- Java面向对象编程进阶:深入理解static、单例模式与继承
shy2005_5_31
Java全栈开发学习java单例模式开发语言
在面向对象编程(OOP)中,掌握高级特性是提升代码质量和设计能力的关键。本文基于Java语言,深入探讨static关键字、单例设计模式、继承等核心概念,并结合实际应用场景与深度思考,帮助读者构建系统化的知识体系。一、static关键字:共享与效率的基石1.静态变量vs实例变量静态变量:用static修饰,属于类,内存中仅一份,被所有对象共享。应用场景:全局计数器、配置参数。publicclassU
- 学习面向对象编程之前的准备工作(二)
笺上山河梦
C++学习c++算法开发语言
综述本次学习的所有知识点如下:/**C++struct使用*//**Filename:StructDemo.cpp*AuthorName:xxx*Date:2025.3.10*Email:xxxxxxxxxxxxxx*Function:DemonstrationtohowtousethestructureofC++.*/#include#includeusingnamespacestd;//结构体
- c++基础详解
我要进步!
c++
C++是一种功能强大且灵活的编程语言,用于系统编程、应用程序开发、游戏开发等多个领域。下面我将详细讲解C++的基础知识,涵盖以下几个方面:目录c++基础详解1.基本语法2.变量和数据类型3.运算符4.控制流5.函数6.数组和字符串7.指针和引用8.面向对象编程1.基本语法C++程序的基本结构如下:#include//包含输入输出流库intmain(){ std::cout:包含标准输入输出库。
- 【从零开始学习计算机科学】编程语言(一)常用编程语言的发展与介绍
贫苦游商
学习javapythonc++编程语言r语言javascript
【从零开始学习计算机科学】编程语言(一)常用编程语言的发展与介绍编程语言可读性可写性可靠性代价影响编程语言的因素编程语言的分类编程语言设计中的权衡编程语言的实现方法编程环境编程语言的发展过程低级语言时代高级语言时代第一个高级语言—Fortran第一个结构化程序设计语言—ALGOL最简单的语言——BASIC编程语言里一个重要的里程碑——Pascal现代程序语言革命的起点——C语言面向对象时代Java
- C#WPF的相关知识点
Documentlv
C#wpfc#开发语言windows
学习C#WPF的路线了解C#编程基础熟悉WPF界面设计原理掌握WPF控件的使用学习数据绑定和MVVM架构深入理解WPF动画和转换效果学习WPF中的多媒体和图形绘制掌握WPF中的布局和控件模板学习WPF中的自定义控件和样式了解C#编程基础如果你想开始学习C#编程语言,这里是一些关键的基础知识,可以帮助你快速上手。C#是什么C#是一种通用的、面向对象的编程语言,由微软公司开发。它在.NET框架上运行,
- spring框架学习 - 使用 Spring 的面向切面编程
TyuIn
spring框架springjava后端intellij-ideamaven
接上一篇博客:https://blog.csdn.net/qq_43605444/article/details/122029896?spm=1001.2014.3001.5502七、使用Spring的面向切面编程面向切面编程(AOP)通过提供另一种思考程序结构的方式来补充面向对象编程(OOP)。OOP中模块化的关键单位是类,而AOP中模块化的单位是方面。方面能够实现跨越多种类型和对象的关注点(例
- C++程序设计语言笔记——抽象机制:派生类
钺不言
C++笔记c++笔记经验分享开发语言
0避免使用类型域。避免使用类型域(TypeCodes)是面向对象设计中的重要原则,因为类型域会导致代码耦合度高、难以维护,且违反开闭原则(对扩展开放,对修改关闭)。以下是替代类型域的常见方法及示例:1.使用多态(子类化)通过继承和多态,将不同类型的行为封装到子类中,消除显式的类型判断。重构前(使用类型域):classShape{inttype;//1=圆,2=矩形doubleradius;doub
- C#中的设计模式:构建更加优雅的代码
Envyᥫᩣᩚ
c#开发语言
C#在面向对象编程(OOP)方面的强大支持,我们可以探讨“C#中的设计模式”。这不仅有助于理解如何更好地组织代码,还能提高代码的可维护性和可扩展性。引言设计模式是软件工程中经过实践验证的解决方案模板,它们提供了一种标准化的方法来解决常见的开发问题。对于使用C#进行开发的程序员来说,理解和应用这些模式可以帮助创建结构良好、易于维护和扩展的应用程序。本文将介绍几种常用的设计模式,并展示如何用C#实现它
- Java 继承——从 C++ 到 Java
Chandler24
Javajavac++开发语言
继承是Java面向对象程序设计的基本概念,可基于已有类创建新类,复用已有类的方法并添加新方法和字段,是Java程序设计的核心技术。类、超类和子类在公司中普通员工完成工作仅领取薪水,而经理完成预期业绩后除薪水外还能获得奖金。为体现这种差异,需要定义一个新的Manager类,同时复用之前定义的Employee类中已有的代码和字段。经理与员工存在“is-a”关系,即每个经理都是员工,这是继承关系的典型特
- 【零基础入门unity游戏开发——进阶篇】Unity Microphone类处理麦克风相关信息,录制音频并实时处理或保存录制的音频数据
向宇it
#unity音视频c#游戏引擎开发语言编辑器
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
- 设计模式在 JDK 中的具体应用与分析
xiaolingting
JAVA-设计模式设计模式java单例模式代理模式享元模式中介模式JDK设计模式应用
一、设计模式GOF设计模式是面向对象设计中常见问题的可复用解决方案,通过23种经典模式提供了一套标准化的设计思路,用于解决软件设计中反复出现的架构和交互问题。其核心特点包括:经验驱动:源于实际项目的经验总结,非理论推导。抽象化:以接口和组合替代硬编码依赖,提升灵活性。解耦:分离对象创建、结构组装和行为协作,降低耦合。1.0、设计模式原则(SOLID)单一职责原则(SingleResponsibil
- 设计模式之工厂模式
周努力.
设计模式设计模式
工厂模式属于创建型设计模式的一种,其实在我看来它更是在面向对象编程语言的抽象层的更加灵活的应用。工厂模式其实在创建型模式中难度较高,整体的理解上需要一定时间进行消化,在一些Java常见框架中,这种模式也是频繁出现的设计,如果我们可以在自己的项目中灵活使用这个模式那将会让我们的代码更加灵活、耦合度会更低。此篇文章我们将工厂模式拆成三个不同的工厂形式来循序渐进地讲解,以便开发者能够深刻理解工厂设计模式
- Python面向对象(OOP)速成教程
ftpeak
Pythonpython开发语言
Python是一门支持面向对象编程(OOP)的语言,面向对象编程的核心概念包括类、对象、封装、继承和多态。下面通过具体的范例来详细介绍这些概念的使用一、类和对象类是对象的设计稿,定义了对象的属性和方法;对象是类的实例。#定义一个类classDog:#类属性species="Canisfamiliaris"def__init__(self,name,age):#实例属性self.name=names
- 郑莉C++教程速成笔记——类与对象
WWtianxiang
C++编程语言c++
文章目录面向对象的编程特点抽象封装继承多态类和对象的定义为数据成员设置类内的初始值,用于初始化数据成员类成员的访问控制公有类型成员私有类型成员保护类型成员对象的定义语法类的成员函数内联成员函数例子构造函数作用形式调用时机默认构造函数隐含生成的构造函数构造函数写法一般来讲,都要为类写一个默认的构造函数,因为其他人使用时可能不会给初始值委托构造函数复制构造函数复制构造函数被调用的三种情况隐含的复制构造
- 类与对象(一)
15Moonlight
c++算法开发语言
目录1.面向过程和面向对象初步认识2.类的引入3.类的定义4.类的访问限定符及封装4.1访问限定符4.2封装5.类的作用域6.类的实例化7.类对象模型7.1类对象的存储方式7.2结构体内存对齐规则7.3特殊情况:空类的大小8.this指针8.1this指针的引出8.2this指针的特性9.C语言和C++实现栈(Stack)的对比:如果你在阅读过程中有任何疑问或想要进一步探讨的内容,欢迎在评论区畅所
- Python编程基础14:数据库编程
酒城译痴无心剑
与Python共舞红尘数据库pythonsqlite
文章目录一、关系数据库(一)数据模型1、层次模型(一对多)2、网状模型(多对多)3、关系模型(一对一)4、面向对象模型(二)关系数据库的概念和特点1、基本概念(1)关系(2)二维表(3)记录与字段(4)关键字(5)外部关键字2、关系数据库的基本特点(三)关系数据库语言SQL1、创建和删除数据库(1)创建数据库:使用createdatabase语句(2)删除数据库:使用dropdatabase语句2
- 为什么重写equals时必须重写hashCode?
从不吃红薯
Java开发语言java后端
一,基础概念:理解对象相等的两种维度在Java面向对象编程中,对象的相等性比较有两个关键的方案:1.1equals方法:内容相等的裁判官publicbooleanequals(Objectobj){return(this==obj)}默认实现:比较对象内存地址(==运算符)重写目的:实现基于对象内容(业务逻辑)的相等性判断1.2hashCode方法:散列世界的身份证publicnativeinth
- 【从零开始学习JAVA 】This关键字详解
Cools0613
从0开始学Java学习
前言:相信大家在进入JAVA面向对象编程篇章以后,多多少少都见过This关键字,而他的指向很多人总是傻傻搞不清楚,今天我们将从This指针的本质出发,深度剖析This关键字的指向规则。This关键字:作用:1.引用当前对象:在类中的方法中,this用来引用当前对象。例如,通过this可以引用当前对象的成员变量,调用当前对象的方法。publicclassPerson{privateStringnam
- C++学习笔记(十八)——类之继承
奕天者
C++基础学习c++学习笔记
一、继承作用:继承(Inheritance)是面向对象编程(OOP)的核心特性之一,允许一个类(子类)从另一个类(基类)派生,并继承基类的属性和行为。继承的主要目的是代码复用,同时支持扩展和修改已有功能,提高程序的可维护性。特点:子类会自动继承基类的public和protected成员(不包括private成员)。子类可以增加新的成员或重写(覆盖)基类的方法。支持单继承和多继承(C++允许一个类继
- 单片机开发为什么不用C++?
无际单片机编程
单片机嵌入式硬件嵌入式开发c++开发语言javastm32
最近受到很多初学者的灵魂拷问,单片机需要学C++吗?还别说,问这问题的还挺多的,今天以一篇文章来说下。很多小白觉得,C语言这老古董,语法简陋得像石器时代的产物,为什么还牢牢霸占着单片机开发的江山?而C++,这个号称优雅、现代、面向对象的"编程贵族",为啥在单片机开发中几乎没人用。别急,今天咱们就来扒一扒这背后的真相,顺便给C++泼点冷水,不是它不好,而是它在单片机这块贫瘠的土地上,实在有点水土不服
- Python 安装入门指南
2501_90435375
Pythonpython开发语言
Python是一种广泛使用的高级编程语言,以其简洁的语法和强大的功能而受到开发者的喜爱。以下是Python的安装步骤和入门指南,带你快速上手Python编程。一、Python的介绍Python是一种解释型、面向对象、动态数据类型的高级程序设计语言。它具有以下特点:语法简洁:Python的语法设计注重代码的可读性和简洁性,使得编写代码更加简单直观。跨平台:Python可以在多种操作系统上运行,如Wi
- Kotlin D3
GH小杨
kotlin开发语言android
KotlinD3面向对象一、课程目标本次课程旨在让学员全面且深入地了解面向对象编程的核心概念,透彻掌握类与对象之间的紧密关系,熟练运用Kotlin语言中各类常用类进行程序开发。通过理论知识的系统讲解、丰富多样的实际案例分析以及详细的代码解读,帮助学员将面向对象编程思想融入到Kotlin编程实践中,提升解决实际问题的能力,为后续开发复杂的Kotlin应用程序奠定坚实基础。二、面向对象的概念2.1什么
- AOP开发
LDM>W<
Java学习javaspring学习
8.1aop思想oop(面向对象编程):面向对象,就是纵向地将事物给封装成类,里面具有这种事物的属性和行为。当别人想用到这种事物时,就通过构造它的一个实例对象来获得。体现出一种封装性。aop(面向切面编程):横向地对不同事物的抽象,属性与属性,方法与方法,对象与对象都可以组成一个切面。简单来说,aop思想就是可以将某些类里的属性方法等抽取出来进行处理,组成一个新方法。下面来张图说明一下:可以看到,
- 入坑 Python 全能实战小白训练营,470 集干货 12.9G 大揭秘!
七七知享
Pythonpython开发语言pandasnumpymatplotlibjavaphp
家人们,我最近挖到了一个Python学习的宝藏——Python全能实战小白训练营。整整470集,内容超丰富,资源包有12.9G,完全就是为咱们这些想系统学习Python的小白量身定制的。接下来就给大家好好唠唠。随着课程深入,会涉及到Python的各种高级特性,比如面向对象编程、模块与包的使用。在讲面向对象编程时,老师通过打造一个小型游戏角色系统,把类、对象、继承、多态这些抽象概念诠释得生动形象,让
- 前端的架构设计与演化实例
weixin_30677073
前端jsonjavascriptViewUI
前言本文介绍我在实际的前端项目中的架构设计,展示因为需求变化而导致架构变化的过程。全文分为三个阶段,分别对应三次需求的变化,给出了对应的架构设计。在第一个阶段中,我使用面向过程设计;在第二个阶段和在第三个阶段中,我使用面向对象设计。本文内容策略依赖项第一个阶段需求架构设计项目示例代码序列图重构领域模型分析当前设计第二个阶段需求架构设计分析当前设计重构项目示例代码序列图分析具体实现重构领域模型思考:
- 函数式编程
猫哥不给力
javascript前端函数式编程
什么是函数式编程函数式编程(FunctionalProgramming,FP),FP是编程范式之一,我们常听说的编程范式还有面向过程编程、面向对象编程。面向对象编程的思维方式:把现实世界中的事物抽象成程序世界中的类和对象,通过封装、继承和多态来演示事物事件的联系函数式编程的思维方式:把现实世界的事物和事物之间的联系抽象到程序世界(对运算过程进行抽象)程序的本质:根据输入通过某种运算获得相应的输出,
- Java 基础核心总结
仅此而已丶
Java基础教程系列开发语言java
目录前言介绍1、基本语法2、面向对象编程3、异常处理4、集合框架5、IO流6、多线程专栏地址前言Java是一种广泛使用的程序设计语言,具有跨平台、面向对象、安全性高、灵活性强等特点,广泛应用于企业级应用程序和移动应用程序等领域。在学习Java语言时,需要掌握一些基础核心知识,本文将为您总结Java基础核心知识点,以便于您的学习和参考。介绍Java基础核心知识点包括基本语法、面向对象编程、异常处理、
- 学习计划:第四阶段(第十周)
狐凄
学习学习python开发语言
目录第四阶段:特殊方法与高级特性第10周:综合复习与实践周一周二周三周四周五总结一、项目设计与实现二、问题与解决三、学习成果四、后续展望第四阶段:特殊方法与高级特性第10周:综合复习与实践周一上午项目构思结合之前学习的继承、多态、特殊方法和属性装饰器等知识,思考一个综合的面向对象编程项目。考虑项目的实用性和复杂度,最终确定项目主题为“宠物管理系统”。分析项目需求,明确系统应具备的主要功能,如添加宠
- 面向对象的三大特性?
毛小茛
Java面试知识点java
面向对象的三大特性?封装定义与目的将数据和操作这些数据的方法绑定在一起,形成一个类,并通过访问控制机制限制外部对类内部数据和方法的直接访问。保护数据的安全性和完整性,避免外部代码随意修改内部数据,同时提高代码的可维护性和可扩展性。实现方法使用访问修饰符(如private、protected、public)来控制类成员的访问权限访问修饰符谁可以访问private类自身protected类自身+子类p
- 【PyCharm】Python和PyCharm的相互关系和使用联动介绍
lisw05
pythonpythonpycharmide
李升伟整理Python是一种广泛使用的编程语言,而PyCharm是JetBrains开发的专门用于Python开发的集成开发环境(IDE)。以下是它们的相互关系和使用联动的介绍:1.Python和PyCharm的关系Python:一种解释型、面向对象的高级编程语言,适用于多种开发任务,如Web开发、数据分析、人工智能等。PyCharm:专为Python设计的IDE,提供代码编辑、调试、测试、版本控
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
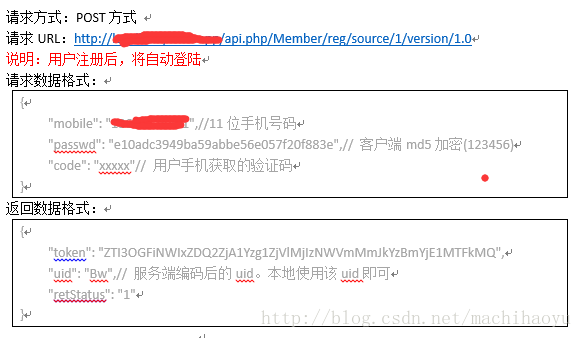
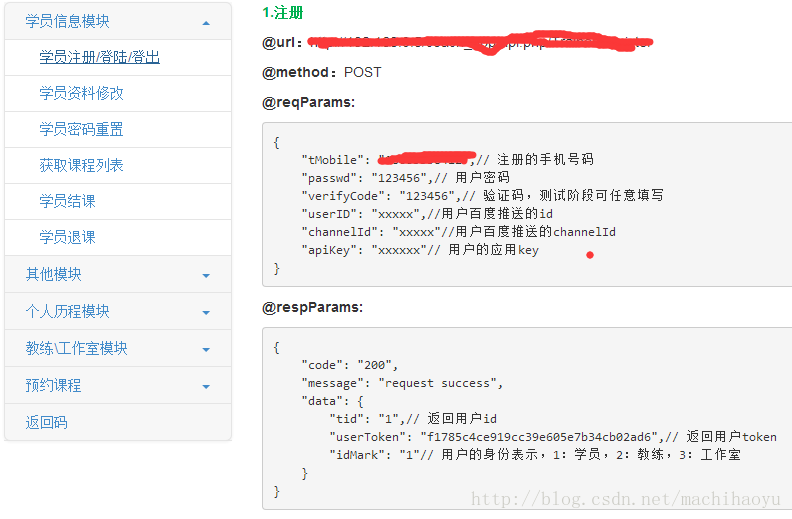
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><