 默认以html方式显示, 如果需要换行, 加html的标签
;
return """
请求的用户代理: %s
请求的客户端Ip: %s
请求的id号: %s
用户名: %s
请求方式: %s
""" %(user_agent, req_addr, id, name, reqMethod)
if __name__ == '__main__':
app.run()
登录验证之http请求方法GET实现案例
HTTP请求的方法:
GET:
1). 获取页面信息;
2). 可以提交数据信息;但是数据不安全;
http://127.0.0.1:5000/login2/?username=westos&password=westos
POST:
提交服务端需要的请求信息;有利于数据的安全性;
from flask import Flask, render_template, request, redirect
app = Flask(__name__)
@app.route('/')
def index():
return "主页
"
@app.route('/login/')
def login():
# 一般情况, 不会直接把html文件内容直接返回;
# 而是将html文件保存到当前的templates目录中;
# 1). 通过render_template方法调用;
# 2). 默认情况下,Flask 在程序文件夹中的 templates 子文件夹中寻找模板。
return render_template('login.html')
@app.route('/login2/')
def login2():
# 获取用户输入的用户名
username = request.args.get('username', None)
password = request.args.get('password', None)
# 逻辑处理, 用来判断用户和密码是否正确;
if username == 'root' and password == 'redhat':
# 重定向到指定路由;
return redirect('/')
# return "登录成功"
else:
return "登录失败"
if __name__ == '__main__':
app.run()
登录验证之http请求方法POST实现案例
自定义错误页面:
1). 为什么要自定义错误页面?
如果你在浏览器的地址栏中输入了不可用的路由,那么会显示一个状态码为 404 的错误页
面。现在这个错误页面太简陋、平庸.
2). 如何自定义错误页面?
像常规路由一样,Flask 允许程序使用基于模板的自定义错误页面。
最常见的错误代码有两个:
- 404,客户端请求未知页面或路由时显示;
- 500,有未处理的异常时显示。
from flask import Flask, request, render_template, redirect
app = Flask(__name__)
@app.route('/')
def index():
return "这是主页"
# 默认路由只支持get方法, 如何指定接受post方法?
@app.route('/login/', methods=['GET', 'POST'])
def login():
if request.method == 'POST':
# 难点: post请求提交的数据如何获取?
print(request.form)
username = request.form.get('username', None)
password = request.form.get('password', None)
# 如果用户名和密码正确, 跳转到主页;
if username == 'root' and password == 'redhat':
return redirect('/')
# 如果登录不正确, 则警告红色信息;还是在登录页面;
else:
# 可以给html传递变量
return render_template('login_post.html',
errMessages="用户名或者密码错误"
)
else:
return render_template('login_post.html')
@app.errorhandler(404)
def page_not_found(e):
return render_template("404.html"), 404
@app.errorhandler(500)
def internal_server_error(e):
return render_template("500.html"), 500
if __name__ == '__main__':
app.run()
模板引擎
1.什么是Jinja2模板引擎?
1). python的Web开发中, 业务逻辑(实质就是视图函数的内容)和页面逻辑(html
文件)分开的, 使得代码的可读性增强, 代码容易理解和维护;
2). 模板渲染: 在html文件中,通过动态赋值 ,
将重新翻译好的html文件(模板引擎生效) 返回给用户的过程。
3). 其他的模板引擎: Mako, Template, Jinja2
2.语法
1). Jinja2变量显示语法: {{ 变量名 }}
完整的过滤器查看位置: http://jinja.pocoo.org/docs/templates/#builtin-filters
Jinja2变量内置过滤器:
safe 渲染值时不转义
capitalize 把值的首字母转换成大写,其他字母转换成小写
lower 把值转换成小写形式
upper 把值转换成大写形式
title 把值中每个单词的首字母都转换成大写
trim 把值的首尾空格去掉
striptags 渲染之前把值中所有的 HTML 标签都删掉
如何自定义过滤器?
2). for循环:
{% for i in li%}
{% endfor %}
3). if语句
{% if user == 'westos'%}
{% elif user == 'hello' %}
{% else %}
{% endif%}
4). 宏的操作====相当于函数
- 如何定义宏?
{% macro render(id) %}
hello world {{ id }}
{% endmacro %}
如何调用宏?
{{ render(1) }}
{{ render(2) }}
{{ render(3) }}
5). include包含操作
如何使用:
{% include "06_inclued.html"%}
6). 模板的继承: 一般网站的导航栏和底部不会变化, 为了避免重复编写导航栏信息;
-
如何定义模板?
{% block title %} {% endblock %} 这是导航栏{% block body %} hello {% endblock %}这是底部
如何继承基模板?
{% extends '06_base.html'%}
{% block title %}
继承案例
{% endblock %}
{% block body %}
这是最新填的block内容
{% endblock %}
“”"
from flask import Flask, render_template
app = Flask(__name__)
class User(object):
def __init__(self, name, age):
self.name = name
self.age = age
def __str__(self):
return "" %(self.name)
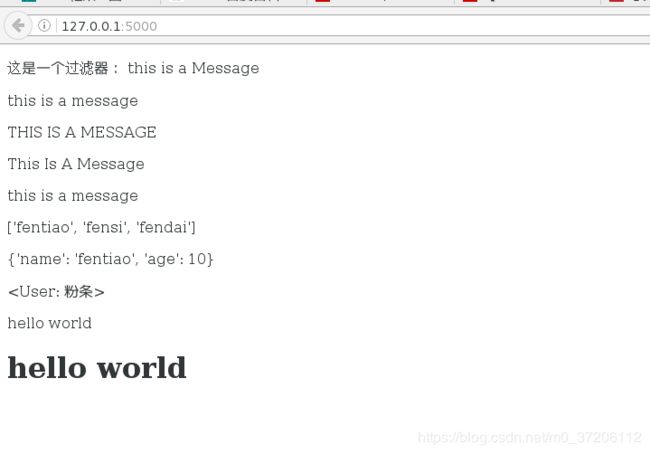
@app.route('/')
def index():
message = " this is a Message "
li = ['fentiao', 'fensi', 'fendai']
info = {
'name': 'fentiao',
'age':10
}
fentiao = User(name="粉条", age=5)
tags = "hello world
"
return render_template('06_index.html',
message=message,
names = li,
info=info,
fentiao=fentiao,
tags = tags
)
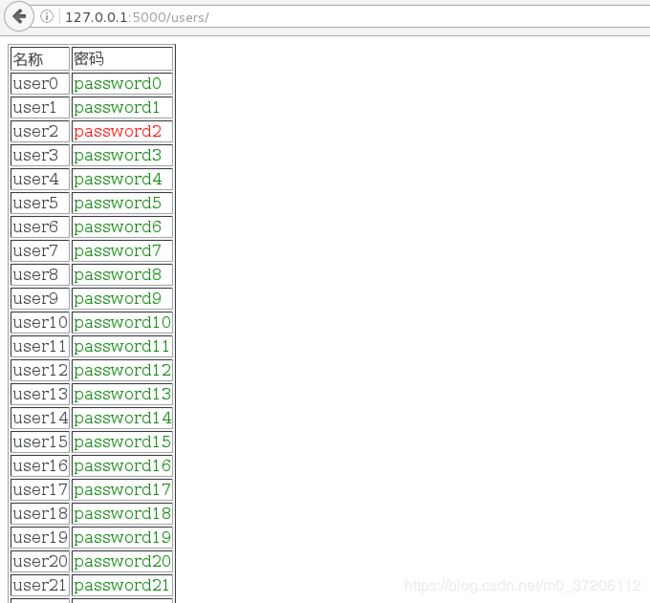
@app.route('/users/')
def users():
usersinfo = [('user%s' %(i), "password%s" %(i)) for i in range(100)]
return render_template('06_users.html',
usersinfo = usersinfo
)
@app.route("/macro/")
def macro():
return render_template('06_macro.html')
@app.route('/extends/')
def extends():
return render_template('06_use_block.html')
# **********************自定义过滤器******************************
# 定义一个函数
def format_data(s):
return "这是一个过滤器:" + s
# 将该函数添加到默认过滤器中;
app.add_template_filter(format_data, 'fmt')
if __name__ == '__main__':
app.run()

flask项目静态文件的导入
两种方法: 任选一种
-
-
flask链接的导入
两种方法:
- 注册
- 登录
# 根据视图函数动态的去查找路径;
- 删除 === /delete/root/
消息闪现
1. 如何实现闪现?
1). flash消息这种功能,是Flask的核心特性。用于在下一个响应中显示一个消息,让用户知道状态发生了变化。
可以使确认消息,警告或者错误提醒。
flash("闪现的消息")
2). 工作原理:
闪现系统使得在一个请求结束的时候记录一个信息,然后在且仅仅在下一个请求中访问这个数据。
2. html代码中如何调用闪现内容?
仅调用flash()函数并不能把消息显示出来,程序使用的模板要渲染这些消息。
Flask把get_flashed_messages()函数开放给模板,用来获取并渲染消息
{#让每个页面都可以获取闪现信息闪现#}
{% for item in get_flashed_messages() %}
{{ item }}
{% endfor %}
Flask中集成Bootstarp
1. 什么是Bootstrap?
Bootstrap(http://getbootstrap.com/)是 Twitter 开发的一个开源框架,
它提供的用户界面组件可用于创建整洁且具有吸引力的网页,而且这些网页还能兼容
所有现代 Web 浏览器。
2. Flask中如何集成Bootstrap?
使用 pip 安装Flask-Bootstrap 的 Flask 扩展,简化集成的过程。
from flask.ext.bootstrap import Bootstrap
bootstrap = Bootstrap(app)
3. Flask-Bootstrap实现了什么?
利用 Jinja2 的模板继承机制,让程序扩展一个具有基本页面结构的基模板,其中
就有用来引入 Bootstrap 的元素。
{ % extends "bootstrap/base_other.html" % }
- 基模板中定义了可在衍生模板中重定义的块。
块名 说 明
doc 整个 HTML 文档
html_attribs 标签的属性
html 标签中的内容
head 标签中的内容
title 标签中的内容
metas 一组 <meta> 标签
styles 层叠样式表定义
body_attribs <body> 标签的属性
body <body> 标签中的内容
navbar 用户定义的导航条
content 用户定义的页面内容
scripts 文档底部的 JavaScript 声明
- 程序需要向已经有内容的块中添加新内容,必须使用 Jinja2 提供的 super() 函数。
{% block scripts %}
{{ super() }}
<script type="text/javascript" src="my-script.js"></script>
{% endblock %}
</code></pre>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1188143774107279360"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(python--Flask框架)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1948056574404653056.htm"
title="List和Map的区别" target="_blank">List和Map的区别</a>
<span class="text-muted">雪碧聊技术</span>
<a class="tag" taget="_blank" href="/search/Java%E5%85%AB%E8%82%A1%E6%96%87/1.htm">Java八股文</a><a class="tag" taget="_blank" href="/search/list/1.htm">list</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a>
<div>欢迎来到我的Java八股文专栏!各位程序员小伙伴们好呀~我是雪碧聊技术,很高兴能在CSDN与大家相遇!✨专栏介绍这个专栏将专注于分享Java面试中的经典"八股文"知识点,内容涵盖:Java基础核心概念JVM原理与性能调优多线程与并发编程️设计模式实战️常用框架源码解析⚙️系统架构设计思想为什么选择这个专栏?精准定位:直击大厂Java面试高频考点系统全面:从基础到进阶,构建完整知识体系实战导向:理论</div>
</li>
<li><a href="/article/1948051909386498048.htm"
title="JVM与Spring Boot核心解析" target="_blank">JVM与Spring Boot核心解析</a>
<span class="text-muted">我是廖志伟</span>
<a class="tag" taget="_blank" href="/search/Java%E5%9C%BA%E6%99%AF%E9%9D%A2%E8%AF%95%E5%AE%9D%E5%85%B8/1.htm">Java场景面试宝典</a><a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/JVM/1.htm">JVM</a><a class="tag" taget="_blank" href="/search/Spring/1.htm">Spring</a><a class="tag" taget="_blank" href="/search/Boot/1.htm">Boot</a>
<div>我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri</div>
</li>
<li><a href="/article/1948051782613659648.htm"
title="领域驱动设计(DDD)实践解析" target="_blank">领域驱动设计(DDD)实践解析</a>
<span class="text-muted"></span>
<div>我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri</div>
</li>
<li><a href="/article/1948051783058255872.htm"
title="Spring框架核心技术解析" target="_blank">Spring框架核心技术解析</a>
<span class="text-muted"></span>
<div>我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri</div>
</li>
<li><a href="/article/1948051781414088704.htm"
title="领域驱动设计实践解析" target="_blank">领域驱动设计实践解析</a>
<span class="text-muted">我是廖志伟</span>
<a class="tag" taget="_blank" href="/search/Java%E5%9C%BA%E6%99%AF%E9%9D%A2%E8%AF%95%E5%AE%9D%E5%85%B8/1.htm">Java场景面试宝典</a><a class="tag" taget="_blank" href="/search/DDD/1.htm">DDD</a><a class="tag" taget="_blank" href="/search/Domain-Driven/1.htm">Domain-Driven</a><a class="tag" taget="_blank" href="/search/Design/1.htm">Design</a><a class="tag" taget="_blank" href="/search/Strategic/1.htm">Strategic</a><a class="tag" taget="_blank" href="/search/Design/1.htm">Design</a>
<div>我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri</div>
</li>
<li><a href="/article/1948051151668703232.htm"
title="Spring MVC 框架解析" target="_blank">Spring MVC 框架解析</a>
<span class="text-muted">我是廖志伟</span>
<a class="tag" taget="_blank" href="/search/Java%E5%9C%BA%E6%99%AF%E9%9D%A2%E8%AF%95%E5%AE%9D%E5%85%B8/1.htm">Java场景面试宝典</a><a class="tag" taget="_blank" href="/search/Spring/1.htm">Spring</a><a class="tag" taget="_blank" href="/search/MVC/1.htm">MVC</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/Development/1.htm">Development</a><a class="tag" taget="_blank" href="/search/Frameworks/1.htm">Frameworks</a>
<div>我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri</div>
</li>
<li><a href="/article/1948050773287956480.htm"
title="Java Spring 框架的低代码开发平台选型与实践" target="_blank">Java Spring 框架的低代码开发平台选型与实践</a>
<span class="text-muted"></span>
<div>JavaSpring框架的低代码开发平台选型与实践关键词:JavaSpring、低代码开发、平台选型、快速开发、企业应用、微服务架构、可视化编程摘要:本文深入探讨了基于JavaSpring框架的低代码开发平台选型与实践。文章首先介绍了低代码开发的概念和Spring框架的优势,然后详细分析了主流低代码平台的架构特点和适用场景。通过对比评估指标、核心功能和技术实现,提供了科学的选型方法论。文章还包含了</div>
</li>
<li><a href="/article/1948048757438345216.htm"
title="Spring MVC 架构解析" target="_blank">Spring MVC 架构解析</a>
<span class="text-muted">我是廖志伟</span>
<a class="tag" taget="_blank" href="/search/Java%E5%9C%BA%E6%99%AF%E9%9D%A2%E8%AF%95%E5%AE%9D%E5%85%B8/1.htm">Java场景面试宝典</a><a class="tag" taget="_blank" href="/search/Spring/1.htm">Spring</a><a class="tag" taget="_blank" href="/search/MVC/1.htm">MVC</a><a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/Framework/1.htm">Framework</a><a class="tag" taget="_blank" href="/search/Architecture/1.htm">Architecture</a>
<div>我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri</div>
</li>
<li><a href="/article/1948025057406152704.htm"
title="pyside6使用1 窗体、信号和槽" target="_blank">pyside6使用1 窗体、信号和槽</a>
<span class="text-muted"></span>
<div>一、概要由于作者前期很多年都在使用C++和Qt框架进行项目的开发工作,故可以熟练的使用Qt框架。Qt框架在界面设计以及跨平台运用方面,有着巨大的优势,而界面设计恰恰是python的短板,故使用pyside6实现python和Qt的互补。1.1pyside6安装更新pip工具:pipinstall--upgradepip命令行执行如下指令:pipinstallpyside6-ihttps://pyp</div>
</li>
<li><a href="/article/1948019129323679744.htm"
title="Spring MVC、Spring Boot 和 Spring Cloud简要介绍及区别" target="_blank">Spring MVC、Spring Boot 和 Spring Cloud简要介绍及区别</a>
<span class="text-muted">箬敏伊儿</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/cloud/1.htm">cloud</a>
<div>SpringMVC、SpringBoot和SpringCloud是Spring生态系统中的三个重要组件,它们在不同层面上帮助开发者构建和管理应用程序。以下是对它们的介绍及其区别:SpringMVC介绍SpringMVC(Model-View-Controller)是一个基于Java的Web框架,用于构建Web应用程序和RESTful服务。它提供了一组组件和注解,简化了Web应用程序的开发,尤其是与</div>
</li>
<li><a href="/article/1948016736448081920.htm"
title="go安装使用gin 框架" target="_blank">go安装使用gin 框架</a>
<span class="text-muted">半桶水专家</span>
<a class="tag" taget="_blank" href="/search/golang%E5%85%A5%E9%97%A8/1.htm">golang入门</a><a class="tag" taget="_blank" href="/search/golang/1.htm">golang</a><a class="tag" taget="_blank" href="/search/gin/1.htm">gin</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>Gin是一个非常流行的GoWeb框架,轻量、高性能、API友好。下面是Gin的安装和基本使用教程:一、安装Gin确保你已经安装了Go开发环境(Go1.16及以上版本更好)并设置好了GOPATH。使用gomodules(推荐方式)在项目目录下执行:gomodinityour_project_namegoget-ugithub.com/gin-gonic/gin二、创建Gin示例项目目录结构如下:yo</div>
</li>
<li><a href="/article/1948010686927925248.htm"
title="YOLOv13_SSOD:基于超图关联增强的半监督目标检测框架(原创创新算法)" target="_blank">YOLOv13_SSOD:基于超图关联增强的半监督目标检测框架(原创创新算法)</a>
<span class="text-muted"></span>
<div>YOLOv13_SSOD:基于超图关联增强的半监督目标检测框架项目背景随着深度学习技术的快速发展,目标检测在各个领域都取得了显著的进展。然而,现有的监督学习方法在实际应用中面临着标注数据稀缺、泛化能力不足等挑战。特别是在火灾烟雾检测、工业质检等特定场景中,获取大量高质量标注数据的成本极高。为了解决这一问题,本项目基于最新发布的YOLOv13架构,结合EfficientTeacher半监督学习框架,</div>
</li>
<li><a href="/article/1948008419294244864.htm"
title="深入浅出理解 IOC(控制反转)与 DI(依赖注入)" target="_blank">深入浅出理解 IOC(控制反转)与 DI(依赖注入)</a>
<span class="text-muted">snowfoootball</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E5%90%8E%E7%AB%AF/1.htm">前后端</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>深入浅出理解IOC(控制反转)与DI(依赖注入)深入理解Spring框架中的IoC与DI在学习Spring框架时,控制反转(IoC)和依赖注入(DI)是不可回避的核心概念。它们不仅是设计模式的体现,更是实现高内聚、低耦合架构的关键。本文将从“为何需要”与“如何实现”两个维度,深入剖析这两个概念。一、为何需要IoC与DI:面向对象设计的挑战考虑以下传统的Java代码示例:publicclassOrd</div>
</li>
<li><a href="/article/1947995065016184832.htm"
title="一文解决IDea中Springboot 热部署:IDEA中Spring Boot应用热部署的几种方式及操作步骤" target="_blank">一文解决IDea中Springboot 热部署:IDEA中Spring Boot应用热部署的几种方式及操作步骤</a>
<span class="text-muted"></span>
<div>在快节奏的软件开发过程中,热部署(HotDeployment)功能对于提升开发效率至关重要。尤其是在使用SpringBoot框架进行开发时,能够实现代码的即时更新和应用的无需重启,极大地节省了开发时间,提高了迭代速度。然而,在实际使用中,开发者可能会遇到一些痛难点和问题。本文将详细介绍在IntelliJIDEA中配置SpringBoot应用热部署的方法,以及一些常见问题的解决方法。热部署的痛难点配</div>
</li>
<li><a href="/article/1947994812347117568.htm"
title="一文快速了解.NET项目文件(.csproj) ,基础而重要的文件【代码之美系列】" target="_blank">一文快速了解.NET项目文件(.csproj) ,基础而重要的文件【代码之美系列】</a>
<span class="text-muted">Microi风闲</span>
<a class="tag" taget="_blank" href="/search/%E3%80%90%E5%BC%80%E6%BA%90%E3%80%91NET/1.htm">【开源】NET</a><a class="tag" taget="_blank" href="/search/Core/1.htm">Core</a><a class="tag" taget="_blank" href="/search/%E8%B7%A8%E5%B9%B3%E5%8F%B0/1.htm">跨平台</a><a class="tag" taget="_blank" href="/search/.net/1.htm">.net</a><a class="tag" taget="_blank" href="/search/c%23/1.htm">c#</a>
<div>代码之美系列目录一、C#命名规则规范二、C#代码约定规范三、C#参数类型约束四、浅析B/S应用程序体系结构原则五、浅析C#Async和Await六、浅析ASP.NETCoreSignalR双工通信七、浅析ASP.NETCore和MongoDB创建WebAPI八、浅析ASP.NETWebUI框架RazorPages/MVC/WebAPI/Blazor九、如何使用MiniProfilerWebAPI分</div>
</li>
<li><a href="/article/1947990145785458688.htm"
title="Python 进阶学习之全栈开发学习路线" target="_blank">Python 进阶学习之全栈开发学习路线</a>
<span class="text-muted">Microi风闲</span>
<a class="tag" taget="_blank" href="/search/%E3%80%90%E8%83%B6%E6%B0%B4%E8%AF%AD%E8%A8%80%E3%80%91Python/1.htm">【胶水语言】Python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>文章目录前言一、Python全栈开发技术栈1.前端技术选型2.后端框架选择3.数据库访问二、开发环境配置1.工具链推荐2.VSCode终极配置3.项目依赖管理三、现代Python工程实践1.项目结构规范2.自动化测试策略3.CI/CD流水线四、部署策略大全1.传统服务器部署2.容器化部署3.无服务器部署五、性能优化技巧1.数据库优化2.异步处理3.静态资源优化结语前言Python作为当今最流行的编</div>
</li>
<li><a href="/article/1947987375162454016.htm"
title="gRPC深度解析:原理、实践与性能优化指南" target="_blank">gRPC深度解析:原理、实践与性能优化指南</a>
<span class="text-muted">亲爱的非洲野猪</span>
<a class="tag" taget="_blank" href="/search/%E6%80%A7%E8%83%BD%E4%BC%98%E5%8C%96/1.htm">性能优化</a>
<div>引言在现代分布式系统架构中,服务间通信的效率直接影响着整体系统的性能。gRPC作为新一代RPC框架,凭借其高性能、跨语言支持和强大的功能特性,已成为微服务通信的事实标准。本文将深入剖析gRPC的核心原理,分享最佳实践,并提供生产环境中的优化建议。一、gRPC核心架构解析1.1ProtocolBuffers:高效的数据交换格式ProtocolBuffers(简称protobuf)是gRPC的接口定义</div>
</li>
<li><a href="/article/1947987102608191488.htm"
title="《生有热烈,藏与俗常》:在琐碎的日子里,“扒出”温柔,细细观赏~" target="_blank">《生有热烈,藏与俗常》:在琐碎的日子里,“扒出”温柔,细细观赏~</a>
<span class="text-muted">知粥</span>
<div>最近读了这本《生有热烈,藏与俗常》,之所以读这本书,他有趣的封面,是其中一个原因,另一个原因就是他的书名了。先说封面,整个封面以浅蓝色打底,很注重细节,可以看出封面周围有一些水泡,对于其中大片的浅红色图案,我个人感觉是金鱼或者是鱼类。对于书名的话,我之前看过这句话的意思,至于它的具体含义,可以看一下图的解释:整本书,和我之前看过的散文基本框架相同,总共有五个章节,每个章节有一个大体的主题,但每一篇</div>
</li>
<li><a href="/article/1947986086961672192.htm"
title="【0425读书感悟】3366-引力-HR-合肥" target="_blank">【0425读书感悟】3366-引力-HR-合肥</a>
<span class="text-muted">精力满满</span>
<div>书名:《思维导图》作者:东尼·博赞金句:在做出选择之前,思维导图对理清思路是一个特别有用的工具。分享:思维导图能让大脑马上接受一系列复杂而又相互联系的信息,问题的重点一目了然。它们能给大脑带来一个事先构造好的框架,以便于产生联想,确保所有相关的因素都被考虑进去。尤其到图中的色彩和图像,把一些重要的情感因素考虑到决策中去,有助于突出重要的比较点。在整体决策的时候,思维导图可以帮你平衡彼此冲突的一些因</div>
</li>
<li><a href="/article/1947985358746611712.htm"
title="Spring所有知识点整理" target="_blank">Spring所有知识点整理</a>
<span class="text-muted"></span>
<div>文章目录一、引言1.1原生web开发中存在哪些问题?二、Spring框架2.1概念2.2访问与下载三、Spring架构组成四、自定义工厂4.1配置文件4.2工厂类五、构建Maven项目5.1新建项目5.2选择Maven目录5.3GAV坐标六、Spring环境搭建6.1pom.xml中引入Spring常用依赖6.2创建Spring配置文件七、Spring工厂编码八、依赖与配置文件详解8.1Sprin</div>
</li>
<li><a href="/article/1947979480312115200.htm"
title="百亿补贴活动多长时间有效?百亿补贴活动持续时间是多久" target="_blank">百亿补贴活动多长时间有效?百亿补贴活动持续时间是多久</a>
<span class="text-muted">测评君高省</span>
<div>活动的时间有效期限通常由电商平台在发布时设定,并在优惠券的详细说明中明确标注。这个有效期限可能从数天到数月不等,具体取决于电商平台的营销策略和优惠券的具体类型。对于想要参与百亿补贴活动的消费者来说,及时关注电商平台的官方渠道,了解百亿补贴活动的具体时间和商品范围,是非常重要的。百亿补贴活动的持续时间可能会根据市场情况和用户需求的变化而随时调整。因此,没有固定的时间框架来定义百亿补贴活动的时间长度。</div>
</li>
<li><a href="/article/1947977670427996160.htm"
title="Crawlee高阶用法:无代码配置实现动态网站爬虫" target="_blank">Crawlee高阶用法:无代码配置实现动态网站爬虫</a>
<span class="text-muted">程序员威哥</span>
<a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/scrapy/1.htm">scrapy</a><a class="tag" taget="_blank" href="/search/tcp%2Fip/1.htm">tcp/ip</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a>
<div>爬虫开发一直以来都需要编写大量的代码,尤其是在抓取动态网站时,往往需要处理JavaScript渲染和分页等复杂的问题。然而,Crawlee(之前叫ApifySDK)作为一个现代化的爬虫框架,提供了更加高效和简便的方式,甚至可以通过无代码配置来快速抓取动态网站数据。在本篇文章中,我们将深入探讨如何使用Crawlee实现动态网站的爬虫,并展示如何通过简单的配置来完成爬虫任务,节省开发时间和精力。1.C</div>
</li>
<li><a href="/article/1947972000324579328.htm"
title="《Spring核心容器源码解密:IOC与事件驱动模型》" target="_blank">《Spring核心容器源码解密:IOC与事件驱动模型》</a>
<span class="text-muted"></span>
<div>Spring核心容器源码解密:IOC与事件驱动模型引言:Spring容器的核心职责Spring框架的核心容器是其基石,承担着两大关键职责:控制反转(IOC):管理对象生命周期与依赖关系事件驱动模型:实现组件间解耦通信这两大机制共同构建了Spring"高内聚、低耦合"的架构哲学。本文将深入源码层面,揭示IOC容器与事>件模型如何协同工作,并通过实战展示如何构建解耦的业务系统。Spring容器IOC控</div>
</li>
<li><a href="/article/1947969480676143104.htm"
title="Ts.ED框架全面解析:基于TypeScript的现代化Node.js开发利器" target="_blank">Ts.ED框架全面解析:基于TypeScript的现代化Node.js开发利器</a>
<span class="text-muted">陆欣瑶</span>
<div>Ts.ED框架全面解析:基于TypeScript的现代化Node.js开发利器什么是Ts.ED框架?Ts.ED是一个基于TypeScript构建的现代化Node.js/Bun.js框架,它在Express.js/Koa.js/Fastify.js等流行HTTP服务器之上提供了更高层次的抽象。这个框架专为提高开发者体验而设计,通过丰富的装饰器和清晰的代码组织结构,让后端开发变得更加高效和愉悦。核心特</div>
</li>
<li><a href="/article/1947968724250193920.htm"
title="C++day01" target="_blank">C++day01</a>
<span class="text-muted">张张张鱼小丸子</span>
<a class="tag" taget="_blank" href="/search/C%2B%2B%E5%9F%BA%E7%A1%80/1.htm">C++基础</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a>
<div>从C到C++1.1基本程序框架C++来源于C,其基本程序框架相同:头文件+main函数,有时会自定义函数在main函数中调用#includeusingnamespacestd;//命名空间intmain(){ //写自己的代码 return0;}注:任何C语言的关键字和头文件函数都可在C++中使用定义变量的方法和C语言一模一样1.2C++的输入输出C++的输入cin和输出cout定义在头文件i</div>
</li>
<li><a href="/article/1947960548943523840.htm"
title="spring之事务管理" target="_blank">spring之事务管理</a>
<span class="text-muted">writeanewworld</span>
<div>1.spring简介spring中认为一切java类都是资源,而资源都是Bean,容纳这些Bean的是spring提供的Ioc容器,所以Spring是一种基于bean的编程。spring的作用主要是整合框架。2.spring中的事务管理,首先事务的基本概念就是一处报错,全部回滚。这也是spring事务管理的基本作用。3.spring事务管理分为xml跟注解案例:(1)实体类Employee.jav</div>
</li>
<li><a href="/article/1947959647835058176.htm"
title="Python训练 + Go优化 + C#部署:端到端AI模型的跨语言实践" target="_blank">Python训练 + Go优化 + C#部署:端到端AI模型的跨语言实践</a>
<span class="text-muted">威哥说编程</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD%E5%AD%A6%E4%B9%A0%E8%B5%84%E6%96%99%E5%BA%93/1.htm">人工智能学习资料库</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/golang/1.htm">golang</a><a class="tag" taget="_blank" href="/search/c%23/1.htm">c#</a>
<div>在现代AI应用中,如何高效地训练、优化、并最终部署AI模型是一项复杂且具有挑战性的任务。在这一过程中,选择合适的编程语言和工具可以显著提高效率和系统的性能。Python作为AI领域的主流语言,具有丰富的深度学习框架(如PyTorch和TensorFlow),在模型训练方面处于领先地位。然而,针对计算密集型任务(如数据预处理、加密等),Go语言因其高效的并发处理和出色的性能,成为优化计算的理想选择。</div>
</li>
<li><a href="/article/1947958513519095808.htm"
title="Java注解家族--`@ResponseBody`" target="_blank">Java注解家族--`@ResponseBody`</a>
<span class="text-muted"></span>
<div>@ResponseBody@ResponseBody是Spring框架中的一个注解,在基于Spring的Web开发中扮演着重要角色,以下是对它的详细总结:1.定义与基本功能定义:@ResponseBody注解用于将Controller方法的返回值,通过适当的HttpMessageConverter转换为指定格式后写入HTTP响应体中返回给客户端。它可以应用在方法上,也可以用在类上(当用在类上时,表</div>
</li>
<li><a href="/article/1947955231455244288.htm"
title="【无标题】" target="_blank">【无标题】</a>
<span class="text-muted"></span>
<div>PyQt5相关论文方向扩充及技术特性解析PyQt5的核心优势PyQt5作为基于Qt框架的Python绑定库,在科研与工程应用中具备显著优势。其跨平台兼容性极强,可在Windows、macOS、Linux等主流操作系统上稳定运行,且能保持界面风格的一致性,这对开发多场景应用系统至关重要。在界面设计方面,PyQt5提供了丰富的UI组件库,从基础的按钮、文本框到高级的图表、3D控件应有尽有,同时支持Qt</div>
</li>
<li><a href="/article/1947951322305196032.htm"
title="大模型(LLM)推理框架汇总" target="_blank">大模型(LLM)推理框架汇总</a>
<span class="text-muted">AIGC大模型 吱屋猪</span>
<a class="tag" taget="_blank" href="/search/langchain/1.htm">langchain</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/AI-native/1.htm">AI-native</a><a class="tag" taget="_blank" href="/search/%E7%99%BE%E5%BA%A6/1.htm">百度</a><a class="tag" taget="_blank" href="/search/%E4%BA%A7%E5%93%81%E7%BB%8F%E7%90%86/1.htm">产品经理</a><a class="tag" taget="_blank" href="/search/%E7%A5%9E%E7%BB%8F%E7%BD%91%E7%BB%9C/1.htm">神经网络</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E7%84%B6%E8%AF%AD%E8%A8%80%E5%A4%84%E7%90%86/1.htm">自然语言处理</a>
<div>MLCLLMsubmodulesinMLCLLM大模型(LLM)好性能通用部署方案,陈天奇(tvm发起者)团队开发.项目链接docs:https://llm.mlc.ai/docs/github:https://github.com/mlc-ai/mlc-llm支持的平台和硬件platforms&hardware支持的模型|Architecture|PrebuiltModelVariants||—</div>
</li>
<li><a href="/article/22.htm"
title="redis学习笔记——不仅仅是存取数据" target="_blank">redis学习笔记——不仅仅是存取数据</a>
<span class="text-muted">Everyday都不同</span>
<a class="tag" taget="_blank" href="/search/returnSource/1.htm">returnSource</a><a class="tag" taget="_blank" href="/search/expire%2Fdel/1.htm">expire/del</a><a class="tag" taget="_blank" href="/search/incr%2Flpush/1.htm">incr/lpush</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93%E5%88%86%E5%8C%BA/1.htm">数据库分区</a><a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a>
<div>最近项目中用到比较多redis,感觉之前对它一直局限于get/set数据的层面。其实作为一个强大的NoSql数据库产品,如果好好利用它,会带来很多意想不到的效果。(因为我搞java,所以就从jedis的角度来补充一点东西吧。PS:不一定全,只是个人理解,不喜勿喷)
1、关于JedisPool.returnSource(Jedis jeids)
这个方法是从red</div>
</li>
<li><a href="/article/149.htm"
title="SQL性能优化-持续更新中。。。。。。" target="_blank">SQL性能优化-持续更新中。。。。。。</a>
<span class="text-muted">atongyeye</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a>
<div>1 通过ROWID访问表--索引
你可以采用基于ROWID的访问方式情况,提高访问表的效率, , ROWID包含了表中记录的物理位置信息..ORACLE采用索引(INDEX)实现了数据和存放数据的物理位置(ROWID)之间的联系. 通常索引提供了快速访问ROWID的方法,因此那些基于索引列的查询就可以得到性能上的提高.
2 共享SQL语句--相同的sql放入缓存
3 选择最有效率的表</div>
</li>
<li><a href="/article/276.htm"
title="[JAVA语言]JAVA虚拟机对底层硬件的操控还不完善" target="_blank">[JAVA语言]JAVA虚拟机对底层硬件的操控还不完善</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/JAVA%E8%99%9A%E6%8B%9F%E6%9C%BA/1.htm">JAVA虚拟机</a>
<div>
如果我们用汇编语言编写一个直接读写CPU寄存器的代码段,然后利用这个代码段去控制被操作系统屏蔽的硬件资源,这对于JVM虚拟机显然是不合法的,对操作系统来讲,这样也是不合法的,但是如果是一个工程项目的确需要这样做,合同已经签了,我们又不能够这样做,怎么办呢? 那么一个精通汇编语言的那种X客,是否在这个时候就会发生某种至关重要的作用呢?
&n</div>
</li>
<li><a href="/article/403.htm"
title="lvs- real" target="_blank">lvs- real</a>
<span class="text-muted">男人50</span>
<a class="tag" taget="_blank" href="/search/LVS/1.htm">LVS</a>
<div>#!/bin/bash
#
# Script to start LVS DR real server.
# description: LVS DR real server
#
#. /etc/rc.d/init.d/functions
VIP=10.10.6.252
host='/bin/hostname'
case "$1" in
sta</div>
</li>
<li><a href="/article/530.htm"
title="生成公钥和私钥" target="_blank">生成公钥和私钥</a>
<span class="text-muted">oloz</span>
<a class="tag" taget="_blank" href="/search/DSA/1.htm">DSA</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8%E5%8A%A0%E5%AF%86/1.htm">安全加密</a>
<div>package com.msserver.core.util;
import java.security.KeyPair;
import java.security.PrivateKey;
import java.security.PublicKey;
import java.security.SecureRandom;
public class SecurityUtil {
</div>
</li>
<li><a href="/article/657.htm"
title="UIView 中加入的cocos2d,背景透明" target="_blank">UIView 中加入的cocos2d,背景透明</a>
<span class="text-muted">374016526</span>
<a class="tag" taget="_blank" href="/search/cocos2d/1.htm">cocos2d</a><a class="tag" taget="_blank" href="/search/glClearColor/1.htm">glClearColor</a>
<div>要点是首先pixelFormat:kEAGLColorFormatRGBA8,必须有alpha层才能透明。然后view设置为透明glView.opaque = NO;[director setOpenGLView:glView];[self.viewController.view setBackgroundColor:[UIColor clearColor]];[self.viewControll</div>
</li>
<li><a href="/article/784.htm"
title="mysql常用命令" target="_blank">mysql常用命令</a>
<span class="text-muted">香水浓</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>连接数据库
mysql -u troy -ptroy
备份表
mysqldump -u troy -ptroy mm_database mm_user_tbl > user.sql
恢复表(与恢复数据库命令相同)
mysql -u troy -ptroy mm_database < user.sql
备份数据库
mysqldump -u troy -ptroy</div>
</li>
<li><a href="/article/911.htm"
title="我的架构经验系列文章 - 后端架构 - 系统层面" target="_blank">我的架构经验系列文章 - 后端架构 - 系统层面</a>
<span class="text-muted">agevs</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a>
<div>系统层面:
高可用性
所谓高可用性也就是通过避免单独故障加上快速故障转移实现一旦某台物理服务器出现故障能实现故障快速恢复。一般来说,可以采用两种方式,如果可以做业务可以做负载均衡则通过负载均衡实现集群,然后针对每一台服务器进行监控,一旦发生故障则从集群中移除;如果业务只能有单点入口那么可以通过实现Standby机加上虚拟IP机制,实现Active机在出现故障之后虚拟IP转移到Standby的快速</div>
</li>
<li><a href="/article/1038.htm"
title="利用ant进行远程tomcat部署" target="_blank">利用ant进行远程tomcat部署</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a>
<div>在javaEE项目中,需要将工程部署到远程服务器上,如果部署的频率比较高,手动部署的方式就比较麻烦,可以利用Ant工具实现快捷的部署。这篇博文详细介绍了ant配置的步骤(http://www.cnblogs.com/GloriousOnion/archive/2012/12/18/2822817.html),但是在tomcat7以上不适用,需要修改配置,具体如下:
1.配置tomcat的用户角色</div>
</li>
<li><a href="/article/1165.htm"
title="获取复利总收入" target="_blank">获取复利总收入</a>
<span class="text-muted">baalwolf</span>
<a class="tag" taget="_blank" href="/search/%E8%8E%B7%E5%8F%96/1.htm">获取</a>
<div> public static void main(String args[]){
int money=200;
int year=1;
double rate=0.1;
&</div>
</li>
<li><a href="/article/1292.htm"
title="eclipse.ini解释" target="_blank">eclipse.ini解释</a>
<span class="text-muted">BigBird2012</span>
<a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a>
<div>大多数java开发者使用的都是eclipse,今天感兴趣去eclipse官网搜了一下eclipse.ini的配置,供大家参考,我会把关键的部分给大家用中文解释一下。还是推荐有问题不会直接搜谷歌,看官方文档,这样我们会知道问题的真面目是什么,对问题也有一个全面清晰的认识。
Overview
1、Eclipse.ini的作用
Eclipse startup is controlled by th</div>
</li>
<li><a href="/article/1419.htm"
title="AngularJS实现分页功能" target="_blank">AngularJS实现分页功能</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/AngularJS/1.htm">AngularJS</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E9%A1%B5/1.htm">分页</a>
<div> 对于大多数web应用来说显示项目列表是一种很常见的任务。通常情况下,我们的数据会比较多,无法很好地显示在单个页面中。在这种情况下,我们需要把数据以页的方式来展示,同时带有转到上一页和下一页的功能。既然在整个应用中这是一种很常见的需求,那么把这一功能抽象成一个通用的、可复用的分页(Paginator)服务是很有意义的。
&nbs</div>
</li>
<li><a href="/article/1546.htm"
title="[Maven学习笔记三]Maven archetype" target="_blank">[Maven学习笔记三]Maven archetype</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/ArcheType/1.htm">ArcheType</a>
<div>archetype的英文意思是原型,Maven archetype表示创建Maven模块的模版,比如创建web项目,创建Spring项目等等.
mvn archetype提供了一种命令行交互式创建Maven项目或者模块的方式,
mvn archetype
1.在LearnMaven-ch03目录下,执行命令mvn archetype:gener</div>
</li>
<li><a href="/article/1673.htm"
title="【Java命令三】jps" target="_blank">【Java命令三】jps</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/Java%E5%91%BD%E4%BB%A4/1.htm">Java命令</a>
<div>jps很简单,用于显示当前运行的Java进程,也可以连接到远程服务器去查看
[hadoop@hadoop bin]$ jps -help
usage: jps [-help]
jps [-q] [-mlvV] [<hostid>]
Definitions:
<hostid>: <hostname>[:</div>
</li>
<li><a href="/article/1800.htm"
title="ZABBIX2.2 2.4 等各版本之间的兼容性" target="_blank">ZABBIX2.2 2.4 等各版本之间的兼容性</a>
<span class="text-muted">ronin47</span>
<div>zabbix更新很快,从2009年到现在已经更新多个版本,为了使用更多zabbix的新特性,随之而来的便是升级版本,zabbix版本兼容性是必须优先考虑的一点 客户端AGENT兼容
zabbix1.x到zabbix2.x的所有agent都兼容zabbix server2.4:如果你升级zabbix server,客户端是可以不做任何改变,除非你想使用agent的一些新特性。 Zabbix代理(p</div>
</li>
<li><a href="/article/1927.htm"
title="unity 3d还是cocos2dx哪个适合游戏?" target="_blank">unity 3d还是cocos2dx哪个适合游戏?</a>
<span class="text-muted">brotherlamp</span>
<a class="tag" taget="_blank" href="/search/unity%E8%87%AA%E5%AD%A6/1.htm">unity自学</a><a class="tag" taget="_blank" href="/search/unity%E6%95%99%E7%A8%8B/1.htm">unity教程</a><a class="tag" taget="_blank" href="/search/unity%E8%A7%86%E9%A2%91/1.htm">unity视频</a><a class="tag" taget="_blank" href="/search/unity%E8%B5%84%E6%96%99/1.htm">unity资料</a><a class="tag" taget="_blank" href="/search/unity/1.htm">unity</a>
<div>unity 3d还是cocos2dx哪个适合游戏?
问:unity 3d还是cocos2dx哪个适合游戏?
答:首先目前来看unity视频教程因为是3d引擎,目前对2d支持并不完善,unity 3d 目前做2d普遍两种思路,一种是正交相机,3d画面2d视角,另一种是通过一些插件,动态创建mesh来绘制图形单元目前用的较多的是2d toolkit,ex2d,smooth moves,sm2,
</div>
</li>
<li><a href="/article/2054.htm"
title="百度笔试题:一个已经排序好的很大的数组,现在给它划分成m段,每段长度不定,段长最长为k,然后段内打乱顺序,请设计一个算法对其进行重新排序" target="_blank">百度笔试题:一个已经排序好的很大的数组,现在给它划分成m段,每段长度不定,段长最长为k,然后段内打乱顺序,请设计一个算法对其进行重新排序</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E7%99%BE%E5%BA%A6/1.htm">百度</a><a class="tag" taget="_blank" href="/search/%E6%8B%9B%E8%81%98/1.htm">招聘</a>
<div>
import java.util.Arrays;
/**
* 最早是在陈利人老师的微博看到这道题:
* #面试题#An array with n elements which is K most sorted,就是每个element的初始位置和它最终的排序后的位置的距离不超过常数K
* 设计一个排序算法。It should be faster than O(n*lgn)。</div>
</li>
<li><a href="/article/2181.htm"
title="获取checkbox复选框的值" target="_blank">获取checkbox复选框的值</a>
<span class="text-muted">chiangfai</span>
<a class="tag" taget="_blank" href="/search/checkbox/1.htm">checkbox</a>
<div><title>CheckBox</title>
<script type = "text/javascript">
doGetVal: function doGetVal()
{
//var fruitName = document.getElementById("apple").value;//根据</div>
</li>
<li><a href="/article/2308.htm"
title="MySQLdb用户指南" target="_blank">MySQLdb用户指南</a>
<span class="text-muted">chenchao051</span>
<a class="tag" taget="_blank" href="/search/mysqldb/1.htm">mysqldb</a>
<div>原网页被墙,放这里备用。 MySQLdb User's Guide
Contents
Introduction
Installation
_mysql
MySQL C API translation
MySQL C API function mapping
Some _mysql examples
MySQLdb
</div>
</li>
<li><a href="/article/2435.htm"
title="HIVE 窗口及分析函数" target="_blank">HIVE 窗口及分析函数</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/hive/1.htm">hive</a><a class="tag" taget="_blank" href="/search/%E7%AA%97%E5%8F%A3%E5%87%BD%E6%95%B0/1.htm">窗口函数</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E6%9E%90%E5%87%BD%E6%95%B0/1.htm">分析函数</a>
<div>窗口函数应用场景:
(1)用于分区排序
(2)动态Group By
(3)Top N
(4)累计计算
(5)层次查询
一、分析函数
用于等级、百分点、n分片等。
函数 说明
RANK() &nbs</div>
</li>
<li><a href="/article/2562.htm"
title="PHP ZipArchive 实现压缩解压Zip文件" target="_blank">PHP ZipArchive 实现压缩解压Zip文件</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/zip/1.htm">zip</a>
<div>
PHP ZipArchive 是PHP自带的扩展类,可以轻松实现ZIP文件的压缩和解压,使用前首先要确保PHP ZIP 扩展已经开启,具体开启方法就不说了,不同的平台开启PHP扩增的方法网上都有,如有疑问欢迎交流。这里整理一下常用的示例供参考。
一、解压缩zip文件 01 02 03 04 05 06 07 08 09 10 11 </div>
</li>
<li><a href="/article/2689.htm"
title="精彩英语贺词" target="_blank">精彩英语贺词</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/%E8%8B%B1%E8%AF%AD/1.htm">英语</a>
<div>I'm always here
我会一直在这里支持你
&nb</div>
</li>
<li><a href="/article/2816.htm"
title="基于Java注解的Spring的IoC功能" target="_blank">基于Java注解的Spring的IoC功能</a>
<span class="text-muted">e200702084</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/bean/1.htm">bean</a><a class="tag" taget="_blank" href="/search/IOC/1.htm">IOC</a><a class="tag" taget="_blank" href="/search/Office/1.htm">Office</a>
<div>
</div>
</li>
<li><a href="/article/2943.htm"
title="java模拟post请求" target="_blank">java模拟post请求</a>
<span class="text-muted">geeksun</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>一般API接收客户端(比如网页、APP或其他应用服务)的请求,但在测试时需要模拟来自外界的请求,经探索,使用HttpComponentshttpClient可模拟Post提交请求。 此处用HttpComponents的httpclient来完成使命。
import org.apache.http.HttpEntity ;
import org.apache.http.HttpRespon</div>
</li>
<li><a href="/article/3070.htm"
title="Swift语法之 ---- ?和!区别" target="_blank">Swift语法之 ---- ?和!区别</a>
<span class="text-muted">hongtoushizi</span>
<a class="tag" taget="_blank" href="/search/%3F/1.htm">?</a><a class="tag" taget="_blank" href="/search/swift/1.htm">swift</a><a class="tag" taget="_blank" href="/search/%21/1.htm">!</a>
<div>转载自: http://blog.sina.com.cn/s/blog_71715bf80102ux3v.html
Swift语言使用var定义变量,但和别的语言不同,Swift里不会自动给变量赋初始值,也就是说变量不会有默认值,所以要求使用变量之前必须要对其初始化。如果在使用变量之前不进行初始化就会报错:
var stringValue : String
//</div>
</li>
<li><a href="/article/3197.htm"
title="centos7安装jdk1.7" target="_blank">centos7安装jdk1.7</a>
<span class="text-muted">jisonami</span>
<a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a><a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a>
<div>安装JDK1.7
步骤1、解压tar包在当前目录
[root@localhost usr]#tar -xzvf jdk-7u75-linux-x64.tar.gz
步骤2:配置环境变量
在etc/profile文件下添加
export JAVA_HOME=/usr/java/jdk1.7.0_75
export CLASSPATH=/usr/java/jdk1.7.0_75/lib
</div>
</li>
<li><a href="/article/3324.htm"
title="数据源架构模式之数据映射器" target="_blank">数据源架构模式之数据映射器</a>
<span class="text-muted">home198979</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E6%98%A0%E5%B0%84%E5%99%A8/1.htm">数据映射器</a><a class="tag" taget="_blank" href="/search/datamapper/1.htm">datamapper</a>
<div>前面分别介绍了数据源架构模式之表数据入口、数据源架构模式之行和数据入口数据源架构模式之活动记录,相较于这三种数据源架构模式,数据映射器显得更加“高大上”。
一、概念
数据映射器(Data Mapper):在保持对象和数据库(以及映射器本身)彼此独立的情况下,在二者之间移动数据的一个映射器层。概念永远都是抽象的,简单的说,数据映射器就是一个负责将数据映射到对象的类数据。
&nb</div>
</li>
<li><a href="/article/3451.htm"
title="在Python中使用MYSQL" target="_blank">在Python中使用MYSQL</a>
<span class="text-muted">pda158</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>缘由 近期在折腾一个小东西须要抓取网上的页面。然后进行解析。将结果放到
数据库中。 了解到
Python在这方面有优势,便选用之。 由于我有台
server上面安装有
mysql,自然使用之。在进行数据库的这个操作过程中遇到了不少问题,这里
记录一下,大家共勉。
python中mysql的调用
百度之后能够通过MySQLdb进行数据库操作。</div>
</li>
<li><a href="/article/3578.htm"
title="单例模式" target="_blank">单例模式</a>
<span class="text-muted">hxl1988_0311</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E4%BE%8B/1.htm">单例</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E4%BB%B6/1.htm">单件</a>
<div>package com.sosop.designpattern.singleton;
/*
* 单件模式:保证一个类必须只有一个实例,并提供全局的访问点
*
* 所以单例模式必须有私有的构造器,没有私有构造器根本不用谈单件
*
* 必须考虑到并发情况下创建了多个实例对象
* */
/**
* 虽然有锁,但是只在第一次创建对象的时候加锁,并发时不会存在效率</div>
</li>
<li><a href="/article/3705.htm"
title="27种迹象显示你应该辞掉程序员的工作" target="_blank">27种迹象显示你应该辞掉程序员的工作</a>
<span class="text-muted">vipshichg</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a>
<div>1、你仍然在等待老板在2010年答应的要提拔你的暗示。 2、你的上级近10年没有开发过任何代码。 3、老板假装懂你说的这些技术,但实际上他完全不知道你在说什么。 4、你干完的项目6个月后才部署到现场服务器上。 5、时不时的,老板在检查你刚刚完成的工作时,要求按新想法重新开发。 6、而最终这个软件只有12个用户。 7、时间全浪费在办公室政治中,而不是用在开发好的软件上。 8、部署前5分钟才开始测试。</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>