webstorm+webpack创建项目
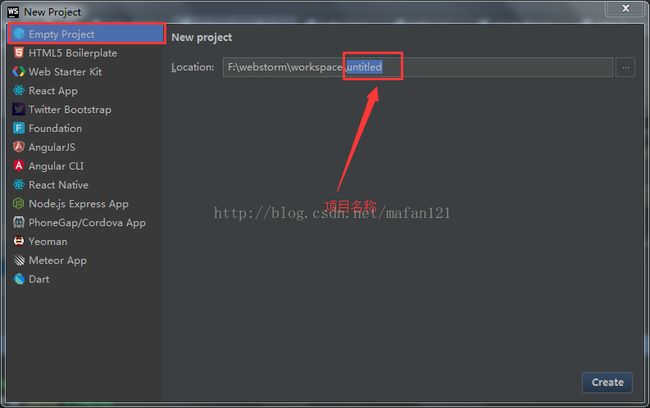
1.使用webstrom创建一个空的项目
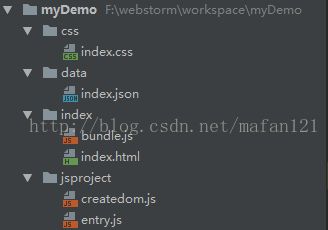
2.在项目下创建文件夹和文件
a.创建css文件夹存放index.css文件,文件内容如下:
p{
font-size: 24px;
padding:0 100px;
color:blue;
}
p:nth-of-type(2) {
font-size: 30px;
text-align: center;
color:black;
font-family:"幼圆";
}
p:nth-of-type(3) {
color: red;
font-weight:bold;
text-align: right;
}
b.创建index文件夹,存放index.html文件,文件内容如下:
myFirstDemo
c.创建data文件夹存放index.json文件,文件内容如下:
{
"name":"hello webpack",
"content":"this is my first demo",
"start":"Ready Go!"
}
d.创建jsproject文件夹存放createdom.js和entry.js文件。
entry.js
require('./../css/index.css');
var createdom = require('./createdom.js');
document.getElementById('app').appendChild(createdom());
createdom.js
var message=require('./../data/index.json');
module.exports = function() {
var greet=document.createElement('div');
greet.innerHTML=""+message.name+"
"+""+message.content+"
"+""+message.start+"
";
return greet;
};
3.命令操作
在webstorm的Terminal窗口执行如下命令:
a.生成依赖文件package.json(默认会在根目录下生成)
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm init
b.依次安装相关依赖(安装后项目根目录下会出现node_modules文件夹,下面包含下载的依赖)
- cnpm intsall webpack -g
- cnpm install --save webpack //webpack打包工具
- cnpm install --save css-loader //css加载
- cnpm install --save style-loader //style加载
- cnpm install --save json-loader //json加载
- cnpm install --save webpack-dev-server //本地服务
- cnpm install --save react react-dom //react相关内容
- cnpm install --save-dev babel-core babel-loader babel-plugin-import babel-preset-2015 babel-preset-react //babel编译相关依赖
4.配置webpack.config.js文件
在项目根路径下创建webpack.config.js文件,文件内容为:
var webpack = require('webpack');
module.exports = {
//2、进出口文件配置
entry:__dirname+'/jsproject/entry.js',//指定的入口文件,“__dirname”是node.js中的一个全局变量,它指向当前执行脚本所在的目录
output: {//输出
path: __dirname+'/index',//输出路径
filename: 'bundle.js'//输出文件名
},
module: {//在配置文件里添加加载器说明,指明每种文件需要什么加载器处理
loaders: [
{//json加载器
test: /\.json$/,
loader: "json-loader"//注意-loader不能省略,网上说能省略,经测试编译会报错
},
{//5、编译es6配置
test:/\.js$/,
exclude:/node_modules/,
loader:'babel-loader',//在webpack的module部分的loaders里进行配置即可
query:{
presets:['es2015','react']
}
},
{//3、CSS-loader
test:/\.css$/,
loader:'style-loader!css-loader'//添加对样式表的处理
}
]
},
//4、服务器依赖包配置
devServer: {//注意:网上很多都有colors属性,但是实际上的webpack2.x已经不支持该属性了
contentBase: "./index",//本地服务器所加载的页面所在的目录
historyApiFallback: true,//不跳转
inline: true//实时刷新
//hot:true,//不要书写该属性,否则浏览器无法自动更新
//publicPath:"/asses/",//设置该属性后,webpack-dev-server会相对于该路径
},
plugins:[]//插件
}
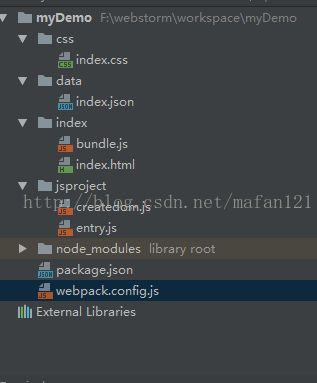
此时的文件目录为:
5.启动服务
在Terminal中输入:
webpack
执行完成后,输入:
webpack-dev-server
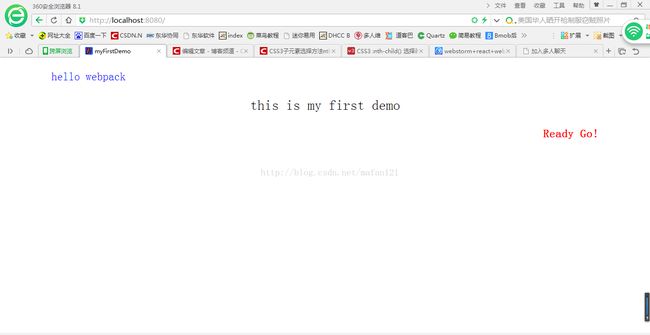
然后在浏览器中输入:http://localhost:8080/
此时可以看到效果了,而且更新代码。浏览器也会实时刷新。