如何制作Android Splash界面
Android Splash界面
什么是Splash界面呢?
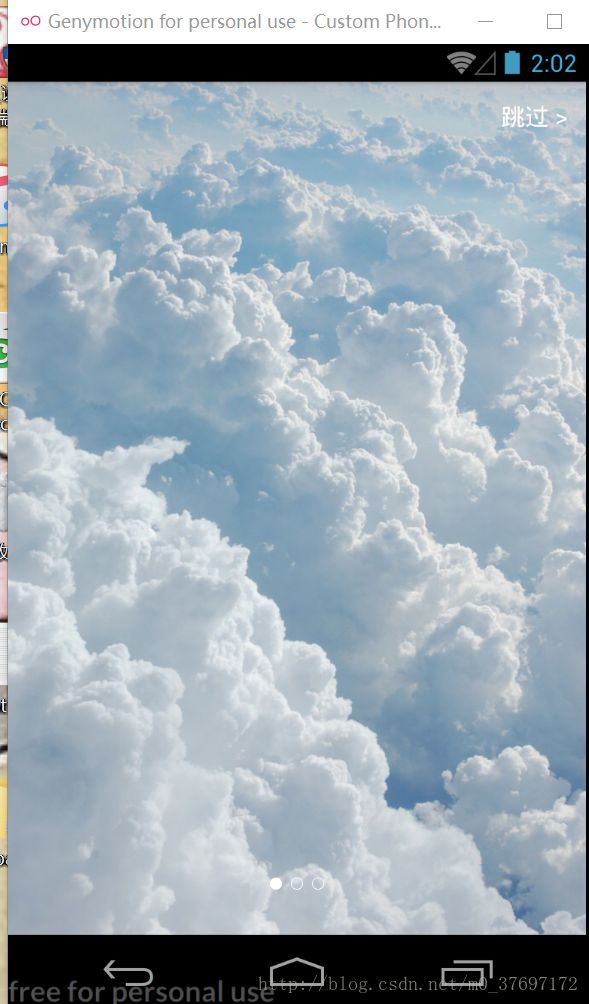
从生活中通俗易懂的来讲,就是当我们下载一个新的APP应用时,然后去运行,当我们第一次点开这个APP要进行使用时,经常会是先进入一个导航页,对整个APP先进行笼统的介绍,然后当我们再次进入时,则会进入主页面。
即如上图所示。
进入首页往右滑动,中间可以左右滑动,最后一张向前滑动,点击立即体验进入主界面,点击跳过进入到主界面。接下来详细介绍代码。
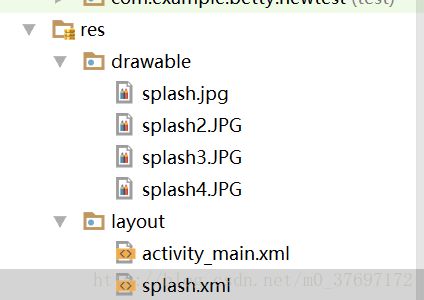
①你要做的第一步:
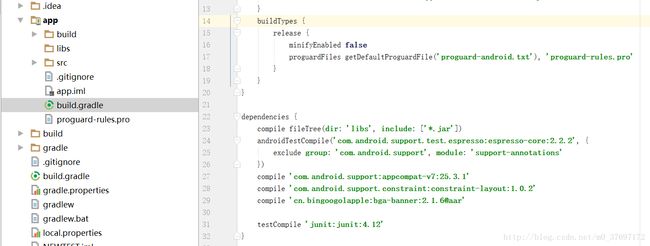
②在app/build.gradle中的闭包中加入:
compile 'cn.bingoogolapple:bga-banner:2.1.6@aar'③添加 PullDoorView.Java
package com.example.betty.newtest;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import cn.bingoogolapple.bgabanner.BGABanner;
/**
* 引导界面
*/
public class PullDoorView extends AppCompatActivity {
private BGABanner mBackgroundBanner;
private BGABanner mForegroundBanner;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.splash);
initView();
initListener();
processLogic();
}
private void initView() {
mBackgroundBanner = (BGABanner)findViewById(R.id.banner_guide_background);
mForegroundBanner = (BGABanner)findViewById(R.id.banner_guide_foreground);
}
private void initListener() {
mForegroundBanner.setEnterSkipViewIdAndDelegate(R.id.btn_guide_enter, R.id.tv_guide_skip, new BGABanner.GuideDelegate() {
@Override
public void onClickEnterOrSkip() {
startActivity(new Intent(PullDoorView.this, MainActivity.class));
finish();
}
});
}
private void processLogic() {
//设置数据源
mBackgroundBanner.setData(R.drawable.splash3,R.drawable.splash4,R.drawable.splash);
mForegroundBanner.setData(R.drawable.splash3,R.drawable.splash4,R.drawable.splash);
}
@Override
protected void onResume() {
super.onResume(); mBackgroundBanner.setBackgroundResource(android.R.color.white);
}
}④ 添加Relativeout 布局文件splash.xml
"1.0" encoding="utf-8"?>
"http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_splash"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.betty.newtest.PullDoorView">
"@style/MatchMatch">
"@+id/banner_guide_background"
style="@style/MatchMatch"
app:banner_pageChangeDuration="1000"
app:banner_pointAutoPlayAble="false"
app:banner_pointContainerBackground="@android:color/transparent"
app:banner_pointDrawable="@drawable/bga_banner_selector_point_hollow"
app:banner_pointTopBottomMargin="15dp"
app:banner_transitionEffect="fade"/>
"@+id/banner_guide_foreground"
style="@style/MatchMatch"
app:banner_pageChangeDuration="1000"
app:banner_pointAutoPlayAble="false"
app:banner_pointContainerBackground="@android:color/transparent"
app:banner_pointDrawable="@drawable/bga_banner_selector_point_hollow"
app:banner_pointTopBottomMargin="15dp"
app:banner_transitionEffect="alpha"/>
"@+id/tv_guide_skip"
style="@style/WrapWrap"
android:layout_alignParentRight="true"
android:layout_marginRight="8dp"
android:layout_marginTop="8dp"
android:clickable="true"
android:padding="4dp"
android:text="跳过 >"
android:textColor="@android:color/white"
android:textSize="16sp"/>
⑤布局文件中的 style=”@style/WrapWrap”,这要求我们在values文件夹下新建一个styles_base.xml。
"1.0" encoding="utf-8"?>
"http://schemas.android.com/apk/res/android">
如图添加:
⑥最后千万别忘了修改AndroidManifest.xml中的入口
"1.0" encoding="utf-8"?>
"http://schemas.android.com/apk/res/android"
package="com.example.betty.newtest">
"true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
".PullDoorView">
"android.intent.action.MAIN" />
"android.intent.category.LAUNCHER" />
⑦ 由上,我们知道用到BGABanner来实现的,所以我们此处额外附送一些自定义属性说明。
"BGABanner">
"banner_pointContainerBackground" format="reference|color" />
"banner_pointDrawable" format="reference" />
"banner_pointContainerLeftRightPadding" format="dimension" />
"banner_pointTopBottomMargin" format="dimension" />
"banner_pointLeftRightMargin" format="dimension" />
"banner_indicatorGravity">
"top" value="0x30" />
"bottom" value="0x50" />
"left" value="0x03" />
"right" value="0x05" />
"center_horizontal" value="0x01" />
"banner_pointAutoPlayAble" format="boolean" />
"banner_pointAutoPlayInterval" format="integer" />
"banner_pageChangeDuration" format="integer" />
"banner_transitionEffect" format="enum">
<enum name="defaultEffect" value="0" />
<enum name="alpha" value="1" />
<enum name="rotate" value="2" />
<enum name="cube" value="3" />
<enum name="flip" value="4" />
<enum name="accordion" value="5" />
<enum name="zoomFade" value="6" />
<enum name="fade" value="7" />
<enum name="zoomCenter" value="8" />
<enum name="zoomStack" value="9" />
<enum name="stack" value="10" />
<enum name="depth" value="11" />
<enum name="zoom" value="12" />
"banner_tipTextColor" format="reference|color" />
"banner_tipTextSize" format="dimension" />
"banner_placeholderDrawable" format="reference" />
"banner_isNumberIndicator" format="boolean" />
"banner_numberIndicatorTextColor" format="reference|color" />
"banner_numberIndicatorTextSize" format="dimension" />
"banner_numberIndicatorBackground" format="reference" />
"banner_isNeedShowIndicatorOnOnlyOnePage" format="boolean" />
"banner_contentBottomMargin" format="dimension"/>
欢迎提出问题!