PHP 一一 微信公众号开发(二次开发)
两个星期前,学校请了传智播客的老师给我们做实训,讲了一个微信公众号开发,感觉挺有意思,在这里做一下记录,以便以后复习.
一、了解微信公众平台
1. 什么是微信公众平台?
微信公众平台是腾讯为了让用户申请和管理微信公众账号而推出的一个Web平台,而微信公众账号的操作管理在这个平台下进行.换句话说,凡是关注自己公众号的用户,在这个网站中都可以去管理他们. 平台地址: https://mp.weixin.qq.com/
2. 微信的两种运行模式
编辑模式与开发者模式,这两种模式是互斥的.
编辑模式是平台内置的web系统,不需要专业的技术.
开发者模式可以通过腾讯的API接口进行二次开发,需要专业的PHP技术.
3. 首先要在平台地址中,创建一个订阅号.
订阅号和服务号的区别: 订阅号是针对个人的,服务号针对有营业执照的商户.
二、微信公众平台开发(开发者模式)
0. 在讲下面的一些知识之前: 大家首先把这个网盘中的一些 要使用的的文件,下载下来,后面会使用到.
网盘地址: 链接:https://pan.baidu.com/s/1qZzwLGC 密码:v9vk
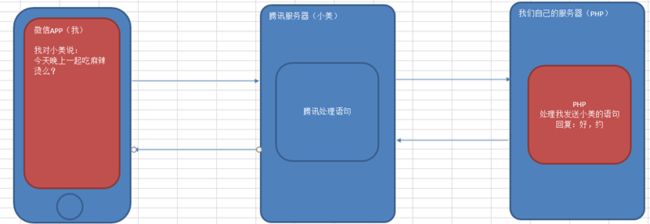
1. 开发者模式原理图
根据上图,我们联想平时我们关注的微信公众号,当我们发消息给公众号,公众号都会自动回复我们一些东西.
还有一点,我们必须要有自己的服务器,在阿里云买一个服务器肯定需要钱啊,我们不想花钱怎么办?
这里就要使用到 内网渗透 的技术,把我们自己的电脑充当服务器(拥有自己的域名).
2、在开发之前,首先我们要下载并启动PhpStudy,做过php开发的,都应该了解什么是phpStudy.他是php的配置环境,具体参考链接中的PHP环境配置:
http://blog.csdn.net/m0_37989980/article/details/78971478
3、NATAPP内网渗透技术.(将本机充当一个服务器)
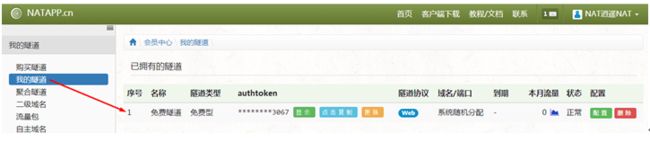
在 http://natapp.cn/ 使用手机号注册一个自己的账号.如下图所示
此时我们需要下载一个natapp的客户端. 我在这里提供了网盘地址: 大家可以下载.
1): 首先将下载好的natapp.exe 与 config.ini 同时赋值到 D盘的natapp目录下(这个natapp目录是自己创建的)
2): 打开config.ini中的隧道密钥,改成我们自己的密钥.
这个authtoken就是我们的密钥,把这个密钥复制到config.ini的这个位置
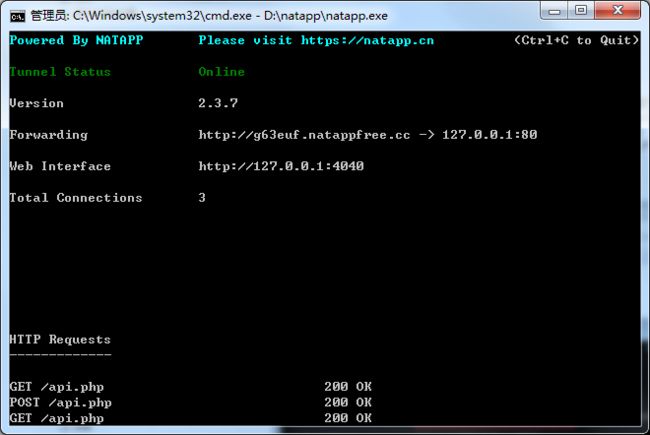
4): 打开cmd窗口,将刚才D盘下natapp目录下的natapp.exe拖动到命令行中,如下图所示
这样我们的服务器就已经创建好了,以后我们就可以通过 上面的 http:// 来访问自己的电脑了
注意: 在运行过程中,cmd命令行不可以关闭/
5): 下载腾讯提供的API接口, 叫api.php,也在刚才你所下载的网盘文件中.
我们把api.php文件放到 我们安装的phpStudy的目录下的 PHPTutorial的WWW目录下;
6): 把api.php放进去之后,打开这个文件, 查看这个文件中的 define("TOKEN","weixin") ,记住这个接口中的密钥是 weixin
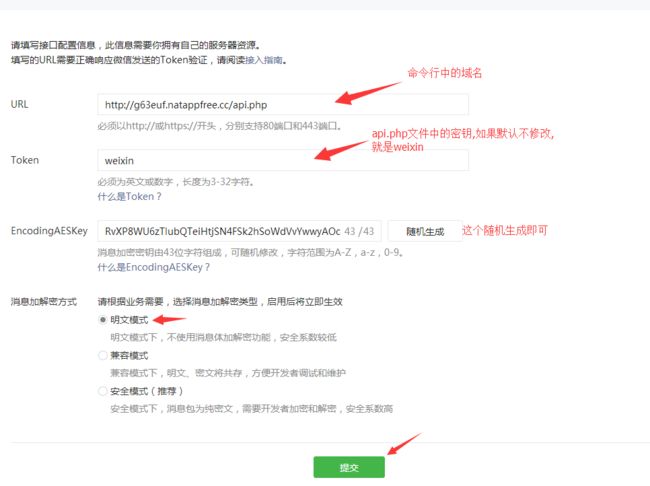
7): 打开我们注册过的微信公众平台,找到工具下 的基本配置
提交成功后,并点击右侧的启动按钮,就启动成功了.(注意这里有一些注意点:如果提交不成功,多提交几次. 后面有写有哪些注意点)
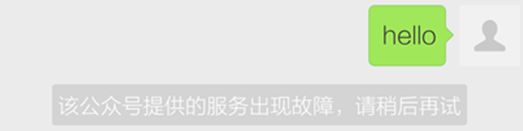
8): 此时做到这里就基本上完成了,然后我们可以用自己的微信关注自己所创的公众号.随便发送一条消息.会出现下面问题:
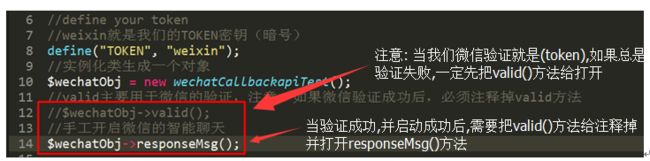
4、手动开启自动回复(这里有个坑,一定要注意)
我们使用sublime将www下的api.php 文件打开,做下面操作
做了这些操作后,我们再向自己的公众号中发送消息,就可以正常回复了!
三、微信的6大接收接口
1. 我们想公众号发送文字消息,其就可以回复,发送图片,语音 就无法回复,这是为什么呢?
只要设置就在api.php接口中.
2. 微信如何接收消息的?
在微信公众平台下,打开开发者工具-->消息管理--->接收普通消息下
其中包括文本消息、图片,语音,图文等消息
3. 我们来分析一下api.php文件(重点)
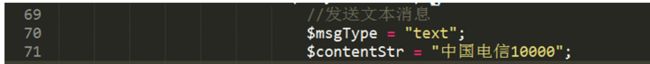
首先 $msgType = "text"; 是表示接收的是什么类型的数据
$ contentStr 用来返回给我们是什么样的数据.
如果我们要使用 图片,图文等相关模板,需要将平台中的
将我们的需要展示的内容填充进去,就可以了
四、具体讲解图文消息接口
1、文本回复接口(文本回复四步走)
问题:微信公众平台是如何把数据发送给我们的APP的。
文本回复一共分为这样的几个步骤:
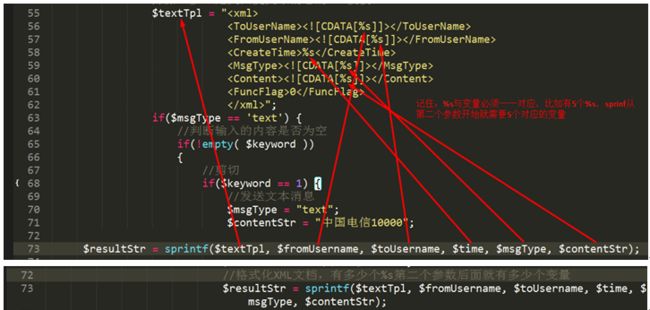
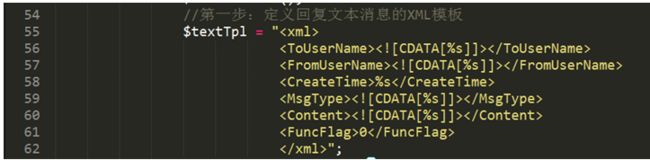
第一步:组装XML数据

第二步:定义相关的变量$msgType,$contentStr
第三步:使用sprintf函数,格式化变量到%s的位置
要用到的知识点:sprintf函数,在实际项目开发主要用于格式化字符串
sprint(要格式化的字符串,变量1,变量2,变量3...)
到底有多少个变量呢,就是要格式化的字符串中,有多少个%s就有多少个变量。
第四步:使用echo输出返回XML数据到微信APP
2、微信中的图文回复接口(重点中的重点)
3、编写图文接口(四步走)
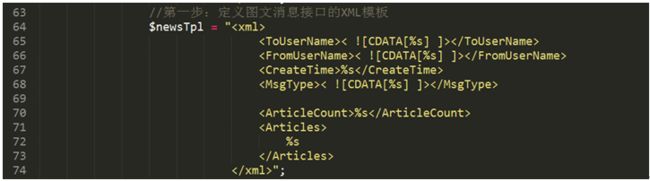
第一步:组装XML数据(设置%s)
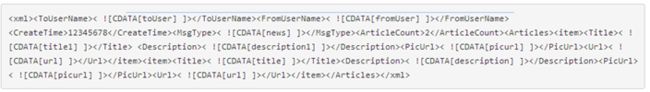
XML模板从哪里来,从微信的手册中获取:
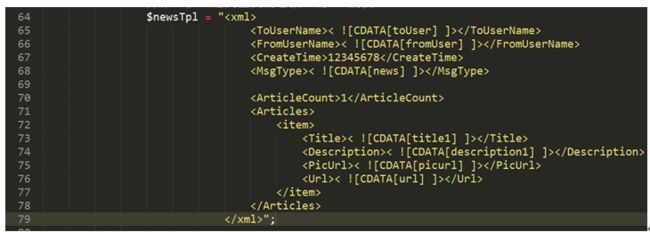
把以上代码复制放到$newsTpl代码中:
放置完成后,不能立即停止,因为我们还没有放%s呢,必须放置%s
记住:有几个%s,因为一会还要定义几个变量。
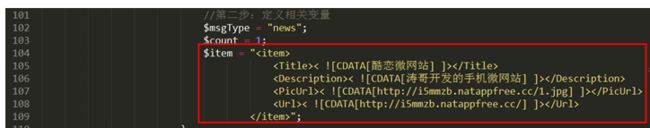
第二步:设置相关的变量(有几个%s就要定义几个变量)
我们需要定义6个变量,但是前3个变量,系统默认已经有了,$fromUserName,$toUserName,$time。所以咱们真正定义的只有3个变量。
第三步:使用sprintf函数格式化第一步中的字符串
第四步:使用echo把图文消息返回给微信的APP
运行结果:
4、如果微信开发时遇到故障,改如何调试呢?
①打开浏览器,输入http://域名/api.php,看一下语法是否有错误
如果出现以上代码,代表微信接口没有问题,因为HTTP_RAW_POST_DATA没有经过腾讯服务器,只经过我们自己的服务器,所以报HTTP_RAW_POST_DATA.
注意点:
1. 在运行中我们不可以关闭命令行,否则就会出现错误
2. 要开启phpStudy
3. 当我们电脑重启后,将natapp.exe拖入到命令行后,会从新生成一个域名.
3.1 首先先把vaild()方法给打开, 把responseMsg()方法关闭,然后在valid()方法中 添加ob_clean()方法,清除缓存,否则会验证token失败.
public function valid()
{
$echoStr = $_GET["echostr"];
//valid signature , option
if($this->checkSignature()){
ob_clean();
echo $echoStr;
exit;
}
}