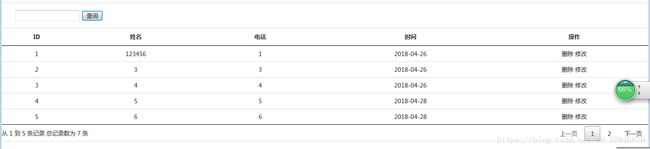
java前后端分离,springboot后台,PageHelper+dataTable分页
java 后台用springboot,后台PageHelper 分页 ,前端下载的模板做dutyTable分页,模糊查询可用
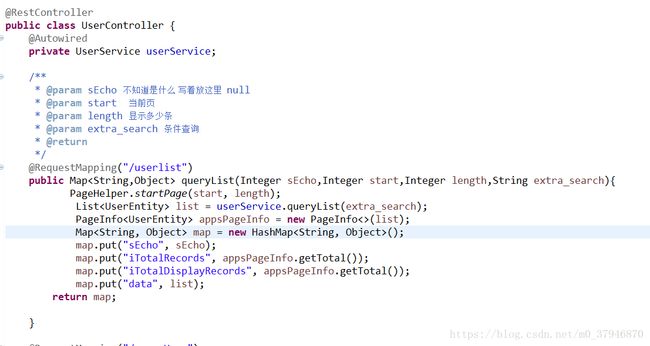
后台返回json 数据
dao,我这里用的是mybatis 注解的写法 用xml的 改一下 就好了,PageHelper 分页会自动加上 LIMIT,总数也回自动加上count(*)
插件分页
后台就写完了,sevice 就调一下就可以了, springmvc的配置分页可能要多一点,springboot 只导入包就可以了。
前端的话,随便去上网下载一个模板,有list的列表页面就可以了,然后不需要吧项目的页面 js等什么导入到项目里面去什么的
直接用写js的工具 打开list的 html 写js 调用后台的接口。
这里会出现跨域问题, 有很多种解决方式,前端后台都可以处理,百度自己查
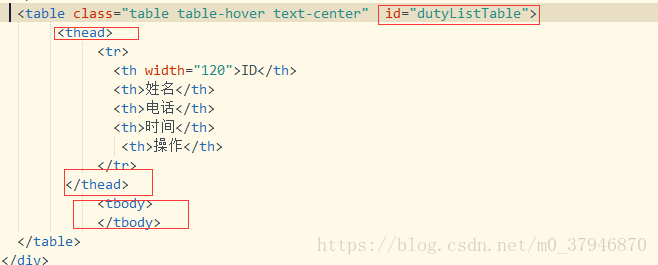
在html 列表页面 加入dataTable的两个包, jquery的包也要
然后找到页面上的列表页面 改一下 吧静态的td 等数据 全删了,留头 然后加上我标记的
然后告诉
var dutyTable;
$(document).ready(function() {
dutyTable = $("#dutyListTable").dataTable({
"destroy" : true, //销毁表格对象
"aLengthMenu":false, //用户可自选每页展示数量 5条或10条
"searching":false,//禁用搜索(搜索框)
"lengthChange":true,
"paging": true,//开启表格分页
"bProcessing" : true,
"bServerSide" : true,
"bAutoWidth" : false,
// "sort" : "position",
"deferRender":true,//延迟渲染
// "bStateSave" : false, //在第三页刷新页面,会自动到第一页
// "retrieve" : true, //类似单例模式,重复利用以存在对象。
"iDisplayLength" : 5,
"iDisplayStart" : 0,
"select": {
style: 'os',
selector: 'td:first-child'
},
"ordering": false,//全局禁用排序
"ajax": { //ajax方式向后台发送请求
"type": "POST",
"url":"http://localhost:8080/userlist",
"data":{"extra_search": function(){
var level1 = $('#level1').val();
return level1;
}},//传递的数据
"dataType" : "json"
},
"columns" : [//对接收到的json格式数据进行处理,data为json中对应的key
{"data":"userId"},
{"data" : "userName"} ,
{"data" : "userPwd"},
{"data" : "createDate",render : function(obj) {
return (getMyDate(obj));
} },
{"data": "userId",render: function (obj) {
return '删除' +' '
+'修改';
}
}
],
//渲染
/*"columnDefs": [
{
"render": function ( data, type, row ) {
return "";
},
"targets": 0 //指定渲染列:第一列(渲染第一列为单选框,data自动匹配为 {"data":"id"}中数据)
},
],*/
"oLanguage" : { // 国际化配置
"sProcessing" : "正在获取数据,请稍后...",
"sLengthMenu" : " ",
"sZeroRecords" : "没有找到数据",
"sInfo" : "从 _START_ 到 _END_ 条记录 总记录数为 _TOTAL_ 条",
"sInfoEmpty" : "记录数为0",
"sInfoFiltered" : "(全部记录数 _MAX_ 条)",
"sInfoPostFix" : "",
"sSearch" : "查询",
"sUrl" : "",
"oPaginate" : {
"sFirst" : "第一页",
"sPrevious" : "上一页",
"sNext" : "下一页",
"sLast" : "最后一页"
}
},
// initComplete:initComplete,
});
// dutyTable.fnDraw();//重绘
});
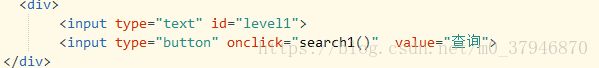
function search1(){
dutyTable.fnDraw();
}; 改的地方 url 和传的 条件查询,没有条件 的不加 data
点查询 就回刷新js 传条件过去,
这里是是后台传的json 也就是列表数据,自己改
标记的地方 是我有个时间字段 是data 需要格式化
格式化代码
function getMyDate(time){
if(typeof(time)=="undefined"){
return "";
}
var oDate = new Date(time),
oYear = oDate.getFullYear(),
oMonth = oDate.getMonth()+1,
oDay = oDate.getDate(),
/* oHour = oDate.getHours(),
oMin = oDate.getMinutes(),
oSen = oDate.getSeconds(), */
oTime = oYear +'-'+ getzf(oMonth) +'-'+ getzf(oDay);//最后拼接时间
// +' '+ getzf(oHour) +':'+ getzf(oMin) +':'+getzf(oSen)
return oTime;
};
//补0操作,当时间数据小于10的时候,给该数据前面加一个0
function getzf(num){
if(parseInt(num) < 10){
num = '0'+num;
}
return num;
}
ok了 搞定了 后台直接返回json 页面直接调用, 不需要吧页面放到项目中去, 涉及到跨域 处理
需要下载项目的 https://download.csdn.net/download/m0_37946870/10405378